js猜拳游戏
CSS代码
button{
font-size: 2rem;
}
.container{
width: 100%;
height: 100%;
background: black;
overflow: hidden;
}
.computer,
.the-player,
.card,
.center{
font-size: 2rem;
text-align: center;
height: 40px;
line-height: 40px;
overflow: hidden;
position: relative;
color: #fff;
font-weight: 600;
}
.absolu{
position: absolute;
top: 0;
left: 50%;
margin-left: -41px;
}
.card{
margin-top: 20px;
}
.card button{
color: red;
font-weight: 600;
padding: 6px 10px;
border: solid 1px blue;
}
.fi{
position: fixed;
top: 25%;
height: 60px;
width: 200px;
left: 50%;
margin-left: -102px;
background: rgba(255,255,255,0.5);
border-radius: 6px;
transform: scale(0);
transition: .5s;
font-size: 2.5rem;
color: #fff;
text-align: center;
line-height: 60px;
}
h1{
width: 240px;
color: white;
text-align: center;
font-size: 10rem;
margin-top: 100px;
}
h2{
color: red;
font-size: 4rem;
text-align: center;
margin: 20px 0 20px 0;
}
span{
color: red;
font-size: 2rem;
}
.b_text{
text-align: center;
margin-top: 20px;
color: #fff;
font-size: 2rem;
}
HTML代码
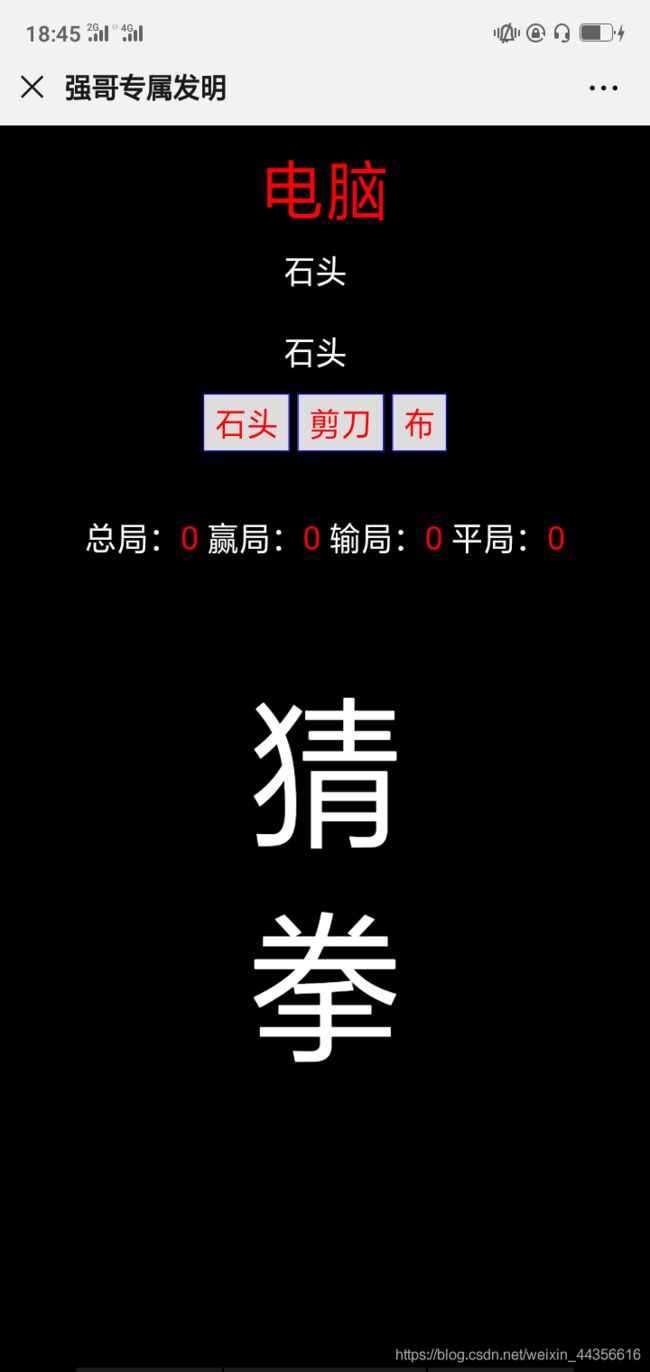
电脑
石头
剪刀
布
石头
剪刀
布
总局:0
赢局:0
输局:0
平局:0
猜拳
js代码
var win = 0;//赢
var lose = 0;//输
var drawn = 0;//平
var totail = 0;//总
$('.card button').on('click',function(){
$('button').attr('disabled',true);
$('button').css('background','rgb(75, 69, 69)')
var mathRandom = Math.floor(Math.random()*3 + 1);
//猜拳动画
var time = setInterval(function(){
if(parseInt($('.absolu').css('top')) > -80){
$('.absolu').css('top',parseInt($('.absolu').css('top')) - 40);
}else{
$('.absolu').css('top','0px');
}
},500);
var that = $(this);
setTimeout(function(){
clearInterval(time);
if(that.html() == "石头"){
$('.the-player>.absolu').css('top','0px');
if(mathRandom == 1){
$('.fi').html('平局').css('transform','scale(1)');
drawn += 1;
setTimeout(function(){
$('.fi').html('平局').css('transform','scale(0)');
},2000);
}else if(mathRandom == 2){
win += 1;
$('.fi').html('赢了').css('transform','scale(1)');
setTimeout(function(){
$('.fi').html('赢了').css('transform','scale(0)');
},2000);
}else if(mathRandom == 3){
$('.fi').html('输了').css('transform','scale(1)');
lose += 1;
setTimeout(function(){
$('.fi').html('输了').css('transform','scale(0)');
},2000);
}
}else if(that.html() == "剪刀"){
$('.the-player>.absolu').css('top','-40px');
if(mathRandom == 1){
$('.fi').html('输了').css('transform','scale(1)');
setTimeout(function(){
$('.fi').html('输了').css('transform','scale(0)');
lose += 1;
},2000);
}else if(mathRandom == 2){
$('.fi').html('平局').css('transform','scale(1)');
drawn += 1;
setTimeout(function(){
$('.fi').html('平局').css('transform','scale(0)');
},2000);
}else if(mathRandom == 3){
$('.fi').html('赢了').css('transform','scale(1)');
win += 1;
setTimeout(function(){
$('.fi').html('赢了').css('transform','scale(0)');
},2000);
}
}else if(that.html() == "布"){
$('.the-player>.absolu').css('top','-80px');
if(mathRandom == 1){
$('.fi').html('赢了').css('transform','scale(1)');
win += 1;
setTimeout(function(){
$('.fi').html('赢了').css('transform','scale(0)');
},2000);
}else if(mathRandom == 2){
$('.fi').html('输了').css('transform','scale(1)');
lose += 1;
setTimeout(function(){
$('.fi').html('输了').css('transform','scale(0)');
},2000);
}else if(mathRandom == 3){
$('.fi').html('平局').css('transform','scale(1)');
drawn += 1;
setTimeout(function(){
$('.fi').html('平局').css('transform','scale(0)');
},2000);
}
}
if(mathRandom == 1){
$('.computer>.absolu').css('top','0px');
}else if(mathRandom == 2){
$('.computer>.absolu').css('top','-40px');
}else if(mathRandom == 3){
$('.computer>.absolu').css('top','-80px');
}
//总局数加一次
totail += 1;
$('.totail').html(totail);
$('.drawn').html(drawn);
$('.lose').html(lose);
$('.win').html(win);
$('button').attr('disabled',false);
$('button').css('background','');
},5000);
});