Vue路由中的router-link-exact-active和router-link-active
1. router-link-exact-active和router-link-active这两个类名是Vue路由自带的
(1)router-link-exact-active
当路由到哪里时,该类名就添加到对应的路由标签上
比如:当点击About时,路由就跳转到About对应的页面
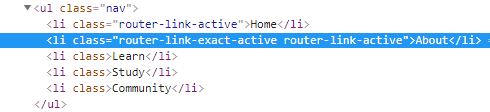
此时,看该路由标签的类名:
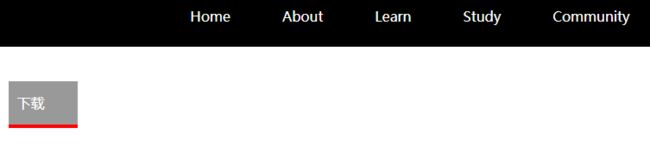
(2) 当点击Community的子路由时,该类名就会到子路由上
(3)router-link-active:路由中,子路由的path设置(比如:http://localhost:8080/home)包含了父路由的path设置(比如:http://localhost:8080/),那么点击子路由的时候,给子路由添加router-link-active类时,父路由也有router-link-active类。
1) 我们看router.js中,组件community的配置
{
path: '/community',
name: 'community',
component: Community,
children: [
{
path: '/community/Academic',
name: 'academic',
component: Academic
},
{
path: '/community/Personal',
name: 'personal',
component: Personal
},
{
path: '/community/Download',
name: 'download',
component: Download
},
]
},2)再看community组件
3)因为community组件在App.vue组件中使用,即community组件是App.vue的子组件,我们看App.vue中Community的写法: