- 【vite】vite配置文件 vite.config.js
小羊不乖
前端前端框架node.js前端javascriptvue.jsvue
文章目录声明环境变量配置文件`.env.dev`开发环境`.env.prod`生产环境在配置中使用环境变量Vite中的plugin配置@vitejs/plugin-vue:默认插件@vitejs/plugin-legacy:兼容旧版浏览器unplugin-auto-import/vite:自动导入Vue和Vue相关库的APIunplugin-vue-components/vite:自动注册Vue组
- 工具链 之 Vite 常见的共享选项配置(二)
**之火
前端工具链Vite前端工具链Vite
这些配置通常包括插件、别名、CSS预处理器设置。1.插件(Plugins)插件是Vite生态系统中的核心部分,用于扩展Vite的功能。一些插件(如@vitejs/plugin-vue对于Vue项目)是项目所必需的,并且在所有环境中都应该被包含。//vite.config.jsimport{defineConfig}from'vite'importvuefrom'@vitejs/plugin-vue
- Python Turtle:绚丽多彩的烟花动画
赵闪闪168
闪闪精选python开发语言
以下是一个使用Python的turtle库实现的烟花动画程序示例:收起python复制importturtleimportrandomimporttime#创建画布screen=turtle.Screen()screen.bgcolor("black")screen.title("FireworksAnimation")#烟花颜色列表colors=["red","orange","yellow",
- 足球直播站源码怎么搭建
sanx18
1024程序员节阿里云腾讯云开发语言java
搭建一个足球直播站涉及到多个步骤,包括获取源码、准备开发环境、部署配置、自定义内容和样式、测试优化以及上线运营。以下是搭建足球直播站的大致流程:1.获取体育直播源码:你可以从“ggscore”获取体育直播源码,这些源码通常包含赛事直播、社区论坛、竞猜比分、新闻头条、微短视频、赛事情报、赛程表、赛事资料库、即时聊天等基础模块。开发语言可能包括PHP、VUE、安卓JAVA、苹果OC等。2.准备开发环境
- 使用vue3实现语音交互的前端页面
张正栋
交互前端
代码地址:https://github.com/ZZD3627/my-third-vue.git需求1.前端实现录音并将音频传到通过http请求将音频传递到后端2.基于后端识别的语音及后端返回的内容进行语音沟通实现1.使用MediaRecorder在前端使用录音功能2.使用SpeechSynthesis实现将后端传来的文字进行播放其中一个页面的代码:import{ref,onMounted}fro
- python微信库itchat_用python写一个微信群发工具(基于itchat库)
weixin_39654619
python微信库itchat
fromwxpyimport*fromtimeimportsleepimportrandombot=Bot(cache_path=True)#print('防止微信账号违规操作被封,每次发送信息时间间隔为随机0-1.5s')message=input('请输入要发送的微信信息:')friends_number=input('请输入账号好友数量:')number=int(friends_number
- C++中的std::initializer_list详解
一倾而尽
C++/STLC++11/C++14C++
initializer_list是C++11提供的一种新类型,其定义于头文件中,此头文件是工具库的一部分,定义如下:namespacestd{templateclassinitializer_list{public:usingvalue_type=E;usingreference=constE&;usingconst_reference=constE&;usingsize_type=size_t;
- SpringCloud微服务-OpenFeign服务接口调用
TwitchR
springcloud微服务java
一、OpenFeign简介官网:https://cloud.spring.io/spring-cloud-static/Hoxton.SR1/reference/htmlsingle/#spring-cloud-openfeignGitHub:https://github.com/spring-cloud/spring-cloud-openfeignFeign是一个声明式WebService客户端
- vue使用阿里云视频点播
像山里的风
vue.jsjavascript阿里云
vue使用阿里云视频点播——videoId+playauth的方式一.上传视频官方文档https://help.aliyun.com/document_detail/52204.htm?spm=a2c4g.11186623.0.0.4885a393kRPguB#task-19956481.在index.html页面引入JavaScript脚本。具体代码,已有视频时回显并且可以查看视频、删除视频;没
- 080:vue+cesium 利用PointPrimitiveCollection绘制4个不同颜色不同位置的点
还是大剑师兰特
#cesium综合教程200+大剑师cesium教程cesium入门cesium示例
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第080篇文章文章目录一、示例效果图二、示例介绍三、配置说明四、示例源代码(共101行)五、相关文章参考一
- Vue 3 中的 toRef 和 toRefs:区别与使用场景
小黄编程快乐屋
vue.jsjavascript前端
1.什么是toRef?toRef是一个用于将响应式对象的某个属性转换为ref的函数。它的主要作用是保持单个属性的响应性,即使该属性是从一个响应式对象中提取出来的。使用场景当你只需要从响应式对象中提取一个属性,并希望保持其响应性时,可以使用toRef。import{reactive,toRef}from'vue';conststate=reactive({count:0,name:'Vue'});/
- 使用Python来下一场雪
小黄编程快乐屋
pythonpygame开发语言
具体效果:(大雪缓缓下落)完整代码:importpygameimportrandom#初始化Pygamepygame.init()#设置窗口width,height=800,600screen=pygame.display.set_mode((width,height))pygame.display.set_caption("下雪动画")#定义雪花类classSnowflake:def__init
- 如何解决 npm install 卡在“sill idealTree buildDeps“的问题
D0ublecl1ck
问题记录npm前端node.js
你好,欢迎来到我的博客!今天我要分享的是关于解决在Vue项目中执行npminstall时卡在"sillidealTreebuildDeps"的问题。这个问题可能会让你感到困惑,但是不用担心,我将会一步步为你解决。问题描述当你尝试在Vue项目中执行npminstall时,你可能会遇到一个问题:命令卡在"sillidealTreebuildDeps"这一步,没有任何反应。问题原因这个问题的根源在于淘宝
- python实现烟花效果 (附完整源码)
源代码大师
Python实战教程pythonpygame开发语言
python实现烟花效果下面是一个使用Python的pygame库实现烟花效果的完整示例代码。该代码创建了一个简单的窗口,并在窗口中生成烟花效果。首先,确保你已经安装了pygame库。如果没有安装,可以使用以下命令进行安装:pipinstallpygame接下来,使用以下代码创建一个烟花效果:importpygameimportrandomimportmath#初始化pygamepygame.in
- Pushback后推到底是一个飞机的一个什么操作?
熊猫鹏-梓潼
其他
最近看文献被一个术语搞的晕头转向,pushback词典解释是后推。稍微专业一点的说是:n.飞机推迟起飞。这我就蒙了,啥意思嘛?所以就有了这篇解释Pushback(FromWikipedia,thefreeencyclopedia;JumptonavigationJumptosearch)Forinformationonbordercontroloperations,seeNon-refouleme
- vue | 插值表达式
jingling1007
前端vue.js前端javascript
Vue是一个用于构建用户界面的渐进式框架1.构建用户界面:基于数据动态渲染页面2.渐进式:循序渐进的学习3.框架:一套完整的项目解决方案,提升开发效率↑(理解记忆规则)插值表达式:插值表达式是一种Vue的模板语法1.作用:利用表达式进行插值,渲染到页面中表达式:是可以被求值的代码,JS引擎会将其计算出一个结果2.语法格式?{{表达式}}3.插值表达式的注意点:①使用的数据要存在(data)②支持的
- jsdom爬虫程序中eBay主页内容爬取的异步处理
小白学大数据
python爬虫大数据
一、jsdom库简介jsdom是一个纯JavaScript实现的DOM和浏览器API的Node.js库,它允许我们在服务器端模拟一个浏览器环境,从而可以方便地对网页进行解析和操作。与传统的爬虫方法相比,jsdom能够更好地处理JavaScript动态生成的内容,这对于爬取像eBay这样大量使用JavaScript渲染页面的网站尤为重要。二、爬虫程序构建(一)环境搭建在开始编写爬虫程序之前,我们需要
- 矩阵碰一碰发视频之视频剪辑功能开发全解析,支持OEM
余~~18538162800
音视频线性代数矩阵
在短视频风靡的当下,矩阵碰一碰发视频结合视频剪辑功能,为内容创作与传播带来了全新的活力。本文将深入探讨这一创新功能的源码搭建过程,助力开发者打造出功能强大且用户体验良好的视频处理系统。一、技术选型前端技术框架:选用React作为前端开发框架,其高效的虚拟DOM机制和组件化开发模式,能显著提升开发效率与应用性能。借助ReactHooks,可更便捷地管理组件状态与副作用。UI库:采用AntDesign
- python执行js缺少window变量_python使用execjs执行含有document、window等对象的js代码,使用jsdom解决...
weixin_39963440
当我们分析爬虫时,有时候会遇到一些加密参数,这个时候就需要我们逆向分析jspython执行js有一些第三方库因为我用的Python3,所以没用PyV8(安装网上的方法,也没有安装好,可能我太笨了--!如果有会的麻烦指点一下)我用的比较多的就是js2py和execjs有一次在分析js时,我已经找到了对应的加密方法,在浏览器上运行时,直接拿到了结果,开心的一匹然我把js代码复制下来,在Python里通
- vue项目中chunk-vendors.js提示报错的查看方法
java全套学习资料
前端htmljavascript前端vue.js
经常在vue项目中,会有chunk-vendors.js报出的各种错误提示,但可能有的报错很多人不懂的如何查看,接下来,给大家一个示例:上图中的报错,很多人可能只会看【Vuewarn】中的错误,而忽略【system】中的错误提示,导致在页面中找了无数个“indexOf”也解决不了错误,其实这条错误产生的步骤都已经在【system】中。让我们由下往上看,错误产生的步骤流程依次是settlement–
- [email protected] postinstall: `node scripts/build.js`
懒大王、
vuesassjavascript前端
问题描述vue装依赖时报错解决方案sudonpmuninstallsass-loadernode-sass删除依赖包node切换到对应的版本,下面是参考链接node-sass-npm然后
[email protected]@4.14.1再npminstall重新启动项目就可以啦
- 深入探讨JavaScript的弱引用机制:WeakRef、WeakSet与WeakMap的应用潜力
Light60
低代码实战篇技能篇javascript开发语言
JavaScript在处理内存管理和对象引用时,弱引用机制在性能优化和内存泄漏防范方面展现了其独特的优势。本文将通过对WeakRef、WeakSet和WeakMap的深入解析,帮助开发者更好地理解并应用这一机制,确保高效和可维护的代码结构。一、WeakRef:掌控弱引用的利器1.定义与用法WeakRef(弱引用)允许您创建一个对对象的弱引用,该引用不会阻止垃圾回收器回收该对象。//创建一个对象,并
- Nginx+FFmpeg实现海康威视摄像头的rtsp流转hls流并在本地WEB页面以及服务器WEB页面实现直播效果
Zim_cie
海康威视摄像头hlsrtspnginxffmpeghtml
由于自己的海康威视网络摄像机不支持websocket,无法使用官方网页提供的WEB3.2开发包,只能使用低版本3.0版本的web开发包,但是这个版本的开发包只支持44以下版本的Chrome浏览器(当前普遍版本90+),ie9-ie11(???很少人用ie了,更何况不适配开发需求),其余Firefox也应该是低版本的。转而想到通过提取视频流的方法进行二次开发。》》具体如何查看通过海康威视技术人员提示
- 使用vue3实现语音交互的前端页面
Rverdoser
交互前端
要在Vue3中实现语音交互的前端页面,你可以使用WebSpeechAPI。以下是一个简单的例子,展示了如何在Vue3组件中集成语音识别(speechrecognition)和语音合成(speechsynthesis)功能。首先,确保你的项目中安装了vue3。npminstallvue@next然后,创建一个Vue组件:开始录音开始播放import{ref}from'vue';constSpeech
- element-ui上传图片组件封装
风吹头皮凉
前端vue.js
//上传图片组件定义文件imageUpload=this.limit}">请上传大小不超过{{fileSize}}MB格式为{{fileType.join("/")}}的文件import{getToken}from"@/utils/auth";//接口apiimport{serviceApi}from"@/utils/serviceApi";exportdefault{props:{value:[
- python bs4 selenium 查找a href=javascript:();的实际点击事件和url
大霸王龙
pythonseleniumjavascript
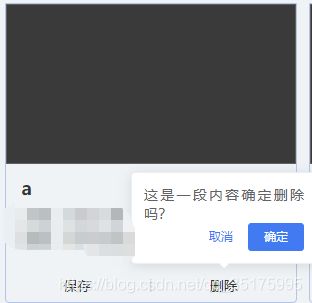
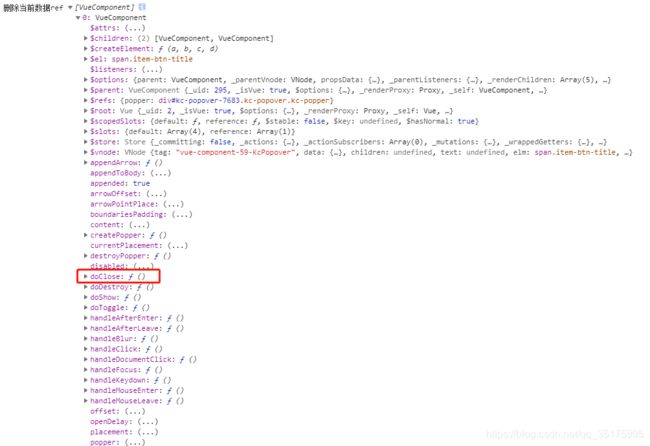
在使用BeautifulSoup和Selenium时,处理href="javascript:;"的链接需要一些额外的步骤,因为这些链接不直接指向一个URL,而是通过JavaScript代码来执行某些操作。这可能包括导航到另一个页面、触发模态窗口、显示/隐藏内容等。以下是如何使用Selenium来查找和处理这些链接的步骤:启动WebDriver:首先,你需要启动一个WebDriver(如Chrome
- 探索 Vue.js 组件开发的新边界:动态表单生成技术
桂月二二
vue.js前端javascript
随着前端技术的飞速发展,Vue.js作为一款灵活、易用且性能优异的框架,一直是开发者心中的不二之选。本文将深入介绍Vue.js组件开发中的最新技术之一:动态表单生成技术,并通过具体实例展示如何实现这一高效技术。为什么选择动态表单生成?动态表单生成技术在以下场景中尤为重要:业务逻辑频繁变化:表单的结构、字段经常根据需求调整。复杂的用户交互:如步骤式、多条件渲染的表单。提高开发效率:将重复性的开发任务
- 基于微信小程序的设计—美食推荐系统设计(附论文+源码)
picking_bananas
微信小程序美食小程序毕业设计
关键词:微信小程序;美食管理;美食推荐;毕业;我们专注于软件开发工程领域,熟练掌握多种开发技术,包括基于SpringBoot、Vue.js、SSM框架的应用开发,以及针对AndroidAPP和微信小程序的开发。(具体流程参见文章最后段落)微信小程序是一种基于微信平台的轻量级应用程序,具有易于开发、易于传播、易于使用等特点。美食推荐系统则是一种通过推荐美食来提高用户的美食体验的应用程序。基于微信小程
- 基于Python大数据的王者荣耀战队数据分析及可视化系统
计算机学姐
大数据精选实战项目源码Python精选实战项目源码Vue源码1024程序员节python大数据数据分析数据挖掘djangovue.js
作者:计算机学姐开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码精品专栏:Java精选实战项目源码、Python精选实战项目源码、大数据精选实战项目源码系统展示【2025最新】基于大数据+大屏可视化+Python+D
- SecureCRT & SecureFX 9.6.1 for macOS, Linux, Windows - 终端仿真和文件传输
securecrt
SecureCRT&SecureFX9.6.1formacOS,Linux,Windows-跨平台的多协议终端仿真和文件传输请访问原文链接:https://sysin.org/blog/securecrt-9/查看最新版。原创作品,转载请保留出处。作者主页:sysin.orgSecureCRT客户端运行于Windows、Mac和Linux,将坚如磐石的终端仿真与强大的加密、广泛的身份验证选项以及S
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D