flex布局
一、什么是flex布局
Flex是Flexible Box的缩写,也就是“弹性布局”,用来为盒装模型提供最大的灵活性。
1、任何一个容器都可以指定为Flex 布局
.box{
display:flex
}
2、 行内元素也可以使用Flex布局
.box{
display:inline-flex
}
3、 Webkit内核的浏览器,必须加上-webkit前缀
.box{
display: -webkit-flex; /* Safari */
display: flex;
}
注意:设为Flex布局以后,子元素的float、clear和vertical-align属性将失效
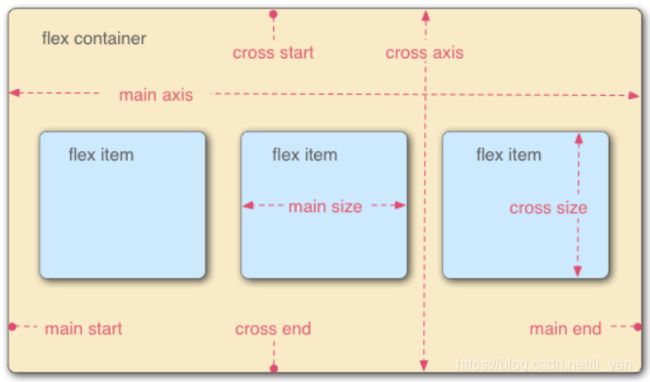
二、flexbox 的两根轴线
当使用 flex 布局时,首先想到的是两根轴线 — 水平的主轴(main axis)和垂直的交叉轴(cross axis)

主轴的开始位置(与边框的交叉点,默认从左向右)叫做main start,结束位置叫做main end;
交叉轴的开始位置(默认从上到下)叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列,单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
注意: flexbox 的特性是沿着主轴或者交叉轴对齐之中的元素。
三、flex容器
样式中采用了 flexbox 的区域就叫做 flex 容器。
创建 flex 容器, 需要把一个容器的 display 属性值改为 flex 或者 inline-flex。 完成这一步之后,容器中的直系子元素就会变为 flex 元素。
所有CSS属性都会有一个初始值也就是默认值,所以 flex 容器中的所有 flex 元素也会有下列行为
元素排列为一行(flex-direction 属性的初始值是 row)
元素从主轴的起始线开始
元素不会在主维度方向拉伸,但是可以缩小
元素被拉伸来填充交叉轴大小
flex-basis 属性为 auto
flex-wrap 属性为 nowrap
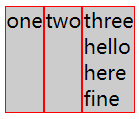
这些会让元素呈线形排列,并且把自己本身的大小作为主轴上的大小。如果有太多元素超出容器,它们会溢出并且不会换行。如果一些元素比其他元素高,那么元素会沿交叉轴拉伸来填满它的大小。
one
two
three
hello
here
fine
.box {display: flex;}
.box div{background-color:#ccc;border: 1px solid #f00;}
四、容器的属性和属性值
1、flex-decoration
flex-direction属性决定主轴的方向(也就是项目的排列方向)
属性值:
flex-direction: row | row-reverse | column | column-reverse;
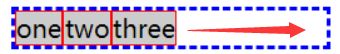
①row(默认值)主轴为水平方向,起点在左端。
one
two
three
.box {display: flex}

②row-reverse:主轴为水平方向,起点在右端( 起始线和终止线位置会交换)。
.box {display: flex;flex-direction: row-reverse;}
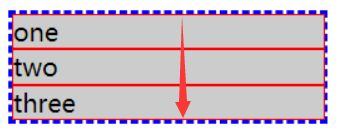
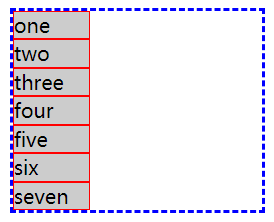
.box {display: flex;flex-direction: column;}

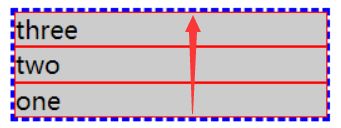
④column-reverse:主轴为垂直方向,起点在下沿。
.box {display: flex;flex-direction: column-reverse}

2、flex-wrap属性和属性值
默认情况下,项目都排在一条线(又称"轴线")上。
flex-wrap属性定义,如果一条轴线排不下,如何换行。
属性值:
flex-wrap: nowrap | wrap | wrap-reverse;
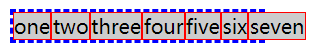
①nowrap(默认):不换行
one
two
three
four
five
six
seven
.box {display: flex;}
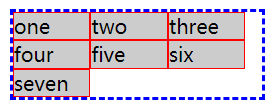
.box {display: flex;flex-wrap:wrap}
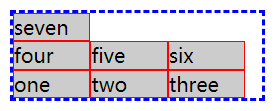
.box {display: flex;flex-wrap:wrap-reverse}

3、flex-flow属性和属性值
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
flex-flow: || ;
.box {display: flex;flex-flow: column wrap;}

4、 justify-content属性和属性值
justify-content属性定义了项目在主轴上的对齐方式
属性值:
justify-content: flex-start | flex-end | center | space-between | space-around;
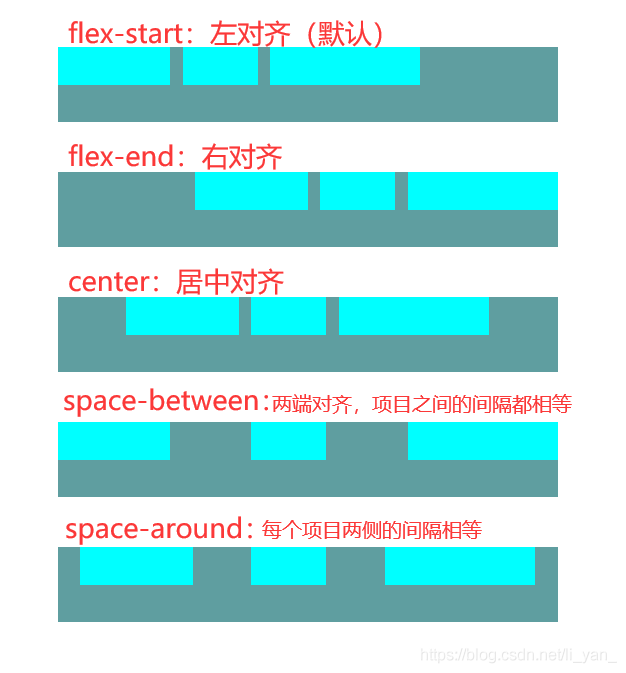
①flex-start(默认值):左对齐
②flex-end:右对齐
③center: 居中对齐
④space-between:两端对齐,项目之间的间隔都相等。
⑤space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。

5、align-items属性和属性值
align-items属性定义项目在交叉轴上如何对齐。
属性值:
align-items: flex-start | flex-end | center | baseline | stretch;
①flex-start:交叉轴的起点对齐。
②flex-end:交叉轴的终点对齐。
③center:交叉轴的中点对齐。
④baseline: 项目的第一行文字的基线对齐。
⑤stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

6、align-content属性和属性值
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
属性值:
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
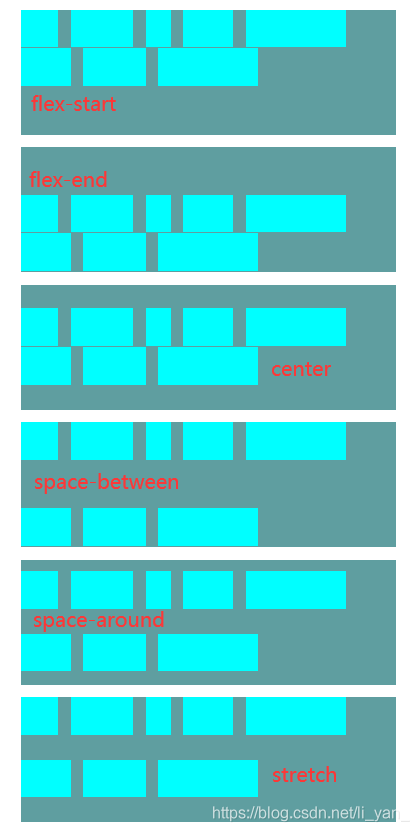
①flex-start:与交叉轴的起点对齐。
②flex-end:与交叉轴的终点对齐。
③center:与交叉轴的中点对齐。
④space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
⑤space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
⑥stretch(默认值):轴线占满整个交叉轴。

五、项目的属性
设置在项目上的属性
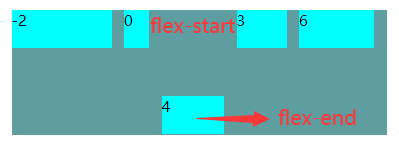
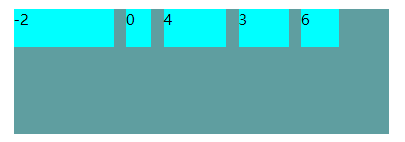
1、order
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
6
4
0
3
-2
.box1{width: 30px;order: 6;}
.box2{width: 50px;order: 4;}
.box3{width: 20px;}
.box4{width: 40px;order: 4;}
.box5{width: 80px;order: -2;}

2、flex-grow
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有剩余空间的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
3、flex-shrink
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
注意:负数对该属性无效。
4、flex-basis
flex-basis: | auto; /* default auto */
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
它可以设为跟width或height属性一样的值(比如300px),则项目将占据固定空间。
5、flex
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
6、align-self
align-self: auto | flex-start | flex-end | center | baseline | stretch;
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。