Spring Cloud学习笔记【十】微服务网关Zuul的使用与了解
Spring Cloud学习笔记【十】微服务网关Zuul的使用与了解
一、Zuul的了解
Zuul是netflix开源的一个API Gateway 服务器,Zu是Netflix开源的微服务网关,它可以和Eureka,consul,Ribbon,Hystrix等组件配合使用。Zuul提供了动态路由、监控、弹性负载和安全等功能。
二、编码实现
a.依赖引入
implementation 'org.springframework.cloud:spring-cloud-starter-netflix-zuul'
implementation 'org.springframework.boot:spring-boot-starter-web'
implementation 'org.springframework.cloud:spring-cloud-starter-netflix-eureka-client'b.@EnableZuulProxy注解添加
@EnableEurekaClient
@EnableZuulProxy
public class DemoApplication {
public static void main(String[] args) {
SpringApplication.run(DemoApplication.class, args);
}
}
d.配置文件配置
eureka:
client:
service-url:
defaultZone: http://localhost:8761/eureka/
spring:
application:
name: zull
server:
port: 9000c.编写测试demo
@RestController
@RequestMapping("/order")
public class OrderInfoController {
@Autowired
private OrderCodeConfig orderCodeConfig;
@Autowired
private OrderInfoService orderInfoService;
/**
* @todo 查询订单列表
* @return
* @throws Exception
*/
@RequestMapping(value = "/list",method = RequestMethod.GET)
public String list() throws Exception {
List list = orderInfoService.list();
return JSON.toJSONString(list);
}
/**
* @todo 查询订单配置
* @return
* @throws Exception
*/
@RequestMapping(value = "/config",method = RequestMethod.GET)
public String config() throws Exception {
return JSON.toJSONString(orderCodeConfig);
}
} 路由的转发
这里推荐谷歌浏览器解析JSON的插件非常的好用,界面非常的清晰,JSON-Handle,不用就能拿到JSON-Handle插件,只需要二个步骤就可以完成。
1、访问http://jsonhandle.sinaapp.com/下载
2、访问chrome://extensions/,拖进去!拖进去!拖进去!
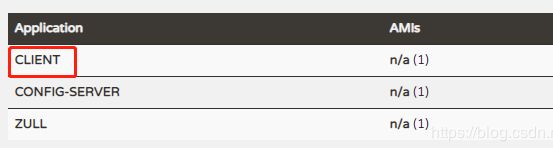
在client端,正常访问的结果是:http://localhost:8080/order/list
使用zull网关进行访问,的结果是:http://localhost:9000/client/order/list,其中9000是zull网关项目的端口,client是client项目的application的name
自定义路由(使用Eureka负载路由方式,接下来也会是)
在zuul中,路由匹配的路径表达式采用ant风格定义
zuul:
routes:
myOrder: #这个名称可以自定义
path: /myOrder/** #自定义路由的路径
serviceId: client #进行转发的application的name
logging:
level:
web: trace #详细日志(便于观察)
management: #关闭认证
endpoints:
web:
exposure:
include: "*"使用http://localhost:9000/myOrder/order/list,进行测试,正常获取结果
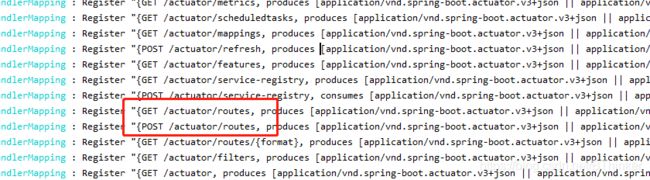
既然可以自定义路由,那个肯定是可以看到路由的集合对应的关系的!直接看日志,就可以看出来
通过路径:actuator/routes(2.0之后的版本),低版本用的是application/routes,其实都一样,只要关闭认证,打开详细日志,都可以知道,非常的清楚!!!
可以看到除了自定义的路由之外,之前的路由定义是存在的。
排除路由
在实际的生成中,有些路由不想暴露出去,这个时候就可以采用排除路由的做法了!
zuul:
routes:
myOrder:
path: /myOrder/**
serviceId: client
ignored-patterns:
- /myOrder/order/config #这个地方可以才有通配符 - /**/order/config
- /client/order/configCookie传递
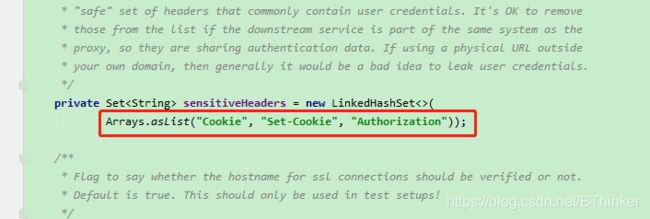
在zull中,cookie默认不进行传递的,如果要使用cookie,则需要进行配置!可以直接看源码,作为敏感头,不进行传递
通过设置全局参数为空来覆盖默认值
zuul:
routes:
myOrder:
path: /myOrder/**
serviceId: client
#允许敏感头,设置为空就行了
sensitive-headers:
通过指定路由的参数来设置
zuul:
routes:
myOrder:
path: /myOrder/**
serviceId: client
# 将指定路由的敏感头设置为空
sensitiveHeaders: