Android学习笔记(二)--------简易文本编辑器
实现是为了学习,学习是为了实现。
#简易文本编辑器
(一)预想功能:
1.用户点击不同的按钮可以改变文本(颜色、大小、样式)
2.在输入框输入文字,使其显示到文本显示区(即改变文本内容)
(二)预备知识:
事件处理机制 :
1.基于监听的事件处理
2.基于回调的事件处理
3.直接绑定到标签
1.基于监听的事件处理
主要做法是为Android界面的组件(如按钮)绑定特定的事件监听器,在事件监听器的方法里编写事件处理代码。
涉及对象:
1.事件源:能和用户发生交互的组件(如按钮、菜单等)
2.事件:封装了操作的相关信息(id等)
3.事件监听器:封装事件处理方法
工作原理:事件源将整个事件委托给事件监听器处理:当该事件源发生指定事件时,系统自动生成事件对象,并通知所委托的事件监听器,由事件监听器相应的事件处理器来处理这个事件。
(三)实现思路:
1.布局和代码整体绑定方法this.setContentView()
2.确定事件源(组件)
3.通过this.findViewById()方法,使视图和布局组件联动起来
4.实现将事件源与监听器对象绑定,一般通过“setOnClickLinstener(参数) ”这类方法去绑定
5.关于监听器对象:四种形式
四种形式:1.匿名内部类 2.内部类 3.外部类 4.当前类本身继承监听接口
接口里是抽象方法,继承后需重写
6.布局实现
整体采用垂直线性布局
内部采用四个水平线性布局

(四)具体实现:
代码
TextView testText;
private Button btnRed = null,btnGreen = null,btnBlue = null;
private Button btnBig = null,btnSmall = null,btnDefault1 = null;
private Button btnBold = null,btnTilter = null,btnDefault2 = null;
private EditText edit;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
void initView(){
testText = (TextView)this.findViewById(R.id.testText);
btnRed = (Button) this.findViewById(R.id.btnRed);
btnGreen = (Button) this.findViewById(R.id.btnGreen);
btnBlue = (Button)this.findViewById(R.id.btnBlue);
btnBig = (Button)this.findViewById(R.id.btnBig);
btnSmall = (Button)this.findViewById(R.id.btnSmall);
btnDefault1 = (Button)this.findViewById(R.id.btnDefault1);
btnBold = (Button)this.findViewById(R.id.btnBold);
btnTilter = (Button)this.findViewById(R.id.btnTilter);
btnDefault2 = (Button)this.findViewById(R.id.btnDefault2);
edit = (EditText)this.findViewById(R.id.edit);
ColorListener myColorListener = new ColorListener();//创建监视器对象
SizeListener mySizeListener = new SizeListener(testText);
btnRed.setOnClickListener(myColorListener);//绑定监视器对象
btnGreen.setOnClickListener(myColorListener);
btnBlue.setOnClickListener(myColorListener);
btnBig.setOnClickListener(mySizeListener);
btnSmall.setOnClickListener(mySizeListener);
btnDefault1.setOnClickListener(mySizeListener);
btnBold.setOnClickListener(this);//将MainActivity对象作为监视器对象进行绑定,this表示当前类对象
btnTilter.setOnClickListener(this);
btnDefault2.setOnClickListener(this);
edit.setOnEditorActionListener(new TextView.OnEditorActionListener() {
//内部匿名类
@Override
public boolean onEditorAction(TextView textView, int i, KeyEvent keyEvent) {
testText.setText( edit.getText().toString());
edit.setText("");
return false;
}
});
}
int flag = 0;
@Override
//用0来表示默认字体;1来表示斜体;2表示粗体;3表示粗斜体
public void onClick(View view) {
Typeface tf = testText.getTypeface();//获取当前文本框字体的样式
switch (view.getId()){
case R.id.btnBold:
if(flag==1||flag==3){
testText.setTypeface(Typeface.MONOSPACE, Typeface.BOLD_ITALIC);//将文本框字体设为粗斜体
flag = 3;
}
else {
testText.setTypeface(Typeface.MONOSPACE,Typeface.BOLD);//将文本框字体设为粗体
flag = 2;
}
break;
case R.id.btnTilter:
if(flag==2||flag==3){
testText.setTypeface(Typeface.MONOSPACE, Typeface.BOLD_ITALIC);
flag = 3;
}
else{
testText.setTypeface(Typeface.MONOSPACE,Typeface.ITALIC);//将文本框字体设为斜体
flag = 1;
}
break;
case R.id.btnDefault2:
testText.setTypeface(Typeface.MONOSPACE,Typeface.NORMAL);//将文本框字体设为默认
flag = 0;
break;
}
}
class ColorListener implements View.OnClickListener {
//声明监视器类
@Override
public void onClick(View view) {
//重写onClick方法
switch (view.getId()){
case R.id.btnRed :
testText.setTextColor(btnRed.getTextColors());//将文本框内容置为红色
break;
case R.id.btnGreen :
testText.setTextColor(btnGreen.getTextColors());//将文本框内容置为绿色
break;
case R.id.btnBlue :
testText.setTextColor(btnBlue.getTextColors());//将文本框内容置为蓝色
break;
}
}
}
}
SizeListener.java
package com.example.seven.easytexteditapp;
import android.util.TypedValue;
import android.view.View;
import android.widget.TextView;
public class SizeListener implements View.OnClickListener {
private TextView testText = null;
public SizeListener(TextView tv){
testText = tv;
}
@Override
public void onClick(View view) {
float size = testText.getTextSize();
switch (view.getId()){
case R.id.btnBig:
size = size+2;
break;
case R.id.btnSmall:
size = size-2;
break;
case R.id.btnDefault1:
size = 48;
break;
}
testText.setTextSize(TypedValue.COMPLEX_UNIT_PX,size);
}
}
布局文件
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<!--文本显示框-->
<TextView
android:id="@+id/testText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="测试文字!测试文字!"
android:textSize="24sp"
android:gravity="center_horizontal"
/>
<!--改变文本颜色的按钮布局-->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<!--表明按钮类型属颜色-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="颜色"
android:textSize="22sp"/>
<!--将文本颜色变为红色的按钮-->
<Button
android:id="@+id/btnRed"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="红色"
android:textColor="#e64444" />
<!--将文本颜色变为绿色的按钮-->
<Button
android:id="@+id/btnGreen"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="绿色"
android:textColor="#6ec448" />
<!--将文本颜色变为蓝色的按钮-->
<Button
android:id="@+id/btnBlue"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="蓝色"
android:textColor="#39c6ca" />
</LinearLayout>
<!--改变文本大小的按钮布局-->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<!--表明按钮类型属字体大小-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="大小"
android:textSize="22sp"/>
<!--增大文本字体大小的按钮-->
<Button
android:id="@+id/btnBig"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="增大"
android:textColor="#e64444" />
<!--减小文本字体大小的按钮-->
<Button
android:id="@+id/btnSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="减小"
android:textColor="#6ec448" />
<!--使文本字体大小还原为默认大小的按钮-->
<Button
android:id="@+id/btnDefault1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="默认"
android:textColor="#39c6ca" />
</LinearLayout>
<!--改变文本大小的按钮线性布局-->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<!--表明按钮类型属字体样式-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="样式"
android:textSize="22sp" />
<!--加粗文本字体的按钮-->
<Button
android:id="@+id/btnBold"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="加粗"
android:textColor="#e64444" />
<!--倾斜文本字体的按钮-->
<Button
android:id="@+id/btnTilter"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="倾斜"
android:textColor="#6ec448" />
<!--将文本字体还原为默认的按钮-->
<Button
android:id="@+id/btnDefault2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="默认"
android:textColor="#39c6ca" />
</LinearLayout>
<!--改变文本内容的输入框线性布局-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<!--表明输入框属性-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="内容"
android:textSize="22sp"/>
<!--文本输入框-->
<EditText
android:id="@+id/edit"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请在此输入信息"/>
</LinearLayout>
</LinearLayout>
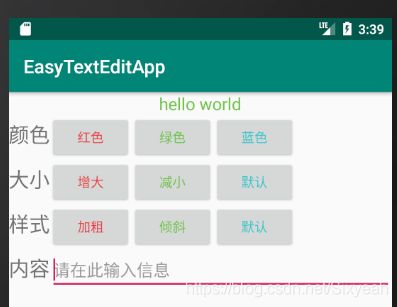
最终实现效果:



(五)总结:
这个简易文本编辑器的实现所用到的知识点主要是:
线性布局及基于监听的事件处理.
其中比较特殊的是设置字体大小的时候出现的问题:
当写完缩小代码后,按一般setTextSize方法去运行时,点击缩小按钮,字体反而放大。这是由于进制不同导致的。
这个时候要换一种方式去处理——
TypedValue类
android.util.TypedValue
这个类是工具类,是一个动态容器,其一般用来存放一些数据值,而这些值主要是resource中的值。
方法:android TypedValue.applyDimension()