博客是程序猿(媛)学习的开放社区,但原创不易,转载注明出处;
likiBlog;
博客地址:http://www.cnblogs.com/likiBlog
搞了半个月Cordova插件,但一直没沉下心来仔细弄。为了更好的理解Cordova插件的开发,今天自己写了一个Demo。
1、Cordova 是什么、有什么用?
-
- Cordova是Adobe贡献给Apache的一款开源产品,是从PhoneGap中衍生出来。不同的是Codova是开源免费的,而PhoneGap是闭源收费的。
- Cordova提供了一组设备相关的API,通过这组API,移动应用能够以JavaScript访问原生的设备功能,如摄像头、麦克 风等。
- Cordova支持如下移动操作系统:iOS, Android,ubuntu phone os, Blackberry, Windows Phone, Palm WebOS, Bada 和 Symbian(根据操作系统不同,支持功能有细微差异)。
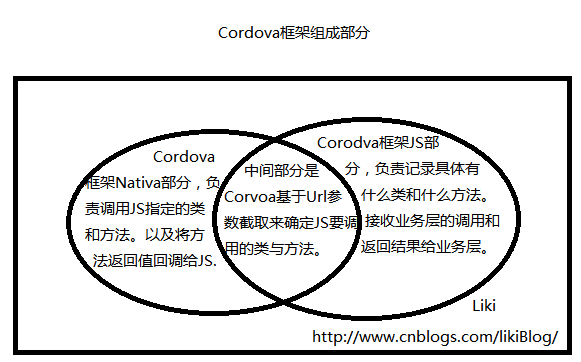
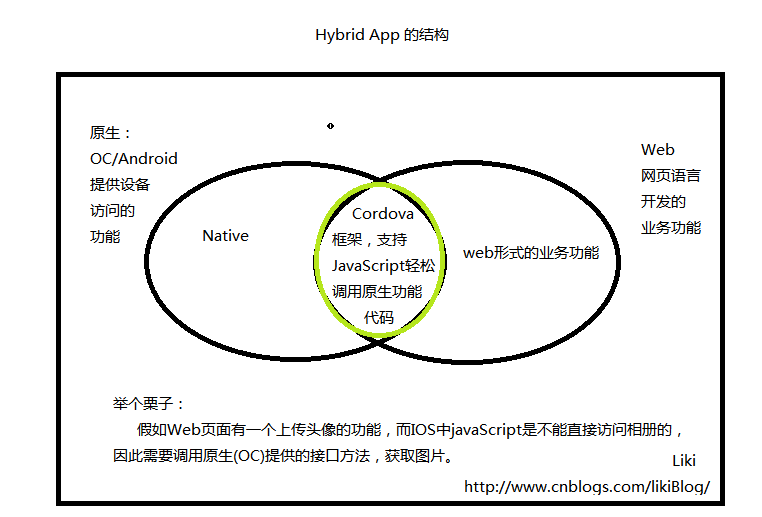
- 图例说明一下,了解Cordova在Hybrid应用所处的位置和发挥的作用。

-
2、Cordova框架的组成结构。
3、Cordova的调用机制和实现原理。
Cordova的实现原理还是基于WebView截获URL(URL中包含类名和方法名以及参数),然后通过反射机制实现原生代码调用。
好,先列举一下Custom Plugin的主要步骤和思路。
1、安装Cordova环境。
2、使用Cordova创建工程。
3、打开IOS工程。
//核心步骤
4、编写OC原生代码插件类,需要继承自CDVPlugin父类。
5、编写调用OC的JS层代码。
6、编写顶级的Plugin.xml的插件配置文件。
7、恭喜,到这就基本OK了,可以将插件打包整理好,自己测试和提交给别人使用了。
干货来了,详细步骤说明。
1、安装Cordova环境。
这里就百度Cordova,上官网吧,步骤繁琐就不细说,比较简单。
2、使用Cordova创建工程。
Crodova create 是命令,后面跟三参数。
cordova create 工程名(TestPlugin) 应用标识(com.liki.TestPlugin) App名称Plugin
3、打开IOS工程。
工程路径在:当前创建工程路径 下的 platforms文件夹中。
4、编写OC原生代码插件类,需要继承自CDVPlugin父类,这个Demo主要是获取到设备信息。
.h文件
*******************************************************
#import
@interface CustomPlugin : CDVPlugin
-(void)getSystemVersionByParms:(CDVInvokedUrlCommand *)command;
@end
**************我是分隔符***********************************
.m文件
@implementation CustomPlugin
-(void)getSystemVersionByParms:(CDVInvokedUrlCommand *)command{
//1、获得回调的CallBack,JS层在调用时会将CallBack函数传递给到原生,在第七部的示例代码要用;
self.callBackId = command.callbackId;
//2、拿到设备信息。
UIDevice * device = [UIDevice currentDevice];
NSMutableDictionary * deviceMore = [NSMutableDictionary dictionary];
[deviceMore setObject:device.systemVersion forKey:@"systemVersion"];
[deviceMore setObject:device.model forKey:@"model"];
[deviceMore setObject:device.localizedModel forKey:@"localizedModel"];
//5、创建插件结果对象,重点!!!!如果要使用Cordova框架回调Web层的JS,需要使用此类(Cordova框架类);
//将Result状态和数据传入Result对象。
CDVPluginResult * result = [CDVPluginResult resultWithStatus:CDVCommandStatus_OK messageAsDictionary:[deviceMore copy]];
//6、将请求结果回调到前台,此方法是父类方法,通过该方法可以调用前面传入的Callback。
[self.commandDelegate sendPluginResult:result callbackId:self.callBackId];
}
@end
5、编写调用OC的JS层代码,在插件的JS代码中可以实现自己的逻辑代码,对外只提供借口方法即可。
文件名:TestPlugin.js,JS文件名最好与下面的名字保持统一。
//Cordova.define可以理解是在Cordova框架中定义个TestPlugin名称的类。
cordova.define("com.liki.plugins.TestMyPlugin.TestPlugin", function(require, exports, module) {
cordova.define("com.liki.plugins.testMyPlugin.TestPlugin", function(require, exports, module) {
//可以理解为Java中的构造方法,用于创建类的对象。
function TestPlugin() {}
//在类的prototype(原型)中定义一个函数。
TestPlugin.prototype.getDeviceMore = function(onSuccessCallBack,errorCallBack,【其他参数可选】){
//使用Cordova创建调用原生代码,最终会将下面参数拼接成URL,然后在原生中截获,后面的param1---3参数是可选,必须是以数组方式传入。
cordova.exec(onSuccessCallBack,errorCallBack,"CustomPlugin","getSystemVersionByParms",[param1,param2,param3]);
}
//Cordova框架加载时初始化该类的对象。
module.exports = new TestPlugin();});});
6、编写顶级的plugin.xml的插件配置文件,注意文件名字的大小写,可直接拷贝,并修改红色部分。
id="com.liki.plugins.TestMyPlugin"
version="0.0.1">
CustomPlugin"/>
7、恭喜,到这就基本OK了,可以将插件打包整理好,自己测试和提交给别人使用了。
打包步骤:
1、建立一个插件根目录,格式最好如下:com.liki.xxxPlugin
2、在xxxPlugin下建立www和src目录。
3、将plugin.xml配置文件拷贝到xxxplugin目录。
4、在src目录下建立ios和android的目录,其他平台也行,笔者没有试过,不过官网上说支持。
5、将ios和Android原生的类文件拷贝相应目录。
6、将写好的JS文件拷贝到www目录下。
使用插件步骤,这里就简单说明一下,因为需要具备Cordova和JS以及Html相关知识,笔者只能给演示代码,抱歉。
1、使用Cordova创建工程,在网页引入Cordova的框架,
2、示例代码:
感谢阅读,笔者也是刚刚接触使用Cordova 开发hybrid应用,如有错误的地方,还请指出。
Email:[email protected]