分享一个css3写的气泡对话框,适合于即时通讯和留言本的动态内容
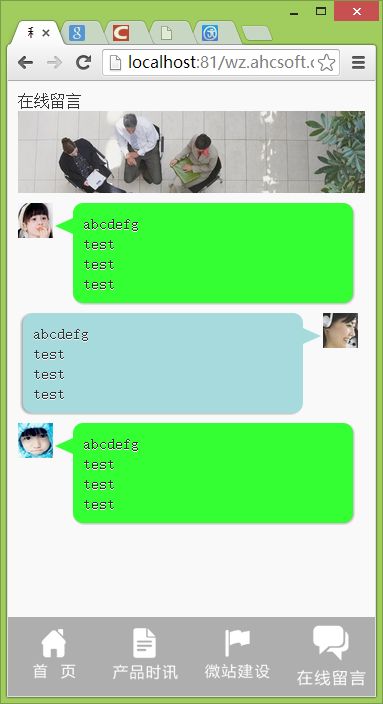
效果预览:

css code
.message_content{width:100%;margin-top:10px;clear:both;float:left;}
.face{float:left;width:10%;}
.face img{width:100%;max-width:60px;clear:both;}
.message{float:left;background-color:#3F3;padding:10px;width:75%;margin-left:20px;margin-right:5px;
-webkit-border-radius:10px;-moz-border-radius:10px;border-radius:10px;position:relative;
background-image:-moz-linear-gradient(hsla(0,0%,100%, 0.6), hsla(0, 0%, 100%, 0) 30px);
background-image:-webkie-gradient(linear, 0 0, 0 30, from(hsla(0, 0%, 100%, 0.6)), to(hsla(0, 0%, 100%, 0)));
-moz-box-shadow:1px 1px 2px hsla(0, 0%, 0%, 0.3);
-webkit-box-shadow:1px 1px 2px hsla(0, 0%, 0%, 0.3);
box-shadow:1px 1px 2px hsla(0, 0%, 0%, 0.3);
}
.messageleft{float:left;background-color:#A6DADC;padding:10px;width:75%;margin-left:5px;margin-right:20px;
-webkit-border-radius:10px;-moz-border-radius:10px;border-radius:10px;position:relative;
background-image:-moz-linear-gradient(hsla(0,0%,100%, 0.6), hsla(0, 0%, 100%, 0) 30px);
background-image:-webkie-gradient(linear, 0 0, 0 30, from(hsla(0, 0%, 100%, 0.6)), to(hsla(0, 0%, 100%, 0)));
-moz-box-shadow:-2px 1px 2px hsla(0, 0%, 0%, 0.3);
-webkit-box-shadow:-2px 1px 2px hsla(0, 0%, 0%, 0.3);
box-shadow:-2px 1px 2px hsla(0, 0%, 0%, 0.3);
}
.message:before{
position:absolute;
content:"\00a0";
width:0px;
height:0px;
border-width:8px 18px 8px 0;
border-style:solid;
border-color:transparent #3F3 transparent transparent;
top:15px;
left:-18px;
}
.messageleft:before{
position:absolute;
content:"\00a0";
display:inline-block;
width:0px;
height:0px;
border-width:8px 0px 8px 18px;
border-style:solid;
border-color:transparent transparent transparent #A6DADC;
right:-18px;
top:15px;
}
.blankdv{height:10px;}
html code
1 <div data-role="page"> 2 <div data-role="content" style="padding:10px;"> 3 <div>在线留言</div> 4 <div><img src="__PUBLIC__/images/newsbanner.jpg" width="100%" /></div> 5 <div class="message_content"> 6 <div class="face"><img src="__PUBLIC__/images/face02.jpg" /></div> 7 <div class="message">abcdefg<br />test<br />test<br />test<br /></div> 8 </div> 9 <div class="message_content"> 10 <div class="messageleft">abcdefg<br />test<br />test<br />test<br /></div> 11 <div class="face"><img src="__PUBLIC__/images/face01.jpg" /></div> 12 </div> 13 <div class="message_content"> 14 <div class="face"><img src="__PUBLIC__/images/face03.jpg" /></div> 15 <div class="message">abcdefg<br />test<br />test<br />test<br /></div> 16 </div> 17 </div> 18 <div data-role="footer" data-position="fixed" data-id="footernav" data-tap-toggle="false"> 19 <include file="Public:menu" /> 20 </div> 21 </div>