- HCIA-WLAN
蜡笔小呆呆
网络WLAN
一、WLAN的基本概念1、定义:WLAN即无线局域网,通过无线电波(常用2.4GHz/5GHz频段)在空间中传输信息,实现设备间的无线通信。2、常见的无线:WIFI、蓝牙、红外线等。二、WLAN的组成1、无线接入点(AP):将无线信号转换为有线信号,连接终端与网络。胖AP(FatAP):独立工作,内置路由、认证等功能,适合小型网络。瘦AP(FitAP):依赖AC集中管理,仅负责无线信号收发,适合企
- 前端简单数据存储:跳过后端数据库的一种高效策略,应对一些不需要后端访问数据库的简单操作:静态 Markdown 文件存储
【D'accumulation】
前端数据库学习vscodehtml5vue.js
问题提出:在一些应用场景中,有些数据并不重要,也不需要频繁地进行动态增删改查,比如品牌历史、产品介绍等说明性内容。为此,我选择在前端直接存储这些静态数据,跳过后端数据库调用。本文将分享如何利用Vue工程中直接存放Markdown文件与内嵌数据,将数据管理与业务逻辑解耦,从而实现快速开发、便于维护和灵活更新的目的。静态Markdown文件存储方法案例:原理:将Markdown文件(如brandHis
- Fyrox 游戏引擎教程
秋或依
Fyrox游戏引擎教程Fyrox3Dand2DgameenginewritteninRust项目地址:https://gitcode.com/gh_mirrors/fy/Fyrox项目介绍Fyrox是一个功能丰富的游戏引擎,使用Rust语言编写。它支持2D和3D游戏开发,并提供了一个场景编辑器,方便开发者进行游戏内容的创建和管理。Fyrox引擎的前身是rg3d,自2019年以来一直在积极开发中。项
- SAP-ABAP:SAP事务码SE14深度解析:数据库表管理核心工具
爱喝水的鱼丶
SAP-ABAP开发基础详解ABAP开发之必须知道的VIP详情查看专栏SAPABAP开发运维运维数据库
SAP事务码SE14深度解析:数据库表管理核心工具SE14是SAP中用于激活并调整透明表的数据库结构的工具,主要用于字段修改、主键变更或数据类型调整后同步数据库表结构,支持数据迁移及重建索引SE14核心功能
- 机器学习驱动的智能化电池管理技术与应用
满木悦
电池化学机器人化学电池机器学习人工智能硕博研究生
在人工智能与电池管理技术融合的背景下,电池科技的研究和应用正迅速发展,创新解决方案层出不穷。从电池性能的精确评估到复杂电池系统的智能监控,从数据驱动的故障诊断到电池寿命的预测优化,人工智能技术正以其强大的数据处理能力和模式识别优势,推动电池管理领域的技术进步。据最新研究动态,目前在电池管理领域的人工智能应用主要集中在以下几个方面:1.状态估计:包括电池的荷电状态(SOC)和健康状态(SOH)的实时
- 领域驱动新实践:COLA框架全解析——架构设计与实战案例解析
Java进阶八股文
后端
1.引言:为什么选择COLA实现DDD?——从“代码泥潭”到“领域清晰”的架构跃迁传统分层架构的痛点:当代码沦为“数据库操作说明书”在典型的MVC或三层架构中,业务逻辑常常被“撕碎”成零散的片段,散落在Service层的各个角落。以电商系统的订单管理为例,开发者可能会遇到这样的场景:java代码解读复制代码//传统Service层:贫血模型的典型代码publicclassOrderService{
- 深入浅出JVM性能优化:从理论到实践
rider189
javajvm
一、JVM架构与内存模型深度解析1.1JVM运行时数据区全景图方法区(元空间):存储类信息、常量池等元数据堆内存:对象实例存储核心区域YoungGeneration(新生代)Eden区(对象诞生地)Survivor区(S0/S1,存活对象过渡区)OldGeneration(老年代)虚拟机栈:线程私有,存储栈帧本地方法栈:Native方法调用程序计数器:线程执行位置指示器1.2对象生命周期管理对象创
- python电脑怎么打开任务管理器_利用Python调用Windows API,实现任务管理器功能
weixin_39778400
任务管理器具体功能有:1、列出系统当前所有进程。2、列出隶属于该进程的所有线程。3、如果进程有窗口,可以显示和隐藏窗口。4、强行结束指定进程。通过Python调用WindowsAPI还是很实用的,能够结合Python的简洁和WindowsAPI的强大,写出各种各样的脚本。编码中的几个难点有:1、API的入参是结构体时,怎么解决?答:Python内手动建立结构体。详见:https://baijiah
- Java Panama 项目:Java 与 AI 的融合
AI天才研究院
计算Java实战DeepSeekR1&大数据AI人工智能大模型人工智能javapython
JavaPanama项目:Java与AI的融合Java在AI领域的优势Java在AI领域的优势主要体现在以下几个方面:强大的生态系统:Java拥有丰富的库和框架,为AI开发提供了坚实的基础。跨平台性:Java的“一次编写,到处运行”特性,降低了AI应用的运维成本。高性能与稳定性:Java虚拟机(JVM)的优化和垃圾回收机制,确保了AI应用的高效运行和内存管理。实时数据处理能力:Java可以高效处理
- Linux第零节:Linux命令速查图表(按功能分类)
熊峰峰
5.Linuxlinuxphp
Linux命令速查图表(按功能分类)思维导图示意Linux命令文件操作权限管理系统管理网络操作文本处理压缩归档ls/cd/pwdmkdir/rm/cpcat/less/findchmodchownps/top/killshutdown/unamecurl/netstatnc/tcpdumpgrep/awk/sedtar/zip/unzip一、文件与目录操作命令功能描述常用选项示例ls列出目录内容-
- 安心联车辆管理系统二次开发方向全分析
安心联-车辆监控管理系统
人工智能大数据
安心联车辆动态监控管理系统作为基于北斗/GPS的综合性车辆管理平台,其二次开发方向可从功能扩展、技术优化、行业适配等多个维度展开。结合搜索结果中的技术架构、功能模块及行业需求,以下是主要的二次开发方向及相关技术实现建议:1.协议兼容性与硬件集成扩展方向:支持更多行业协议与传感器类型。当前系统已兼容JT/T808、JT/T809等交通行业协议,可扩展至其他领域(如物流、冷链运输)的专用协议(如GB/
- 掌握 Postman:高级 GET 请求技术与响应分析
欢迎阅读本指南,它将详细介绍如何在Postman中发送GET请求并理解API响应。对于希望提升API测试和开发能力的开发者来说,这是不可或缺的技能。Postman对开发者的重要性Postman是API开发和测试中不可或缺的工具。它不仅简化了发送请求和分析响应的过程,还提供了一个有组织的环境来管理多个API版本和团队协作项目。在Postman中发送GET请求第1步:创建一个集合(Collection
- 中小微企业PLM实施策略:3万元预算构建基础功能的路径
程序员
中小微企业在数字化转型的浪潮中,产品生命周期管理(PLM)系统的实施对于提升企业竞争力至关重要。然而,中小微企业往往面临预算有限的困境。如何在3万元预算内构建PLM基础功能,成为众多企业关注的焦点。本文将深入探讨这一路径,为中小微企业提供切实可行的实施策略。明确PLM基础功能需求首先要清晰界定中小微企业在不同发展阶段对PLM基础功能的需求。对于中小微企业而言,核心需求通常围绕产品数据管理、流程管理
- C++ 的内存管理有哪些改进?
c++
C++20引入了对协程的官方支持,这是C++语言发展的一个重要里程碑。协程为异步编程、并发任务处理以及复杂的控制流提供了一种更高效、更简洁的解决方案。以下是C++20中协程支持的主要优势:一、简化异步编程在传统的异步编程中,开发者通常需要使用回调函数、std::future和std::promise等机制来处理异步任务。这些方法虽然有效,但代码往往难以阅读和维护,且容易出错。C++20的协程提供了
- 腾讯面经,有点难度~
后端go
今天分享组织内的朋友在腾讯安全的实习面经。内容涵盖了QPS测试方法、SQL聚合查询、Linux进程管理、Redis数据结构与持久化、NAT原理、Docker隔离机制、Go语言GMP调度模型、协程控制、系统调用流程、变量逃逸分析及map操作等等知识点。下面是我整理的面经详解:面经详解一个表,里面有数据列,id,name,class,查学生最喜欢的前10个课程,sql语句实现SELECTclass,C
- 技术书籍推荐(001):电子书免费下载
c++
[0000]CodeLikeaProinRust(英文版)免费电子书PDF下载下载地址:http://t-book.sunlogging.com/2025/03/19/book/book_0000/书籍简介:本书是一本面向中高级Rust开发者的进阶指南,旨在帮助读者快速掌握Rust语言的核心工具、数据结构、内存管理、测试策略、异步编程及优化技巧。全书分为五个部分:ProRust基础涵盖Rust项目
- 跟着外贸高手学跟单!分享6大实用跟单技巧
在外贸行业中,订单的成交95%依赖于高效的跟单技巧。无论是分析客户行为,还是灵活运用价格策略,每一步都可能成为促成交易的关键。本文将结合外贸实战经验,分享6大核心跟单技巧,并介绍如何通过ZohoBooks的智能化外贸管理工具提升跟单效率与成功率。技巧1:深度分析客户,精准锁定需求核心方法:通过海关数据、社交媒体(如领英、脸书)及搜索引擎(谷歌)挖掘客户的采购历史、合作供应商、竞争对手等关键信息,并
- unique_ptr 和 shared_ptr 有什么区别?
std::unique_ptr和std::shared_ptr是C++中两种主要的智能指针类型,它们都用于自动管理动态分配的内存,但在所有权模型、使用场景和性能上有显著的区别。以下是它们的详细对比:一、所有权模型std::unique_ptr独占所有权:std::unique_ptr表示对资源的独占所有权。一个资源在同一时间只能被一个std::unique_ptr所拥有。禁止复制:std::uni
- 医疗器械企业出海,如何应对序列号跟踪、批次管理难题?
全球医疗器械市场规模持续扩大,越来越多的中国医疗器械企业选择走出国门,参与全球竞争。在出海过程中,欧盟、美国等国家均要求企业建立完整的追溯体系,这给国内医疗企业带来了新的挑战。这该如何破局?ZohoBooks以智能库存管理、全球化合规支持和多系统集成能力,可以成为医疗器械企业出海的“数字化护航者”。一、医疗器械出海的三大管理痛点1、序列号跟踪:从生产到终端的全链条追溯难题医疗器械的序列号需贯穿生产
- 工控一体机如何设置成上电自启模式
Ukck_
单片机嵌入式硬件硬件工程电脑经验分享
一、BIOS设置1、开机时点击键盘Del进入BIOS2、找到电源设置3、在电源管理选项中,找到“ACPowerRecovery”或“RestoreonAC/PowerLoss”等类似选项,将其设置为“Enabled”或“On”4、设置完成后,按F10键或选择“SaveandExit”选项保存设置并退出二、操作系统配置Windows系统:禁用休眠/快速启动:进入控制面板>电源选项>选择电源按钮功能,
- STM32最小系统板详解
QoyOle
stm32单片机嵌入式硬件
STM32最小系统板是一款基于STMicroelectronics的STM32微控制器的开发板,它提供了一个简化的硬件平台,用于快速原型设计和开发嵌入式系统。本文将详细介绍STM32最小系统板的特点、组成部分以及如何使用它进行开发。一、特点简化的硬件设计:STM32最小系统板采用了最小化的硬件设计,仅包含了必要的元件,如STM32微控制器、晶振、电源管理电路等。这使得开发者可以专注于软件开发,而无
- Spring 事务管理全解析:原理、源码与实战
工一木子
SpringFramework笔记spring数据库java
Spring事务管理全解析:原理、源码与实战事务(Transaction)是保证数据一致性的重要机制,Spring通过声明式事务和编程式事务提供强大的事务管理能力。本篇文章将深入剖析Spring事务的底层原理、传播机制、源码解析,并通过代码实战讲解如何正确使用Spring事务。1.什么是事务?(What)事务是数据库操作的最小执行单元,必须具备ACID(原子性、一致性、隔离性、持久性)特性。Spr
- 云智慧:拥抱AI算法驱动的智能运维服务创新引擎
随着信息化、数字化、智能化的加码,企业对人工智能、大数据等技术应用呈现出明显兴趣,海笔研究对国内中型规模企业调研表明,在2020年,54.1%的企业选择购买人工智能类应用,41.9%的企业选择购买大数据及BI类应用,各类产品软件的应用大幅提升了企业信息系统复杂度,以及运维管理难度。业务发展催生服务需求从系统管理者角度出发,信息系统从“单机Excel表格”到“集中式单系统”再到“微服务、云架构”等,
- 双指针与二分算法
打不了嗝
蓝桥杯c++算法
一.双指针1.基本介绍双指针算法是一种暴力枚举的优化算法,他也被叫做尺取法或者滑动窗口。当我们发现算法需要两次for循环时并且两个指针可以不回退,我们可以利用双指针来优化算法复杂度。2.例题详解题目描述企业家Emily有一个很酷的主意:把雪花包起来卖。她发明了一台机器,这台机器可以捕捉飘落的雪花,并把它们一片一片打包进一个包裹里。一旦这个包裹满了,它就会被封上送去发售。Emily的公司的口号是“把
- C++20中哪些特性对内存管理有帮助?
c++
C++20引入了多项改进和新特性,这些特性在内存管理方面提供了更强大的支持和更高的灵活性。以下是C++20中对内存管理有帮助的主要特性:一、对齐分配器(AlignedAllocator)C++20引入了对齐分配器,允许开发者在分配内存时指定对齐参数,从而确保分配的内存块满足特定的对齐要求。这在处理需要特定对齐的硬件或数据结构时非常有用。cpp复制std::aligned_alloc(64,1024
- SM国密算法深度解析与技术实践
安全
SM国密算法深度解析与技术实践一、算法体系概述SM系列密码算法是由中国国家密码管理局发布的商用密码标准体系,涵盖非对称加密、对称加密、杂凑算法、标识密码等多个领域。其核心组件包括:SM2:基于椭圆曲线的非对称加密算法(GB/T32918)SM3:密码杂凑算法(GB/T32905)SM4:分组对称加密算法(GB/T32907)与国际算法对比类型国密算法国际标准密钥长度安全强度非对称加密SM2RSA-
- 操作系统练习题
齐 飞
linux
文章目录一、单选题二、多选题三、填空题四、简答题一、单选题1、在计算机系统中配置操作系统的主要目的是()。A、增强计算机系统的功能B、提高系统资源的利用率C、提高系统的运行速度D、合理组织系统的工作流程,以提高系统吞吐量正确答案:B2、操作系统的主要功能是管理计算机系统中的(),其中包括处理机、存储器,以及文件和设备。这里的存储器管理主要是对进程进行管理。A、程序和数据B、资源C、软件D、硬件正确
- C++开发内存监控工具推荐
点云SLAM
开发工具开发环境c++开发语言AddPropertygperftoolsAddress内存监控访问越界
在C++开发中,内存管理是至关重要的,尤其是当程序处理大数据或长时间运行时,内存泄漏或不当使用可能导致性能下降或崩溃。以下是几种常见且有效的内存监控工具,它们可以帮助开发者实时分析、诊断和优化程序的内存使用。1.ValgrindValgrind是一个广泛使用的内存调试和性能分析工具,它的Memcheck工具可以帮助你检查程序中的内存泄漏、内存越界、未初始化内存使用等问题。特点:检测内存泄漏。检查内
- React Native:跨平台移动应用开发的强大框架
冬冬小圆帽
reactnativereact.jsjavascript
ReactNative介绍ReactNative是由Facebook开发并开源的一款基于JavaScript和React的跨平台移动应用开发框架。它允许开发者使用React的语法和组件模型来构建原生移动应用(iOS和Android)。ReactNative的核心思想是“LearnOnce,WriteAnywhere”,即学习一次,编写多端应用。1.核心特点跨平台开发:使用JavaScript和Re
- Windows 使用管理命令动态的修改保留端口范围
hamish-wu
windows
window会占用一些常用端口问题背景这个问题的背景分为两部分:Windows中有一个「TCP动态端口范围」,处在这个范围内的端口,有时候会被一些服务占用。在WindowsVista(或WindowsServer2008)之前,动态端口范围是1025到5000;在WindowsVista(或WindowsServer2008)之后,新的默认起始端口为49152,新的默认结束端口为65535。如果安
- Enum 枚举
120153216
enum枚举
原文地址:http://www.cnblogs.com/Kavlez/p/4268601.html Enumeration
于Java 1.5增加的enum type...enum type是由一组固定的常量组成的类型,比如四个季节、扑克花色。在出现enum type之前,通常用一组int常量表示枚举类型。比如这样:
public static final int APPLE_FUJI = 0
- Java8简明教程
bijian1013
javajdk1.8
Java 8已于2014年3月18日正式发布了,新版本带来了诸多改进,包括Lambda表达式、Streams、日期时间API等等。本文就带你领略Java 8的全新特性。
一.允许在接口中有默认方法实现
Java 8 允许我们使用default关键字,为接口声明添
- Oracle表维护 快速备份删除数据
cuisuqiang
oracle索引快速备份删除
我知道oracle表分区,不过那是数据库设计阶段的事情,目前是远水解不了近渴。
当前的数据库表,要求保留一个月数据,且表存在大量录入更新,不存在程序删除。
为了解决频繁查询和更新的瓶颈,我在oracle内根据需要创建了索引。但是随着数据量的增加,一个半月数据就要超千万,此时就算有索引,对高并发的查询和更新来说,让然有所拖累。
为了解决这个问题,我一般一个月会进行一次数据库维护,主要工作就是备
- java多态内存分析
麦田的设计者
java内存分析多态原理接口和抽象类
“ 时针如果可以回头,熟悉那张脸,重温嬉戏这乐园,墙壁的松脱涂鸦已经褪色才明白存在的价值归于记忆。街角小店尚存在吗?这大时代会不会牵挂,过去现在花开怎么会等待。
但有种意外不管痛不痛都有伤害,光阴远远离开,那笑声徘徊与脑海。但这一秒可笑不再可爱,当天心
- Xshell实现Windows上传文件到Linux主机
被触发
windows
经常有这样的需求,我们在Windows下载的软件包,如何上传到远程Linux主机上?还有如何从Linux主机下载软件包到Windows下;之前我的做法现在看来好笨好繁琐,不过也达到了目的,笨人有本方法嘛;
我是怎么操作的:
1、打开一台本地Linux虚拟机,使用mount 挂载Windows的共享文件夹到Linux上,然后拷贝数据到Linux虚拟机里面;(经常第一步都不顺利,无法挂载Windo
- 类的加载ClassLoader
肆无忌惮_
ClassLoader
类加载器ClassLoader是用来将java的类加载到虚拟机中,类加载器负责读取class字节文件到内存中,并将它转为Class的对象(类对象),通过此实例的 newInstance()方法就可以创建出该类的一个对象。
其中重要的方法为findClass(String name)。
如何写一个自己的类加载器呢?
首先写一个便于测试的类Student
- html5写的玫瑰花
知了ing
html5
<html>
<head>
<title>I Love You!</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="c"></canvas>
- google的ConcurrentLinkedHashmap源代码解析
矮蛋蛋
LRU
原文地址:
http://janeky.iteye.com/blog/1534352
简述
ConcurrentLinkedHashMap 是google团队提供的一个容器。它有什么用呢?其实它本身是对
ConcurrentHashMap的封装,可以用来实现一个基于LRU策略的缓存。详细介绍可以参见
http://code.google.com/p/concurrentlinke
- webservice获取访问服务的ip地址
alleni123
webservice
1. 首先注入javax.xml.ws.WebServiceContext,
@Resource
private WebServiceContext context;
2. 在方法中获取交换请求的对象。
javax.xml.ws.handler.MessageContext mc=context.getMessageContext();
com.sun.net.http
- 菜鸟的java基础提升之道——————>是否值得拥有
百合不是茶
1,c++,java是面向对象编程的语言,将万事万物都看成是对象;java做一件事情关注的是人物,java是c++继承过来的,java没有直接更改地址的权限但是可以通过引用来传值操作地址,java也没有c++中繁琐的操作,java以其优越的可移植型,平台的安全型,高效性赢得了广泛的认同,全世界越来越多的人去学习java,我也是其中的一员
java组成:
- 通过修改Linux服务自动启动指定应用程序
bijian1013
linux
Linux中修改系统服务的命令是chkconfig (check config),命令的详细解释如下: chkconfig
功能说明:检查,设置系统的各种服务。
语 法:chkconfig [ -- add][ -- del][ -- list][系统服务] 或 chkconfig [ -- level <</SPAN>
- spring拦截器的一个简单实例
bijian1013
javaspring拦截器Interceptor
Purview接口
package aop;
public interface Purview {
void checkLogin();
}
Purview接口的实现类PurviesImpl.java
package aop;
public class PurviewImpl implements Purview {
public void check
- [Velocity二]自定义Velocity指令
bit1129
velocity
什么是Velocity指令
在Velocity中,#set,#if, #foreach, #elseif, #parse等,以#开头的称之为指令,Velocity内置的这些指令可以用来做赋值,条件判断,循环控制等脚本语言必备的逻辑控制等语句,Velocity的指令是可扩展的,即用户可以根据实际的需要自定义Velocity指令
自定义指令(Directive)的一般步骤
&nbs
- 【Hive十】Programming Hive学习笔记
bit1129
programming
第二章 Getting Started
1.Hive最大的局限性是什么?一是不支持行级别的增删改(insert, delete, update)二是查询性能非常差(基于Hadoop MapReduce),不适合延迟小的交互式任务三是不支持事务2. Hive MetaStore是干什么的?Hive persists table schemas and other system metadata.
- nginx有选择性进行限制
ronin47
nginx 动静 限制
http {
limit_conn_zone $binary_remote_addr zone=addr:10m;
limit_req_zone $binary_remote_addr zone=one:10m rate=5r/s;...
server {...
location ~.*\.(gif|png|css|js|icon)$ {
- java-4.-在二元树中找出和为某一值的所有路径 .
bylijinnan
java
/*
* 0.use a TwoWayLinkedList to store the path.when the node can't be path,you should/can delete it.
* 1.curSum==exceptedSum:if the lastNode is TreeNode,printPath();delete the node otherwise
- Netty学习笔记
bylijinnan
javanetty
本文是阅读以下两篇文章时:
http://seeallhearall.blogspot.com/2012/05/netty-tutorial-part-1-introduction-to.html
http://seeallhearall.blogspot.com/2012/06/netty-tutorial-part-15-on-channel.html
我的一些笔记
===
- js获取项目路径
cngolon
js
//js获取项目根路径,如: http://localhost:8083/uimcardprj
function getRootPath(){
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath=window.document.locati
- oracle 的性能优化
cuishikuan
oracleSQL Server
在网上搜索了一些Oracle性能优化的文章,为了更加深层次的巩固[边写边记],也为了可以随时查看,所以发表这篇文章。
1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前,那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾。(这点本人曾经做过实例验证过,的确如此哦!
- Shell变量和数组使用详解
daizj
linuxshell变量数组
Shell 变量
定义变量时,变量名不加美元符号($,PHP语言中变量需要),如:
your_name="w3cschool.cc"
注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样。同时,变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)。
中间不能有空格,可以使用下划线(_)。
不能使用标点符号。
不能使用ba
- 编程中的一些概念,KISS、DRY、MVC、OOP、REST
dcj3sjt126com
REST
KISS、DRY、MVC、OOP、REST (1)KISS是指Keep It Simple,Stupid(摘自wikipedia),指设计时要坚持简约原则,避免不必要的复杂化。 (2)DRY是指Don't Repeat Yourself(摘自wikipedia),特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾。 (3)OOP 即Object-Orie
- [Android]设置Activity为全屏显示的两种方法
dcj3sjt126com
Activity
1. 方法1:AndroidManifest.xml 里,Activity的 android:theme 指定为" @android:style/Theme.NoTitleBar.Fullscreen" 示例: <application
- solrcloud 部署方式比较
eksliang
solrCloud
solrcloud 的部署其实有两种方式可选,那么我们在实践开发中应该怎样选择呢? 第一种:当启动solr服务器时,内嵌的启动一个Zookeeper服务器,然后将这些内嵌的Zookeeper服务器组成一个集群。 第二种:将Zookeeper服务器独立的配置一个集群,然后将solr交给Zookeeper进行管理
谈谈第一种:每启动一个solr服务器就内嵌的启动一个Zoo
- Java synchronized关键字详解
gqdy365
synchronized
转载自:http://www.cnblogs.com/mengdd/archive/2013/02/16/2913806.html
多线程的同步机制对资源进行加锁,使得在同一个时间,只有一个线程可以进行操作,同步用以解决多个线程同时访问时可能出现的问题。
同步机制可以使用synchronized关键字实现。
当synchronized关键字修饰一个方法的时候,该方法叫做同步方法。
当s
- js实现登录时记住用户名
hw1287789687
记住我记住密码cookie记住用户名记住账号
在页面中如何获取cookie值呢?
如果是JSP的话,可以通过servlet的对象request 获取cookie,可以
参考:http://hw1287789687.iteye.com/blog/2050040
如果要求登录页面是html呢?html页面中如何获取cookie呢?
直接上代码了
页面:loginInput.html
代码:
<!DOCTYPE html PUB
- 开发者必备的 Chrome 扩展
justjavac
chrome
Firebug:不用多介绍了吧https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench
ChromeSnifferPlus:Chrome 探测器,可以探测正在使用的开源软件或者 js 类库https://chrome.google.com/webstore/detail/chrome-sniffer-pl
- 算法机试题
李亚飞
java算法机试题
在面试机试时,遇到一个算法题,当时没能写出来,最后是同学帮忙解决的。
这道题大致意思是:输入一个数,比如4,。这时会输出:
&n
- 正确配置Linux系统ulimit值
字符串
ulimit
在Linux下面部 署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题;这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且Linux默认不是很高,一般都是1024,生产服务器用 其实很容易就达到这个数量。下面说的是,如何通过正解配置来改正这个系统默认值。因为这个问题是我配置Nginx+php5时遇到了,所以我将这篇归纳进
- hibernate调用返回游标的存储过程
Supanccy2013
javaDAOoracleHibernatejdbc
注:原创作品,转载请注明出处。
上篇博文介绍的是hibernate调用返回单值的存储过程,本片博文说的是hibernate调用返回游标的存储过程。
此此扁博文的存储过程的功能相当于是jdbc调用select 的作用。
1,创建oracle中的包,并在该包中创建的游标类型。
---创建oracle的程
- Spring 4.2新特性-更简单的Application Event
wiselyman
application
1.1 Application Event
Spring 4.1的写法请参考10点睛Spring4.1-Application Event
请对比10点睛Spring4.1-Application Event
使用一个@EventListener取代了实现ApplicationListener接口,使耦合度降低;
1.2 示例
包依赖
<p



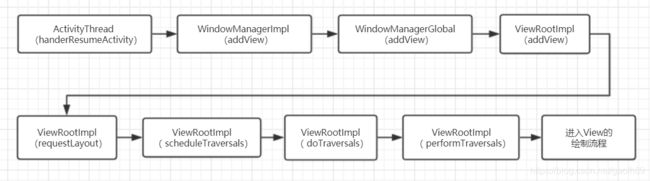
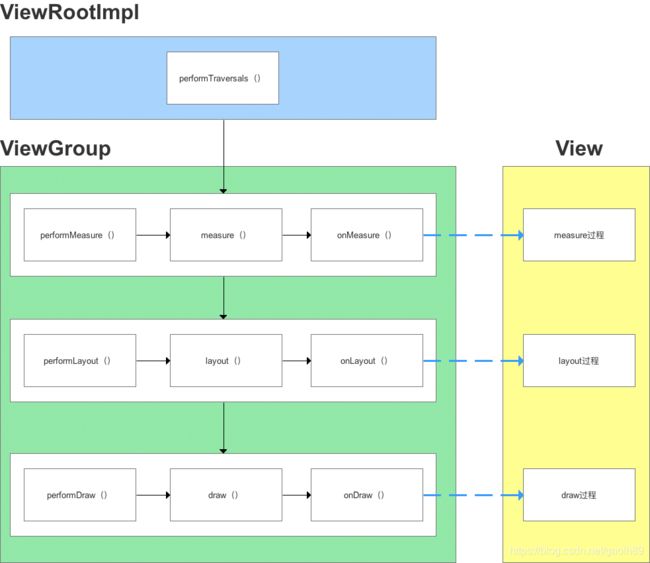
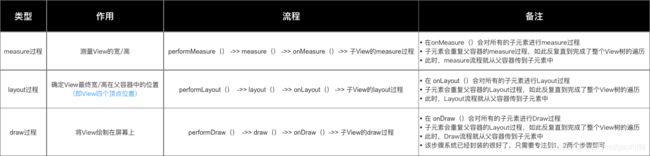
 下面,我将详细讲解View绘制的三大流程:
下面,我将详细讲解View绘制的三大流程: