node-webkit让web技术编写桌面应用
Node-webkit是一个基于Chromium与node.js的应用程序运行器,允许开发者使用web技术编写桌面应用。使用web技术开发,支持node.js,可兼容多平台(window/mac/linux) 。
项目地址:https://github.com/rogerwang/node-webkit
下载:http://dl.node-webkit.org/
基本操作(window系统):
1、 下载系统对应的node-webkit版本,运行目录中的nw.exe,显示下图说明可以正常运行。
2、 建立package.json和index.html,压缩成test.zip文件包,直接拖到test.zip包到nw.exe以nw.exe方式打开。
3、 把text.zip和nw.exe打包成test.exe,window下可能过命令
copy /b nw.exe+test.ziptest.exe
现在直接运行test.exe即可打开。
注意:nw.exe必须放在+号前面,合并命令需用cmd运行执行,win8下powershell执行报错“copy-Item:找不到接受实际参数‘b.exe’的位置形式参数”。
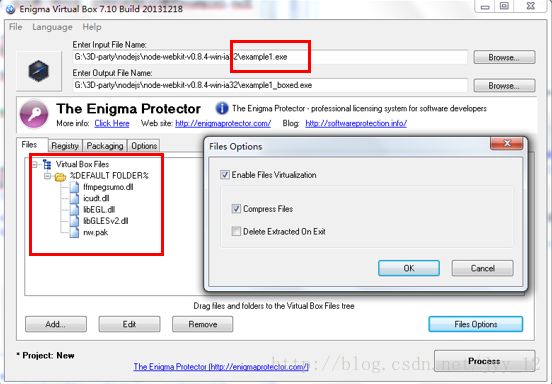
4、 安装Enigma Virtual Box(http://enigmaprotector.com/en/aboutvb.html),打包所有文件为一个可执行exe程序。
package.json:
Package.json为项目的配置文件,可配置窗口边框、工具栏、是否全屏、打开时窗口大小及位置、图标、node.js启动文件、默认打开页面、窗口最大及最小尺寸等。默认页面设置main。参数详细说明见:
https://github.com/rogerwang/node-webkit/wiki/Manifest-format
node.js模块扩展:
可在目录中下载nodejs的各种模块扩展功能,存放在目录node_modules。
在页面中调用模块形式:
var imageMin= require('imagemin');
//to do something…Node.js内建服务器:
参考:http://www.infoq.com/cn/news/2011/11/tyq-nodejs-static-file-server/
demo下载地址:http://download.csdn.net/detail/jyy_12/7924781
http.js:
var PORT = 8000;
var http = require('http');
var url = require('url');
var path = require('path');
var fs = require('fs');
var mime = require('./mime').types;
var server = http.createServer(function (request, response) {
var pathname = url.parse(request.url).pathname;
var realPath = "test" + pathname;
var ext = path.extname(realPath);
ext = ext ? ext.slice(1) : 'unknown';
var contentType = mime[ext] || "text/plain";
path.exists(realPath, function (exists) {
if (!exists) {
response.writeHead(404, {
'Content-Type': contentType
});
response.write("This request URL " + pathname + " was not found on this server.");
response.end();
} else {
fs.readFile(realPath, "binary", function (err, file) {
if (err) {
response.writeHead(500, {
'Content-Type': contentType
});
response.end(err);
} else {
response.writeHead(200, {
'Content-Type': contentType
});
response.write(file, "binary");
response.end();
}
});
}
});
});
server.listen(PORT);
console.log("Server runing at port: " + PORT + ".");package.json:
{
"name": "nw-demo",
"main": "http://localhost:8000/test.html",
"nodejs":true,
"node-main":"http.js",
"window":{
"width":400,
"height":300,
"transparent":true
}
}
Mime.js:
exports.types = {
"css": "text/css",
"gif": "image/gif",
"html": "text/html",
"ico": "image/x-icon",
"jpeg": "image/jpeg",
"jpg": "image/jpeg",
"js": "text/javascript",
"json": "application/json",
"pdf": "application/pdf",
"png": "image/png",
"svg": "image/svg+xml",
"swf": "application/x-shockwave-flash",
"tiff": "image/tiff",
"txt": "text/plain",
"wav": "audio/x-wav",
"wma": "audio/x-ms-wma",
"wmv": "video/x-ms-wmv",
"xml": "text/xml"
};
node-webkit缺点:
最终打包后的文件较大,单纯node-webkit所需的文件就占将近60M,压缩后也将近25M。
参考资料:
官方API:https://github.com/rogerwang/node-webkit/wiki
推荐(比较详细的中文教程):http://www.cnblogs.com/xuanhun/tag/node-webkit/
http://pan.baidu.com/share/link?shareid=3743096074&uk=2754670725
http://damoqiongqiu.iteye.com/blog/2010720
http://www.baidufe.com/item/1fd388d6246c29c1368c.html
node-webkit实例:
https://github.com/zcbenz/nw-sample-apps
https://github.com/rogerwang/node-webkit/wiki/List-of-apps-and-companies-using-node-webkit