- 【CodeMirror】系列(一)官网文档学习(一)系统指南
一棵开花的树,枝芽无限靠近你
CodeMirror学习CodeMirror前端编辑器
这个系列来学习一下CodeMirror编辑器。这篇文章主要是记录一下官方文档的学习,先把官方文档大致浏览一遍。CodeMirror是一个Web端的代码编辑器,和前面学习的MonacoEditor一样。应该比MonacoEditor轻便一些,而且有Vue版本,对Vue用户友好。另外可以将代码显示成DOM元素,对于代码和DOM元素的转换这块比较简单,在MonacoEditor中就没有这么方便,Mona
- react19实现在线代码编辑器-codemirror与monaco(并是放置在表单中)
I like Code?
编辑器
本文章提供两个在线代码编辑器实现代码importCodeMirrorfrom'@uiw/react-codemirror'//获取CodeMirror的值,设置为Form的字段值functionhandleCodemirrorEditorChange(value:string|undefined){form.setFieldsValue({fieldC:value||''})//更新form数据}
- vue集成codemirror代码编辑器
NMGWAP
vue.js
点击上方“青年码农”关注回复“特效源码”可获取各种资料CodeMirror是一个用JavaScript为浏览器实现的通用文本编辑器。它专门用于编辑代码,并带有多种语言模式和插件,可实现更高级的编辑功能。本教程是基于vue2实现集成,使用vue-codemirror插件1.安装# npmnpm install vue-codemirror -S# y
- vue-codemirror实现代码块编辑回填
小桥流水人家丶
vue.jsjavascript前端
下载:
[email protected]"vue-codemirror";import"codemirror/lib/codemirror.css";Vue.use(VueCodemirror);组件--RichText.vue//引入全局实例import_CodeMirrorfrom"codemirror"
- 解决vite打包出现 “default“ is not exported by “node_modules/...问题
司徒小北
vue.js前端uniappuniapp打包打包app
项目场景:uniapp+vue3+ts+vite问题描述:场景很多,下面只是一种//codemirror编辑器的相关资源importCodemirrorfrom'codemirror';errorduringbuild:RollupError:"default"isnotexportedby"node_modules/vue/dist/vue.runtime.esm-bundler.js",imp
- three.js 实现 3D地图
优雅永不过时·
3djavascript低代码npm智慧城市前端threejs
three.js实现仿照echarts3d地图。由于three.js目前比较依赖写代码,而一个美的地图需要大量的three.js组合,我建议先做three.js基础层的低代码编辑器,随后各种项目和效果配置起来都会很方便。https://z2586300277.github.io/three-editor/dist/#/codeMirror?example_path=threeEditor&exam
- vue2 导入使用vue-codemirror详解
Saga Two
vue实战应用vue.js前端javascript
目录vue2导入使用vue-codemirror详解1介绍2安装使用2.1安装vue-codemirror2.2使用codemirror2.2.1引入3配置详情3.1语言模式配置3.2自动高度设置3.4主题配置4总结vue2导入使用vue-codemirror详解1介绍vue-codemirror是一个基于Vue的代码在线编辑器组件,它封装了CodeMirror编辑器,使得在Vue项目中可以方便地
- react-codemirror实现log日志文件的输出
逆风飞翔的猿
React输出多行日志
在做react项目时,碰到一个需求,需要将收集到的日志信息输入到页面上,而且高亮显示,这样方便用户/管理员查看。形似这样:本来的思路是:通过js去读取日志文件中的内容,然后将日志一行一行的输出到文本域中,然后根据指定的字符串切割,显示不同的颜色,但是考虑到左侧需要显示行号以及日志的高亮显示,这样做起来就很麻烦。于是在网上搜罗了一下发现,codemirror专门为react做了一个组件react-c
- React中使用CodeMirror实现SQL编辑器基本功能
李栋盛
背景最近有这样一个需求,网页中需要做一个SQL编辑器,要求有一些基本的SQL编辑器功能,最后选中基于比较完善的CodeMirror来开发相关功能。本片文章涵盖的基本功能包括CodeMirror在React中的引入、输入联想、执行选中部分SQL等功能。因为项目基于React来开发,所以此篇指南也使用React做为示例。引入执行CodeMirror安装命令(版本5.40.2)npminstallcod
- codemirror 插件使用总结
Musclewl
vue前端javascriptvue.js
最近工作中需要用到网页端代码编辑器。在此使用code-mirror插件作为提供者,以下总结一些遇到的问题及解决方案:参考手册:vue-codemirror地址:https://github.com/codemirror/CodeMirror.codemirror中文API文档:https://olindk.gitbooks.io/codemirror/content/commands.html描述
- vue codemirror sql 代码提示语_教你轻松搞定vuecodemirror的基本用法:主要实现代码编辑、验证提示、代码格式化...
weixin_39608613
vuecodemirrorsql代码提示语webstormjquery语法提示怎么引入gallery中的代码验证手机号格式不能为空和格式
2017年的时候用过codemirror,当时用的是jQuery库、codemirror、beautify插件。主要实现代码的编辑功能、插入一些变量功能、beautify插件主要用来格式化代码,实现代码美化效果。不过这两年做项目都是用vue了,需要用到代码编辑器,于是我又找到了代码编辑器vue-codemirror,感觉组件再变,其原理、底层还是没多大变化,用vue-codemirror,code
- Vue(27)vue-codemirror实现在线代码编译器
Silent丿丶黑羽
vuejavapythonjsjavascript
前言如果我们想在Web端实现在线代码编译的效果,那么需要使用组件vue-codemirror,他是将CodeMirror进行了再次封装支持代码高亮62种主题颜色,例如monokai等等支持json,sql,javascript,css,xml,html,yaml,markdown,python编辑模式,默认为json支持快速搜索支持自动补全提示支持自动匹配括号环境准备npminstalljshin
- vue2实现codemirror在线代码编辑器(代码提示,行数显示..)
翘首自由的九零后
vue前端vue.js
项目需求需要在管理系统模块中实现用户SQL语句自查询,实现一个代码编辑器,要求有执行,清空,代码提示,行数显示功能,,实现效果如下:------------------------------------------------------------实现思路使用codemirror插件封装组件,然后再父组件中引入使用,通过组件之间的通信方法,进行值的传递。子组件封装(writeSql.vue)首
- 124.《sql,json编辑器之CodeMirror》
@逆风微笑代码狗
javascript
文章目录CodeMirror使用说明书001.视频展示002.图文展示003.gitee地址demo地址sql编辑器所用到的npm包codemirror使用步骤1.codemirror引入核心库2.页面容器3.按需引入包文件4.根据设置的主题,引入相应的主题包,主题包存储在theme下,使用其他主题包时设置配置项中theme为对应主题5.根据设置的编辑器语言,引入相应工具包,以下为常用语言包6.将
- # Vue 中 JSON 编辑器使用
全栈程序员
第三方API使用vue.jsjson编辑器
Vue中JSON编辑器使用文章目录Vue中JSON编辑器使用背景描述vue-json-edit安装依赖测试页面效果图bin-code-editor安装依赖测试页面效果图CodeMirror安装依赖测试页面效果图vue-json-views安装依赖属性说明测试页面效果图vue-json-pretty安装依赖属性说明测试页面效果图MonacoEditor码云地址背景描述现有一个vue项目,需要一个js
- antd使用codemirror编辑器(四)
Xiaoshuang_Cao
vue
在线编译器功能0、文档1、基本步骤2、完整代码3、效果演示0、文档CodeMirror1、基本步骤安装代码编辑器vue-codemirrornpminstallvue-codemirror--save全局引用,在main.js中添加如下代码:import{codemirror}from'vue-codemirror'import'codemirror/lib/codemirror.css'impo
- 富文本(vue3)SQL格式化 JSON格式化
超级无敌谢大脚
个人笔记小知识点sqljson数据库
先上图看效果:SQL格式化使用的是codemirror和sql-formatter实现的(建议看文档搞)使用就直接用就可以了,如果用的地方多建议install全局组件对富文本编辑器进行封装。直接copy可用//引入全局实例import_CodeMirrorfrom"codemirror/lib/codemirror";//代码样式import"codemirror/addon/hint/sql-h
- vue+codemirror 实现SQL编译器并使用及sql-formatter格式化sql语句
O3ohn
小问题vue
需求:实现一个SQL编辑区,通过左侧选择自动生成SQL语句。codemirror代码编辑器使用安装npminstall--savevue-codemirror代码:已经封装好的组件,可自行配置参数直接复制使用。(使用的idea主题)//封装好的组件importCodeMirrorfrom'codemirror'import'codemirror/lib/codemirror.css'import'
- vue3 codemirror关于 sql 和 json格式化的使用以及深入了解codemirror 使用json格式化提示错误的关键代码
前端张三
vue3sqljson数据库
文章目录需求说明0、安装1.导入js脚本2.配置3.html处使用4.js处理数据(1)json格式化处理(2)sql格式化处理5.解决问题1:json格式化错误提示报错(1)打开官网(2)打开官网(3)查看官网示例(4)右键demo点击查看源代码发现关键代码(5)json格式化错误提示报错的关键代码6.剩余问题:需求说明后端返回一个json字符串,里面有value1、value2指定字段渲染sq
- 整合了massCode和插件的code-server
杨浦老苏
群晖docker开发编辑器
公众号的年度小结出来了,没想到自己居然写了这么多本文应网友快乐100要求折腾,但老苏并不是程序员,对这种专业工具并不熟,所以错漏在所难免,见谅;什么是massCode?massCode是为开发人员提供的免费开源代码片段管理器。它可以帮助您创建和组织您自己的个人片段集合并快速访问它。massCode使用Electron、Vue和Codemirror构建。支持Windows、MacOS和Linux平台
- 笙默考试管理系统-MyExamTest----codemirror(72)
N201871643
笙默考试管理系统java
笙默考试管理系统-MyExamTest----codemirror(72)目录一、笙默考试管理系统-MyExamTest----codemirror二、笙默考试管理系统-MyExamTest----codemirror三、笙默考试管理系统-MyExamTest----codemirror四、笙默考试管理系统-MyExamTest----codemirror五、笙默考试管理系统-MyExamTest
- 笙默考试管理系统-MyExamTest----codemirror(71)
N201871643
笙默考试管理系统java
笙默考试管理系统-MyExamTest----codemirror(71)目录一、笙默考试管理系统-MyExamTest----codemirror二、笙默考试管理系统-MyExamTest----codemirror三、笙默考试管理系统-MyExamTest----codemirror四、笙默考试管理系统-MyExamTest----codemirror五、笙默考试管理系统-MyExamTest
- codeMirror之实现代码格式化代码功能
在路上`
Vue前端javascriptvue.js
–前言:经过三天的挣扎,终于翻阅所有资料,找到了寻找解决codeMirror实现的格式化功能,怎么说呢,本次项目以及codemirror都为最新版本,寻找解决的资料很少,一开始有原生的codemirror实现格式化,不是让链入json格式化就是sql格式化等,这些都是让下插件或者啥的,其实我就是想实现不管什么类型的语言,当然,这个可以在代码里配置,不需要链入各种链接去实现格式化就可。–漫长的的翻阅
- 笙默考试管理系统-MyExamTest----codemirror(69)
N201871643
笙默考试管理系统前端javajavascript
笙默考试管理系统-MyExamTest----codemirror(69)目录一、笙默考试管理系统-MyExamTest----codemirror二、笙默考试管理系统-MyExamTest----codemirror三、笙默考试管理系统-MyExamTest----codemirror四、笙默考试管理系统-MyExamTest----codemirror五、笙默考试管理系统-MyExamTest
- 笙默考试管理系统-MyExamTest----codemirror(70)
N201871643
笙默考试管理系统哈希算法算法
笙默考试管理系统-MyExamTest----codemirror(70)目录一、笙默考试管理系统-MyExamTest----codemirror二、笙默考试管理系统-MyExamTest----codemirror三、笙默考试管理系统-MyExamTest----codemirror四、笙默考试管理系统-MyExamTest----codemirror五、笙默考试管理系统-MyExamTest
- 笙默考试管理系统-MyExamTest----codemirror(60)
N201871643
笙默考试管理系统前端javascript服务器
笙默考试管理系统-MyExamTest----codemirror(60)目录一、笙默考试管理系统-MyExamTest----codemirror二、笙默考试管理系统-MyExamTest----codemirror三、笙默考试管理系统-MyExamTest----codemirror四、笙默考试管理系统-MyExamTest----codemirror五、笙默考试管理系统-MyExamTest
- 笙默考试管理系统-MyExamTest----codemirror(65)
N201871643
笙默考试管理系统c#开发语言
笙默考试管理系统-MyExamTest----codemirror(65)目录一、笙默考试管理系统-MyExamTest----codemirror二、笙默考试管理系统-MyExamTest----codemirror三、笙默考试管理系统-MyExamTest----codemirror四、笙默考试管理系统-MyExamTest----codemirror五、笙默考试管理系统-MyExamTest
- 笙默考试管理系统-MyExamTest----codemirror(67)
N201871643
笙默考试管理系统java
笙默考试管理系统-MyExamTest----codemirror(67)目录一、笙默考试管理系统-MyExamTest----codemirror二、笙默考试管理系统-MyExamTest----codemirror三、笙默考试管理系统-MyExamTest----codemirror四、笙默考试管理系统-MyExamTest----codemirror五、笙默考试管理系统-MyExamTest
- 笙默考试管理系统-MyExamTest----codemirror(68)
N201871643
笙默考试管理系统前端javascripthtml
笙默考试管理系统-MyExamTest----codemirror(68)目录一、笙默考试管理系统-MyExamTest----codemirror三、笙默考试管理系统-MyExamTest----codemirror四、笙默考试管理系统-MyExamTest----codemirror五、笙默考试管理系统-MyExamTest----codemirror笙默考试管理系统-MyExamTest--
- react-codemirror 文本编辑器 编辑sql语句 高亮sql语句
xcl117
步骤1:npm安装,github地址npminstallreact-codemirror2codemirror--saveindex.jsimport{UnControlledasCodeMirror}from'react-codemirror2';import'codemirror/lib/codemirror.css';import'codemirror/mode/sql/sql';impor
- 对于规范和实现,你会混淆吗?
yangshangchuan
HotSpot
昨晚和朋友聊天,喝了点咖啡,由于我经常喝茶,很长时间没喝咖啡了,所以失眠了,于是起床读JVM规范,读完后在朋友圈发了一条信息:
JVM Run-Time Data Areas:The Java Virtual Machine defines various run-time data areas that are used during execution of a program. So
- android 网络
百合不是茶
网络
android的网络编程和java的一样没什么好分析的都是一些死的照着写就可以了,所以记录下来 方便查找 , 服务器使用的是TomCat
服务器代码; servlet的使用需要在xml中注册
package servlet;
import java.io.IOException;
import java.util.Arr
- [读书笔记]读法拉第传
comsci
读书笔记
1831年的时候,一年可以赚到1000英镑的人..应该很少的...
要成为一个科学家,没有足够的资金支持,很多实验都无法完成
但是当钱赚够了以后....就不能够一直在商业和市场中徘徊......
- 随机数的产生
沐刃青蛟
随机数
c++中阐述随机数的方法有两种:
一是产生假随机数(不管操作多少次,所产生的数都不会改变)
这类随机数是使用了默认的种子值产生的,所以每次都是一样的。
//默认种子
for (int i = 0; i < 5; i++)
{
cout<<
- PHP检测函数所在的文件名
IT独行者
PHP函数
很简单的功能,用到PHP中的反射机制,具体使用的是ReflectionFunction类,可以获取指定函数所在PHP脚本中的具体位置。 创建引用脚本。
代码:
[php]
view plain
copy
// Filename: functions.php
<?php&nbs
- 银行各系统功能简介
文强chu
金融
银行各系统功能简介 业务系统 核心业务系统 业务功能包括:总账管理、卡系统管理、客户信息管理、额度控管、存款、贷款、资金业务、国际结算、支付结算、对外接口等 清分清算系统 以清算日期为准,将账务类交易、非账务类交易的手续费、代理费、网络服务费等相关费用,按费用类型计算应收、应付金额,经过清算人员确认后上送核心系统完成结算的过程 国际结算系
- Python学习1(pip django 安装以及第一个project)
小桔子
pythondjangopip
最近开始学习python,要安装个pip的工具。听说这个工具很强大,安装了它,在安装第三方工具的话so easy!然后也下载了,按照别人给的教程开始安装,奶奶的怎么也安装不上!
第一步:官方下载pip-1.5.6.tar.gz, https://pypi.python.org/pypi/pip easy!
第二部:解压这个压缩文件,会看到一个setup.p
- php 数组
aichenglong
PHP排序数组循环多维数组
1 php中的创建数组
$product = array('tires','oil','spark');//array()实际上是语言结构而不 是函数
2 如果需要创建一个升序的排列的数字保存在一个数组中,可以使用range()函数来自动创建数组
$numbers=range(1,10)//1 2 3 4 5 6 7 8 9 10
$numbers=range(1,10,
- 安装python2.7
AILIKES
python
安装python2.7
1、下载可从 http://www.python.org/进行下载#wget https://www.python.org/ftp/python/2.7.10/Python-2.7.10.tgz
2、复制解压
#mkdir -p /opt/usr/python
#cp /opt/soft/Python-2
- java异常的处理探讨
百合不是茶
JAVA异常
//java异常
/*
1,了解java 中的异常处理机制,有三种操作
a,声明异常
b,抛出异常
c,捕获异常
2,学会使用try-catch-finally来处理异常
3,学会如何声明异常和抛出异常
4,学会创建自己的异常
*/
//2,学会使用try-catch-finally来处理异常
- getElementsByName实例
bijian1013
element
实例1:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/x
- 探索JUnit4扩展:Runner
bijian1013
java单元测试JUnit
参加敏捷培训时,教练提到Junit4的Runner和Rule,于是特上网查一下,发现很多都讲的太理论,或者是举的例子实在是太牵强。多搜索了几下,搜索到两篇我觉得写的非常好的文章。
文章地址:http://www.blogjava.net/jiangshachina/archive/20
- [MongoDB学习笔记二]MongoDB副本集
bit1129
mongodb
1. 副本集的特性
1)一台主服务器(Primary),多台从服务器(Secondary)
2)Primary挂了之后,从服务器自动完成从它们之中选举一台服务器作为主服务器,继续工作,这就解决了单点故障,因此,在这种情况下,MongoDB集群能够继续工作
3)挂了的主服务器恢复到集群中只能以Secondary服务器的角色加入进来
2
- 【Spark八十一】Hive in the spark assembly
bit1129
assembly
Spark SQL supports most commonly used features of HiveQL. However, different HiveQL statements are executed in different manners:
1. DDL statements (e.g. CREATE TABLE, DROP TABLE, etc.)
- Nginx问题定位之监控进程异常退出
ronin47
nginx在运行过程中是否稳定,是否有异常退出过?这里总结几项平时会用到的小技巧。
1. 在error.log中查看是否有signal项,如果有,看看signal是多少。
比如,这是一个异常退出的情况:
$grep signal error.log
2012/12/24 16:39:56 [alert] 13661#0: worker process 13666 exited on s
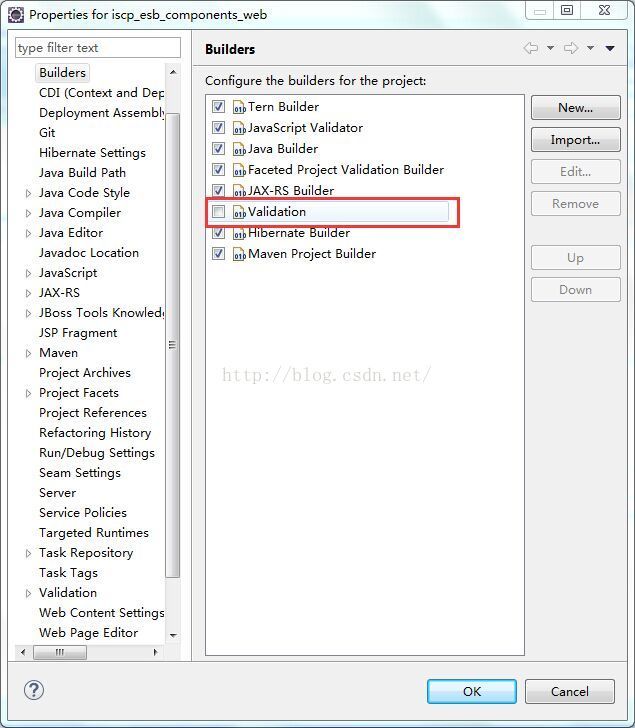
- No grammar constraints (DTD or XML schema).....两种解决方法
byalias
xml
方法一:常用方法 关闭XML验证
工具栏:windows => preferences => xml => xml files => validation => Indicate when no grammar is specified:选择Ignore即可。
方法二:(个人推荐)
添加 内容如下
<?xml version=
- Netty源码学习-DefaultChannelPipeline
bylijinnan
netty
package com.ljn.channel;
/**
* ChannelPipeline采用的是Intercepting Filter 模式
* 但由于用到两个双向链表和内部类,这个模式看起来不是那么明显,需要仔细查看调用过程才发现
*
* 下面对ChannelPipeline作一个模拟,只模拟关键代码:
*/
public class Pipeline {
- MYSQL数据库常用备份及恢复语句
chicony
mysql
备份MySQL数据库的命令,可以加选不同的参数选项来实现不同格式的要求。
mysqldump -h主机 -u用户名 -p密码 数据库名 > 文件
备份MySQL数据库为带删除表的格式,能够让该备份覆盖已有数据库而不需要手动删除原有数据库。
mysqldump -–add-drop-table -uusername -ppassword databasename > ba
- 小白谈谈云计算--基于Google三大论文
CrazyMizzz
Google云计算GFS
之前在没有接触到云计算之前,只是对云计算有一点点模糊的概念,觉得这是一个很高大上的东西,似乎离我们大一的还很远。后来有机会上了一节云计算的普及课程吧,并且在之前的一周里拜读了谷歌三大论文。不敢说理解,至少囫囵吞枣啃下了一大堆看不明白的理论。现在就简单聊聊我对于云计算的了解。
我先说说GFS
&n
- hadoop 平衡空间设置方法
daizj
hadoopbalancer
在hdfs-site.xml中增加设置balance的带宽,默认只有1M:
<property>
<name>dfs.balance.bandwidthPerSec</name>
<value>10485760</value>
<description&g
- Eclipse程序员要掌握的常用快捷键
dcj3sjt126com
编程
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可以那么勤奋,每天都孜孜不倦得
- Android学习之路
dcj3sjt126com
Android学习
转自:http://blog.csdn.net/ryantang03/article/details/6901459
以前有J2EE基础,接触JAVA也有两三年的时间了,上手Android并不困难,思维上稍微转变一下就可以很快适应。以前做的都是WEB项目,现今体验移动终端项目,让我越来越觉得移动互联网应用是未来的主宰。
下面说说我学习Android的感受,我学Android首先是看MARS的视
- java 遍历Map的四种方法
eksliang
javaHashMapjava 遍历Map的四种方法
转载请出自出处:
http://eksliang.iteye.com/blog/2059996
package com.ickes;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Map.Entry;
/**
* 遍历Map的四种方式
- 【精典】数据库相关相关
gengzg
数据库
package C3P0;
import java.sql.Connection;
import java.sql.SQLException;
import java.beans.PropertyVetoException;
import com.mchange.v2.c3p0.ComboPooledDataSource;
public class DBPool{
- 自动补全
huyana_town
自动补全
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml&quo
- jquery在线预览PDF文件,打开PDF文件
天梯梦
jquery
最主要的是使用到了一个jquery的插件jquery.media.js,使用这个插件就很容易实现了。
核心代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.
- ViewPager刷新单个页面的方法
lovelease
androidviewpagertag刷新
使用ViewPager做滑动切换图片的效果时,如果图片是从网络下载的,那么再子线程中下载完图片时我们会使用handler通知UI线程,然后UI线程就可以调用mViewPager.getAdapter().notifyDataSetChanged()进行页面的刷新,但是viewpager不同于listview,你会发现单纯的调用notifyDataSetChanged()并不能刷新页面
- 利用按位取反(~)从复合枚举值里清除枚举值
草料场
enum
以 C# 中的 System.Drawing.FontStyle 为例。
如果需要同时有多种效果,
如:“粗体”和“下划线”的效果,可以用按位或(|)
FontStyle style = FontStyle.Bold | FontStyle.Underline;
如果需要去除 style 里的某一种效果,
- Linux系统新手学习的11点建议
刘星宇
编程工作linux脚本
随着Linux应用的扩展许多朋友开始接触Linux,根据学习Windwos的经验往往有一些茫然的感觉:不知从何处开始学起。这里介绍学习Linux的一些建议。
一、从基础开始:常常有些朋友在Linux论坛问一些问题,不过,其中大多数的问题都是很基础的。例如:为什么我使用一个命令的时候,系统告诉我找不到该目录,我要如何限制使用者的权限等问题,这些问题其实都不是很难的,只要了解了 Linu
- hibernate dao层应用之HibernateDaoSupport二次封装
wangzhezichuan
DAOHibernate
/**
* <p>方法描述:sql语句查询 返回List<Class> </p>
* <p>方法备注: Class 只能是自定义类 </p>
* @param calzz
* @param sql
* @return
* <p>创建人:王川</p>
* <p>创建时间:Jul