Cordova 环境搭建及使用
简介
Cordova是一个用基于HTML、CSS和JavaScript的,用于创建跨平台移动应用程序的快速开发平台。它使开发者能够利用iPhone、Android、Palm、WP7和Blackberry等智能手机的核心功能——包括地理定位、加速器、联系人、声音和振动等,此外Cordova拥有丰富的插件,可以调用。
混合型应用可以说是为了弥补上面两种应用开发模式的缺陷而生,它是两者混合的产物,并且尽可能继承了双方的优势:
首先,它可以让众多Web开发人员几乎零成本地转型成移动应用开发者。
其次,相同的代码只需针对不同平台进行编译就能实现在多平台的分发,大大提高了多平台开发的效率。而相较于Web应用,开发者可以通过包装好的接口调用大部分常用的系统API。
作为本文所讲的Cordova,Cordova正是混合型框架中的佼佼者,它基于标准的Web技术——HTML、JavaScript和CSS,用JavaScript包装平台的API供开发者调用,具备强大的编译工具来为不同平台生成应用,同时拥有丰富的第三方资源和产业链。
相信大家都对移动应用开发的框架使用已经有大概了解。接下来就讲述Cordova的环境搭建
在cordova环境搭建开始之前需要将Java的Jdk安装好,环境变量配置步奏如下:
-
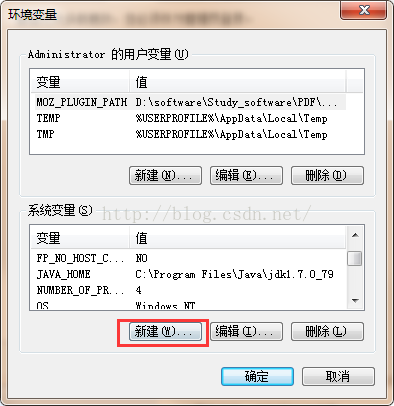
新建JAVA_HOME
C:\Program Files\Java\jdk1.7.0_79;
B. 新建PATH(如果有直接在Path下添加)
%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin
C. 新建CLASSPATH
.;%JAVA_HOME%\lib;%JAVA_HOME%\lib\tools.jar
-
测试环境变量配置是否成功:
开始-->运行-->cmd
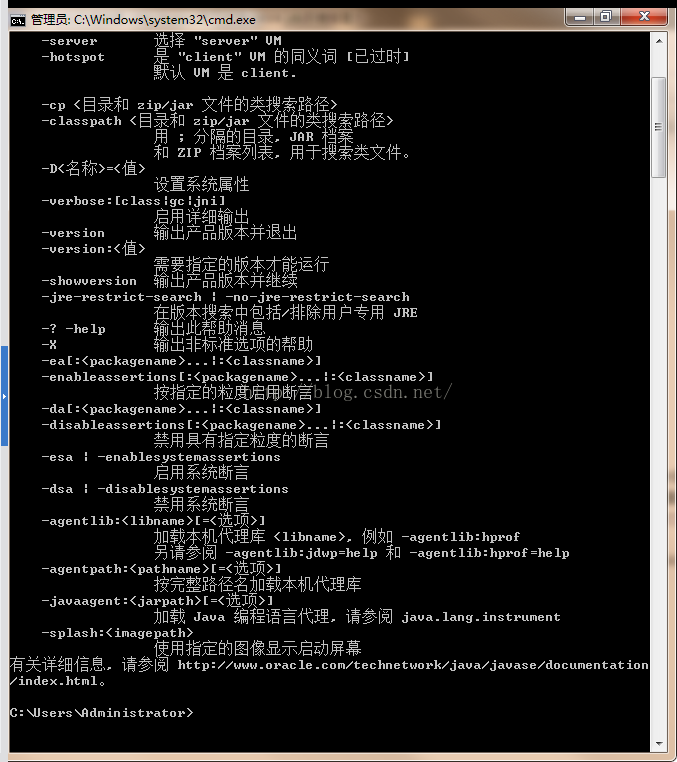
在命令行输入java:
看是否出现如下画面:
在命令行输入java -version:
能够看到你的jdk安装版本:
可以看到如上两个画面,说明你的java JDK安装和环境变量配置完成.
2安装AndroidStudio
Android Studio下载地址:http://www.android-studio.org/。
第一次只下载了AndroidStudio V1.0,这个版本是没有Android SDK的。从上图所示文件大小可以看出,不带SDK的只有240MB,带SDK的要813MB。不带SDK的版本,直接解压缩,即可打开使用,会有如下的初始化步骤,一路Next之后,会进入Downloading Components步骤,而在这个步骤的时候,会由于网络问题失败。
提示:
请在安装AndroidStudio时,直接下载带有SDK版本的安装包。
下载完成携带SDK的android studio安装包后,双击打开。
出现安装程序界面,点击下一步。这时会出现一个组件选择界面,我们可以看到,Android SDK,AndroidVirtual Machine以及用于硬件加速的Performance都是处于被勾选的状态。这三个组件都是我们将来需要的,所以继续点击下一步。
另一个需要操作的界面是选择安装路径,可以根据自己的安装习惯,找到对应需要安装的位置,选择默认安装地址直接进入下一步也是可以的。
然后安装程序会说检测到你的系统可以将安卓虚拟机运行在加速环境下,这个应该和电脑的处理器有关,我的电脑是英特尔的处理器。安装程序推荐提供512MB的内存,如果电脑拥有较大内存,可以选择自定义,将内存调整到1GB。点击下一步即可,然后点击“install”按钮,就可以开始安装了。
安装完毕,打开Android Studio。会出现FetchingAndroid SDK component information界面,这个滚动条会滚动一段时间,需要耐心等待。
2.3.1问题:检查SDK更新失败
出现了更新SDKcomponents的界面,但是这里总会出现网络连接失败的问题,造成无法打开Android Studio。可能是被墙的原因,所以无法访问。
在这里,我采用的方法是跳过这个检查步骤,进行了如下操作:
| 在Android Studio安装目录下的bin目录下,找到idea.properties文件,在文件最后追加disable.android.first.run=true。 |
然后就可以顺利打开Android Studio了。
2.1 Window中设置androidSDK环境变量:
ANDROID_HOME :E:\AndroidSDK
PATH:%ANDROID_HOME%\tools;
验证:android–h
Window中设置androidSDK环境变量:
ANDROID_HOME :D:\Android\sdk
PATH:;%ANDROID_HOME%\platform-tools;%ANDROID_HOME%\tools;
验证:adb
用命令行的方式来部署Cordova:
1.安装 nodejs
下载:http://nodejs.org/download/.安装完毕后需要重启。
2.添加淘宝镜像
打开cmd命令行,执行:npm install -g cnpm--registry=https://registry.npm.taobao.org
1. 打开.npmrc文件(在用户主目录下)
2. registry = http://registry.npm.taobao.org
搞定!
2.安装 cordova
打开cmd命令行,执行:cnpminstall -g cordova
安装约10分钟。
4.创建一个cordova工程
| cordova create hello com.shj.helloworld helloapp |
其中,第一个 hello是文件夹的名称;om.shj.helloworld是app id,第二个helloapp是工程的名称,也是应用的名称。
提示下载库,请等待。
下载完成。
5.进入工程文件夹
| cd hello |
6.添加平台支持
有多种平台可选.命令如下:
| $ cordova platform add ios $ cordova platform add amazon-fireos $ cordova platform add android $ cordova platform add blackberry10 $ cordova platform add firefoxos $ cordova platform add wp7 $ cordova platform add wp8 $ cordova platform add windows8 |
此处选择cordovaplatform add android
在工程文件夹下输入该命令:
项目创建完毕。
7.添加插件支持
主要为系统硬件访问的插件,常见如照相机、媒体访问、设备访问、加速设备、定位设备等。可以动态的按需求去添加,譬如按以下方式添加,,更多插件请去cordova官网查看。
基本设备资讯(设备 API):
| $ cordova plugin add org.apache.cordova.device |
网路连接和电池事件:
| $ cordova plugin add org.apache.cordova.network-information $ cordova plugin add org.apache.cordova.battery-status |
相机、媒体重播和捕获:
| Cordova plugin add cordova-plugin-camera --save $ cordova plugin add org.apache.cordova.camera $ cordova plugin add org.apache.cordova.media-capture $ cordova plugin add org.apache.cordova.media |
访问设备或网路(档 API)上的档:
| $ cordova plugin add org.apache.cordova.file $ cordova plugin add org.apache.cordova.file-transfer |
8.构建应用
cordovabuild
上图出现该提示,BUILD成功。即将hello/www下的内容,构建到添加的各平台内。如 android平台,会构建到此目录:hello\platforms\android\assets\www。
先看PC直接打开网页的效果。
这是未修改配置的启动界面。也就是刚刚PC端打开的网页。网页就存在android项目asset目录下面。引用路径如上图所示file:///android_asset/www/index.html
通过360手机助手查看手机界面,可以看到刚刚的界面已经成功引导进去了。
在此Cordova的环境部署已经大功告成了。Web开发人员可以很轻易的开发移动应用了。