【前端组件】更新ing 各种标签 组件 按钮的名称
作为一为测试人员,来介绍互联网公司中 前端页面常见的组件 按钮 标签的名称 。以便更好的了解各种组件名称及功能。
以下内容来自一位菜鸟测试人员的编写,网上查阅资料汇总而成;非专业前端技术人员,非专业产品,有纰漏错误之处,请各位大神指正。
组件一般分为6大类 Feedback反馈、form表单、basic基础、data数据、navigation导航 、other其他。
这是一般的结构
一、 NavMenu 导航菜单
将网站的信息架构分组归类并以导航的形式展示给用户,方便用户查找要获取的I想你想
场景:1 提供流量分发入口 2 网站各功能聚合。
例如:csdn 网站的这写 就是属于NavMenu 导航菜单:
一般称之为 顶部导航 ,顶部导航一般会含有个人中心
![]()
如果导航里面存在二级导航,则会聚合在下拉菜单里
比如 个人中心页里的 二级导航:鼠标hover 就会出现下了菜单 (鼠标放到个人头像上)
通常还有混合导航栏 ,比如csdn网站的侧边 如图:
一般用于服装的多类目的网站结构,鼠标hover一级分类,出现对应的下一级分类
还有侧边导航栏,比如csdn网站的个人中心页
侧边栏导航:多用于二级导航。侧边栏导航里面的功能一般会进行分组,一般默认展示出来。为了节省内容区域空间,有的侧边栏会提供点击收起左侧栏功能。
侧边栏的一级标题根据是否有承载的页面,如果没有的话,通常置灰,点击无交互事件。
二、面包屑 Breadcrumb
显示当前页面在系统层级导航中的结构和层次,并可以进入各个路径结构的导航
使用场景 :1 系统拥有超过两级以上的层级结构时
2 告诉用户所处于的层级关系
3 灵活的子啊各个路径层级中切换
比如 美团网查询某地区某宴请的没事餐馆时,下图圈出的就是 面包屑
这是常见的面包屑样式,为较短的情况
若超长路径的面包屑 ,全路径很长,需要收起,用三个点表示,点击三个点可展示全部。
三、Tabs 标签页
并列层级切换的导航组件
使用场景 1.非主导航栏 2.切换页面试图 3.并列层级切换的小导航类
比如 某电商网站的订单页 如图, 全部订单 待支付 待发货 待收货 这些都是tab。用户可以快速的切换不同导航下的视图。
上面这个图是不含icon的 tab,含有icon的tab 视觉感知更加明显 体验度更好。有icon的tab 想不起哪里有了 ,就是
这种样式的 ,tab的字体前面有个icon的图标的。
四、pagination分页
用于列表 feed流 分布加载的组件
1 信息量过大 加载时间过长时 2 进行快速切换其他加载部分的组件
例如 搜索 谷歌搜索,底部就有分页组件,有了分页组件,不需要一次性把所有的信息全部加载拉出,提升产品的性能,同时用户可以在不同部分的信息进行切换,高效快捷
如图:
这是分页组件最简单的样式,通过点击 页码、上一页、下一页、进行页面的切换,在第一页时,没有上一页的操作,在最后一页
没有最后一页的操作。
跳转样式:某电商网站的跳转样式,输入数字,可以跳转到对应的页数。
还有自定义样式 ,定义每页的结果显示多少页记录
如图:
五、步骤条
引导用户按照流程完成任务的导航条(横向和纵向)
场景 1 、服装任务需要分拆步骤时 2、不低于两步
如 QQ pc版的重置密码 就是步骤条导航 如图:
纵向步骤条:
六、drowdown 下拉菜单
将功能入口聚合并隐藏,通过下拉菜单调出
场景 1 、操作聚合 2、功能入口隐藏 点击或者hover出现
鼠标hover出现下拉菜单样式,点击下拉菜单里面的选项,进入对应选项的界面
如图 :个人中心的这个 就是drawdown 有点和二级导航类似 不知如何区分
说完了导航窗格,现在来说一下反馈 feedback系列
feedback:
1 notification 通知提醒框
全局展示通知提醒信息。
何时使用
在系统右上角显示通知提醒信息。经常用于以下情况:
- 较为复杂的通知内容。
- 带有交互的通知,给出用户下一步的行动点。
- 系统主动推送。
常见的在右上角的消息通知框:(有自动关闭和手动关闭的,代码可实现自动关闭时长。)不带icon的
这是带有icon的消息通知框,如图。
2 tooltip文字提示
简单的文字提示气泡框。
何时使用
鼠标移入则显示提示,移出消失,气泡浮层不承载复杂文本和操作。
可用来代替系统默认的 title 提示,提供一个按钮/文字/操作的文案解释。
如图: 就是这种效果:
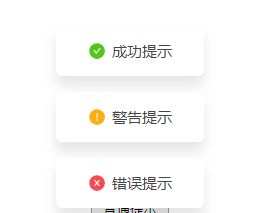
3 toast提示
- Toast 是一个轻量级的提示组件,类似于浮层,toast提示不会打断用户操作,并且会在提示的一段时间后自动关闭。
如图 :带有icon的toast提示
4 alert警告提示
警告提示,展现需要关注的信息。
何时使用
- 当某个页面需要向用户显示警告的信息时。
- 非浮层的静态展现形式,始终展现,不会自动消失,用户可以点击关闭。
如图:
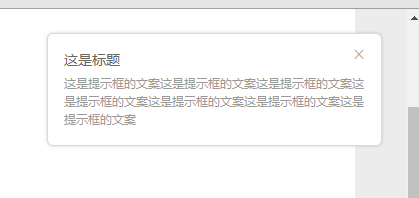
5.dialog对话框
如图 dialog对话框
【!!!!!!!!!!!!!!未完待续 --会继续更新 !!!!!!!!!!!!!!!!】