初学vue 一些入门基础及问题记录
本篇文章博主用来记录学习中的知识点、问题,以免遗忘,方便复习,持续更新,如有问题或补充欢迎联系博主更新,感谢
关于为什么要使用vue以及vue能帮助我们解决一些什么问题,推荐你大家可以查看官方文档或者点击 去这里看大神讲解,个人觉得如果能慢慢看完,能解决大部分疑惑。
在这推荐刚学vue的小白去看一个博主的博文,真的讲的很好很清晰,也比我这篇博文记录的有深度,还包括了怎么搭建脚手架,如有兴趣可以去大神博客学习学习
v-if v-show
v-if 指令用于条件性地渲染一块内容,如果想切换多个元素呢?此时可以把一个template元素当做不可见的包裹元素,并在上面使用v-if。最终的渲染结果将不包含 template 元素。
v-show 另一个用于根据条件展示元素的指令。
区别
- v-if 是真实的条件渲染,因为它会确保条件块在切换当中合适地销毁与重建条件块内的事件监听器和子组件。
- v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做,直到在条件第一次变为真时才开始局部编译(编译会被缓存起来)。
- 相比之下,v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
总结:一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
关于官网示例v-bind:class的第二个class需要加引号的问题
关于这个问题,其实不是第二个类需要加引号,其加引号的原因如下:
因为 {}内的代码是要拿去当js解析的,但是js中变量是没有用 ’ - '号连接的,所以到了js中 就必须用驼峰的写法,要不就像案例中那样添加引号。
更多vue 样式绑定前往菜鸟教程或vue官方文档查看
v-for (key键值)
v-for 设置键值key原因(现在如果不设置会直接报错)
使用v-for更新已渲染的元素列表时,默认用就地复用策略;列表数据修改的时候,他会根据key值去判断某个值是否修改,如果修改,则重新渲染这一项,否则复用之前的元素;
所以key的作用主要是为了高效的更新虚拟DOM。另外vue中在使用相同标签名元素的过渡切换时,也会使用到key属性,其目的也是为了让vue可以区分它们,否则vue只会替换其内部属性而不会触发过渡效果
最好的办法是使用数组中不会变化的那一项作为key值,对应到项目中,即每条数据都有一个唯一的id,来标识这条数据的唯一性
关于v-for中提供更多参数vue官方文档、菜鸟教程
监听属性
- 监听单个属性
watch: {
'message':function(newVal,oldVal){
alert('计数器值的变化 :' + oldVal + ' 变为 ' + newVal + '!');
}
},
- 使用 Vue 中的 watch 方法监听对象,设置 deep:true 可以进行深度监听,当对象中的属性发生变化时,会调用 handler 方法。
watch:{
'message': {
deep: true,
handler: function (newVal,oldVal){
alert('计数器值的变化 :' + oldVal + ' 变为 ' + newVal + '!');
}
}
},
计算属性(computed) VS 方法(methods)
计算属性是基于它们的响应式依赖进行缓存的。只在相关响应式依赖发生改变时它们才会重新求值。这就意味着只要依赖数据还没有发生改变,多次访问计算属性会立即返回之前的计算结果,而不必再次执行函数。
使用 methods ,在重新渲染的时候,函数总会重新调用执行。
表单双向数据绑定v-model小Demo
- 全选复选框 和 下拉列表双向数据绑定
全选{
{checked}}
saber
archar
lancer
选择的值为{
{checkeds}}
{
{selected}}
效果
关于使用vue-cli和webpack遇到的问题
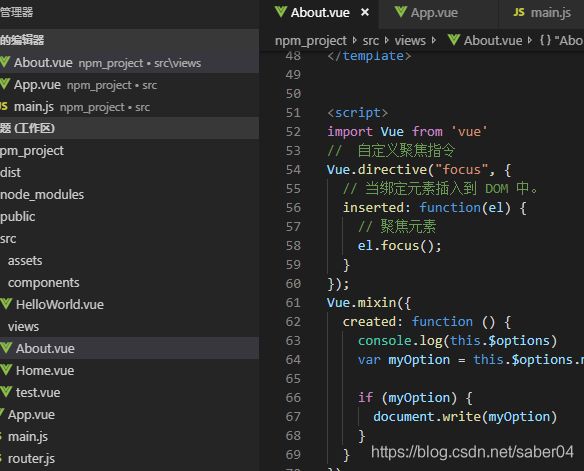
博主开始求进度一直跟着菜鸟教程学,但是他的实例在脚手架中有些是有问题的,比如自定义指令混入等按照菜鸟官方写会报vue is not define的错误,但是咋们在main.js中是通过import Vue from 'vue’全局引入过的,这个问题困扰了博主一段时间,最后找到解决方法:
在当前文件下再通过import Vue from 'vue'引入可解决问题,如下
在升级脚手架到vue-cli3.0版本的时候出现了这个报错:
[Vue warn]: You are using the runtime-only build of Vue where the template compiler is not available. Either pre-compile the templates into render functions, or use the compiler-included build.
原因及解决方法参考:https://blog.csdn.net/wxl1555/article/details/83187647
vue.js 过渡&动画(参考菜鸟教程)
vue的过渡和动画主要掌握几个状态
- v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。
- v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。
- v-enter-to: 2.1.8版及以上 定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时 v-enter 被移除),在过渡/动画完成之后移除。
- v-leave: 定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。
- v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。
- v-leave-to: 2.1.8版及以上 定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时 v-leave 被删除),在过渡/动画完成之后移除。
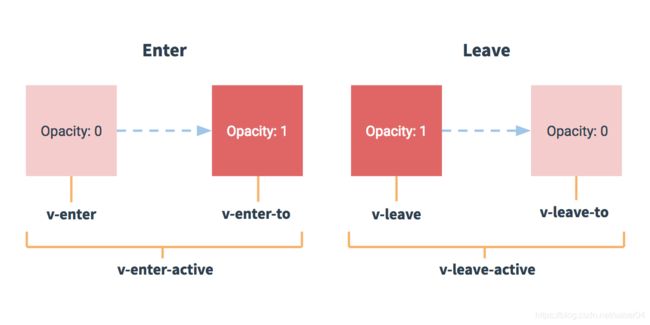
如果没有特别的过渡要求v-enter和v-leave-to的状态以及v-leave和v-enter-to的状态可设置为一样的,v-enter-active和v-leave-active用来设置过渡和动画的时间、样式。可以根据下图理解

自定义过渡的类名
我们可以通过以下特性来自定义过渡类名:
enter-class
enter-active-class
enter-to-class (2.1.8+)
leave-class
leave-active-class
leave-to-class (2.1.8+)
自定义过渡的类名优先级高于普通的类名,这样就能很好的与第三方的动画库(如:animate.css/magic.css/Effect.css/hover.css )结合使用。
博主个人认为这个是真的好用,简单的代码就能实现很多动画,强烈推荐
ex:
Vue 测试实例 - 菜鸟教程(runoob.com)
菜鸟教程 -- 学的不仅是技术,更是梦想!!!