浅谈Android中微信的文本,音频,视频,链接,表情,图片分享接口开发详解
这次主要讲解带你一步一步开发微信的分享文本,音频,视频,链接,表情,图片功能,以及给出一些关于网上朋友们提出的微信分享闪退,微信分享失败等问题的解决办法。
第一实现调用打开微信客户端:
首先到微信开放平台(https://open.weixin.qq.com )上注册一个账号,然后在上面创建一个Android应用,并填写好配置信息
在填写配置信息的时候应注意:
1 在填写应用签名时,需要到微信平台上去下载一个签名包(apk)(https://open.weixin.qq.com/cgi-bin/showdocument?action=dir_list&t=resource/res_list&verify=1&id=open1419319167&token=f1f7a64c1e41365231e943cb0b11ffcc83700f4b&lang=zh_CN ),安装在手机上,然后在里面输入包名(例如:com.XXX.weichat,
注意此时的包名一定要和自己Android项目包名一样)
然后就会生成一个字符串,这就是应用签名,然后提交,等待审核
2 如果审核过了的话那就我们应该可以获得appid,APPKEY
3 接下来我们就可以开发我们的Android程序
新建一个Android工程,然后我们工程目录下libs导入一个libammsdk.jar并且添加到path中去
4 代码实现:
首先,定义一个字符串用于接收注册后获得的appid,然后再去定义一个IWXAPI 类型的API对象
然后去创建这个对象,并把appid作为参数传入,再用定义好的API对象去注册微信,并传入参数appid
注册完后。可以通过API对象去调用openWXApp()打开微信客户端
public static String App_Id="wx6c7d2f78e58ef49a";//这是APP_ID
private Button btn;
private IWXAPI api;//定义一个IWXAPI类型的API变量
private CheckBox mShareFriends;
private Button sendText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn=(Button) findViewById(R.id.button1);
sendText=(Button) findViewById(R.id.button2);
mShareFriends=(CheckBox) findViewById(R.id.checkBox1);
api=WXAPIFactory.createWXAPI(this, App_Id);//创建一个API
api.registerApp(App_Id);//将App_id注册到微信中
btn.setOnClickListener(this);
sendText.setOnClickListener(this);
}
private String buliderTransaction(final String type){
return (type==null)?String.valueOf(System.currentTimeMillis()):type+System.currentTimeMillis();
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.button1://打开微信客户端
boolean flag=api.openWXApp();//通过api对象调用打开微信客户端,如果能打开就返回一个true,否则返回false;
if (flag) {
Toast.makeText(this, "微信打开成功", Toast.LENGTH_LONG).show();//注意:Toast控件对象不能再内部类事件监听方法使用,要把this改为MainActivity.this即可
}else{
Toast.makeText(this, "微信打开失败", Toast.LENGTH_LONG).show();
}
运行结果:
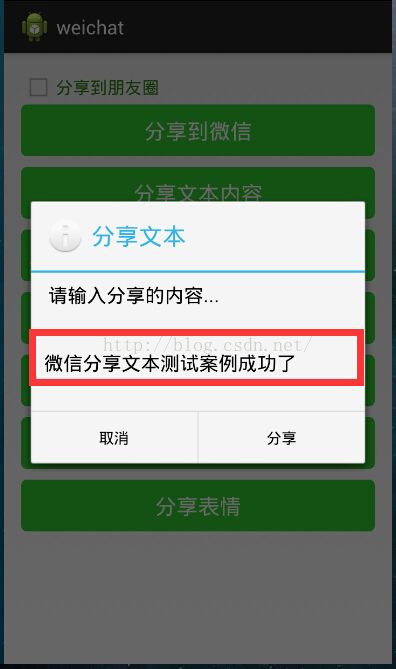
第二实现分享文本:
case R.id.button2://分享文本
//动态的创建一个EditText控件,用来分享文本内容
final EditText editText=new EditText(this);
//动态的创建一个线性布局,并且同时设置布局的高度和宽度
editText.setLayoutParams(new LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.WRAP_CONTENT) );
editText.setText("默认的分享文本");
//用一个Dialog alert实现弹出一个EditText
final AlertDialog.Builder builder=new AlertDialog.Builder(this);//动态创建一个UI控件用final修饰
//设置弹出的Dialog的图标
builder.setIcon(android.R.drawable.ic_dialog_info);
builder.setTitle("分享文本");//设置标题
//将EditText控件与对话框绑定
builder.setView(editText);
builder.setMessage("请输入分享的内容...");
//在对话框再创建两个按钮一个确认发送,一个是去取消发送按钮
builder.setPositiveButton("分享", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//首先获得EditText中的文本
String text=editText.getText().toString();
if (text==null||text.length()==0) {//如果文本为空直接结束方法
return ;
}
//第一步:创建一个用于封装接收等待分享的文本的WXTextObject对象
WXTextObject textObject=new WXTextObject();
textObject.text=text;
//第二步:创建WXMediaMessage对象,用于Android客户端向微信传输文本内容
WXMediaMessage msg=new WXMediaMessage();
msg.mediaObject=textObject;
msg.description=text;//设置描述
//第三步:创建一个用于请求的对象SendMessage用于与微信客户端进行交互
SendMessageToWX.Req req=new SendMessageToWX.Req();
req.message=msg;
//设置唯一的标识
req.transaction=buliderTransaction("text");//创建一个唯一标识
//表示是发送给朋友还是朋友圈
/*req.scene=SendMessageToWX.Req.WXSceneSession;//表示发送会话给朋友
req.scene=SendMessageToWX.Req.WXSceneTimeline;//表示发送到朋友圈
*/ req.scene=(mShareFriends.isChecked())?SendMessageToWX.Req.WXSceneTimeline:SendMessageToWX.Req.WXSceneSession;
//第四步:发送给客户端
boolean sendState=api.sendReq(req);//发送成功返回true,否则返回false
if(sendState){
Toast.makeText(MainActivity.this, "分享内容成功", Toast.LENGTH_LONG).show();
}else{
Toast.makeText(MainActivity.this, "分享内容失败", Toast.LENGTH_LONG).show();
}
}
});
builder.setNegativeButton("取消", null);//创建取消按钮,点击事件为空,即退出
//接着就是把AlertDialog创建出来,然后就是把它显示出来即可
final AlertDialog alert=builder.create();
alert.show();
break;
}
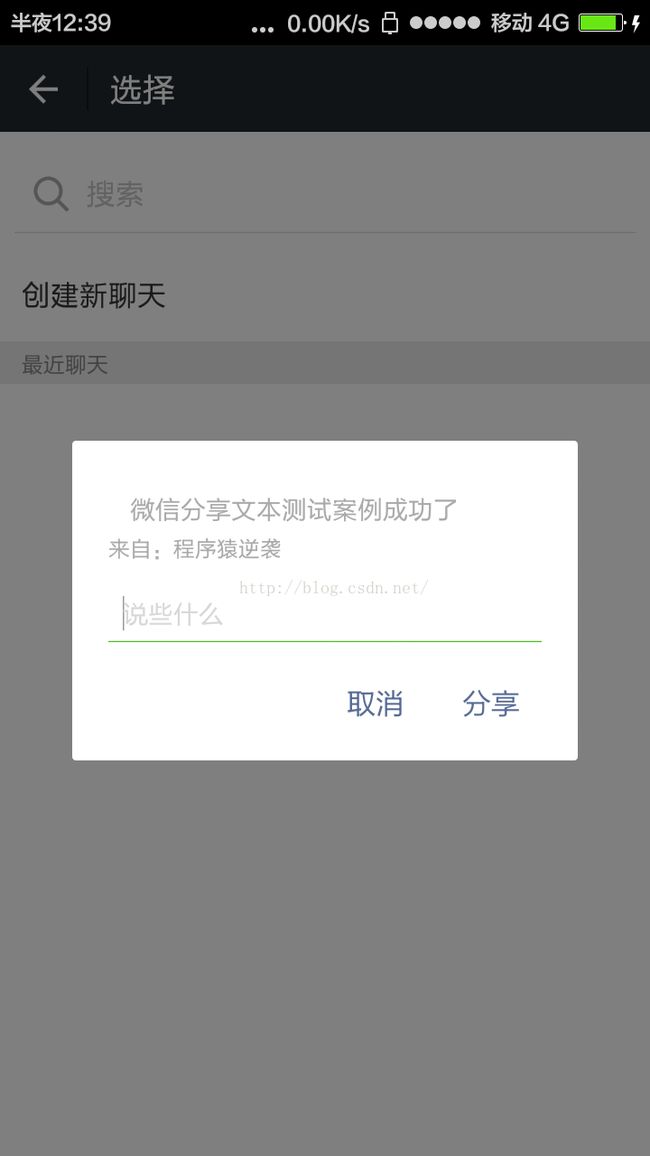
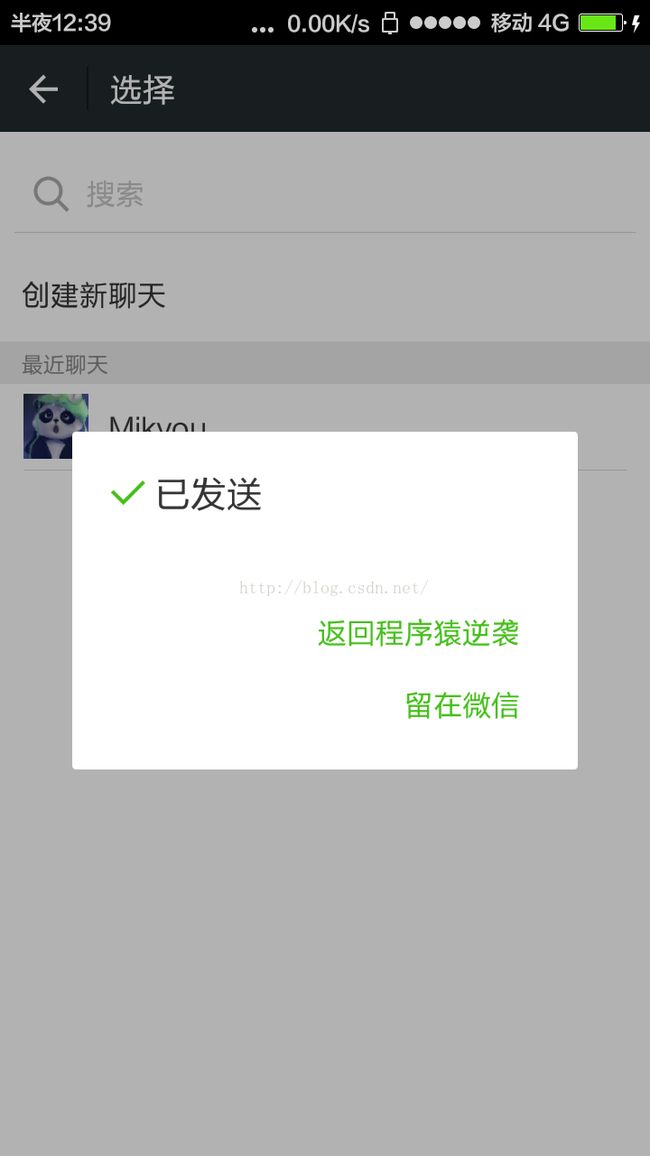
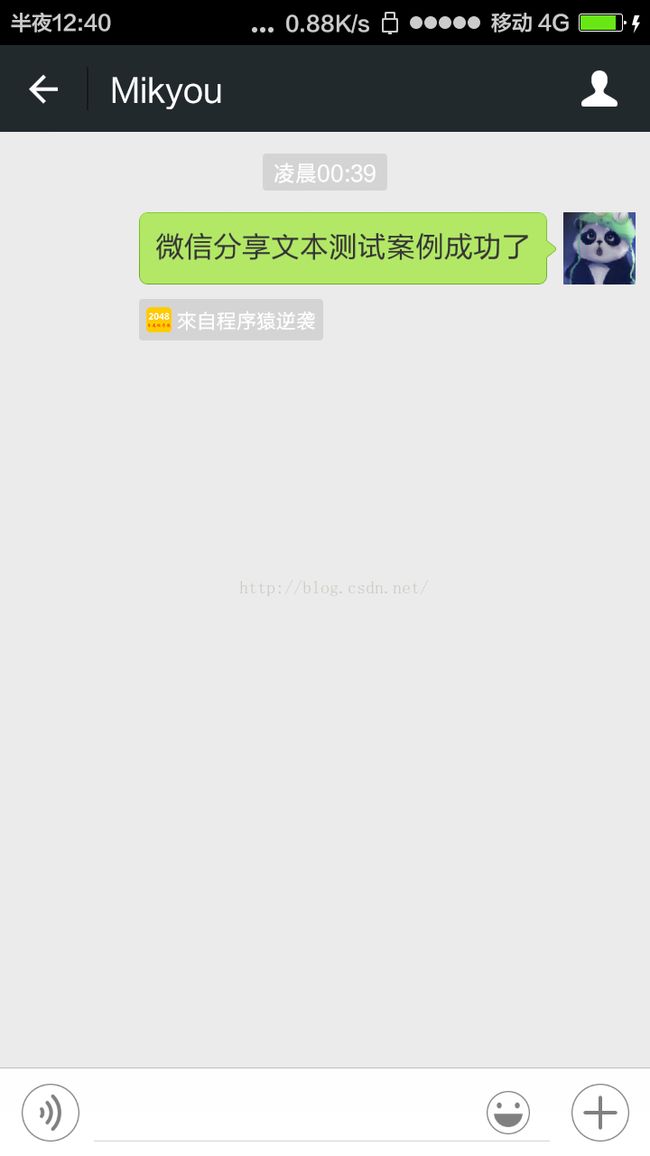
实现效果:
第三实现音乐分享:
case R.id.music:
{
//第一步创建:WXmusicObject对象,用来指定音频的Url
WXMusicObject musicObject=new WXMusicObject();
musicObject.musicUrl="http://music.baidu.com/song/s/02071e66eed085438dcab?pst=sug";
//第二步:创建WXMediaMessage对象
WXMediaMessage msg=new WXMediaMessage();
msg.mediaObject=musicObject;
msg.title="Mikyou最爱之---是什么让我遇到这样的你";
msg.description="演唱:白安";
//第三指定缩略图:
Bitmap thmuBitmap=BitmapFactory.decodeResource(getResources(), R.drawable.music);
Bitmap thBitmap=Bitmap.createScaledBitmap(thmuBitmap, 150, 150, true);
msg.thumbData=bmpByteArray(thBitmap, true);
//设置发送对象
SendMessageToWX.Req req=new SendMessageToWX.Req();
req.transaction=buliderTransaction("music");
req.message=msg;
req.scene=(mShareFriends.isChecked())?SendMessageToWX.Req.WXSceneTimeline:SendMessageToWX.Req.WXSceneSession;
//第六步:发送给客户端
if (api.sendReq(req)) {//发送成功返回true,否则返回false
Toast.makeText(MainActivity.this, "分享网络音乐成功", Toast.LENGTH_LONG).show();
}else{
Toast.makeText(MainActivity.this, "分享网络音乐失败", Toast.LENGTH_LONG).show();
}
finish();
实现结果:
第四实现分享视频:
case R.id.video:
{
//第一步创建:WXVideoObject对象,用来指定音频的Url
WXVideoObject videoObject=new WXVideoObject();
videoObject.videoUrl="http://v.youku.com/v_show/id_XODkyNjAyMzg4.html";
//第二步:创建WXMediaMessage对象
WXMediaMessage msg=new WXMediaMessage();
msg.mediaObject=videoObject;
msg.title="Mikyou最爱之---秦时明月之帝子降兮";
msg.description="唯美中国风";
//第三步指定缩略图:
Bitmap thmuBitmap=BitmapFactory.decodeResource(getResources(), R.drawable.video);
Bitmap thBitmap=Bitmap.createScaledBitmap(thmuBitmap, 120, 120, true);//注意:压缩的缩略图的尺寸有限制(视频的缩略图尺寸不能超过:120*120),否则后面的api.sendReq(req)会返回false
msg.thumbData=bmpByteArray(thBitmap, true);
//第四步设置SendMessage发送对象
SendMessageToWX.Req req=new SendMessageToWX.Req();
req.transaction=buliderTransaction("video");
req.message=msg;
req.scene=(mShareFriends.isChecked())?SendMessageToWX.Req.WXSceneTimeline:SendMessageToWX.Req.WXSceneSession;
//第五步:发送给客户端
if (api.sendReq(req)) {//发送成功返回true,否则返回false
Toast.makeText(MainActivity.this, "分享网络视频成功", Toast.LENGTH_LONG).show();
}else{
Toast.makeText(MainActivity.this, "分享网络视频失败", Toast.LENGTH_LONG).show();
}
finish();
实现效果:
第五实现链接分享:
case R.id.URL://分享一个链接到朋友或者朋友圈
{
//创建一个WebPageObject对象,并传入相对应的URL,接收相应分享的资源
String url="http://www.imooc.com/course/list";
WXWebpageObject webpageObject=new WXWebpageObject();
webpageObject.webpageUrl=url;
//第二步:创建WXMediaMessage对象,封装WebPageObject对象,并且设置相应的参数信息
WXMediaMessage msg=new WXMediaMessage(webpageObject);
msg.title="慕课网";
msg.description="Mikyou最喜欢的在线IT学习网站之---imooc";
//第三步:创建一个缩略图
Bitmap thmb=BitmapFactory.decodeResource(getResources(),R.drawable.imooc);
Bitmap thmBitmap=Bitmap.createScaledBitmap(thmb, 120, 120, true);
msg.thumbData=bmpByteArray(thmBitmap, true);
//第四步:创建一个SendMessage对象
SendMessageToWX.Req req=new SendMessageToWX.Req();
req.transaction=buliderTransaction("url");
req.message=msg;
req.scene=(mShareFriends.isChecked())?SendMessageToWX.Req.WXSceneTimeline:SendMessageToWX.Req.WXSceneSession;
if (api.sendReq(req)) {//发送成功返回true,否则返回false
Toast.makeText(MainActivity.this, "分享网络链接成功", Toast.LENGTH_LONG).show();
}else{
Toast.makeText(MainActivity.this, "分享网络链接失败", Toast.LENGTH_LONG).show();
}
finish();
实现效果:
第六实现表情分享:
case R.id.emotion:
{
//第一个步创建一个WXEmojiObject对象,用于接收表情的对象
String Emopath="storage/sdcard1/emotion.gif";
File file =new File(Emopath);
if(!file.exists()){//判断文件是否存在
Toast.makeText(this, "该路径文件找不到", Toast.LENGTH_LONG).show();
return ;
}
WXEmojiObject emojiObject =new WXEmojiObject();
emojiObject.emojiPath=Emopath;
//第二步:创建WXMediaMessage对象,封装emojiObject对象,并且设置相应的参数信息
WXMediaMessage msg= new WXMediaMessage(emojiObject);
msg.title="Mikyou最喜欢之--超可爱的蜡笔小新表情";
msg.description="表情";
//第三步创建一个缩略图
Bitmap thuBitmap= BitmapFactory.decodeResource(getResources(), R.drawable.emotion);
Bitmap thmBitmap=Bitmap.createScaledBitmap(thuBitmap, 100, 100, true);
msg.thumbData=bmpByteArray(thmBitmap, true);
//第四步创建一个发送信息的对象SendMessage
SendMessageToWX.Req req=new SendMessageToWX.Req();
req.transaction=buliderTransaction("emotion");
req.message=msg;
req.scene=(mShareFriends.isChecked())?SendMessageToWX.Req.WXSceneTimeline:SendMessageToWX.Req.WXSceneSession;
if (api.sendReq(req)) {//发送成功返回true,否则返回false
Toast.makeText(MainActivity.this, "分享表情成功", Toast.LENGTH_LONG).show();
}else{
Toast.makeText(MainActivity.this, "分享表情失败", Toast.LENGTH_LONG).show();
}
finish();
实现效果:
第七实现图片分享:
1 二进制图片分享:
case R.id.binary:{//发送二进制格式图像
//第一步:获得二进制图像对象bitmap
Bitmap bitmap=BitmapFactory.decodeResource(getResources(), R.drawable.ic_launcher);//从资源中得到图像
//第二步:创建一个WXImageObject对象,用来包装bitmap对象
WXImageObject imageObject=new WXImageObject(bitmap);
//第三步:创建对象WXMediaMessage对象,并包装这个对像imageObject
WXMediaMessage msg=new WXMediaMessage();
msg.mediaObject=imageObject;
//第四步压缩图像
Bitmap thBitmap=Bitmap.createScaledBitmap(bitmap, 120, 150, true);
bitmap.recycle();//释放图像所占用的图片内存资源
msg.thumbData=bmpByteArray(thBitmap, true);//设置缩略图
//发送是缩略图,显示是原图
//第五步 :创建SendMessageToWX.Req对象,用于发送数据
SendMessageToWX.Req req=new SendMessageToWX.Req();
//生成请求唯一标识
req.transaction=buliderTransaction("img");
req.message=msg;
req.scene=(mShareFriends.isChecked())?SendMessageToWX.Req.WXSceneTimeline:SendMessageToWX.Req.WXSceneSession;
//第六步:发送给客户端
boolean sendState=api.sendReq(req);//发送成功返回true,否则返回false
if(sendState){
Toast.makeText(MainActivity.this, "分享二进制图像成功", Toast.LENGTH_LONG).show();
}else{
Toast.makeText(MainActivity.this, "分享二进制图像失败", Toast.LENGTH_LONG).show();
}
finish();
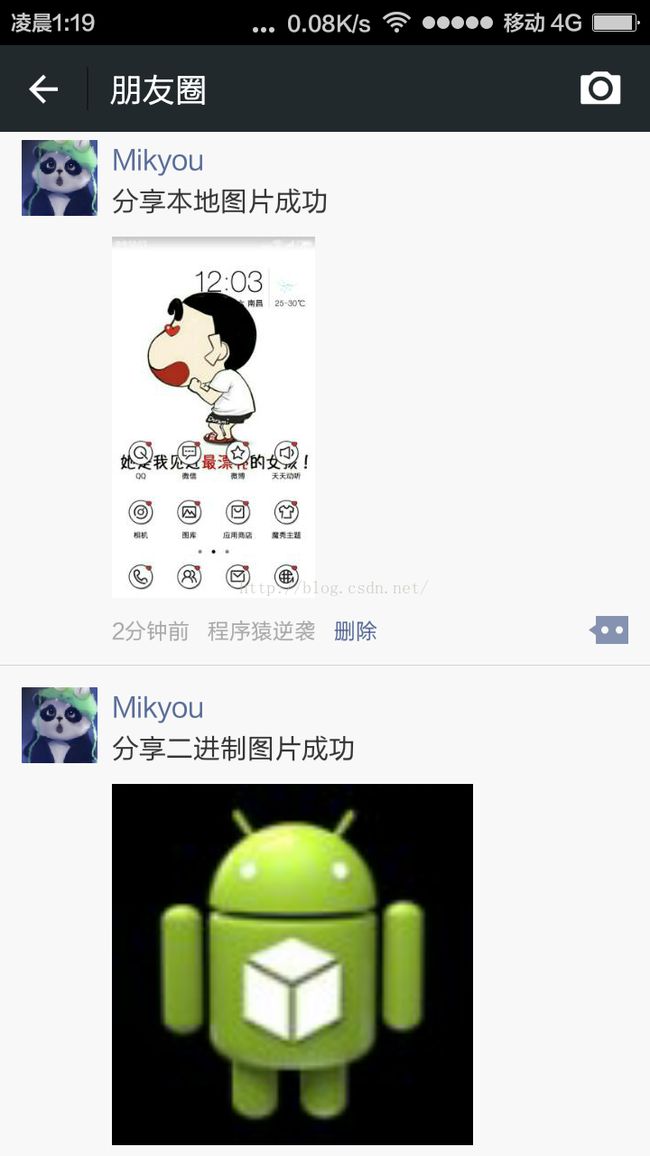
实现效果:
2 本地图片分享:
case R.id.local:{//发送本地图片
//第一步:判断图像文件是否存在
String path="/storage/sdcard1/Shot.png";
File file =new File(path);
if(!file.exists()){//判断文件是否存在
Toast.makeText(this, "该路径/storage/sdcard1/Shot.png文件找不到", Toast.LENGTH_LONG).show();
return ;
}
//第二步:创建一个WXImageObject对象
WXImageObject imageObject=new WXImageObject();
//设置路径
imageObject.setImagePath(path);
//第三步:创建对象WXMediaMessage对象,并包装这个对像imageObject
WXMediaMessage msg=new WXMediaMessage();
msg.mediaObject=imageObject;
//第四步压缩图像
Bitmap bitmap=BitmapFactory.decodeFile(path);
Bitmap thBitmap=Bitmap.createScaledBitmap(bitmap, 120, 150, true);
bitmap.recycle();//释放图像所占用的图片内存资源
msg.thumbData=bmpByteArray(thBitmap, true);//设置缩略图
//发送是缩略图,显示是原图
//第五步 :创建SendMessageToWX.Req对象,用于发送数据
SendMessageToWX.Req req=new SendMessageToWX.Req();
//生成请求唯一标识
req.transaction=buliderTransaction("image");
req.message=msg;
req.scene=(mShareFriends.isChecked())?SendMessageToWX.Req.WXSceneTimeline:SendMessageToWX.Req.WXSceneSession;
//第六步:发送给客户端
boolean sendState=api.sendReq(req);//发送成功返回true,否则返回false
if(sendState){
Toast.makeText(MainActivity.this, "分享本地图像成功", Toast.LENGTH_LONG).show();
}else{
Toast.makeText(MainActivity.this, "分享本地图像失败", Toast.LENGTH_LONG).show();
}
finish();
实现效果:
3 网络URL图片分享
case R.id.url2:
{
//通过网络Url去获取图片资源,所以另外去开启一个线程
Thread thread =new Thread(new Runnable() {//使用内部类实现对Runable接口的实现
@Override
public void run() {//重写run方法
try {
//http://v.youku.com/v_show/id_XODkyNjAyMzg4.html
//第一步:创建一个WXImageObject对象,并设置Url
String Url="http://img0.imgtn.bdimg.com/it/u=991241478,1609207842&fm=21&gp=0.jpg";
WXImageObject imageObject=new WXImageObject();
//设置Url
imageObject.imageUrl=Url;
//第三步:创建对象WXMediaMessage对象,并包装这个对像imageObject
WXMediaMessage msg=new WXMediaMessage();
msg.mediaObject=imageObject;
//第四步压缩图像
Bitmap bitmap=BitmapFactory.decodeStream(new URL(Url).openStream());//用网络流获取图片
Bitmap thBitmap=Bitmap.createScaledBitmap(bitmap, 120, 150, true);
bitmap.recycle();//释放图像所占用的图片内存资源
msg.thumbData=bmpByteArray(thBitmap, true);//设置缩略图
//发送是缩略图,显示是原图
//第五步 :创建SendMessageToWX.Req对象,用于发送数据
SendMessageToWX.Req req=new SendMessageToWX.Req();
//生成请求唯一标识
req.transaction=buliderTransaction("image");
req.message=msg;
req.scene=(mShareFriends.isChecked())?SendMessageToWX.Req.WXSceneTimeline:SendMessageToWX.Req.WXSceneSession;
//第六步:发送给客户端
if (api.sendReq(req)) {//发送成功返回true,否则返回false
Toast.makeText(MainActivity.this, "分享网络图片成功", Toast.LENGTH_LONG).show();
}else{
Toast.makeText(MainActivity.this, "分享网络图片失败", Toast.LENGTH_LONG).show();
}
finish();
实现效果:
那么这些都是发送到朋友的效果,最后附上2张分享到朋友圈的:
最后就是讲解在微信分享中遇到的闪退,分享失败的问题解决方法:
//总结:在实现微信分享这个接口的功能时遇到的需要注意几点:
1 开始时api.SendReq(req)返回的是true,而且微信可以打开,并且闪退回来
原因:可能是签名的不正确,
解决办法:先在微信开放平台下下载签名工具,然后把相应的包名输入进去生成一个新的应用签名,然后把这个应用签名粘贴到微信开发平台
应用设置信息的地方的把原来的覆盖掉就有用了
2 还有就是有时候会出现分享失败也就是api.SendReq(req)返回的是false,为什么是false;
原因:这是因为微信分享接口开发有一定的规定,就是在设置缩略图时候,规定了缩略图的尺寸大小,超过规定的尺寸就会分享失败
解决办法:很简单就是 把相应的尺寸大小设置在规定的范围内:Bitmap thBitmap=Bitmap.createScaledBitmap(thmuBitmap, 120, 120, true);//注意:压缩的缩略图的尺寸有限制(分享视频的缩略图尺寸不能超过:120*120),否则后面的api.sendReq(req)会返回false
分享音乐的缩略图尺寸大小在150*150大小范围内
具体的尺寸大小可以参见分享SDK相关文档规范
3 最后就是总结一下实现微信分享接口关键性的几步,无论是文本分享,音乐分享,视频分享,链接分享,表情分享都是大同小异,主要都是
那关键性的几步:
本例就以音乐url分享为例详解:
第一步:创建:WXmusicObject对象,并指定相应参数的音频的Url;该对象用来接收音乐资源的。
(注意:如果是文本就是用WXTextObject,图片WXImageObject,视频WXVideoObject,链接WXWebpageObject,表情 WXEmojiObject来接收)
WXMusicObject musicObject=new WXMusicObject();
musicObject.musicUrl="http://music.baidu.com/song/s/02071e66eed085438dcab?pst=sug";
第二步:接着就是将第一步中的接收到音乐资源的对象进一步封装成WXMediaMessage类的对象,并设置相应的信息和设置相应的缩略图
WXMediaMessage msg=new WXMediaMessage();
msg.mediaObject=musicObject;//封装对象
msg.title="Mikyou最爱之---是什么让我遇到这样的你";//设置分享内容的标题
msg.description="演唱:白安";//设置分享的描述
第三步:设置缩略图:
Bitmap thmuBitmap=BitmapFactory.decodeResource(getResources(), R.drawable.music);//指定缩略图原图的来源
Bitmap thBitmap=Bitmap.createScaledBitmap(thmuBitmap, 150, 150, true);//开始压缩,并接收压缩后的图片对象,
msg.thumbData=bmpByteArray(thBitmap, true);//将压缩后图片对象,转换成二进制对象,并设置msg的thumbData
/**************************将图片转换成二进制对象的方法*****************************/
private byte[] bmpByteArray(final Bitmap bitmap,final boolean needRecycle) {
ByteArrayOutputStream output=new ByteArrayOutputStream();//定义一个字节数组输出流对象,用于接收转换后二进制的结果
bitmap.compress(Bitmap.CompressFormat.PNG, 100,output);//把二进制的结果放在output对象中
if (needRecycle) {
bitmap.recycle();//释放图片资源的内存
}
byte [] result=output.toByteArray();//把output对象转化成实际的数组
try {
output.close();
} catch (IOException e) {
e.printStackTrace();
}
return result;
}
第四步:创建一个SendMessageToWX对象去发送第二步接收到的WXMediaMessage类的对象msg
SendMessageToWX.Req req=new SendMessageToWX.Req();//创建一个发送请求的对象
req.transaction=buliderTransaction("music");//设置唯一标识,注意这是必须的否则会出错
req.message=msg;//、
//以下这步主要设置是否发送到朋友圈默认就是发送到朋友(SendMessageToWX.Req.WXSceneTimeline(发送到朋友圈),SendMessageToWX.Req.WXSceneSession(发送到朋友))
req.scene=(mShareFriends.isChecked())?SendMessageToWX.Req.WXSceneTimeline:SendMessageToWX.Req.WXSceneSession;
if (api.sendReq(req)) {//发送成功返回true,否则返回false
Toast.makeText(MainActivity.this, "分享网络音乐成功", Toast.LENGTH_LONG).show();
}else{
Toast.makeText(MainActivity.this, "分享网络音乐失败", Toast.LENGTH_LONG).show();
}
finish();
到这里整个分享音乐的结果就成功了,然而其他分享很类似,就这么简单,但是需要注意的细节问题还真不少呢
/************************设置唯一标识的方法******************************************/
private String buliderTransaction(final String type){
return (type==null)?String.valueOf(System.currentTimeMillis()):type+System.currentTimeMillis();
}
到这里所有的的内容都结束,这是微信的分享,本人想继续研究关于QQ,QQ空间,新浪微博分享,以后继续更新,有什么问题请留言