- 使用 Supervisor 管理 Gunicorn 实现高可用 Python Web 应用
莫忘初心丶
gunicornpython
前言在生产环境中,部署PythonWeb应用时,我们通常使用Gunicorn(GreenUnicorn)作为WSGI服务器。为了确保应用能够稳定运行,能够在崩溃后自动重启,Supervisor是一个常用的进程管理工具,它可以很好地与Gunicorn配合使用,实现进程监控、自动重启等功能。本文将详细介绍如何使用Supervisor来管理Gunicorn,确保PythonWeb应用在生产环境中的高可用
- nodejs+mysql分页查询
m0_67987829
mysql前端node.js
router:(参数page,size)goodsRouter.get("/getList",getGoodsList)controllerasyncgetGoodsList(ctx,next){const{page,size}=ctx.query;//获取查询参数//将page和size转换为数字类型constparsedPage=parseInt(page);constparsedSize=p
- sequelize + Nodejs + MySQL 的简单用法
小公鸡卡哇伊呀~
mysql数据库
HowtoUseSequelizeORMinNodeJS-Tutorial1Sequlize简介Sequelize是最流行的可以与Nodejs一起使用的一种关系数据库ORM(Object-relationalmapping对象关系映射),Mongoose是MongoDB的ORM.Sequelize的作用,简单地说,就是避免在代码里写原生SQL语句,而是将这种语句改成JavaScript:不必再写类
- Cesium:开源的三维地球可视化引擎
ZD1
信息可视化
简介:Cesium是一款开源的三维地球可视化引擎,为开发者和用户提供了强大且易于使用的工具,用于创建令人惊叹的虚拟地球场景。它基于WebGL技术,能够在现代的Web浏览器上运行,并支持各种平台和设备。本文将详细介绍Cesium的特点和应用领域。特点:a.高性能:Cesium利用GPU加速和流式处理技术,能够处理大规模的地理数据,并实时渲染出逼真的三维地球场景。b.开放性:Cesium是一个开源项目
- JavaScript 的 requestAnimationFrame
小华0000
javascript开发语言ecmascript
在现代Web开发中,用户体验至关重要。动画作为用户交互的重要组成部分,如果处理不当,很容易出现卡顿、掉帧等问题,严重影响用户体验。幸运的是,JavaScript提供了一个强大的API:requestAnimationFrame(简称rAF),它为我们创建平滑、高效的动画提供了坚实的基础。本文将深入探讨requestAnimationFrame的原理、使用、高级技巧以及在实际项目中的应用,帮助你掌握
- Animate.css
小华0000
Animatecss动画
这个库提供了多种预定义的动画效果,比如平移、缩放、旋转、淡入淡出等,开发者可以通过简单的类名直接在HTML元素上应用这些动画,而无需自己编写复杂的CSS动画代码。以下是对Animate.css的详细介绍:1.Animate.css简介Animate.css是一个基于CSS的动画库,主要特点包括:简单易用:只需在HTML元素中添加指定的类名即可使用动画。丰富的动画效果:包括入场、出场、注意效果等数十
- Cesium在三维模型中的应用
IT邦少
前端贴图
Cesium在三维模型中的应用Cesium简介Cesium介绍Cesium是一个跨平台,跨浏览器的展示三维地球和地图的javascript库Cesium使用WebGL来进行硬件加速图形,使用时不需要任何插件支持,但是浏览器必须支持WebGLCesium是基于Apache2.0许可的开源程序,它可以免费的用于商业和非商业用途Cesium特点支持2D,2.5D,3D形式的地图展示可以绘制各种几何图形,
- WebView·开车指南
writeapoemforyou
北京市东城区首席Bug布道师开山之作,一整月交通事故血泪经验,教你如何快速成为‘伪’老司机,开启WebView飙车之旅。Tips由于WebView的用法实在太多,如果您只是想查询某个功能的使用——建议Ctrl+F(Commad+F)在本页面搜索关键字查找。文章给前半部分大多是方法的介绍,若嫌琐碎可直接拖到最后看代码演示。Thanksforreading~!٩(♡ε♡)۶前言喝酒不开车,开车不喝酒。
- 2025前端面试题超全面解析(附答案与深度扩展)
北辰alk
前端前端
文章目录一、HTML篇(扩展版)1.**HTML5语义化标签的实际应用场景**2.**WebComponents实战:如何封装一个自定义按钮组件?**3.**WebWorker的用途与限制**二、CSS篇(扩展版)1.**CSS盒模型详解:border-boxvscontent-box**2.**CSS动画性能优化技巧**3.**CSS预处理器(Sass/Less)核心功能对比**三、JavaSc
- Cesium-三维地球可视化应用
程序员_三木
Web3dwebglThree.js
什么是CesiumJS?CesiumJS是一个强大的开源JavaScript库,用于构建高性能的3D地图和地球可视化应用。无论你是从事地理信息系统(GIS)开发、数据可视化,还是需要展示空间数据,CesiumJS都能提供灵活的解决方案。它以WebGL为核心,专注于大规模地理空间数据的实时渲染。CesiumJS是Cesium平台的核心部分,与Cesiumion等服务无缝集成,支持从数据管理到可视化的
- Vue-Echarts图表组件性能优化
mao1632471875
echartsvue.js性能优化
页面在渲染的时候出现了卡顿的情况。页面上的秒数从1-2-3秒-直接从1变成了5核心原因js单线程原因每次1秒轮询请求接口拿到数据一直重新渲染页面负荷不起。解决方案。定位电视机性能,取消轮询-页面是可以流畅加载的。说明电视机性能还是可以的-只是因为数据实时变化导致的卡顿。优化的本质是什么-那就是分类-如果还有那就是加载优先级。位置固定右上角和各个图表位置固定减少重排弄两个变量一个flag一个coun
- 前端初学者,该如何开始学习?
四六的六
前端学习个人开发
前端初学者,该如何开始学习?嗨,作为一个曾经的前端小白,现在也算是入门了,我特别理解刚开始学习前端时的迷茫,所以很愿意和你分享一下我的学习经验。刚开始的时候,得先搞清楚前端技术到底是啥。简单来说,前端就是咱们平常在浏览器里看到的网页那些东西。它主要由HTML、CSS和JavaScript三个部分组成。HTML(超文本标记语言):作为构建网页内容的基石,HTML以其独特的标签体系定义了网页的基本架构
- 探索 Egg 安全插件:为您的 Node.js 应用加固安全防线
黎情卉Desired
探索Egg安全插件:为您的Node.js应用加固安全防线egg-securitySecuritypluginforegg,forceperformancetoo.项目地址:https://gitcode.com/gh_mirrors/eg/egg-security在当今数字化时代,网络安全已成为每个开发者不可忽视的重要议题。随着Node.js应用的普及,如何确保这些应用的安全性变得尤为关键。今天,
- 推荐开源项目:vue-strap —— Bootstrap与Vue.js的完美结合
殷巧或
推荐开源项目:vue-strap——Bootstrap与Vue.js的完美结合去发现同类优质开源项目:https://gitcode.com/项目介绍虽然该项目已被废弃,但它的两个替代方案,bootstrap-vue和uiv,仍然是构建基于Vue.js应用时,实现Bootstrap组件的强大选择。vue-strap原本是一个用Vue.js实现的Bootstrap组件库,无需依赖jQuery或Boo
- SpringBoot 3.4.x踩坑记录及解决方案(持续更新)
brrdg_sefg
面试学习路线阿里巴巴springboot后端java
废话最近使用JDK17+SpringBoot3.4.0做新项目遇到的一些坑,记录并且给出一些实际的解决方案一、集成MybatisPlus3.5.9的问题第一:不能只引入mybatis-plus-spring-boot3-starter依赖了,需要配合mybatis-plus-jsqlparsercom.baomidoumybatis-plus-spring-boot3-startercom.bao
- HTTP常见的请求头有哪些?都有什么作用?在 Web 应用中使用这些请求头?
brrdg_sefg
http前端网络协议
HTTP请求头(RequestHeaders)用于在HTTP请求中携带额外的信息,帮助服务器更好地处理请求。以下是一些常见的HTTP请求头及其作用:常见请求头及其作用1.Accept作用:告知服务器客户端可以接受的内容类型。示例:Accept:text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8说明:客户端可以接受多种内容类
- 重生之我在学Vue--第16天 Vue 3 插件开发
野生的程序媛
Vue前端成仙之路vue.js前端javascript前端框架
重生之我在学Vue–第16天Vue3插件开发文章目录重生之我在学Vue--第16天Vue3插件开发前言一、插件的作用与开发思路1.1插件能做什么?1.2插件开发四部曲二、开发全局通知插件2.1插件基础结构2.2完整插件代码(带注释解析)2.3样式文件notification.css三、插件的安装与使用3.1在main.js中安装3.2在组件中使用四、插件开发进阶技巧4.1支持TypeScript类
- Cesium实时建筑物三维可视化与地理信息系统(GIS)
OvzStream
GIS
近年来,随着科技的不断发展,地理信息系统(GIS)和三维可视化技术在城市规划、建筑设计和地理空间分析中扮演着越来越重要的角色。在这篇文章中,我们将探讨如何利用Cesium库实现实时建筑物的三维可视化与GIS集成,为读者展示如何通过编写代码来实现这一功能。首先,我们需要了解Cesium是什么。Cesium是一个开源的JavaScript库,专门用于创建基于Web的地理信息系统应用程序。它提供了强大的
- JavaWeb学习——登录校验
灰太狼想上班
JavaWeb基础学习springtomcatservlet后端
JavaWeb学习——登录校验一、功能实现只需要接受请求参数username和password,然后调用接口在数据库表中查询键值匹配的数据项即可二、登录校验登录校验通常分为两步,一是登录标记,二是统一拦截1、会话跟踪会话:用户打开浏览器,访问web服务器的资源,会话建立,知道有一方断开连接,会话结束。在一次会话中可以包含多次请求和响应会话跟踪:一种维护浏览器的方法,服务器要识别多次请求是否来自于同
- Java面试精选(1):Spring,SpringMVC,SpringBoot,SpringCloud有什么区别和联系?
Java面试精选
springjavaspringbootvue编程语言
简单介绍Spring是一个轻量级的控制反转(IoC)和面向切面(AOP)的容器框架。Spring使你能够编写更干净、更可管理、并且更易于测试的代码。SpringMVC是Spring的一个模块,一个web框架。通过DispatcherServlet,ModelAndView和ViewResolver,开发web应用变得很容易。主要针对的是网站应用程序或者服务开发——URL路由、Session、模板引
- 深入探索文件上传基础及过滤方式:Web 安全的关键防线
阿贾克斯的黎明
网络安全web安全
目录深入探索文件上传基础及过滤方式:Web安全的关键防线文件上传基础文件上传的安全风险文件上传的过滤方式在Web应用程序的安全领域中,文件上传功能是一把双刃剑。它为用户提供了极大的便利,比如用户可以上传头像、文档等各类文件,但同时也给Web应用带来了诸多安全风险。恶意用户可能利用文件上传漏洞,上传恶意脚本文件,进而获取服务器权限,导致敏感信息泄露、网站被篡改等严重后果。因此,深入了解文件上传基础及
- open-webui使用searXNG插件连接自定义的联网搜索服务程序
chinayeren
教程pythonaillamachatgpt
项目背景因为国内无法访问内置的一些免费搜索插件,安装完searXNG本地服务端后根据教程中连接始终无法连接,docker方案国内也无法使用的情况下,本地使用python写一个Flask服务程序使用爬虫技术提供联网搜索数据。下面是实现代码V1#!/usr/bin/python3#_*_coding:utf-8_*_##Copyright(C)2025-2025#@Title:这是一个模拟searXN
- 前端初学者,有哪些适合的学习网站?
四六的六
前端学习个人开发
对于前端初学者而言,选择合适的学习网站至关重要,以下是一些我知道的优质学习平台,在这里分享给大家:菜鸟教程:该网站以其简洁明了的界面设计和通俗易懂的教程内容而受到广大初学者的欢迎。其前端教程体系涵盖了前端开发的大量入门知识,包括HTML、CSS、JavaScript等基础技术,以及当前主流的前端框架和工具的使用方法,如Vue.js、React、Webpack等。教程内容的讲解方式深入浅出,注重从基
- 【APM】Loki日志多行显示
运维归一
DevOpsAPMloki日志并行
上一篇文章我们搭建了Alertmanager和Loki,接下来我们来实现日志并行显示专栏:https://blog.csdn.net/zhanremo3062/category_12552674.html我们只需要修改Promtail服务的配置文件即可multiline:#RE2正则表达式,如果匹配将开始一个新的多行日志块#这个表达式必须被提供firstline:#解析的最大等待时间(Godura
- mysql中json数组对象mybatis如何自动映射
需求:假如数据库某个表的一个字段是json数据类型,字段名是students,类型是,存的是json格式的学生数组,现要用一个List来接收,如何实现自动转换.1.实现TypeHandlerwhy?如果json字段存的是数组,直接使用"com.baomidou.mybatisplus.extension.handlers.FastjsonTypeHandler"会给你转成List类型;所以需要自己
- css background动态图片,CSS3 background-position定位背景图片动画效果
会咕咕咕的小夫爷
cssbackground动态图片
本章节分享一段代码实例,它实现了利用background-position属性控制背景图片实现动画效果。背景图片都集中在一张图片上,如下:蚂蚁部落*{padding:0px;margin:0px;}body,html{width:100%;height:100%;margin:0px;padding:0px;}body{position:relative;background-attachment
- 厘清把 github 当图床的思路
weixin_34335458
pythonjsongit
利用github和python3以及MWeb打造自己的博文图床这两天一直在纠结图床的问题,因为用自己的服务器来做图床这个事情我考虑再三,觉得比较不靠谱-_-|||,因为我的服务器只是一个小小的低配服务器,用来当自己的博客图床本来这个问题不大,但是我的博文基本都是在csdn上,流量还是颇为可观的。把自己的服务器给搞垮了,那可是吃不消的一件事情。虽然之前考虑过用github来做自己的图床,但是考虑两个
- CSS3学习教程,从入门到精通,CSS3 选择器权重问题语法知识点及案例代码(5)
知识分享小能手
网页开发编程语言如门前端开发css3学习前端html5htmljavacss
CSS3选择器权重问题语法知识点及案例代码一、选择器权重概述在CSS中,当多个选择器同时匹配同一个元素时,浏览器会根据选择器的权重来决定哪个样式生效。权重高的选择器的样式会覆盖权重低的选择器的样式。二、选择器权重计算规则1.内联样式(InlineStyles)内联样式直接写在HTML元素的style属性中,权重为1000。2.ID选择器(IDSelectors)ID选择器以#开头,权重为100。3
- CSS3学习教程,从入门到精通, CSS3 样式引入语法知识点及案例代码(2)
知识分享小能手
前端开发网页开发编程语言如门css3学习前端html5html开发语言css
CSS3样式引入语法知识点及案例代码一、CSS3样式引入方式CSS3样式可以通过以下几种方式引入到HTML文档中:1.内联样式(InlineStyles)语法:直接在HTML元素的style属性中编写CSS代码。优点:优先级最高,方便调试。缺点:不利于维护和复用,代码冗余。案例:这是一个段落。2.内部样式表(InternalStyleSheet)语法:在HTML文档的标签内使用标签定义CSS样式。
- HTML 样式与布局初体验:学习进程中的关键节点(一)
计算机毕设定制辅导-无忧学长
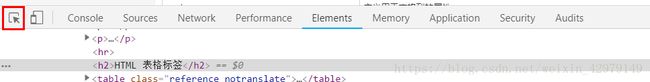
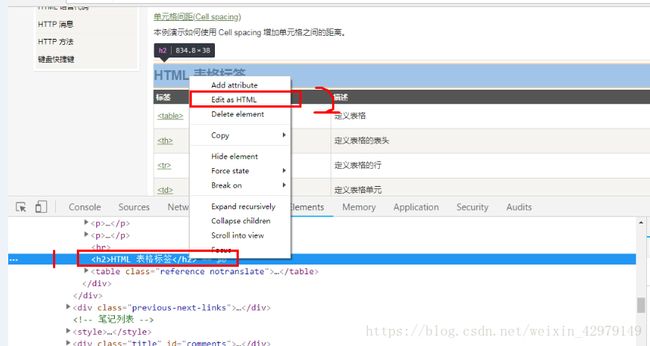
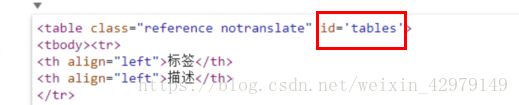
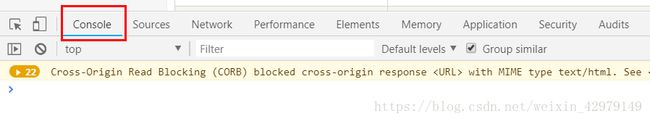
#HTMLhtml学习前端
初涉HTML:开启学习之门在当今互联网飞速发展的时代,网页无处不在,它已经成为人们获取信息、交流互动的重要平台。而HTML,作为构建网页的基石,其样式与布局更是决定了网页的呈现效果和用户体验。我最初接触HTML,是源于对网页设计的浓厚兴趣。看着那些设计精美的网页,我不禁好奇,它们背后的代码世界究竟是怎样的?带着这份好奇,我踏上了HTML样式与布局的学习之旅。HTML样式初体验在初步了解HTML后,
- Java常用排序算法/程序员必须掌握的8大排序算法
cugfy
java
分类:
1)插入排序(直接插入排序、希尔排序)
2)交换排序(冒泡排序、快速排序)
3)选择排序(直接选择排序、堆排序)
4)归并排序
5)分配排序(基数排序)
所需辅助空间最多:归并排序
所需辅助空间最少:堆排序
平均速度最快:快速排序
不稳定:快速排序,希尔排序,堆排序。
先来看看8种排序之间的关系:
1.直接插入排序
(1
- 【Spark102】Spark存储模块BlockManager剖析
bit1129
manager
Spark围绕着BlockManager构建了存储模块,包括RDD,Shuffle,Broadcast的存储都使用了BlockManager。而BlockManager在实现上是一个针对每个应用的Master/Executor结构,即Driver上BlockManager充当了Master角色,而各个Slave上(具体到应用范围,就是Executor)的BlockManager充当了Slave角色
- linux 查看端口被占用情况详解
daizj
linux端口占用netstatlsof
经常在启动一个程序会碰到端口被占用,这里讲一下怎么查看端口是否被占用,及哪个程序占用,怎么Kill掉已占用端口的程序
1、lsof -i:port
port为端口号
[root@slave /data/spark-1.4.0-bin-cdh4]# lsof -i:8080
COMMAND PID USER FD TY
- Hosts文件使用
周凡杨
hostslocahost
一切都要从localhost说起,经常在tomcat容器起动后,访问页面时输入http://localhost:8088/index.jsp,大家都知道localhost代表本机地址,如果本机IP是10.10.134.21,那就相当于http://10.10.134.21:8088/index.jsp,有时候也会看到http: 127.0.0.1:
- java excel工具
g21121
Java excel
直接上代码,一看就懂,利用的是jxl:
import java.io.File;
import java.io.IOException;
import jxl.Cell;
import jxl.Sheet;
import jxl.Workbook;
import jxl.read.biff.BiffException;
import jxl.write.Label;
import
- web报表工具finereport常用函数的用法总结(数组函数)
老A不折腾
finereportweb报表函数总结
ADD2ARRAY
ADDARRAY(array,insertArray, start):在数组第start个位置插入insertArray中的所有元素,再返回该数组。
示例:
ADDARRAY([3,4, 1, 5, 7], [23, 43, 22], 3)返回[3, 4, 23, 43, 22, 1, 5, 7].
ADDARRAY([3,4, 1, 5, 7], "测试&q
- 游戏服务器网络带宽负载计算
墙头上一根草
服务器
家庭所安装的4M,8M宽带。其中M是指,Mbits/S
其中要提前说明的是:
8bits = 1Byte
即8位等于1字节。我们硬盘大小50G。意思是50*1024M字节,约为 50000多字节。但是网宽是以“位”为单位的,所以,8Mbits就是1M字节。是容积体积的单位。
8Mbits/s后面的S是秒。8Mbits/s意思是 每秒8M位,即每秒1M字节。
我是在计算我们网络流量时想到的
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
Spring 3 系列
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- 高性能mysql 之 选择存储引擎(一)
annan211
mysqlInnoDBMySQL引擎存储引擎
1 没有特殊情况,应尽可能使用InnoDB存储引擎。 原因:InnoDB 和 MYIsAM 是mysql 最常用、使用最普遍的存储引擎。其中InnoDB是最重要、最广泛的存储引擎。她 被设计用来处理大量的短期事务。短期事务大部分情况下是正常提交的,很少有回滚的情况。InnoDB的性能和自动崩溃 恢复特性使得她在非事务型存储的需求中也非常流行,除非有非常
- UDP网络编程
百合不是茶
UDP编程局域网组播
UDP是基于无连接的,不可靠的传输 与TCP/IP相反
UDP实现私聊,发送方式客户端,接受方式服务器
package netUDP_sc;
import java.net.DatagramPacket;
import java.net.DatagramSocket;
import java.net.Ine
- JQuery对象的val()方法执行结果分析
bijian1013
JavaScriptjsjquery
JavaScript中,如果id对应的标签不存在(同理JAVA中,如果对象不存在),则调用它的方法会报错或抛异常。在实际开发中,发现JQuery在id对应的标签不存在时,调其val()方法不会报错,结果是undefined。
- http请求测试实例(采用json-lib解析)
bijian1013
jsonhttp
由于fastjson只支持JDK1.5版本,因些对于JDK1.4的项目,可以采用json-lib来解析JSON数据。如下是http请求的另外一种写法,仅供参考。
package com;
import java.util.HashMap;
import java.util.Map;
import
- 【RPC框架Hessian四】Hessian与Spring集成
bit1129
hessian
在【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中介绍了基于Hessian的RPC服务的实现步骤,在那里使用Hessian提供的API完成基于Hessian的RPC服务开发和客户端调用,本文使用Spring对Hessian的集成来实现Hessian的RPC调用。
定义模型、接口和服务器端代码
|---Model
&nb
- 【Mahout三】基于Mahout CBayes算法的20newsgroup流程分析
bit1129
Mahout
1.Mahout环境搭建
1.下载Mahout
http://mirror.bit.edu.cn/apache/mahout/0.10.0/mahout-distribution-0.10.0.tar.gz
2.解压Mahout
3. 配置环境变量
vim /etc/profile
export HADOOP_HOME=/home
- nginx负载tomcat遇非80时的转发问题
ronin47
nginx负载后端容器是tomcat(其它容器如WAS,JBOSS暂没发现这个问题)非80端口,遇到跳转异常问题。解决的思路是:$host:port
详细如下:
该问题是最先发现的,由于之前对nginx不是特别的熟悉所以该问题是个入门级别的:
? 1 2 3 4 5
- java-17-在一个字符串中找到第一个只出现一次的字符
bylijinnan
java
public class FirstShowOnlyOnceElement {
/**Q17.在一个字符串中找到第一个只出现一次的字符。如输入abaccdeff,则输出b
* 1.int[] count:count[i]表示i对应字符出现的次数
* 2.将26个英文字母映射:a-z <--> 0-25
* 3.假设全部字母都是小写
*/
pu
- mongoDB 复制集
开窍的石头
mongodb
mongo的复制集就像mysql的主从数据库,当你往其中的主复制集(primary)写数据的时候,副复制集(secondary)会自动同步主复制集(Primary)的数据,当主复制集挂掉以后其中的一个副复制集会自动成为主复制集。提供服务器的可用性。和防止当机问题
mo
- [宇宙与天文]宇宙时代的经济学
comsci
经济
宇宙尺度的交通工具一般都体型巨大,造价高昂。。。。。
在宇宙中进行航行,近程采用反作用力类型的发动机,需要消耗少量矿石燃料,中远程航行要采用量子或者聚变反应堆发动机,进行超空间跳跃,要消耗大量高纯度水晶体能源
以目前地球上国家的经济发展水平来讲,
- Git忽略文件
Cwind
git
有很多文件不必使用git管理。例如Eclipse或其他IDE生成的项目文件,编译生成的各种目标或临时文件等。使用git status时,会在Untracked files里面看到这些文件列表,在一次需要添加的文件比较多时(使用git add . / git add -u),会把这些所有的未跟踪文件添加进索引。
==== ==== ==== 一些牢骚
- MySQL连接数据库的必须配置
dashuaifu
mysql连接数据库配置
MySQL连接数据库的必须配置
1.driverClass:com.mysql.jdbc.Driver
2.jdbcUrl:jdbc:mysql://localhost:3306/dbname
3.user:username
4.password:password
其中1是驱动名;2是url,这里的‘dbna
- 一生要养成的60个习惯
dcj3sjt126com
习惯
一生要养成的60个习惯
第1篇 让你更受大家欢迎的习惯
1 守时,不准时赴约,让别人等,会失去很多机会。
如何做到:
①该起床时就起床,
②养成任何事情都提前15分钟的习惯。
③带本可以随时阅读的书,如果早了就拿出来读读。
④有条理,生活没条理最容易耽误时间。
⑤提前计划:将重要和不重要的事情岔开。
⑥今天就准备好明天要穿的衣服。
⑦按时睡觉,这会让按时起床更容易。
2 注重
- [介绍]Yii 是什么
dcj3sjt126com
PHPyii2
Yii 是一个高性能,基于组件的 PHP 框架,用于快速开发现代 Web 应用程序。名字 Yii (读作 易)在中文里有“极致简单与不断演变”两重含义,也可看作 Yes It Is! 的缩写。
Yii 最适合做什么?
Yii 是一个通用的 Web 编程框架,即可以用于开发各种用 PHP 构建的 Web 应用。因为基于组件的框架结构和设计精巧的缓存支持,它特别适合开发大型应
- Linux SSH常用总结
eksliang
linux sshSSHD
转载请出自出处:http://eksliang.iteye.com/blog/2186931 一、连接到远程主机
格式:
ssh name@remoteserver
例如:
ssh
[email protected]
二、连接到远程主机指定的端口
格式:
ssh name@remoteserver -p 22
例如:
ssh i
- 快速上传头像到服务端工具类FaceUtil
gundumw100
android
快速迭代用
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOExceptio
- jQuery入门之怎么使用
ini
JavaScripthtmljqueryWebcss
jQuery的强大我何问起(个人主页:hovertree.com)就不用多说了,那么怎么使用jQuery呢?
首先,下载jquery。下载地址:http://hovertree.com/hvtart/bjae/b8627323101a4994.htm,一个是压缩版本,一个是未压缩版本,如果在开发测试阶段,可以使用未压缩版本,实际应用一般使用压缩版本(min)。然后就在页面上引用。
- 带filter的hbase查询优化
kane_xie
查询优化hbaseRandomRowFilter
问题描述
hbase scan数据缓慢,server端出现LeaseException。hbase写入缓慢。
问题原因
直接原因是: hbase client端每次和regionserver交互的时候,都会在服务器端生成一个Lease,Lease的有效期由参数hbase.regionserver.lease.period确定。如果hbase scan需
- java设计模式-单例模式
men4661273
java单例枚举反射IOC
单例模式1,饿汉模式
//饿汉式单例类.在类初始化时,已经自行实例化
public class Singleton1 {
//私有的默认构造函数
private Singleton1() {}
//已经自行实例化
private static final Singleton1 singl
- mongodb 查询某一天所有信息的3种方法,根据日期查询
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
// mongodb的查询真让人难以琢磨,就查询单天信息,都需要花费一番功夫才行。
// 第一种方式:
coll.aggregate([
{$project:{sendDate: {$substr: ['$sendTime', 0, 10]}, sendTime: 1, content:1}},
{$match:{sendDate: '2015-
- 二维数组转换成JSON
tangqi609567707
java二维数组json
原文出处:http://blog.csdn.net/springsen/article/details/7833596
public class Demo {
public static void main(String[] args) { String[][] blogL
- erlang supervisor
wudixiaotie
erlang
定义supervisor时,如果是监控celuesimple_one_for_one则删除children的时候就用supervisor:terminate_child (SupModuleName, ChildPid),如果shutdown策略选择的是brutal_kill,那么supervisor会调用exit(ChildPid, kill),这样的话如果Child的behavior是gen_