微信小程序自定义第三方ui组件库踩坑之路
- 随着公司项目的扩大,每个项目用到的ui样式都差不多,每次写都需要在项目之间来回搬代码,导致很多代码其实是多余的,所以就想封装一个自己公司样式的ui库来达到代码的复用
- 开发之前需要有npm账号,自行去注册账号
- 小程序官网教程
1.首先全局安装miniprogram-cli
npm install -g @wechat-miniprogram/miniprogram-cli
2.执行下列命令
miniprogram init --type custom-component
3.安装依赖:
npm install
4.执行命令
npm run dev
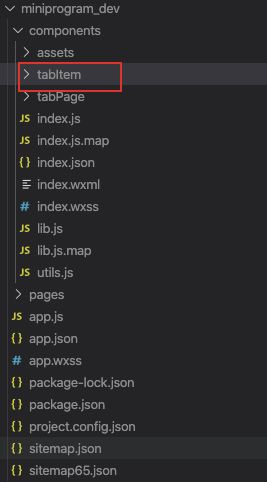
默认会在包根目录下生成 miniprogram_dev 目录,src 中的源代码会被构建并生成到 miniprogram_dev/components 目录下。(小程序开发者工具预览效果打开的也是这个目录,这里一定要注意)
5.新建一个组件来发布
- 建议大家下载下来之后先不要着急改项目结构,先按照原来的项目结构来写,等项目跑起来后,再进行修改,不然还不熟悉结构就修改了,会导致各种报错
- 在src新建一个tabItem文件夹,里面的项目结构是按照组件的项目结构来建的
- tabItem/index.wxml
<scroll-view class="tab-item" scroll-x scroll-with-animation="true" bindscrolltoupper="toUpper" bindscrolltolower="toLower" id="scroll-view" scroll-left="{
{ scrollLeft }}">
<view class="tab-item-sty">
<button wx:for="{
{typeList}}" wx:key="index" wx:for-index="index" bindtap="onButtonChange" hover-class="hover-btn" data-type="{
{item.type}}" data-deptType='{
{item.deptType}}' id="item-{
{ item.type }}" class="{
{item.select ? 'font-w' : 'font-b'}}">
{
{
item.name}}
</button>
</view>
</scroll-view>
- tabItem/index.wxss
/* 切换 */
.tab-item {
width: calc(100% - 18rpx);
padding: 14rpx 9rpx 26rpx 9rpx;
background: #fff;
}
.tab-item-sty {
display: flex;
align-items: center;
}
.tab-item-sty button {
position: relative;
display: inline-block;
margin: 0 10rpx 0 0;
flex-shrink: 0;
width: auto !important;
height: 52rpx;
min-height: 52rpx !important;
line-height: 52rpx;
border-radius: 30rpx;
/* padding: 0 20rpx; */
padding: 0 50rpx;
}
button::after {
border: none;
}
.tab-item-sty .hover-btn {
font-size: 30rpx;
font-weight: 500;
color: #fff;
background: #e95027;
}
.tab-item-sty .font-w {
font-size: 30rpx;
font-weight: 500;
color: #fff;
background: linear-gradient(to right, #e95027, #db1a1f);
}
.tab-item-sty .font-b {
background: #ffffff;
font-size: 30rpx;
font-weight: 500;
color: #333333;
border: 1rpx solid #DBDBDB;
}
/* 隐藏滚动条 */
::-webkit-scrollbar {
width: 0;
height: 0;
color: transparent;
}
- tabItem/index.js
Component({
properties: {
typeList: {
type: Array,
value: [
{
type: '1', name: 'tab1', select: true, deptType: "0" },
{
type: '2', name: 'tab2', select: false, deptType: '1'},
{
type: '3', name: 'tab3', select: false, deptType: '2' },
{
type: '4', name: 'tab4', select: false, deptType: '1'},
{
type: '5', name: 'tab5', select: false, deptType: '2' },
{
type: '6', name: 'tab6', select: false, deptType: '1'},
{
type: '7', name: 'tab7', select: false, deptType: '2' },
{
type: '8', name: 'tab8', select: false, deptType: '1'},
{
type: '9', name: 'tab9', select: false, deptType: '2' }
]
}
},
data: {
scrollLeft: 0
},
methods: {
onButtonChange: function (e) {
const list = this.data.typeList
let that = this;
list.forEach(item => {
if (item.type === e.currentTarget.dataset.type) {
item.select = true
} else {
item.select = false
}
})
that.setData({
typeList: list,
})
var query = wx.createSelectorQuery().in(that);//创建节点查询器
query.select('#item-' + e.currentTarget.dataset.type).boundingClientRect();//选择id='#item-' + selectedId的节点,获取节点位置信息的查询请求
query.select('#scroll-view').boundingClientRect();//获取滑块的位置信息
query.select('#scroll-view').scrollOffset();//获取页面滑动位置的查询请求
query.exec(function (res) {
// console.log(res[2].scrollLeft + res[0].left + res[0].width / 2 - res[1].width / 2)
that.setData({
scrollLeft: res[2].scrollLeft + res[0].left + res[0].width / 2 - res[1].width / 2
});
});
this.triggerEvent('chooseType', e.currentTarget)
}
}
})
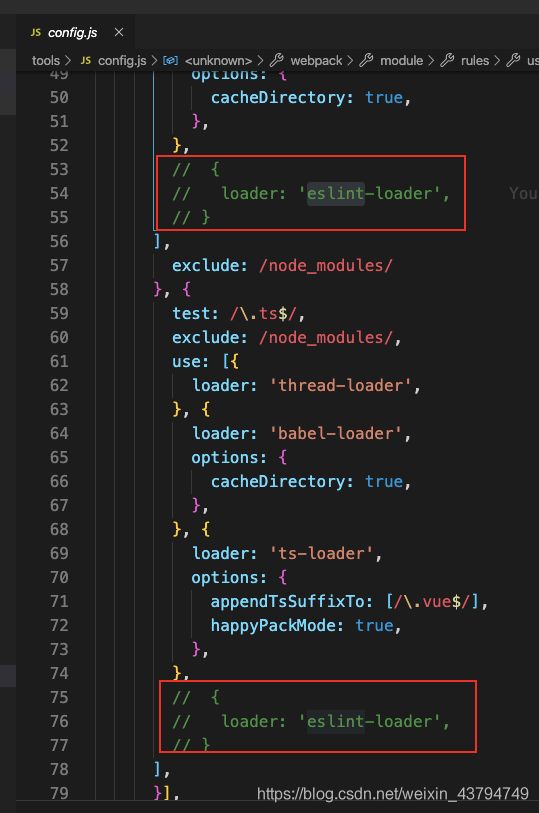
- 写js文件时有个坑就是eslint的校验,如果你的代码不符合规范,就会各种报错,然后编译不通过,这里我是暂时先选择关闭了校验
- tools/config.js文件
- 注销掉上面的代码
- tabItem/index.json
{
"component": true,
"usingComponents": {
}
}
6.对tabItem组件进行引用
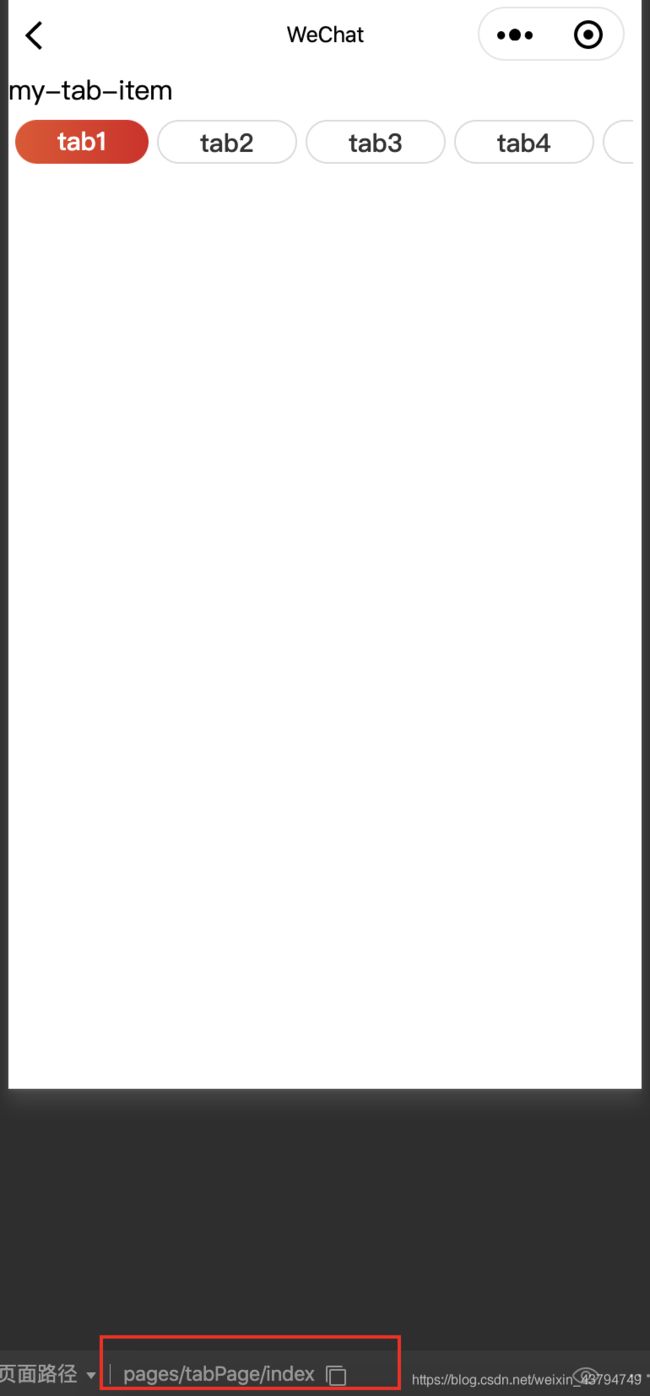
<my-tab-item>my-tab-item>
-
在开发者工具就可以正常使用了
-
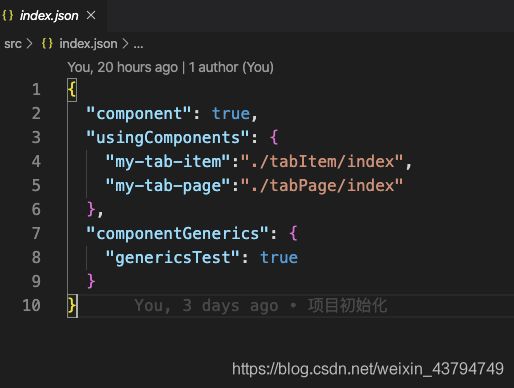
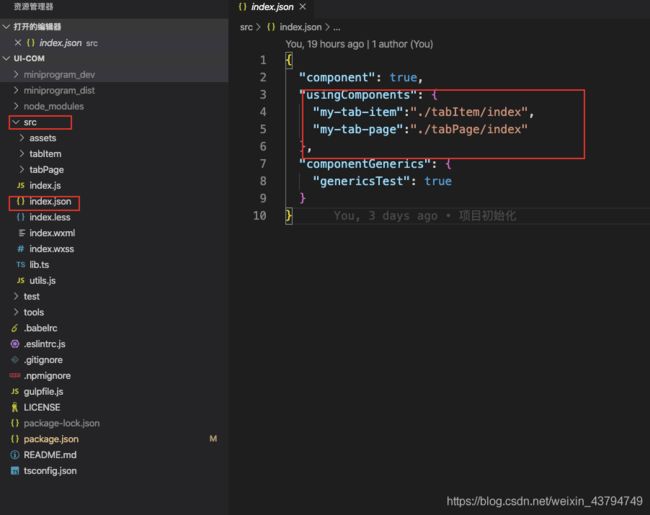
src下面的组件正常情况下都会被打报到miniprogram_dev下的components目录下,若出现未打包的情况下,是因为再index.json文件配置组件的地方没有写组件

-
再这个地方配置上的组件都可以被打包,然后开发者工具就可以正常预览了
7.增加新的页面
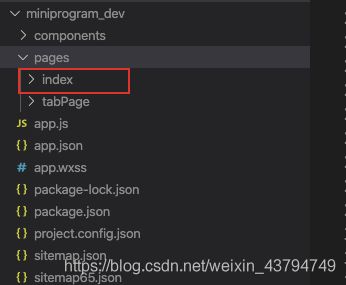
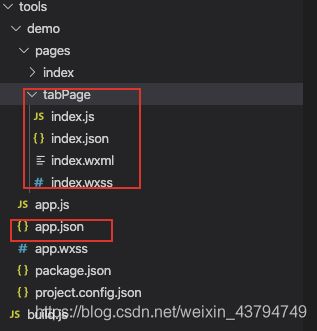
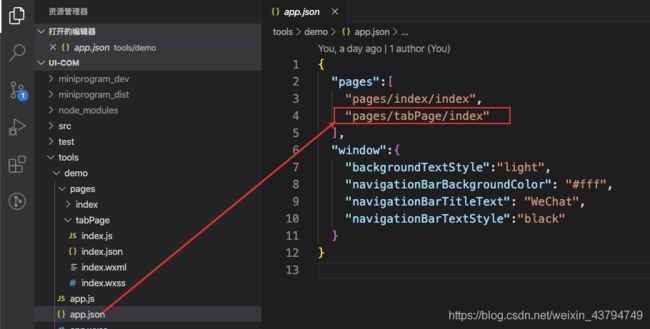
- 打包生成的预览目录中发现只有一个index页面,(tabPage)是我新加的,这里讲一下如何新增一个页面,组件多了肯定不能只放在src/index页面,所以这里要增加页面进行组件的引用。

- app.json:新页面注册一下

- tools/demo/pages/tabPage/index.wxml
<my-tab-page>my-tab-page>
- tools/demo/pages/tabPage/index.js
Page({
})
- tools/demo/pages/tabPage/index.css 正常写样式文件
- tools/demo/pages/tabPage/index.json
{
"usingComponents": {
"my-tab-page":"../../components/tabPage/index"
}
}
- 在src目录下新建tabPage组件目录
- src/tabPage/index.wxml
<view>my-tab-item</view>
<my-tab-item></my-tab-item>
- src/tabPage/index.js
Component({
})
- src/tabPage/index.json
{
"component": true,
"usingComponents": {
"my-tab-item":"../tabItem/index"
}
}
8.发布
- 发布之前要先注册好npm账号
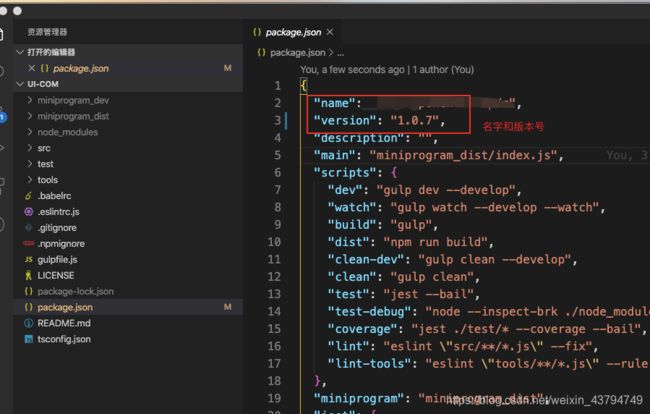
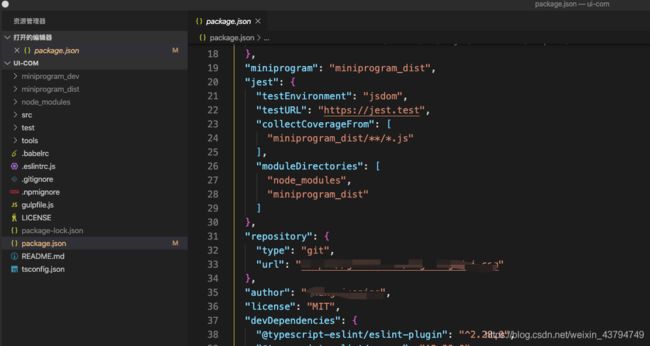
- 修改package.json文件
- 在项目的跟目录执行npm publish
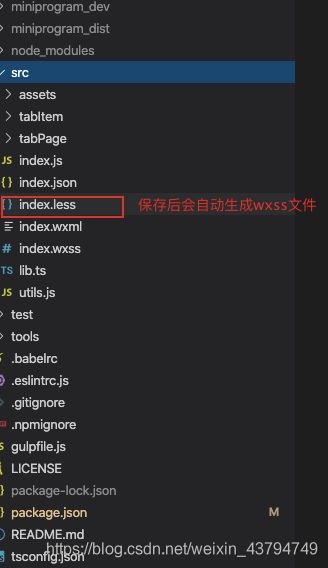
9.使用less
- 官方框架也配置了使用less的配置,但是这里我用的是另外的一种方案
- vscode使用less
- vscode中下载Easy Less插件,并在setting文件中配置
// 对EasyLess的配置,此段配置去掉则默认生成一个css文件
"less.compile": {
"compress": false, //是否压缩
"sourceMap": false, //是否生成map文件
"out": true, // 是否输出文件,false为不输出
"outExt": ".wxss", // 输出文件的后缀,小程序可以写'wxss'
},