- 将cmd中命令输出保存为txt文本文件
落难Coder
Windowscmdwindow
最近深度学习本地的训练中我们常常要在命令行中运行自己的代码,无可厚非,我们有必要保存我们的炼丹结果,但是复制命令行输出到txt是非常麻烦的,其实Windows下的命令行为我们提供了相应的操作。其基本的调用格式就是:运行指令>输出到的文件名称或者具体保存路径测试下,我打开cmd并且ping一下百度:pingwww.baidu.com>./data.txt看下相同目录下data.txt的输出:如果你再
- CentOS7 安装MySQL5.7.44
不要Null了
javacentosmysql
1.下载mysql安装包,我放在百度网盘里(下方链接)链接:https://pan.baidu.com/s/1_Mn1XW_1mWdTV4mhnLG66A提取码:s31n2.首先看看以前是否安装过mysqlrpm-qa|grep-imysql如果已经安装过mysql会提示卸载mysqlrpm-emysql-…3.使用FinallShell或者Xftp进行上传放到/usr/local/mysql,没
- OrangePi5 RK3588本地部署基于Cesium的WebGL应用
vinlandtech
webgl
基于OranglePi5平台,本地部署WebGIS应用步骤:1、下载oranglepi5ubuntu22.04镜像,按用户手册进行烧写。链接:https://pan.baidu.com/s/1g-TO3DeIl1M1JfAPHbCyxg提取码:vlzt2、下载安装WebGL工具包。该软件包针对RK3588WebGL应用进行一定优化。链接:https://pan.baidu.com/s/1jP__h
- 史上最全的maven的pom.xml文件详解
Meta999
Maven
注:详解文件中,用红色进行标注的是平常项目中常用的配置节点。要详细学习!转载的,太经典了、、、、欢迎收藏xxxxxxxxxxxx4.0.0xxxxxxjar1.0-SNAPSHOTxxx-mavenhttp://maven.apache.orgAmavenprojecttostudymaven.jirahttp://jira.baidu.com/
[email protected]
- 性能测试的复习2-jmeter的搭建、使用、参数化
暖阳与晚风
jmeterjmeter
通过网盘分享的文件:性能测试共享文件链接:https://pan.baidu.com/s/1A4Nc8C5Xp6qxQ5QFtecK8g?pwd=s73c提取码:s73c1、性能测试工具2、jmeter环境搭建3、jmeter的基本使用4、jmeter的参数化
- 网页隐藏版之一行小说阅读器
流落的小鬼
css前端javascript摸鱼神器最佳隐藏
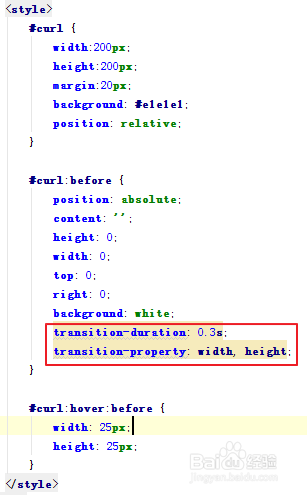
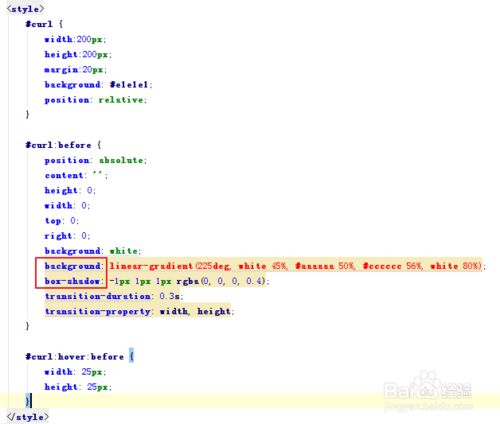
网页隐藏版之一行小说阅读器显示效果:懒人操作:页面鼠标右键,新建文本文档,复制黏贴以下代码,点击左上角【文件】,点击【另存为】,如下设置,后缀为.html,这样一个本地网页就完成啦~https://baidu.combody{margin:0;padding:0;}p{font-size:15px;margin:0;padding:0;}/*设置文件输入框的样式*/#fileInput{font-
- ubuntu美化
BGLB
先来美化完成的几张图诱惑一下主要做一下记录系统环境:1、ubuntu18.042、VMware143、美化需要的主题和icon百度云自取链接:https://pan.baidu.com/s/1Om8ntCJHm7341a0ZC-emiQ提取码:4axn正式开始美化建议直接使用root登陆ubuntu系统方便第一步首先要先安装相应的工具:TweakTool中文名叫优化英文名叫gnome-tweak-
- 【Trace】QQ+微信聊天记录分析工具
civilpy
pandas
Trace-痕迹阿里云:https://www.alipan.com/s/x6fqXe1jVg1百度云:https://pan.baidu.com/s/1FmchOjK2wAMwE5aQds7pIw?pwd=td7s该工具使用前,先配置随机码(当前):85EC【范例1】QQ个人聊天记录分析第1步:导出个人聊天记录或QQ群聊天记录,格式txt第2步:打开软件Trace-痕迹.exe,会自动弹出两个窗
- 基于XTDrone的ZD550+Mid360实现
夜雨拾年
无人机
前言本文是对ZD550搭载Mid360激光雷达Gazebo仿真平台搭建记录的实现文件导入先下载提供的文件链接:https://pan.baidu.com/s/1reqGCcQOj1T_tGBY3EZWpw?pwd=328c提取码:328c将文件夹ZD550_Mid360中的5个文件夹都添加到PX4_Firmware/Tools/sitl_gazebo/models目录下,其中models目录下可能
- Navicat 15.x for MySQL最新版注册码破解激活教程
张先森丫
一、准备工作:破解注册步骤并不难,请耐心看完!1.下载Navicat15.xforMySQL官网下载地址:http://www.navicat.com.cn/download/navicat-premium2.下载注册机链接:https://pan.baidu.com/s/1-FHd7b7NveohwSKuxd-jzQ提取码:zxsY二、开始激活操作:1.将下载好的注册机压缩包复制到Navicat
- 性能测试-jmeter连接数据库(十七)...
暖阳与晚风
jmeterjmeter
百度服务器域名:www.baidu.com百度的IP:110.242.68.3(使用pingwww.baidu.com)jdbc:mysql://211.103.136.244:7061/test_db:mysql是数据库类型211.103.136.244是服务器IP7061是服务器端口号test_db是服务器的数据库一、为什么要连接数据库1、校验测试数据2、构造测试数据二、连接数据库的步骤1、添
- VMware工具下centos7虚拟机无法使用yum的解决方法
hardly study
centoslinux运维服务器centos
一、检查网络配置是否正常执行pingwww.baidu.com,如果测试不通,则需进一步检查网卡配置(建议安装虚拟机时选择NAT模式)二、检查网卡信息2.1确认并修改网卡信息路径:/etc/sysconfig/network-scripts/ifcfg-ens33ONBOOT=no表示在系统启动时不激活ens33的网卡设备,修改onboot=yes,激活网卡2.2重启network服务system
- 中国电子学会青少年编程等级考试真题下载
伶俐角少儿编程
最全历届等考真题下载青少年编程pythonScratch中国电子学会等级考试真题
中国电子学会全国青少年软件编程等级考试真题附带答案解析1.图形化Scratch一级下载链接:https://pan.baidu.com/s/1C9DR9-hT1RUY3417Yc8RZQ?pwd=g8ac提取码:g8ac2.图形化Scratch二级下载链接:https://pan.baidu.com/s/1HI7GaI4iiOyEUtPeWrp7kQ?pwd=g3a7提取码:g3a73.图形化Sc
- 初识爬虫2
菜鸡中的奋斗鸡→挣扎鸡
爬虫
requests学习:小技巧,如果你用的也是pycharm,对于控制台输出页面因为数据很长一行,不方便进行查看,可以让它自动换行:1.requests文档阅读学习链接:快速上手—Requests2.18.1文档需掌握2.发送请求和获取响应#-*-coding:utf-8-*-#安装:pipinstallrequestsimportrequestsurl='https://www.baidu.com
- PHP与出库单打印预览,包含下载与打印功能
assasinSteven
PHP框架PHP打印预览
咱们的开发语言还是用框架:laravel5。应用场景出库单打印出三色单,这个很普遍,以下用PHP来实现出库单的打印预览,主要用到tcpdf插件,整合到laravel项目中。tcpdf插件可以到官网下载最新的版本。我这里用的是最新版本,这里提供下载插件链接:链接:https://pan.baidu.com/s/1Mn8ho_AxyJfWR7YUa0wzhQ提取码:9doa三色单截图:插件截图:开发功
- sequelpro mysql 图形化工具
仔仔H
Sequelproformac是Macos平台上的一款帮助用户快速连接SQL数据库的Mac软件,sequelproformac是MySQL数据库管理应用程序。连接版本安装包版本1.1.2链接:https://pan.baidu.com/s/19cBQU8DyyXU1pjskjwI1Jw提取码:j2ka
- linux访问外网的设置
错误重复学习记录
linux运维服务器
Ubuntu|LUCKFOXWIKI开发板配置添加路由信息sudorouteadddefaultgw172.32.0.100添加DNSservers打开文件sudovi/etc/resolv.conf添加以下内容:nameserver8.8.8.8联网测试pingwww.baidu.com开机自动配置路由信息和DNSservers重启后会被清除,我们创建一个脚本开机后自动帮我们完成配置cd/etc
- 【数据获取与读取】JSON & CSV
yogurt=b
数据分析jsonpython
数据分析流程获取数据-读取数据-评估数据-清洗数据-整理数据-分析数据-可视化数据公开数据集飞桨(百度旗下深度学习平台)数据集:https:/aistudio.baidu.com/aistudio/datasetoverview天池(阿里云旗下开发者竞赛平台):https:/tianchiaiyun.com/dataset/和鲸社区(数据科学开源社区)数据集:htps://www.heywhale
- 30天自制操作系统第10天harib07d
阿龙_LAMW
转载CSDN:https://blog.csdn.net/zl18206208825/article/details/105473779第10天叠加处理提高叠加处理速度(2)harib07d准备材料(windows环境)VMwareWorkstationVisualStudioCode程序和源代码:https://pan.baidu.com/s/1bFGAYgnA0m9KB7tzFrMD5g提取码
- javafx_scenebuilder-2_0-windows.msi 百度云盘下载
招风的黑耳
后端javafx
javafxscenebuilder官网下载很慢网上有很多人分享,都要付积分下载。下面是从官网下载好的,传我百度网盘了,有需要的大家去下载吧。链接:https://pan.baidu.com/s/1tUynlqfagoN6av8hRitTCQ提取码:9a2h无偿分享,大家愿意就点个关注呗,会有更多资源分享。
- 2022考研数学李永乐复习全书pdf版-基础篇(数一二三通用)
面包资料屋
考研数学
2022考研数学李永乐复习全书pdf版-基础篇(数一二三通用):https://pan.baidu.com/s/1tK9cPPG5Q-xhasqb051ymQ提取码:1111本书是专门为准备参加硕士研究生入学考试提前复习的大二大三学生、在职考研人士及基础薄弱的考生编写。本书以初等数学水平为起点,阐述了考研数学要求的基本知识构架。希望本书能够帮助考生在短时间内厘清考研数学(包括高等数学、线性代数、概
- 百度地图SDK Android版开发 9 覆盖物示例3批量点、海量点、点聚合
程序喵D
百度地图Android开发android百度地图
百度地图SDKAndroid版开发9覆盖物示例3批量点、海量点、点聚合前言相关的类和接口批量添加和删除海量点BaiduMap类BaiduMap.OnMultiPointClickListener接口MultiPointOption海量点选项MultiPointItem海量点单个点对象点聚合示例界面布局MapMarks类常量成员变量初始化创建覆盖物批量点海量点点聚合移除覆盖物设置属性加载地图和移除地
- 分享一本算法指南——代码随想录
桐人,奥龙
c++算法
链接:https://pan.baidu.com/s/1Gsd22vM4CWlckJ4dtbbejw?pwd=0904提取码:0904为想学习算法但是没有方向的同学提供一条可行的学习路线
- 使用Python实现12306自动化抢票
柳绿花红云淡风轻
pythonpythonselenium软件测试
今天实现用python实现自动访问12306网站并抢票准确工作1.下载Chrome驱动,需要与chrome版本保持一致如何查看chrome浏览器版本-百度经验(baidu.com)2.下载代码中的相关包,主要selenuim、splinter注意事项:sleep设置时注意爬取速度限制,chrome版本与驱动器版本需要保持一致,由于12306图片验证码复杂,登录时需要手动选择验证图片。如何查看城市的
- 葡萄检测-目标检测数据集(包括VOC格式、YOLO格式)
数据集_深度学习
目标检测YOLO人工智能计算机视觉葡萄
葡萄检测-目标检测数据集(包括VOC格式、YOLO格式)数据集:链接:https://pan.baidu.com/s/1YMwAaSJc8H5SI0f8RVSidw?pwd=iygs提取码:iygs数据集信息介绍:共有1646张图像和一一对应的标注文件标注文件格式提供了两种,包括VOC格式的xml文件和YOLO格式的txt文件。标注的对象共有以下几种:[‘grape’]标注框的数量信息如下:(标注
- word将参考文献前面的序号删除掉的方法
Data_Analyst
CTRL+F查找内容:<\[*\]替换内容:高级选项:选择通配符更多通配符的使用方法见https://jingyan.baidu.com/article/a3a3f811dd6f3b8da2eb8a8f.html
- 我觉得百度新闻好像出Bug了
橘猫吃不胖
虽说百度现在不太招人待见,可是吧,我偶尔还是会看看百度新闻。地址:http://news.baidu.com/这个新闻吧,有一个模块,是区域性的,比如,我在上海,显示的就是上海的一些新闻。就下面这俩五一出游的新闻,多少日子了,起码一个多月了,都是这几个,上海难道就没别的新闻了?起码来个端午出游啊,六一出游啊,我感觉要么是个bug,要是就的确是就抓取到的就是这些新闻。如果就是抓取到这些,那程序肯定是
- 使用百度地图绘制热力图(BMapGL)
.ლ.
BMapGL/mapvglvue.js前端
首先要引入百度地图的js、api;(小萌新使用百度地图的时候记得要先申请密钥哦)然后在public下面的index中要先引入相关的js;接下来就可以开始绘制地图啦importBMapGLfrom"BMapGL";import*asmapvglfrom"mapvgl";import{BmlHeatmap}from"vue-baidu-map";//引人exportdefault{components
- k8s|组件基本概念
yygr
容器化kubernetesdocker容器
https://baijiahao.baidu.com/s?id=1713521946056902545&wfr=spider&for=pc一.什么是kubernetes?kubernetes是一个可移植的,可扩展的开源平台,是Google开源的容器集群管理系统(谷歌内部:Borg),用于管理容器化的工作负载和服务,可促进声明式配置和自动化。二.为什么使用kubernetes?k8s在Docker
- 分享200+个关于AI的网站
IT猫仔
人工智能学习ai
分享200+个关于AI的网站欢迎大家访问:https://tools.haiyong.site/ai快速导航AI应用AI写作AI编程AI设计AI作图AI训练模型AI影音编辑AI效率助手AI应用文心一言:https://yiyan.baidu.com/百度出品的人工智能语言模型ChatGPT:https://chat.openai.com/一款功能丰富、智能化、易用性强的人工智能工具,适用于各种内容
- log4j对象改变日志级别
3213213333332132
javalog4jlevellog4j对象名称日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
- elk+redis 搭建nginx日志分析平台
ronin47
elasticsearchkibanalogstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
- Yii2设置时区
dcj3sjt126com
PHPtimezoneyii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
- js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
- 持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
- 数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
- 乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
- 职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
- 深入浅出url编码
antonyup_2006
应用服务器浏览器servletweblogicIE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
- 建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
- Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScriptuploadify
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
- 精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle数据库plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
- 【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
- red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
- angular.fromJson
boyitech
AngularJSAngularJS 官方APIAngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
- java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
- web实时通讯
Chen.H
Web浏览器socket脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
- [基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
- oracle 外部表
daizj
oracle外部表external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
- aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
- 初一上学期难记忆单词背诵第二课
dcj3sjt126com
englishword
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
- Linux日志分析常用命令
dcj3sjt126com
linuxlog
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
- JSONP 原理分析
fantasy2005
JavaScriptjsonpjsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
- 使用connect by进行级联查询
234390216
oracle查询父子Connect by级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
- UI设计中我们为什么需要设计动效
lampcy
UIUI设计
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
- 如何禁止页面缓存
nannan408
htmljspcache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
- 以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
- EXT实例
tntxia
ext
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
- 数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地