Android-2D绘图
概述
Android中使用图形处理引擎,2D部分是android SDK内部自己提供,3D部分是用Open GL ES 1.0
大部分2D使用的api都在android.graphics和android.graphics.drawable包中。他们提供了图形处理相关的: Canvas、ColorFilter、Point(点)和RetcF(矩形)等,还有一些动画相关的:AnimationDrawable、 BitmapDrawable和TransitionDrawable等。以图形处理来说,我们最常用到的就是在一个View上画一些图片、形状或者自定义的文本内容,这里我们都是使用Canvas来实现的。你可以获取View中的Canvas对象,绘制一些自定义形状,然后调用View. invalidate方法让View重新刷新,然后绘制一个新的形状,这样达到2D动画效果。
Canvas:画布,用来直接在View上绘制诸如矩形,圆形,文字,位图等图形。
它提供了各种API:
填充:
public void drawARGB(int a, int r, int g, int b)
public void drawColor(int color)
public void drawRGB(int r, int g, int b)
public void drawColor(int color, PorterDuff.Mode mode)因为Canvas内部维持了一个mutable Bitmap,所以,它可以使用这些颜色去填充整个Bitmap。并且在API中提到(restricted to the current clip)受限制于clip的范围
绘制几何图像
canvas.drawArc (扇形)
canvas.drawCircle(圆)
canvas.drawOval(椭圆)
canvas.drawLine(线)
canvas.drawPoint(点)
canvas.drawRect(矩形)
canvas.drawRoundRect(圆角矩形)
canvas.drawVertices(顶点)
cnavas.drawPath(路径)
同时受限于clip和matrix
绘制图片
canvas.drawBitmap (位图)
canvas.drawPicture (图片)
同时受限于clip和matrix文本
canvas.drawText
上面列举的是Canvas所能绘制的基本内容,在实际使用中,可以使用各种过滤或者过度模式,或者其他手段,来达到绘制各种效果。
过渡模式:
Xfermode,AvoidXfermode,PixelXorXfermode,PorterDuffXfermode
PorterDuff
过滤
1、rgb过滤 ColorFilter ,ColorMatrixFilter,PorterDuffColorFilter,LightingColorFilter,PorterDuffColorFilter
2、alpha过滤 MaskFilter,BlurMaskFilter,EmbossMaskFilter
3、DrawFilter,PaintFlagsDrawFilter
变换
Matrix,Camera,ColorMatrix
颜色
Color
渐变
Shader
BitmapShader,ComposeShader,LinearGradient,RadialGradient,SweepGradient
Canvas的变换
如果只是那些简单的draw…方法,那么canvas的功能就太单调了。Canvas还提供了一系列位置转换的方法:rorate、scale、translate、skew(扭曲)等。
另外还常用的两个方法是:
- save:用来保存Canvas的状态。save之后,可以调用Canvas的平移、放缩、旋转、错切、裁剪等操作。
- restore:用来恢复Canvas之前保存的状态。防止save后对Canvas执行的操作对后续的绘制有影响。save和restore要配对使用(restore可以比save少,但不能多),如果restore调用次数比save多,会引发Error。
Paint:画笔,作用于画布上,用来设置我们绘制图案的一些参数,如线条宽度(粗细),颜色等。常用的设置有:
setetAntiAlias: 设置画笔的锯齿效果。
setColor: 设置颜色
setARGB: 设置的ARGB色彩值。
setAlpha: 设置Alpha值
setTextSize: 设置字体尺寸。
setStyle: 设置画笔风格,空心或者实心。
setStrokeWidth: 设置空心的边框宽度。
setShader:设置阴影效果
setTextSkewX:设置文字倾斜度
Color:颜色类,主要是提供画笔的颜色等。可以定义在res/values/colors.xml中,也可以直接用系统提供的颜色值,更可通知Color.parseColor()来设置颜色。常用的系统颜色值如:
Color.BLACK;
Color.WHITE;
Color.BLUE;
Color.RED;
Color.YELLOW……
Paint类:画笔
Graphics软件包中提供了Canvas(画布)、Paint(画笔)等常用的类,通过这些类中的方法,可以方便地绘制点、线、颜色以及各种几何图形等。
在Android中,绘图操作一般是通过Paint画笔在Canvas画布上进行绘制的,最后将Canvas画布呈现给用户。绘图之前需要首先设置Paint画笔,Android系统中通过Paint类来实现。Paint类中提供了很多方法来设置画笔属性,例如颜色、字体、透明度等。
setColor
【功能说明】该方法用于设置画笔的颜色,可以通过Color类中的预定义颜色来设置,也可以通过指定RGB值来设置。该方法是设置颜色的主要方法,通过改变画笔颜色,可以绘制出色彩缤纷的图形。
【基本语法】public void setColor (int color)
其中,参数color为颜色值,也可以直接使用系统Color类中定义的颜色,如下所示。
Color.BLACK:黑色。
Color.BLUE:蓝色。
Color.CYAN:青绿色。
Color.DKGRAY:灰黑色。
Color.YELLOW:黄色。
Color.GRAY:灰色。
Color.GREEN:绿色。
Color.LTGRAY:浅灰色。
Color.MAGENTA:红紫色。
Color.RED:红色。
Color.TRANSPARENT:透明。
Color.WHITE:白色。
【实例演示】下面通过代码来演示如何设置画笔颜色。
自定义View
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.view.View;
/**
* MyApp
*
* @author Mr.Yang on 2016-04-12 21:59.
* @version 1.0
* 自定义View
*/
public class MyGraphics extends View implements Runnable{
// 声明画笔对象
Paint paint ;
/**
* 构造函数
* @param context
*/
public MyGraphics(Context context) {
super(context);
// 初始化Paint
paint = new Paint();
// 开启线程 Runnable对象
new Thread(this).start();
}
/**
* 重载onDraw方法
* @param canvas
*/
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//设置画笔颜色
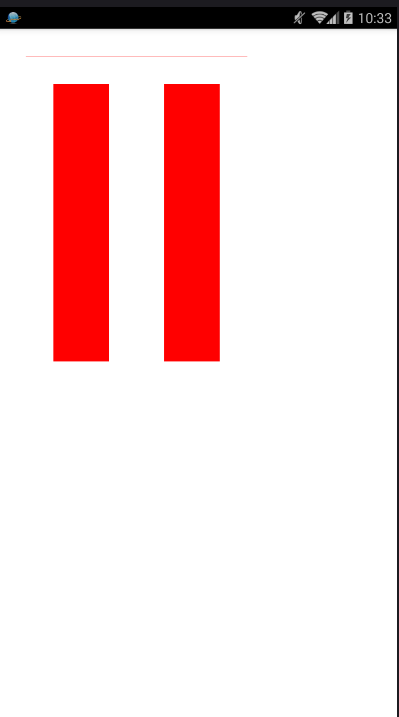
paint.setColor(Color.RED);
canvas.drawColor(Color.WHITE);
//绘制直线
canvas.drawLine(50, 50, 450, 50, paint);
//绘制矩形
canvas.drawRect(100, 100, 200, 600, paint);
//绘制矩形
canvas.drawRect(300, 100, 400, 600, paint);
}
@Override
public void run() {
while(!Thread.currentThread().isInterrupted()){
try {
Thread.sleep(1000);
} catch (InterruptedException e) {
e.printStackTrace();
Thread.currentThread().interrupt();
}
// 更新界面,会自动调用onDraw()一次 参考:http://www.jianshu.com/p/457d74f443e2
//postInvalidate()是重绘的,也就是调用postInvalidate()后系统会重新调用onDraw方法画一次
postInvalidate();
}
}
}
在这段代码中,自定义了MyGraphics类,该类继承于View类,并构建了Paint对象。这里重载了onDraw方法,在其中使用setColor方法来设置画笔为红色,接着使用该画笔在Canvas画布上绘制了直线和矩形。
完成以上设置之后,还需要在Activity中设置显示这个自定义的View,通过setContentView方法来实现
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class PaintColor extends AppCompatActivity {
//声明自定义View对象
private MyGraphics myGraphics;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//创建自定义View对象
myGraphics = new MyGraphics(this);
//设置显示自定义View
setContentView(myGraphics);
}
}
由于设置了画笔为红色,因此直线和矩形均为红色。这段代码同时也演示了Android中绘图操作的流程,一般是通过重载View类中的onDraw方法来实现的。
setAlpha方法:设置透明度
【功能说明】该方法用于设置画笔的透明度,直观上表现为颜色变淡,具有一定的透明效果。该方法经常用于一些图片重叠或者特效显示的场合。
【基本语法】public void setAlpha (int a)
其中,参数a为透明度,取值范围为0~255,数值越小越透明。
【实例演示】下面通过代码来演示如何设置画笔透明度。
其余代码同setColor,只贴出关键代码~
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//设置画笔颜色
paint.setColor(Color.RED);
// 设置画布的颜色
canvas.drawColor(Color.WHITE);
//设置画笔的透明度
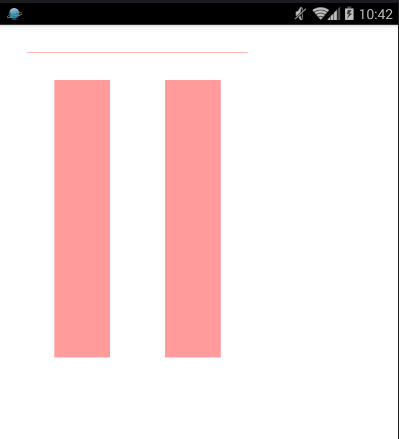
paint.setAlpha(100);
// 设置画笔为空心
//paint.setStyle(Paint.Style.STROKE);
//绘制直线
canvas.drawLine(50, 50, 450, 50, paint);
//绘制矩形
canvas.drawRect(100, 100, 200, 600, paint);
//绘制矩形
canvas.drawRect(300, 100, 400, 600, paint);
}
在这段代码中,首先设置了画笔的颜色,然后设置透明度为100,接着用此画笔来绘制直线和矩形。
setStyle方法:设置风格
【功能说明】该方法用于设置画笔的风格,可以指定是实心还是空心。该方法在矩形、圆形等图形上有明显的效果。
【基本语法】public void setStyle ( Paint.Style style)
其中,参数style为画笔的风格,为Paint.Style类型,可以取值如下。
Style.FILL:实心。
Style.STROKE:空心。
Style.FILL_AND_STROKE:同时实心和空心,该参数在某些场合会带来不可预期的显示效果。
【实例演示】下面通过代码来演示如何设置画笔为空心的风格。
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//设置画笔颜色
paint.setColor(Color.RED);
// 设置画布的颜色
canvas.drawColor(Color.WHITE);
//设置画笔的透明度
//paint.setAlpha(100);
// 设置画笔为空心
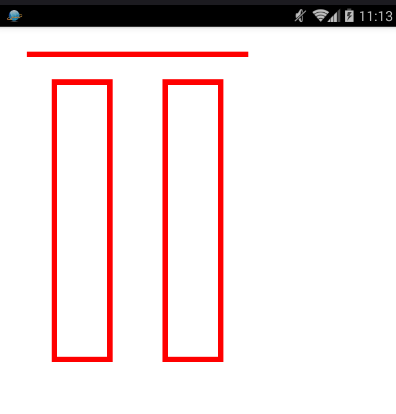
paint.setStyle(Paint.Style.STROKE);
//绘制直线
canvas.drawLine(50, 50, 450, 50, paint);
//绘制矩形
canvas.drawRect(100, 100, 200, 600, paint);
//绘制矩形
canvas.drawRect(300, 100, 400, 600, paint);
}在这段代码中,首先设置了画笔的颜色,然后通过setStyle设置画笔为空心,接着用此画笔来绘制直线和矩形。
setStrokeWidth方法:设置空心线宽
【功能说明】该方法用于设置画笔的空心线宽。该方法在矩形、圆形等图形上有明显的效果。
【基本语法】public void setStrokeWidth (float width)
其中,参数width为线宽,浮点型数据。
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//设置画笔颜色
paint.setColor(Color.RED);
// 设置画布的颜色
canvas.drawColor(Color.WHITE);
//设置画笔的透明度
//paint.setAlpha(100);
// 设置画笔为空心
paint.setStyle(Paint.Style.STROKE);
// 设置线宽
paint.setStrokeWidth((float) 10.0);
//绘制直线
canvas.drawLine(50, 50, 450, 50, paint);
//绘制矩形
canvas.drawRect(100, 100, 200, 600, paint);
//绘制矩形
canvas.drawRect(300, 100, 400, 600, paint);
}在这段代码中,首先设置了画笔的颜色,然后通过setStyle设置画笔为空心,接着通过setStrokeWidth方法设置线宽。最后,用此画笔来绘制直线和矩形。
setTextSize方法:设置字体大小
【功能说明】该方法用于设置画笔的字体大小。该方法主要用在绘制字符串的场合,对于一些图形则没有效果。
【基本语法】public void setTextSize (float textSize)
其中,参数textSize为字体大小,浮点型数据
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
paint.setColor(Color.RED); //设置画笔颜色
canvas.drawColor(Color.WHITE);
paint.setTextSize(20); //设置画笔字体的大小
canvas.drawText("小工匠的进阶之路", 10, 50, paint);
paint.setTextSize(30); //设置画笔字体的大小
canvas.drawText("小工匠的进阶之路", 10, 150, paint);
paint.setTextSize(40); //设置画笔字体的大小
canvas.drawText("小工匠的进阶之路", 10, 250, paint);
paint.setTextSize(50); //设置画笔字体的大小
canvas.drawText("小工匠的进阶之路", 10, 350, paint);
}
这段代码中,首先设置了画笔的颜色,然后通过setTextSize方法设置字体大小,并通过此画笔绘制字符串。
setTypeface方法:设置字体样式
【功能说明】该方法用于设置画笔的字体样式,可以指定系统自带的字体,也可以使用自定义的字体。该方法是设置画笔显示文本字体的最常用方法。
【基本语法】public Typeface setTypeface ( Typeface typeface)
其中,参数typeface为字体样式,具有如下几种取值。
Typeface.DEFAULT:默认字体。
Typeface.DEFAULT_BOLD:加粗字体。
Typeface.MONOSPACE:monospace字体。
Typeface.SANS_SERIF:sans字体。
Typeface.SERIF:serif字体。
//重载onDraw方法
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
paint.setColor(Color.RED); //设置画笔颜色
paint.setTypeface(Typeface.SANS_SERIF); //设置字体样式
canvas.drawColor(Color.WHITE);
paint.setTextSize(20); //设置画笔字体的大小
canvas.drawText("Hello Android!", 10, 50, paint);
paint.setTextSize(30); //设置画笔字体的大小
canvas.drawText("Hello Android!", 10, 150, paint);
paint.setTextSize(40); //设置画笔字体的大小
canvas.drawText("Hello Android!", 10, 250, paint);
paint.setTextSize(50); //设置画笔字体的大小
canvas.drawText("Hello Android!", 10, 350, paint);
} 这段代码中,首先设置了画笔的颜色,然后使用setTypeface方法设置字体样式,并通过setTextSize方法设置字体大小,最后使用此画笔绘制字符串。
setTextScaleX方法:设置比例因子
【功能说明】该方法用于设置画笔字体的比例因子,默认为1,当大于1的时候表示横向拉伸,当小于1的时候表示横向压缩。该方法往往用于一些特效字体的显示场合。
【基本语法】public void setTextScaleX (float scaleX)
其中,参数scaleX为字体比例因子,当大于1的时候表示横向拉伸,当小于1的时候表示横向压缩。
【实例演示】下面通过代码来演示如何设置拉伸的字体。
protected void onDraw(Canvas canvas) { //重载onDraw方法
// TODO Auto-generated method stub
super.onDraw(canvas);
paint.setColor(Color.RED); //设置画笔颜色
paint.setTypeface(Typeface.SANS_SERIF); //设置字体样式
canvas.drawColor(Color.WHITE);
paint.setTextScaleX(2); //设置比例因子
paint.setTextSize(20); //设置画笔字体的大小
canvas.drawText("Hello Android!", 10, 50, paint);
paint.setTextSize(30); //设置画笔字体的大小
canvas.drawText("Hello Android!", 10, 150, paint);
paint.setTextScaleX((float) 0.7); //设置比例因子
paint.setTextSize(40); //设置画笔字体的大小
canvas.drawText("Hello Android!", 10, 250, paint);
paint.setTextSize(50); //设置画笔字体的大小
canvas.drawText("Hello Android!", 10, 350, paint);
} 这段代码中,首先设置了画笔的颜色,然后使用setTypeface方法设置字体样式,之后使用setTextScaleX方法设置比例因子。接着,通过setTextSize方法设置字体大小,最后使用此画笔绘制字符串。
setARGB方法:设置透明度和颜色
【功能说明】该方法用于设置画笔的颜色和透明度,其中颜色采用的是RGB数值的方式指定。该方法的功能相当于setColor方法和setAlpha方法,使用非常方便。
【基本语法】public void setARGB (int a, int r, int g, int b)
参数说明
a:透明度,取值范围为0~255,数值越小越透明。
r:红色的颜色值,取值范围为0~255。
g:绿色的颜色值,取值范围为0~255。
b:蓝色的颜色值,取值范围为0~255。
【实例演示】下面通过代码来演示如何设置字体颜色。
protected void onDraw(Canvas canvas) { //重载onDraw方法
// TODO Auto-generated method stub
super.onDraw(canvas);
paint.setColor(Color.RED); //设置画笔颜色
canvas.drawColor(Color.WHITE);
paint.setARGB(255, 0, 0, 0); //设置字体颜色
paint.setTextSize(20); //设置画笔字体的大小
canvas.drawText("Hello Android!", 10, 50, paint);
paint.setARGB(255, 255, 0, 0); //设置字体颜色
paint.setTextSize(30); //设置画笔字体的大小
canvas.drawText("Hello Android!", 10, 150, paint);
paint.setARGB(255, 0, 255, 0); //设置字体颜色
paint.setTextSize(40); //设置画笔字体的大小
canvas.drawText("Hello Android!", 10, 250, paint);
paint.setARGB(255, 0, 0, 255); //设置字体颜色
paint.setTextSize(50); //设置画笔字体的大小
canvas.drawText("Hello Android!", 10, 350, paint);
} 这段代码中,分别显示了四行字符串,在绘制每一个字符串之前,均采用setARGB方法设置透明度和颜色,使用setTextSize方法设置字体大小。
setUnderlineText方法:设置下画线
【功能说明】该方法用于设置画笔的下画线。该方法主要用于绘制字符串的场合,对于其他一些图形则没有效果。
【基本语法】public void setUnderlineText (boolean underlineText)
其中,参数underlineText表示是否显示下画线,ture表示显示下画线,false表示不显示下画线。
【实例演示】下面通过代码来演示如何设置显示字体下画线。
protected void onDraw(Canvas canvas) { //重载onDraw方法
// TODO Auto-generated method stub
super.onDraw(canvas);
paint.setColor(Color.RED); //设置画笔颜色
canvas.drawColor(Color.WHITE);
paint.setUnderlineText(true); //设置下画线
paint.setARGB(255, 0, 0, 0); //设置字体颜色
paint.setTextSize(20); //设置画笔字体的大小
canvas.drawText("Hello Android!", 10, 50, paint);
paint.setARGB(255, 255, 0, 0); //设置字体颜色
paint.setTextSize(30); //设置画笔字体的大小
canvas.drawText("Hello Android!", 10, 150, paint);
paint.setARGB(255, 0, 255, 0); //设置字体颜色
paint.setTextSize(40); //设置画笔字体的大小
canvas.drawText("Hello Android!", 10, 250, paint);
paint.setARGB(255, 0, 0, 255); //设置字体颜色
paint.setTextSize(50); //设置画笔字体的大小
canvas.drawText("Hello Android!", 10, 350, paint);
} 这段代码中,首先使用setUnderlineText方法设置显示下画线,然后分别显示了四行字符串,在绘制每一个字符串之前,均设置透明度、颜色和字体大小。
setTextSkewX方法:设置倾斜因子
功能说明】该方法用于设置画笔的倾斜因子,默认为0,正数表示向左倾斜,负数表示向右倾斜。该方法主要用于绘制字符串的场合,对于其他一些图形则没有效果。
【基本语法】public void setTextSkewX (float skewX)
其中,参数skewX为倾斜因子,正数表示向左倾斜,负数表示向右倾斜。
【实例演示】下面通过代码来演示如何设置显示倾斜字体。
protected void onDraw(Canvas canvas) { //重载onDraw方法
// TODO Auto-generated method stub
super.onDraw(canvas);
paint.setColor(Color.RED); //设置画笔颜色
canvas.drawColor(Color.WHITE);
paint.setTextSkewX((float) -1.0); //设置倾斜因子
paint.setARGB(255, 0, 0, 0); //设置字体颜色
paint.setTextSize(20); //设置画笔字体的大小
canvas.drawText("Hello Android!", 10, 50, paint);
paint.setARGB(255, 255, 0, 0); //设置字体颜色
paint.setTextSize(30); //设置画笔字体的大小
canvas.drawText("Hello Android!", 10, 150, paint);
paint.setARGB(255, 0, 255, 0); //设置字体颜色
paint.setTextSize(40); //设置画笔字体的大小
canvas.drawText("Hello Android!", 10, 250, paint);
paint.setARGB(255, 0, 0, 255); //设置字体颜色
paint.setTextSize(50); //设置画笔字体的大小
canvas.drawText("Hello Android!", 10, 350, paint); 这段代码中,首先使用setTextSkewX方法设置显示倾斜因子,然后分别显示了四行字符串,在绘制每一个字符串之前,均设置透明度、颜色和字体大小。
Canvas类:画布
Android系统中的绘图操作主要是在Canvas画布上进行的,在绘图时,使用的是前面设置好的Paint画笔。在Android系统中,Canvas类提供了很多常用的图形,例如直线、矩形、圆形、文字等等。同时,我们也可以对画布设置颜色、尺寸等。Canvas画布是主要的绘图场所。
drawColor方法:设置背景颜色
【功能说明】该方法用于设置画布的背景颜色,可以通过Color类中的预定义颜色来设置,也可以通过指定RGB值来设置。该方法是设置颜色的主要方法,通过改变画布颜色,可以绘制出色彩缤纷的背景。
【基本语法】public void drawColor (int color)
其中,参数color为颜色值。也可以直接使用系统Color类中定义的颜色。读者可以参阅Paint类中的setColor方法。
【实例演示】下面通过代码来演示如何设置画布的背景颜色。
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
paint.setColor(Color.BLACK); //设置画笔颜色
canvas.drawColor(Color.YELLOW); //设置背景颜色
canvas.drawLine(50, 50, 450, 50, paint); //绘制直线
canvas.drawRect(100, 100, 200, 600, paint); //绘制矩形
canvas.drawRect(300, 100, 400, 600, paint); //绘制矩形
} 这段代码中,首先设置了画笔的颜色为黑色,然后设置画布的背景颜色为黄色,接着使用该画笔在画布上绘制了直线和矩形。
drawLine方法:绘制直线
【功能说明】该方法用于在画布上绘制直线,通过指定直线的两个端点坐标来绘制。该方法只能绘制单条直线;如果需要同时绘制多条直线,则可以使用drawLines方法。
【基本语法】public void drawLine (float startX, float startY, float stopX, float stopY, Paint paint)
参数说明
startX:起始端点的X坐标。
startY:起始端点的Y坐标。
stopX:终止端点的X坐标。
stopY:终止端点的Y坐标。
paint:绘制直线所使用的画笔。
【实例演示】下面通过代码来演示如何在画布上绘制直线。
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
paint.setColor(Color.BLACK); //设置画笔颜色
canvas.drawColor(Color.WHITE); //设置背景颜色
paint.setStrokeWidth((float) 1.0); //设置线宽
canvas.drawLine(50, 50, 450, 50, paint); //绘制直线
paint.setStrokeWidth((float) 5.0); //设置线宽
canvas.drawLine(50, 150, 450, 150, paint); //绘制直线
paint.setStrokeWidth((float) 10.0); //设置线宽
canvas.drawLine(50, 250, 450, 250, paint); //绘制直线
paint.setStrokeWidth((float) 15.0); //设置线宽
canvas.drawLine(50, 350, 450, 350, paint); //绘制直线
paint.setStrokeWidth((float) 20.0); //设置线宽
canvas.drawLine(50, 450, 450, 450, paint); //绘制直线
} 这段代码中,首先为画笔设置了颜色,然后将画布的背景设置为白色,接着绘制了4条直线,每条直线的线宽都不一样
drawLines方法:绘制多条直线
【功能说明】该方法用于在画布上绘制多条直线,通过指定直线的端点坐标数组来绘制。该方法可以绘制多条直线,非常灵活。
【基本语法】public void drawLines (float[] pts, Paint paint)
参数说明
pts:绘制直线的端点数组,每条直线占用4个数据。
paint:绘制直线所使用的画笔。
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
paint.setColor(Color.BLACK); //设置画笔颜色
float[] pts={50,50,400,50,
400,50,400,600,
400,600,50,600,
60,600,50,50}; //数据
canvas.drawColor(Color.WHITE); //白色背景
paint.setStrokeWidth((float) 5.0); //线宽
canvas.drawLines(pts, paint); //绘制多条直线
} 这段代码中,首先设置画笔的颜色,然后初始化一个数组代表绘制直线的各个端点,这里每一行4个数组,前两个为起始端点,后两个为终止端点,这里共绘制了4条直线,构成一个封闭的图形。
drawLines方法:有选择地绘制多条直线
【功能说明】该方法用于在画布上绘制多条直线,通过指定直线的端点坐标数组来绘制。该方法可以绘制多条直线,同时也可以指定哪些线段绘制,而哪些线段不绘制,更加灵活。
【基本语法】public void drawLines (float[] pts, int offset, int count, Paint paint)
参数说明
pts:绘制直线的端点数组,每条直线占用4个数据。
offset:跳过的数据个数,这些数据将不参与绘制过程。
count:实际参与绘制的数据个数。
paint:绘制直线所使用的画笔。
【实例演示】下面通过代码来演示如何在画布上有选择地绘制直线。
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
paint.setColor(Color.BLACK); //设置画笔颜色
float[] pts={50,50,400,50,
400,50,400,600,
400,600,50,600,
60,600,50,50}; //数据
canvas.drawColor(Color.WHITE); //白色背景
paint.setStrokeWidth((float) 5.0); //线宽
canvas.drawLines(pts,4,12,paint); //有选择地绘制直线
} 在这段代码中,首先设置画笔的颜色,然后初始化一个数组代表绘制直线的各个端点。接着,设置画布的背景为白色,在绘制直线时调用drawLines方法,指定跳过前4个数据,取出12个数据绘制直线。
drawPoint方法:绘制点
【功能说明】该方法用于在画布上绘制一个点,通过指定端点坐标来绘制。该方法只能绘制单个点;如果需要同时绘制多个点,则可以使用drawPoints方法。
【基本语法】public void drawPoint (float x, float y, Paint paint)
参数说明
x:绘制点的X坐标。
y:绘制点的Y坐标。
paint:绘制直线所使用的画笔。
【实例演示】下面通过代码来演示如何在画布上绘制一个点
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
paint.setColor(Color.BLACK); //设置画笔颜色
canvas.drawColor(Color.WHITE); //白色背景
paint.setStrokeWidth((float) 20.0); //线宽
canvas.drawPoint(300,300,paint); //绘制点
} 这段代码中,首先设置画笔颜色,然后设置画布为白色背景。接着设置了线宽,这里就代表了点的大小。最后,通过drawPoint方法绘制了一个点。 
drawPoints方法:绘制多个点
【功能说明】该方法用于在画布上绘制多个点,通过指定端点坐标数组来绘制。该方法可以绘制多个点,同时也可以指定哪些点绘制,而哪些点不绘制,非常灵活。
【基本语法】drawPoints方法可以采用如下两种形式:
public void drawPoints (float[] pts, Paint paint)
public void drawPoints (float[] pts, int offset, int count, Paint paint)
参数说明
pts:绘制端点的数组,每个端点占用两个数据。
offset:跳过的数据个数,这些数据将不参与绘制过程。
count:实际参与绘制的数据个数。
paint:绘制时所使用的画笔。
【实例演示】下面通过代码来演示如何在画布上绘制多个点。
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
paint.setColor(Color.BLACK); //设置画笔颜色
float[] pts={50,50,
400,50,
400,600,
60,600, }; //数据
canvas.drawColor(Color.WHITE); //白色背景
paint.setStrokeWidth((float) 20.0); //线宽
canvas.drawPoints(pts,paint); //绘制点
} 在这段代码中,首先设置画笔的颜色,然后初始化一个数组代表绘制的各个端点。接着,设置画布的背景为白色,并设置了代表点大小的线宽。最后,调用drawPoints方法来绘制点。
drawRect方法:绘制矩形
【功能说明】该方法用于在画布上绘制矩形,可以通过指定矩形的四条边来实现,也可以通过指定Rect对象来实现。同时也可以通过设置画笔的空心效果来绘制空心的矩形。
【基本语法】drawRect方法可以采用如下几种形式:
public void drawRect (Rect r, Paint paint)
public void drawRect (RectF rect, Paint paint)
public void drawRect (float left, float top, float right, float bottom, Paint paint)
参数说明
r:Rect对象。
rect:RectF对象。
left:矩形的左边位置。
top:矩形的上边位置。
right:矩形的右边位置。
bottom:矩形的下边位置。
paint:绘制时所使用的画笔。
【实例演示】下面通过代码来演示如何在画布上绘制矩形。
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
paint.setAntiAlias(true); //设置画笔为无锯齿
paint.setColor(Color.BLACK); //设置画笔颜色
canvas.drawColor(Color.WHITE); //白色背景
paint.setStrokeWidth((float) 3.0); //线宽
paint.setStyle(Style.STROKE); //空心效果
Rect r=new Rect(); //Rect对象
r.left=50; //左边
r.top=50; //上边
r.right=450; //右边
r.bottom=250; //下边
canvas.drawRect(r, paint); //绘制矩形
canvas.drawRect(50, 400, 450, 600, paint); //绘制矩形
} 在这段代码中,首先设置了画笔的颜色,并设置画布为白色背景。接着设置画笔的线宽以及空心效果,这样将绘制出空心矩形。最后,调用drawRect方法在画布上绘制了两个矩形。第一种方法采用Rect对象的方式,第二种方法通过指定矩形四个边的方式。
drawRoundRect方法:绘制圆角矩形
【功能说明】该方法用于在画布上绘制圆角矩形,通过指定RectF对象以及圆角半径来实现。该方法是绘制圆角矩形的主要方法,同时也可以通过设置画笔的空心效果来绘制空心的圆角矩形。
【基本语法】public void drawRoundRect (RectF rect, float rx, float ry, Paint paint)
参数说明
rect:RectF对象。
rx:x方向上的圆角半径。
ry:y方向上的圆角半径。
paint:绘制时所使用的画笔。
【实例演示】下面通过代码来演示如何在画布上绘制圆角矩形。
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
paint.setAntiAlias(true); //设置画笔为无锯齿
paint.setColor(Color.BLACK); //设置画笔颜色
canvas.drawColor(Color.WHITE); //白色背景
paint.setStrokeWidth((float) 3.0); //线宽
paint.setStyle(Style.STROKE); //空心效果
Rect r1=new Rect(); //Rect对象
r1.left=50; //左边
r1.top=50; //上边
r1.right=450; //右边
r1.bottom=250; //下边
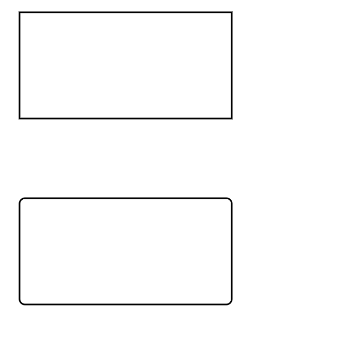
canvas.drawRect(r1, paint); //绘制矩形
RectF r2=new RectF(); //RectF对象
r2.left=50; //左边
r2.top=400; //上边
r2.right=450; //右边
r2.bottom=600; //下边
canvas.drawRoundRect(r2, 10, 10, paint); //绘制圆角矩形
} 在这段代码中,首先设置了Paint画笔的颜色,并设置Canvas画布为白色背景。接着设置画笔的线宽以及空心效果,这样将绘制出空心矩形。最后,调用drawRect方法在画布上绘制了一个矩形,调用drawRoundRect方法在画布上绘制了一个圆角矩形。
drawCircle方法:绘制圆形
【功能说明】该方法用于在画布上绘制圆形,通过指定圆形圆心的坐标和半径来实现。该方法是绘制圆形的主要方法,同时也可以通过设置画笔的空心效果来绘制空心的圆形。
【基本语法】public void drawCircle (float cx, float cy, float radius, Paint paint)
参数说明
cx:圆心的x坐标。
cy:圆心的y坐标。
radius:圆的半径。
paint:绘制时所使用的画笔。
【实例演示】下面通过代码来演示如何在画布上绘制圆形。
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
paint.setAntiAlias(true); //设置画笔为无锯齿
paint.setColor(Color.BLACK); //设置画笔颜色
canvas.drawColor(Color.WHITE); //白色背景
paint.setStrokeWidth((float) 3.0); //线宽
paint.setStyle(Style.STROKE); //空心效果
canvas.drawCircle(50, 50, 10, paint); //绘制圆形
canvas.drawCircle(100, 100, 20, paint); //绘制圆形
canvas.drawCircle(150, 150, 30, paint); //绘制圆形
canvas.drawCircle(200, 200, 40, paint); //绘制圆形
canvas.drawCircle(250, 250, 50, paint); //绘制圆形
canvas.drawCircle(300, 300, 60, paint); //绘制圆形
canvas.drawCircle(350, 350, 70, paint); //绘制圆形
} 在这段代码中,首先设置了Paint画笔的颜色,并设置Canvas画布为白色背景。接着设置画笔的线宽以及空心效果,这样将绘制出空心圆形。最后,调用drawCircle方法绘制了多个圆形,坐标和半径都在不断变化。 
drawOval方法:绘制椭圆形
【功能说明】该方法用于在画布上绘制椭圆形,通过指定椭圆外切矩形的RectF对象来实现。该方法是绘制椭圆形的主要方法,同时也可以通过设置画笔的空心效果来绘制空心的椭圆形。
【基本语法】public void drawOval (RectF oval, Paint paint)
参数说明
oval:椭圆外切矩形的RectF对象。
paint:绘制时所使用的画笔。
【实例演示】下面通过代码来演示如何在画布上绘制椭圆形。
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
paint.setAntiAlias(true); //设置画笔为无锯齿
paint.setColor(Color.BLACK); //设置画笔颜色
canvas.drawColor(Color.WHITE); //白色背景
paint.setStrokeWidth((float) 3.0); //线宽
paint.setStyle(Style.STROKE);
RectF oval=new RectF(); //RectF对象
oval.left=100; //左边
oval.top=100; //上边
oval.right=400; //右边
oval.bottom=300; //下边
canvas.drawOval(oval, paint); //绘制椭圆
oval.left=150; //左边
oval.top=400; //上边
oval.right=350; //右边
oval.bottom=700; //下边
canvas.drawOval(oval, paint); //绘制椭圆
} 在这段代码中,首先设置了Paint画笔的颜色,并设置Canvas画布为白色背景。接着设置画笔的线宽以及空心效果,这样将绘制出空心椭圆形。最后,通过RectF对象来指定椭圆形的外切矩形,并依此来绘制椭圆。 
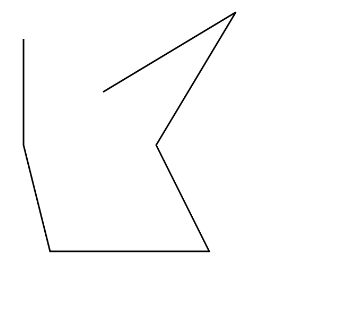
drawPath方法:绘制任意多边形
【功能说明】该方法用于在画布上绘制任意多边形,通过指定Path对象来实现。在Path对象中规划了多边形的路径信息。该方法是绘制任意多边形的主要方法,当然也可以使用drawLines方法来实现,但是drawPath方法更为灵活、方便。
【基本语法】public void drawPath (Path path, Paint paint)
参数说明
path:包含路径信息的Path对象。
paint:绘制时所使用的画笔。
【实例演示】下面通过代码来演示如何在画布上绘制任意多边形。
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
paint.setAntiAlias(true); //设置画笔为无锯齿
paint.setColor(Color.BLACK); //设置画笔颜色
canvas.drawColor(Color.WHITE); //白色背景
paint.setStrokeWidth((float) 3.0); //线宽
paint.setStyle(Style.STROKE);
Path path = new Path(); //Path对象
path.moveTo(50, 100); //起始点
path.lineTo(50, 300); //连线到下一点
path.lineTo(100, 500); //连线到下一点
path.lineTo(400, 500); //连线到下一点
path.lineTo(300, 300); //连线到下一点
path.lineTo(450, 50); //连线到下一点
path.lineTo(200, 200); //连线到下一点
canvas.drawPath(path, paint); //绘制任意多边形
} 在这段代码中,首先设置了Paint画笔的颜色,并设置Canvas画布为白色背景。接着设置画笔的线宽以及空心效果。然后,定义一个Path对象,并通过moveTo方法设置起始点,使用lintTo方法连线到下一点。最后,调用drawPath方法来绘制任意多边形。 
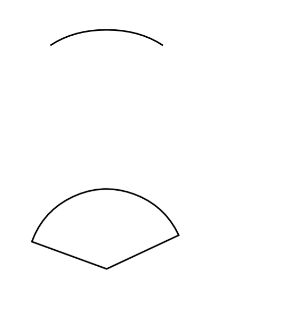
drawArc方法:绘制圆弧
【功能说明】该方法用于在画布上绘制圆弧,通过指定圆弧所在的椭圆对象、起始角度、终止角度来实现。该方法是绘制圆弧的主要方法。
【基本语法】public void drawArc (RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint)
参数说明
oval:圆弧所在的椭圆对象。
startAngle:圆弧的起始角度。
sweepAngle:圆弧的角度。
useCenter:是否显示半径连线,true表示显示圆弧与圆心的半径连线,false表示不显示。
paint:绘制时所使用的画笔。
【实例演示】下面通过代码来演示如何在画布上绘制圆弧。
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
paint.setAntiAlias(true); //设置画笔为无锯齿
paint.setColor(Color.BLACK); //设置画笔颜色
canvas.drawColor(Color.WHITE); //白色背景
paint.setStrokeWidth((float) 3.0); //线宽
paint.setStyle(Style.STROKE);
RectF oval=new RectF(); //RectF对象
oval.left=100; //左边
oval.top=100; //上边
oval.right=400; //右边
oval.bottom=300; //下边
canvas.drawArc(oval, 225, 90, false, paint); //绘制圆弧
//RectF oval=new RectF(); //RectF对象
oval.left=100; //左边
oval.top=400; //上边
oval.right=400; //右边
oval.bottom=700; //下边
canvas.drawArc(oval, 200, 135, true, paint); //绘制圆弧
} 在这段代码中,首先设置了Paint画笔的颜色,并设置Canvas画布为白色背景。接着设置画笔的线宽以及空心效果。然后,定义一个RectF对象,并设置了其坐标,调用drawArc方法绘制第一个圆弧,这里设置不显示半径连线。最后,重新设置了RectF对象坐标,调用drawArc方法绘制第二个圆弧,这里设置显示半径连线。 
drawText方法:绘制字符串
【功能说明】该方法用于在画布上绘制字符串,通过指定字符串的内容和显示的位置来实现。在画布上绘制字符串是经常用到的操作,Android系统提供了非常灵活的绘制字符串的方法,可以根据不同的需要调用不同的方法来实现。字体的大小、样式等信息都需要在Paint画笔中来指定。
【基本语法】drawText方法可以采用如下几种形式:
public void drawText (String text, float x, float y, Paint paint)
public void drawText (char[] text, int index, int count, float x, float y, Paint paint)
public void drawText (CharSequence text, int start, int end, float x, float y, Paint paint)
public void drawText (String text, int start, int end, float x, float y, Paint paint)
参数说明
text:字符串内容,可以采用String格式,也可以采用char字符数组形式。
x:显示位置的x坐标。
y:显示位置的y坐标。
index:显示的起始字符位置。
count:显示字符的个数。
start:显示的起始字符位置。
end:显示的终止字符位置。
paint:绘制时所使用的画笔。
【实例演示】下面通过代码来演示如何在画布上绘制字符串。
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
paint.setAntiAlias(true); //设置画笔为无锯齿
paint.setColor(Color.BLACK); //设置画笔颜色
canvas.drawColor(Color.WHITE); //白色背景
paint.setTextSize((float) 30.0); //设置字体大小
String str="Android应用程序开发"; //字符串
char[] ch={'H','e','l','l','o',' ','A','n','d','r','o','i','d'}; //字符数组
canvas.drawText(str, 50, 200, paint); //绘制字符串
canvas.drawText(ch, 0, ch.length, 50, 300, paint); //绘制字符串
canvas.drawText(str+" API详解", 0, str.length()+6, 50, 400, paint);//绘制字符串
canvas.drawText(str, 7, str.length(), 50, 500, paint); //绘制字符串
} 在这段代码中,首先设置了画笔的属性以及画布的背景颜色,然后初始化了字符串和字符数组。接着,分别调用drawText的4种方式来在画布上绘制字符串。 
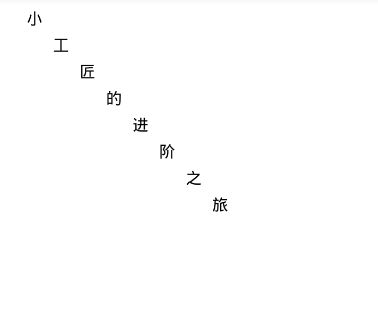
drawPostText方法:指定位置绘制文本
/**
* 在指定的位置绘制文本
*
* void drawPosText(char[] text, int index, int count, float[] pos, Paint paint)
* Draw the text in the array, with each character's origin specified by the pos array.
*
* void drawPosText(String text, float[] pos, Paint paint)
* Draw the text in the array, with each character's origin specified by the pos array.
*
* @param canvas
*/
private void drawPostTextMethod(Canvas canvas) {
paint.setAntiAlias(true); //设置画笔为无锯齿
paint.setColor(Color.BLACK); //设置画笔颜色
canvas.drawColor(Color.WHITE); //白色背景
paint.setTextSize((float) 30.0);
String text = "小工匠的进阶之旅";
canvas.drawPosText(text,
new float[]{
50, 50,
100, 100,
150, 150,
200, 200,
250, 250,
300, 300,
350, 350,
400, 400
},
paint);
}drawBitmap方法:绘制图像
【功能说明】该方法用于在画布上绘制图像,通过指定Bitmap对象来实现。前面的各个方法都是自己绘制各个图形,但我们的应用程序往往需要直接引用一些图片资源。这个时候,便可以使用drawBitmap方法来在画布上直接显示图像。
【基本语法】public void drawBitmap (Bitmap bitmap, float left, float top, Paint paint)
参数说明
bitmap:Bitmap对象,代表了图像资源。
left:图像显示的左边位置。
top:图像显示的上边位置。
paint:绘制时所使用的画笔。
【实例演示】下面通过代码来演示如何在画布上绘制图像。
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
paint.setAntiAlias(true); //设置画笔为无锯齿
paint.setColor(Color.BLACK); //设置画笔颜色
canvas.drawColor(Color.WHITE); //白色背景
paint.setStrokeWidth((float) 3.0); //线宽
paint.setStyle(Style.STROKE);
Bitmap bitmap=null; //Bitmap对象
bitmap=((BitmapDrawable)getResources().getDrawable(R.drawable.icon)).getBitmap();
canvas.drawBitmap(bitmap, 50, 50, null); //绘制图像
bitmap=((BitmapDrawable)getResources().getDrawable(R.drawable.bulb_on)).getBitmap();
canvas.drawBitmap(bitmap, 50, 150, null); //绘制图像
bitmap=((BitmapDrawable)getResources().getDrawable(R.drawable.bulb_off)).getBitmap();
canvas.drawBitmap(bitmap, 50, 450, null); //绘制图像
} 在这段代码中,首先初始化画笔和画布,然后声明了一个Bitmap对象。接着,从资源文件中获取图片资源,并使用drawBitmap方法将图片显示在画布上
save方法:锁定画布
【功能说明】该方法用于锁定画布,这种方法主要用于锁定画布中的某一个或几个对象,对锁定对象操作的场合。使用save方法锁定画布并完成操作之后,需要使用restore方法解除锁定。
【基本语法】public int save ()
save方法的具体应用可以参考rotate方法的示例代码。
restore方法:解除锁定
【功能说明】该方法用于解除锁定的画布,这种方法主要用在save方法之后。使用save方法锁定画布并完成操作之后,需要使用restore方法解除锁定。
【基本语法】public void restore ()
restore方法的具体应用可以参考rotate方法的示例代码。
clipRect方法:设置裁剪区
【功能说明】该方法用于裁剪画布,也就是设置画布的显示区域。在使用时,可以使用Rect对象来指定裁剪区,也可以通过指定矩形的4条边来指定裁剪区。该方法主要用于部分显示以及对画布中的部分对象进行操作的场合。
【基本语法】clipRect方法有如下几种形式:
public boolean clipRect (Rect rect)
public boolean clipRect (float left, float top, float right, float bottom)
public boolean clipRect (int left, int top, int right, int bottom)
参数说明
rect:Rect对象,用于定义裁剪区的范围。
left:矩形裁剪区的左边位置,可以是浮点型或者整型。
top:矩形裁剪区的上边位置,可以是浮点型或者整型。
right:矩形裁剪区的右边位置,可以是浮点型或者整型。
bottom:矩形裁剪区的下边位置,可以是浮点型或者整型。
【实例演示】下面通过代码来演示如何设置画笔的显示区域。
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
paint.setAntiAlias(true); //设置画笔为无锯齿
paint.setColor(Color.BLACK); //设置画笔颜色
paint.setTextSize((float) 30.0); //设置字体大小
canvas.clipRect(100, 100, 350, 600); //设置显示范围
canvas.drawColor(Color.WHITE); //白色背景
canvas.drawText("Hello Android!", 150, 300, paint); //绘制字符串
} 在这段代码中,首先设置了画笔的颜色和字体大小,然后通过clipRect方法设置了显示范围,并通过drawColor方法设置背景颜色为白色。最后,调用drawText方法在画布上绘制字符串。 
rotate方法:旋转画布
【功能说明】该方法用于旋转画布,通过旋转画布,可以将画布上绘制的对象旋转。在使用这个方法的时候,将会把画布上的所有对象都旋转。为了只对某一个对象进行旋转,则可以通过save方法锁定画布,然后执行旋转操作,最后通过restore方法解锁,此后再绘制其他图形。
【基本语法】rotate方法有如下几种形式:
public void rotate (float degrees)
public final void rotate (float degrees, float px, float py)
参数说明
degrees:旋转的角度,正数为顺时针方向,负数为逆时针方向。
px:旋转点的x坐标。
py:旋转点的y坐标。
【实例演示】下面通过代码来演示如何旋转画布上的一个对象。
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
paint.setAntiAlias(true); //设置画笔为无锯齿
paint.setColor(Color.BLACK); //设置画笔颜色
paint.setTextSize((float) 30.0); //设置字体大小
canvas.drawColor(Color.WHITE); //白色背景
canvas.clipRect(50, 50, 400, 700); //设置裁剪区
canvas.save(); //锁定画布
canvas.rotate(45, 230, 250); //旋转45
paint.setColor(Color.BLUE); //设置画笔颜色
canvas.drawText("Hello Android!", 130, 250, paint); //绘制字符串
canvas.restore(); //解除锁定
paint.setColor(Color.RED); //设置画笔颜色
canvas.drawText("Hello Android!", 130, 250, paint); //绘制字符串
RectF oval=new RectF(); //RectF对象
oval.left=150; //左边
oval.top=500; //上边
oval.right=350; //右边
oval.bottom=600; //下边
canvas.drawOval(oval, paint); //绘制椭圆
} 在这段代码中,首先设置了画布和画布的参数。接着设置画布的显示区,并锁定画布,将画布旋转45 ,然后在此画布上绘制字符串,最后解锁画布。此后,在同一位置绘制相同的字符串,并继续绘制了一个椭圆。。
小结
Android中的绘图操作主要通过Paint画笔类和Canvas画布类来实现。本博文详细介绍了Paint类和Canvas类中的方法,包括点、线、矩形、圆、椭圆、字符串和图像等各种对象的绘制。通过这些方法,开发者可以美化自己的Android应用程序,开发更绚丽多彩的界面效果。