React中使用Ant Design 以Menu导航菜单形式展示Tree树形结构
目的
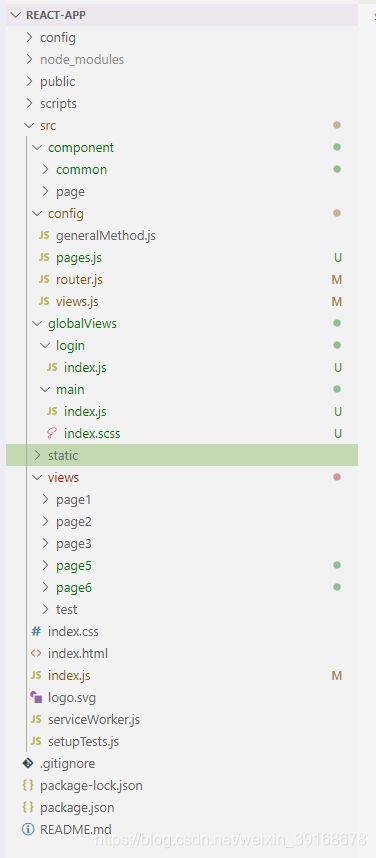
项目分为全局路由如登录页面,404页面之类的和由侧边栏menu控制跳转的子路由页面主要是业务页面。页面子页面放入views文件夹下,将自动读入注册成route,配置文件主要用于生成树形menu侧边栏。建议配合项目结构进行阅读效果更佳
项目结构

子页面配置文件
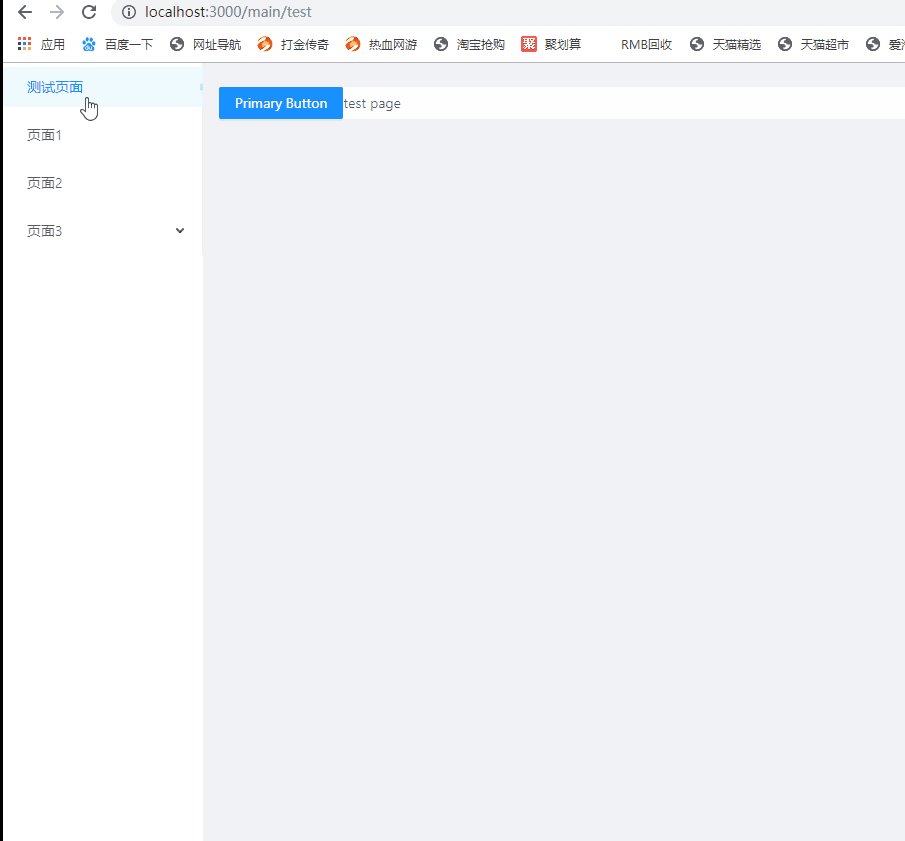
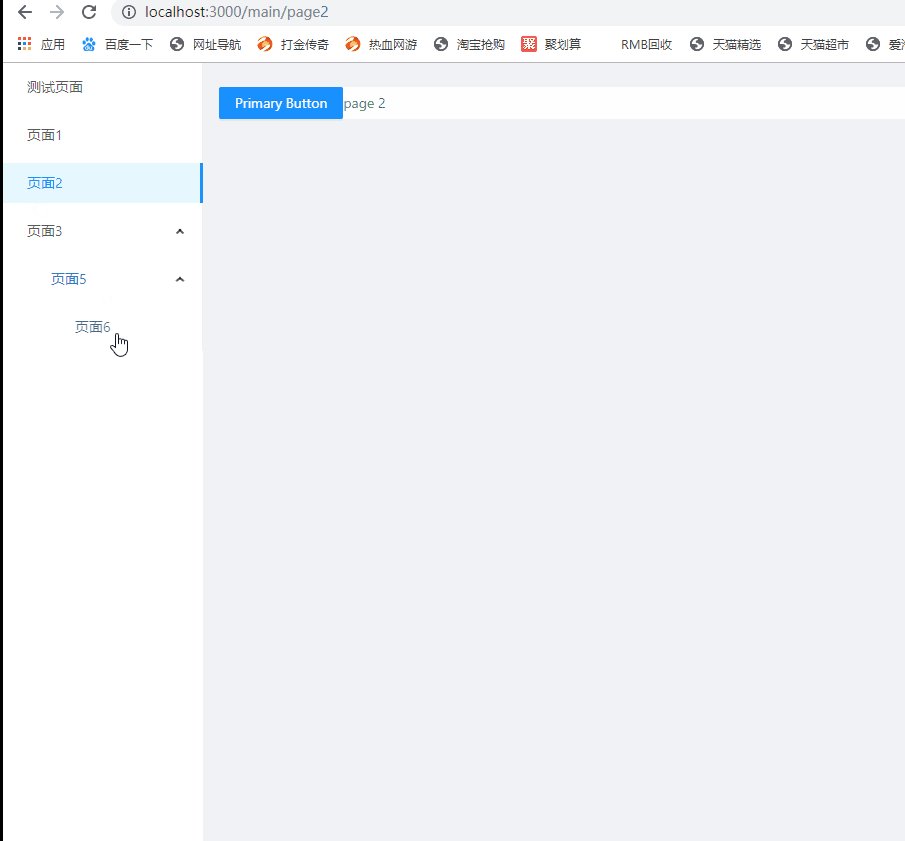
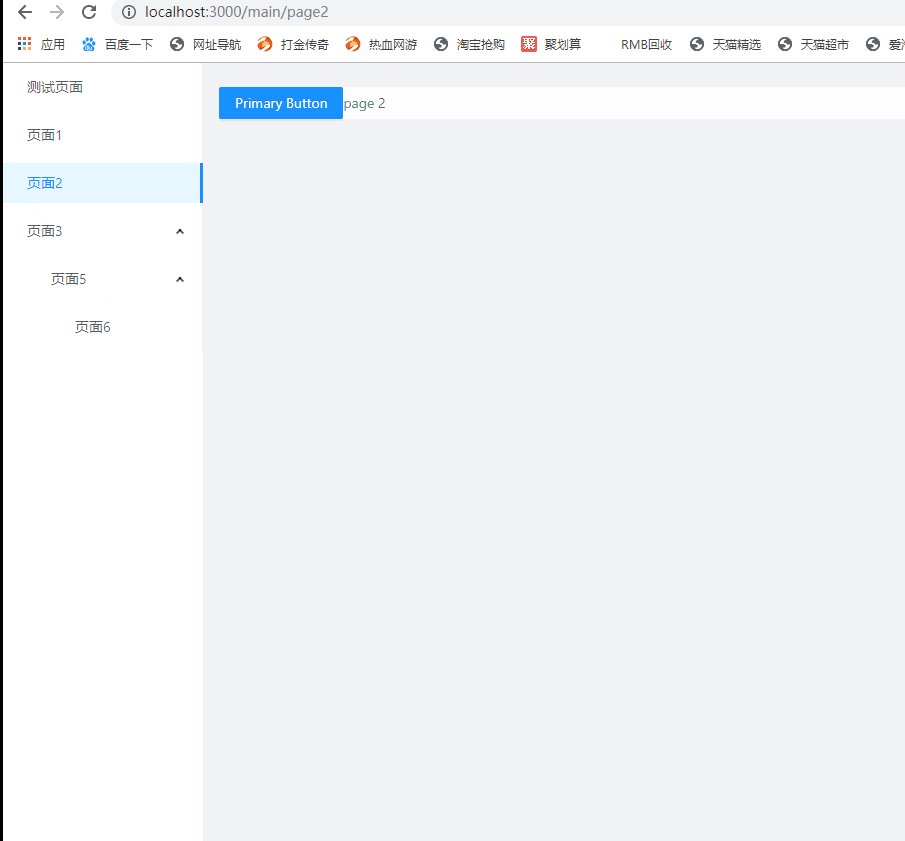
将根据以下配置文件生成树形menu导航栏
export default [
{
name: '测试页面',
path: '/test',
meta: {
auth: false
}
},
{
name: '页面1',
path: '/page1',
meta: {
auth: false
}
},
{
name: '页面2',
path: '/page2',
meta: {
auth: false
}
},
{
name: '页面3',
path: '/page3',
meta: {
auth: false
},
children:[
{
name: '页面5',
path: '/page5',
meta: {
auth: false
},
children:[
{
name: '页面6',
path: '/page6',
meta: {
auth: false
}
},
]
},
]
},
]
读取子页面文件夹注册route
import {
Switch,
Route,
} from "react-router-dom";
import React from 'react'
// 获取views文件夹下面所有页面文件
let file = require.context('../views', true, /\.js$/);
let getFileName = n =>{
let list = n.split('/')
let name = list[1].replace('.js','')
return name
}
export default () => (
<Switch>
{
file.keys().map((e,i) => {
return <Route exact path={
'/main/'+getFileName(e)} component={
file(e).default} key={
i}/>
})
}
</Switch>
)
结合ant布局组件,与上一步注册的route结合生成主页面
import {
Layout, Menu } from 'antd';
import './index.scss'
import Page from '../../config/pages'
import views from '../../config/views'
import React from 'react'
// 页面跳转hook
import Herf from '../../component/common/herf'
const {
Content, Sider } = Layout;
const {
SubMenu } = Menu;
function MainPage(props) {
// 递归生成menu
console.log(props)
function getView(view) {
if (view.children && view.children.length > 0) {
return (
<SubMenu key={
view.path} title={
view.name}>
{
view.children.map((v, index) => {
return getView(v, index)
})
}
</SubMenu>
)
} else {
return (
<Menu.Item key={
view.path} >
<Herf path={
'/main'+view.path} name={
view.name}></Herf>
</Menu.Item>
)
}
}
return (
<Layout>
<Sider
className="site-layout-background"
breakpoint="lg"
collapsedWidth="0"
onBreakpoint={
broken => {
// console.log(broken);
}}
onCollapse={
(collapsed, type) => {
// console.log(collapsed, type);
}}
>
<div className="logo" />
<Menu mode="inline" defaultSelectedKeys={
['1']}>
{
views.map((v, index) => {
return getView(v)
})
}
</Menu>
</Sider>
<Layout>
<Content style={
{
margin: '24px 16px 0' }}>
<div className="site-layout-background content" >
{
/* 页面跳转组件Herf(这里用hook)
import React from 'react';
import {
useHistory } from "react-router-dom";
function HerfSpan(props,context){
const history = useHistory();
function herfPage(){
console.log(props.path)
history.push(props.path)
}
return (
<div onClick={
herfPage}>{
props.name}</div>
)
}
export default HerfSpan
将主页面与其他全局页面一起生成Router路由组件
import React from 'react'
import {
BrowserRouter as Router, Switch,
Route,
} from "react-router-dom";
import MainPage from '../globalViews/main/index'
import LoginPage from '../globalViews/login/index'
import Page from './pages'
export default () => {
return (
<Router>
<Route path='/main' key='MainPage'
render={
() => {
return (
<MainPage>
<Page />
</MainPage>
)
}}
>
</Route>
<Route exact path='/login' component={
LoginPage} key='Login' />
</Router>
)
}
将Router组件挂载在根节点上
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import * as serviceWorker from './serviceWorker';
import Router from '../src/config/router'
ReactDOM.render(
<Router />,
document.getElementById('root')
);
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://bit.ly/CRA-PWA
serviceWorker.unregister();
总结
还是vue简单好用
https://blog.csdn.net/weixin_39168678/article/details/107400525