- 黑猫带你学UFS协议第1篇:全网最全UFS协议中文详讲,这份学习框架图,你值得拥有!!!(持续更新中...)
黑猫学长呀
黑猫带你学:UFS协议详解网络ufs存储芯片嵌入式手机
文/黑猫学长1作者想说笔者本人从事于存储芯片行业多年,对eMMC/UFS/SD等芯片有深入研究,协议尤甚。而今看来,UFS协议在整个存储产品中(包括U盘、SPI、SD卡,NM卡、emmc、SSD、flash颗粒等),属于最难梯队。对于嵌入式存储芯片来说,从最初大家熟悉的SD/TF卡,发展到emmc,再到如今的UFS,速率越来越快,性能越来越稳定。即使是最新的UFS产品,从问世到笔者写这篇文章(20
- 迈向大型推理模型:基于大型语言模型的强化推理综述(附教程)
LLM大模型
人工智能自然语言处理知识库本地化部署吴恩达大模型RAG
语言长期以来被认为是人类推理的基本工具。大型语言模型(LLM)的突破激发了大量研究兴趣,推动了利用这些模型解决复杂推理任务的探索。研究人员通过引入“思维”这一概念——即一系列代表推理过程中的中间步骤的标记——超越了简单的自回归标记生成。这一创新范式使LLMs能够模仿复杂的人类推理过程,如树搜索和反思性思维。近年来,学习推理的趋势逐渐兴起,强化学习(RL)被应用于训练LLMs掌握推理过程。这种方法通
- 人生需要导师
燕姐读书
现实生活中,总有一些人迷茫焦虑,没有方向感。他们日复一日,年复一年,过的都是同样的生活:守着单调乏味的工作,拿着屈指可数的工资,为一件衣服纠结很久,为一顿饭店考虑再三,看着别人能够出手阔绰,自己无比羡慕却忍着不肯说出口……这些人有时会八卦一下他人的“短处”来获得一点心理平衡,有时又慨叹自己没有机遇或者认可自己没有那能力,有时也会怨天尤人抱怨命运不公……其实,这类人往往不是不努力,不是不学习,也不是
- Python爬虫【四十五章】爬虫攻防战:异步并发+AI反爬识别的技术解密
程序员_CLUB
Python入门到进阶python爬虫人工智能
目录引言:当爬虫工程师遇上AI反爬官一、异步并发基础设施层1.1混合调度框架设计1.2智能连接池管理二、机器学习反爬识别层2.1特征工程体系2.2轻量级在线推理三、智能决策系统3.1动态策略引擎3.2实时对抗案例四、性能优化实战4.1全链路压测数据4.2典型故障处理案例五、总结:构建智能化的爬虫生态系统Python爬虫相关文章(推荐)引言:当爬虫工程师遇上AI反爬官在大数据采集领域,我们正经历着技
- 管理好自己的健康,人生才能长赢
初心在行动
吴妙|睿兮妈第三天阅读《终身学习》第一章总结——一直听到诺妈对这本书的推荐,对它非常期待。翻开这本书看了目录就知道它会带给我很大的帮助。作者选择健康问题作为第一章,是的,“身体是革命的本钱”。我们唯有保持健康的体魄才能做好接下来的每件事。第一天看就让我惊讶,首先作者的专研精神让我佩服。作者从四个方面来阐述他的观点——管理好自己的健康,人生才能长赢!1.在当今营养过剩的时代,营养不是我们的主要考虑因
- “敢不敢”选择不一样的
一片追星星的云
你敢不敢不顾所有人的想法、看法、态度去做一件,自己想做的事情?反正我是做了,这些年我也一直在做。这还要从初中毕业开始说起,在之前我是个学习很不错,老师同学也比较喜欢我。但在中招考试的教室里做着试卷的我,还依然不知道我以后想做什么,考试又为了什么,我好像没有什么喜欢的也没有擅长的,我觉得这一切都没有什么意思。图片发自App不知道是上天注定还是态度使然,我确实没考好,所以我有三个选择:(1)让家长找人
- 2022-04-28
阿诗玛_6209
姓名:赵丽娟【日精进打卡第1530天】【知~学习】《六项精进》大纲0遍,共407遍;《六项精进》通篇0遍,共172遍;《大学》0遍;共607遍【今年计划读10本书】《理解人性》36《“偷懒”的技术,财务excel》26《避税:无限接近但不逾越》082《经营者养成笔记》101《六项精进》ok《京瓷哲学》416-418【经典名句】不管做什么都不要急于回报。因为播种和收获不在同一个季节,中间隔着的一段时
- 读《饮食滋味》第一章2023-09-16
LEE婷
芳婷最近在《重家风,轻养育》共创一本书的社区认识一个叫晓彤的小女孩,她建立一个社群,一起来共读《饮食滋味》一般学习一边养生养身体,真的很不错,所以我就加入了。我很快在她的介绍下开始阅读《饮食滋味》,我一口气读了三章。今天我先来说说我读第一章的收获和感受。第一章的主题:“以人为本”还是“以食物为本”——中西方营养学的最大区别其实我在读这一章的时候我并没有很主要到中西方营养学的区别,但是给我感受最深的
- After Effects 教程,如何在 After Effects 中使用3D 摄像机跟踪器效果?
Mac123123
欢迎观看AfterEffects中文版教程,小编带大家学习AfterEffects的基本工具和使用技巧,了解如何在AE中使用3D摄像机跟踪器效果。3D摄像机跟踪器效果可以分析一段视频,并确定用于拍摄镜头的原始相机的精确位置和移动。将使用这种效果将一些文本放置到场景中,使其看起来好像一直处于场景本身的环境中。选择「时间轴」中的「Runway.mov」图层,在「动画」菜单中选择「跟踪相机」。选择特效后
- AI人工智能领域知识图谱在文本分类中的应用技巧
AI天才研究院
AI大模型企业级应用开发实战人工智能知识图谱分类ai
AI人工智能领域知识图谱在文本分类中的应用技巧关键词:知识图谱、文本分类、图神经网络、实体关系抽取、深度学习、自然语言处理、特征融合摘要:本文深入探讨了知识图谱在文本分类任务中的应用技巧。我们将从知识图谱的基本概念出发,详细分析如何将结构化知识融入传统文本分类流程,介绍最新的图神经网络方法,并通过实际案例展示知识增强型文本分类系统的构建过程。文章特别关注知识表示学习与文本特征的融合策略,以及在不同
- 作为P.E.T.准讲师,我把小家伙揍了
禾枫儿童咨询
P.E.T.是什么?是一门简单高效的亲子沟通的课程。小家伙是啥?是亲生儿子。小家伙23个月,这段时间因为学习到处跑,奶水早就不够他吃的了,当我告诉他,过几天我又要去上海了,结果原来不需要奶睡,没有夜醒的小家伙,忽然开始要含着奶睡,作为一名睡眠咨询师,怎么能随便给自己挖坑呢?更何况已经在做离乳的引导了,当然果断的SayNo!虽然被拒绝,但是家伙并没有大哭大闹,反而开始“作妖”。儿子:“NaiNai5
- 2019-1-19周六奥特曼成长史172
校长333
亲爱的家人们我是来自东营洪恩英语奥特曼奥老师(。ӧӧ。)今天是我分享第172天【1】比学习:《可复制的执行力》点燃型,自燃型,阻燃型,我们要做一个自燃型的人,自带气氛,自然兴奋,喜欢竞争,迎接挑战,开创未来,再创佳绩!加油,同样,虽然我愿意普度众生,愿意拯救世界,但是,你不求佛佛怎么拯救你?你如果是阻燃型,你回来了,你在哪里?提升境界提升格局不断学习,才能跟上潮流甚至创造潮流改变时代【2】比改变:
- 微信小程序的创新应用将体现在教学中 ――2019兴成长培训学习有感
长白山085李春玲
假期过得好快啊!同时过得又很充实。每周四我都按要求认真听课,能在暑期里听到老师们的精彩讲解,很是荣幸。第一课是由何其钢主任讲的微信小程序创新应用案例。他向我们介绍了小程序创新应用,在信息技术发达的今天,用很简单的技术就可以满足一些高大上的展示,而这些极简技术可以让我们搭上这班信息化教育的列车,实属不易,所以格外珍惜。王子老师为我们带来各种微信小程序的创新应用案例在教学中都非常实用,满满的都是干货,
- java学习笔记
期末课堂作业,以下内容为2024年上学期java课堂学习笔记202402150705目录[第1章:Java语言概述](#第1章:Java语言概述)[第2章:数据类型与运算符](#第2章:数据类型与运算符)[第3章:控制流程语句](#第3章:控制流程语句)[第4章:数组](#第4章:数组)[第5章:类与对象](#第5章:类与对象)[第6章:封装、继承与多态](#第6章:封装、继承与多态)[第7章:异
- 逼出来的自律,帮我扣动行动的”扳机“!
进击的卤蛋1989
5天前,我参加了有书组织的99元0门槛拆书训练营,在一次逼出来的自律中,开启了5天的学习之旅。自律的名词解释,是指在没有人现场监督的情况下,通过自己要求自己,变被动为主动。核心是自主管理、自我约束。可悲的是,自律在很多人生活中始终扮演着奢侈品的角色,让人求而不得。于是,市面上开始出现了各种各样的签到打卡,趁早100打卡天、脸疼Flag打卡、有书99元0门槛拆书打卡……衍生出了很多“群体性自律”的训
- 跟剽悍一只猫学习之【个人品牌创富指南19】
娜一姐
088有时候遇到一些挫折,不要把它们定义为坏事,如果你把它们当作上天对你的提醒和磨炼,你的内心能量会强很多。089低谷不敷衍,高峰不浮躁。090在其位,要么好好干活,要么另谋高就,别敷衍,别抱怨。091破圈秘籍加入优质社群+出手大方,是很多牛人快速破圈的超级秘诀;如果你出了一本内容不错的书,把书送给更多对的人,其实也是在破圈;深度结交多个枢纽型人物(人脉很广,口碑很好,愿意且擅长帮人介绍朋友),他
- 2022年4月13日《跟孩子一起做家务》培训感悟
d4744ce6eb50
——要丽丽+春蕾六幼当我们的认知在一次次被刷新时,我们的观念才会被一次次的更新,才能驱使我们内心的动力。一、感受。1.三天的学习,6个小时的洗礼,不断刷新我对家务的理解。孩子是独立的个体,他们的成长也需要有“经历”。我们不能仅仅因为我们成人的“客观”,而剥夺孩子“自然的成长”。当我们给到孩子锻炼的机会时,孩子们才能从自己的“经验”中发觉自己的成长,从而提高自信感,提高成就感。2.做家务是一件长期的
- 如何获得自信?
愚乐小白
自信是什么?自信就是相信自己,相信自己的能力。最近发现,很多朋友都缺乏自信,包括自己也会有欠缺的时候。总结一条原因,引以为戒。为什么没有自信?最大的问题就是放不下面子。怕这个做不好,那个做不好,怕伤了自尊。比如,老师提问题,举手的人有几人?比如,领导让你讲话,发表建议。你能很流畅的表达吗?越沉默,越没有机会表达,也就越不自信。多尝试,在试错中学习,从一点点进步中获得自信。没有谁一出生什么都会,做事
- 《随园诗话》学习笔记一百五十四
飞鸿雪舞
卷三求诗于书中,得诗于书外八、直抒胸中意【原文】王梦楼侍讲云:“诗称家数,犹之官称衙门也。衙门自以总督为大,典史为小。然以总督衙门之担水夫,比典史衙门之典史,则亦宁为典史,而不为担水夫。何也?典史虽小,尚属朝廷命官;担水夫衙门虽尊,与他无涉。今之学杜、韩不成,而矜矜然自以为大家者,不过总督衙门之担水夫耳。”叶横山先生云:“好摹仿古人者,窃之似,则优孟衣冠;窃之不似,则画虎类狗。与其假人余焰,妄自称
- 2019-06-03
菜菜_d868
姓名:邢彩颜公司:三亚蔚蓝时代实业有限公司【知-学习】1.读0六项精进,金典名言分享:没有最好,只有更好。不要烦恼不要焦躁。行:上班,微笑面对每一个人。省:犯困,晚睡【感谢】感谢420谦虚2组的成员,感恩父母,感谢我的领导、我的团队。感谢身边的朋友,感谢同学。感谢同事。感谢姐姐姐夫,晓凡。感谢海南印象的小伙伴们。感谢上级领导的栽培。感谢路上的好人,谢谢你们的帮助。【发愿】愿我身边的朋友健健康康。愿
- 听课,我们奇妙的世界
争做一棵悬崖边的树
导入,直接导入课题应出示这个字的带学生读一下,书写幻字出示评价小贴士评价用了7分钟生汇报,清晨,黑夜,夏日,秋天,冬天时间顺序。一天顺序,一年的顺序。学生在这一部分难度较大,特别是后面的部分。这一部分花了较多时间,可否改成让生找第一部分的内容。生汇报,顺序有点乱,8:29学习活动三中的哪一处描写得最奇妙,应改为哪些奇妙的句子。分小组读,看视频,读2~8自然段放背诵音乐,再读。背诵应再舒缓一点。
- 解读一个大学专业——信号与图像处理
专业定义与核心内容维度内容定义研究如何采集、处理、分析和理解一维信号(语音、雷达、脑电)和二维/三维图像(医学、遥感、工业视觉)。关键词数字信号处理(DSP)、图像处理、计算机视觉、模式识别、压缩感知、深度学习、GPU加速、嵌入式系统。技术栈MATLAB/Python+OpenCV/PyTorch+DSP/FPGA+GPU(CUDA)第五届先进算法与信号、图像处理国际学术会议(AASIP2025)
- 假期第二天
慢时光慢慢闪光
周五网阅留下的后遗症,昨天头疼了一天,吃药,睡觉,今早终于有所好转。回想网阅的一天,很多事个细节,让自己哭笑不得,。好玩的答案,拼命的老师。由此得出结论:健康最重要。假期第二天,边收拾一个周来攒下的家务琐碎,一边继续读新书《给教师的68条写作建议》。让自己在坚持写了一段时间之后,能梳理反思,或许自己的写作会更近一步。昨天家访,意想不到的“收获”。没收了一个孩子的所谓的学习机。他一直不写作业,好多年
- 今日复盘
Milly叶子
在昨天和悄悄老师聊过之后,我知道我需要停止我的无效高效学习的假态,要让我的心好好休息下。在2018年,我总是看着身边的朋友一个个开始在网络上活跃起来,曾经一起在群里打卡学习,转身就已开始在网络上带领小伙伴一起学习成长,顺便开始变现。在这样的情况下我越来越焦虑,我开始怀疑自己的学习能力。本着笨鸟先飞的原理,我开始在网络上报了超多的课程,但是,时间有限,根本没有精力让自己在同一时间上完那么多课。因为上
- 赢销参谋:学习营销最快的方法是什么?
赢销参谋
1,有人说学习是自己的事情,自己慢慢看书,看视频,听音频之类的就可以了,其实这种学习方法是非常慢的,咱们想要直接了解什么,可以直接请教专家,请教行业内的专业人士。这种直击本质的学习是最快的,而且别人已经把最精华,最实战的部分告诉你,你拿来就可以用,免的你直接慢慢摸索,浪费时间,浪费金钱。请教别人,你只管提出问题,可以准确的得到自己想要的答案,所以,我们需要懂得用金钱购买自己的时间和质量。2,创业之
- 【109】采臣在等我-百日生涯营DAY19
采臣在等我
52周日:打印一下52周挑战表吧!本周起,我们就要学习一下这个存钱的方法。每周比上一周多存10RMB,52周以后能存13780RMB。不算不知道,一算吓一跳。然后每年又用这笔资金,结合VDA投资法,又可以获取10%左右的收益率,是不是超酷!52周存钱表行动:打算从第一周开始存入,设立一个52周专用储蓄卡,YES!加油!坚持是最重要的,希望可以坚持下去,加油!每日一问:你是如何消除压力的?跟我们分享
- F12去水印教程:使用开发者工具隐藏网页背景水印
Lin Hsüeh-ch'in
实用工具经验分享笔记
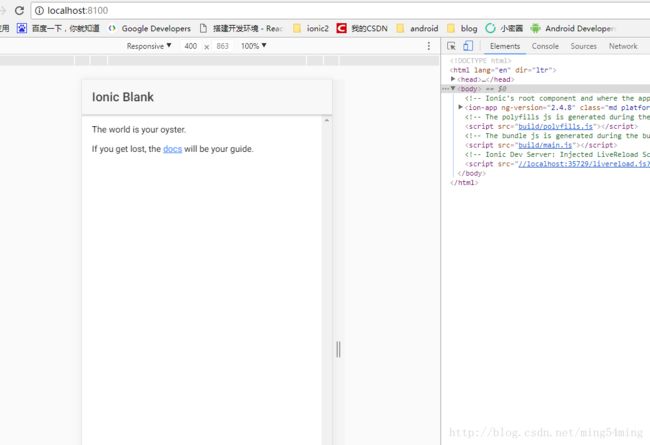
F12去水印教程:使用开发者工具隐藏网页背景水印原创文章,转载请注明出处一、前言在浏览某些网页新闻或文档时,网站为了防止内容被随意复制或截图,常常会在页面上添加水印(如背景图、半透明遮罩、文字层等),影响阅读体验。虽然这些措施有其合理性,但有时我们仅用于学习和临时查看,希望去掉水印以便更好地阅读内容。本文将介绍如何使用浏览器的开发者工具(F12)来临时去除网页背景水印,并提供一些进阶方法供参考。二
- 如何高效学习赚钱!
myair
你得暴利,才能赚的暴利!我们先想象一个场景,在一堆人群中,你就在其中。。。你想赚钱,但你和周围的人都一样,想的一样,看到的一样,那你凭什么赚?不仅赚不了,别人还想从你这赚点。那再想象一下,如果你是站在楼上,从上往下看这群人,这些人的一切你都看在眼里,那你就赚的容易了。做营销的人经常会说:不通人性,不配谈营销。也就是你做哪群人的生意,你首先得搞清楚这些人在想什么。。。即使你在下面,你也要试图从站在楼
- Pad Token技术原理与实现指南
Takoony
AI
目录概述理论基础:第一性原理分析技术实现机制工程最佳实践性能优化策略常见问题与解决方案技术发展趋势附录1.概述1.1文档目的本文档旨在深入阐述深度学习中PadToken的技术原理、实现机制及工程应用,为算法工程师提供全面的理论指导和实践参考。1.2适用范围自然语言处理模型开发序列数据批处理优化深度学习系统架构设计高性能计算资源管理1.3核心问题研究问题:为什么深度学习模型需要将变长序列统一到固定长
- 深度学习分布式训练:并行策略与通信机制的系统性分析
Takoony
深度学习分布式人工智能
1.引言随着深度学习模型规模的指数级增长,单一计算设备已无法满足训练需求。以GPT-3为例,其1750亿参数在FP16精度下需要约350GB存储空间(每个参数2字节),远超当前主流GPU的显存容量(如NVIDIAA100的80GB)。根据OpenAI的技术报告[1],即使使用最先进的硬件,单卡训练GPT-3需要355年。这一计算瓶颈催生了分布式训练技术的快速发展。本文将从理论基础出发,系统性地分析
- ASM系列四 利用Method 组件动态注入方法逻辑
lijingyao8206
字节码技术jvmAOP动态代理ASM
这篇继续结合例子来深入了解下Method组件动态变更方法字节码的实现。通过前面一篇,知道ClassVisitor 的visitMethod()方法可以返回一个MethodVisitor的实例。那么我们也基本可以知道,同ClassVisitor改变类成员一样,MethodVIsistor如果需要改变方法成员,注入逻辑,也可以
- java编程思想 --内部类
百合不是茶
java内部类匿名内部类
内部类;了解外部类 并能与之通信 内部类写出来的代码更加整洁与优雅
1,内部类的创建 内部类是创建在类中的
package com.wj.InsideClass;
/*
* 内部类的创建
*/
public class CreateInsideClass {
public CreateInsideClass(
- web.xml报错
crabdave
web.xml
web.xml报错
The content of element type "web-app" must match "(icon?,display-
name?,description?,distributable?,context-param*,filter*,filter-mapping*,listener*,servlet*,s
- 泛型类的自定义
麦田的设计者
javaandroid泛型
为什么要定义泛型类,当类中要操作的引用数据类型不确定的时候。
采用泛型类,完成扩展。
例如有一个学生类
Student{
Student(){
System.out.println("I'm a student.....");
}
}
有一个老师类
- CSS清除浮动的4中方法
IT独行者
JavaScriptUIcss
清除浮动这个问题,做前端的应该再熟悉不过了,咱是个新人,所以还是记个笔记,做个积累,努力学习向大神靠近。CSS清除浮动的方法网上一搜,大概有N多种,用过几种,说下个人感受。
1、结尾处加空div标签 clear:both 1 2 3 4
.div
1
{
background
:
#000080
;
border
:
1px
s
- Cygwin使用windows的jdk 配置方法
_wy_
jdkwindowscygwin
1.[vim /etc/profile]
JAVA_HOME="/cgydrive/d/Java/jdk1.6.0_43" (windows下jdk路径为D:\Java\jdk1.6.0_43)
PATH="$JAVA_HOME/bin:${PATH}"
CLAS
- linux下安装maven
无量
mavenlinux安装
Linux下安装maven(转) 1.首先到Maven官网
下载安装文件,目前最新版本为3.0.3,下载文件为
apache-maven-3.0.3-bin.tar.gz,下载可以使用wget命令;
2.进入下载文件夹,找到下载的文件,运行如下命令解压
tar -xvf apache-maven-2.2.1-bin.tar.gz
解压后的文件夹
- tomcat的https 配置,syslog-ng配置
aichenglong
tomcathttp跳转到httpssyslong-ng配置syslog配置
1) tomcat配置https,以及http自动跳转到https的配置
1)TOMCAT_HOME目录下生成密钥(keytool是jdk中的命令)
keytool -genkey -alias tomcat -keyalg RSA -keypass changeit -storepass changeit
- 关于领号活动总结
alafqq
活动
关于某彩票活动的总结
具体需求,每个用户进活动页面,领取一个号码,1000中的一个;
活动要求
1,随机性,一定要有随机性;
2,最少中奖概率,如果注数为3200注,则最多中4注
3,效率问题,(不能每个人来都产生一个随机数,这样效率不高);
4,支持断电(仍然从下一个开始),重启服务;(存数据库有点大材小用,因此不能存放在数据库)
解决方案
1,事先产生随机数1000个,并打
- java数据结构 冒泡排序的遍历与排序
百合不是茶
java
java的冒泡排序是一种简单的排序规则
冒泡排序的原理:
比较两个相邻的数,首先将最大的排在第一个,第二次比较第二个 ,此后一样;
针对所有的元素重复以上的步骤,除了最后一个
例题;将int array[]
- JS检查输入框输入的是否是数字的一种校验方法
bijian1013
js
如下是JS检查输入框输入的是否是数字的一种校验方法:
<form method=post target="_blank">
数字:<input type="text" name=num onkeypress="checkNum(this.form)"><br>
</form>
- Test注解的两个属性:expected和timeout
bijian1013
javaJUnitexpectedtimeout
JUnit4:Test文档中的解释:
The Test annotation supports two optional parameters.
The first, expected, declares that a test method should throw an exception.
If it doesn't throw an exception or if it
- [Gson二]继承关系的POJO的反序列化
bit1129
POJO
父类
package inheritance.test2;
import java.util.Map;
public class Model {
private String field1;
private String field2;
private Map<String, String> infoMap
- 【Spark八十四】Spark零碎知识点记录
bit1129
spark
1. ShuffleMapTask的shuffle数据在什么地方记录到MapOutputTracker中的
ShuffleMapTask的runTask方法负责写数据到shuffle map文件中。当任务执行完成成功,DAGScheduler会收到通知,在DAGScheduler的handleTaskCompletion方法中完成记录到MapOutputTracker中
- WAS各种脚本作用大全
ronin47
WAS 脚本
http://www.ibm.com/developerworks/cn/websphere/library/samples/SampleScripts.html
无意中,在WAS官网上发现的各种脚本作用,感觉很有作用,先与各位分享一下
获取下载
这些示例 jacl 和 Jython 脚本可用于在 WebSphere Application Server 的不同版本中自
- java-12.求 1+2+3+..n不能使用乘除法、 for 、 while 、 if 、 else 、 switch 、 case 等关键字以及条件判断语句
bylijinnan
switch
借鉴网上的思路,用java实现:
public class NoIfWhile {
/**
* @param args
*
* find x=1+2+3+....n
*/
public static void main(String[] args) {
int n=10;
int re=find(n);
System.o
- Netty源码学习-ObjectEncoder和ObjectDecoder
bylijinnan
javanetty
Netty中传递对象的思路很直观:
Netty中数据的传递是基于ChannelBuffer(也就是byte[]);
那把对象序列化为字节流,就可以在Netty中传递对象了
相应的从ChannelBuffer恢复对象,就是反序列化的过程
Netty已经封装好ObjectEncoder和ObjectDecoder
先看ObjectEncoder
ObjectEncoder是往外发送
- spring 定时任务中cronExpression表达式含义
chicony
cronExpression
一个cron表达式有6个必选的元素和一个可选的元素,各个元素之间是以空格分隔的,从左至右,这些元素的含义如下表所示:
代表含义 是否必须 允许的取值范围 &nb
- Nutz配置Jndi
ctrain
JNDI
1、使用JNDI获取指定资源:
var ioc = {
dao : {
type :"org.nutz.dao.impl.NutDao",
args : [ {jndi :"jdbc/dataSource"} ]
}
}
以上方法,仅需要在容器中配置好数据源,注入到NutDao即可.
- 解决 /bin/sh^M: bad interpreter: No such file or directory
daizj
shell
在Linux中执行.sh脚本,异常/bin/sh^M: bad interpreter: No such file or directory。
分析:这是不同系统编码格式引起的:在windows系统中编辑的.sh文件可能有不可见字符,所以在Linux系统下执行会报以上异常信息。
解决:
1)在windows下转换:
利用一些编辑器如UltraEdit或EditPlus等工具
- [转]for 循环为何可恨?
dcj3sjt126com
程序员读书
Java的闭包(Closure)特征最近成为了一个热门话题。 一些精英正在起草一份议案,要在Java将来的版本中加入闭包特征。 然而,提议中的闭包语法以及语言上的这种扩充受到了众多Java程序员的猛烈抨击。
不久前,出版过数十本编程书籍的大作家Elliotte Rusty Harold发表了对Java中闭包的价值的质疑。 尤其是他问道“for 循环为何可恨?”[http://ju
- Android实用小技巧
dcj3sjt126com
android
1、去掉所有Activity界面的标题栏
修改AndroidManifest.xml 在application 标签中添加android:theme="@android:style/Theme.NoTitleBar"
2、去掉所有Activity界面的TitleBar 和StatusBar
修改AndroidManifes
- Oracle 复习笔记之序列
eksliang
Oracle 序列sequenceOracle sequence
转载请出自出处:http://eksliang.iteye.com/blog/2098859
1.序列的作用
序列是用于生成唯一、连续序号的对象
一般用序列来充当数据库表的主键值
2.创建序列语法如下:
create sequence s_emp
start with 1 --开始值
increment by 1 --増长值
maxval
- 有“品”的程序员
gongmeitao
工作
完美程序员的10种品质
完美程序员的每种品质都有一个范围,这个范围取决于具体的问题和背景。没有能解决所有问题的
完美程序员(至少在我们这个星球上),并且对于特定问题,完美程序员应该具有以下品质:
1. 才智非凡- 能够理解问题、能够用清晰可读的代码翻译并表达想法、善于分析并且逻辑思维能力强
(范围:用简单方式解决复杂问题)
- 使用KeleyiSQLHelper类进行分页查询
hvt
sql.netC#asp.nethovertree
本文适用于sql server单主键表或者视图进行分页查询,支持多字段排序。KeleyiSQLHelper类的最新代码请到http://hovertree.codeplex.com/SourceControl/latest下载整个解决方案源代码查看。或者直接在线查看类的代码:http://hovertree.codeplex.com/SourceControl/latest#HoverTree.D
- SVG 教程 (三)圆形,椭圆,直线
天梯梦
svg
SVG <circle> SVG 圆形 - <circle>
<circle> 标签可用来创建一个圆:
下面是SVG代码:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" c
- 链表栈
luyulong
java数据结构
public class Node {
private Object object;
private Node next;
public Node() {
this.next = null;
this.object = null;
}
public Object getObject() {
return object;
}
public
- 基础数据结构和算法十:2-3 search tree
sunwinner
Algorithm2-3 search tree
Binary search tree works well for a wide variety of applications, but they have poor worst-case performance. Now we introduce a type of binary search tree where costs are guaranteed to be loga
- spring配置定时任务
stunizhengjia
springtimer
最近因工作的需要,用到了spring的定时任务的功能,觉得spring还是很智能化的,只需要配置一下配置文件就可以了,在此记录一下,以便以后用到:
//------------------------定时任务调用的方法------------------------------
/**
* 存储过程定时器
*/
publi
- ITeye 8月技术图书有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的8月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
8月试读活动回顾:
http://webmaster.iteye.com/blog/2102830
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《跨终端Web》
gleams:http
![]()