jQuery组件-----bootstrap-table通过整合x-editable实现可编辑table
x-editable开源地址:https://github.com/vitalets/x-editable
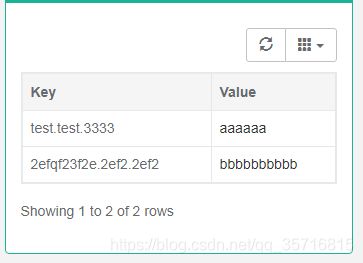
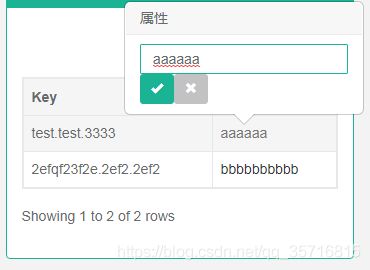
效果展示:
具体实现方式
1、首先通过文章开头的开源项目地址下载x-editable到本地,引入x-editable-1.5.1\dist\bootstrap3-editable下的文件到项目中:
本人的html代码中通用部分整合到了一个html里,引用到x-editable的html页面代码如下:
js代码如下:
var prefix = "/offer/szse";
$(function () {
load('generalConfigTable', '');
});
function load(div_id, value) {
$('#' + div_id + '').bootstrapTable({
method: 'get', // 服务器数据的请求方式 get or post
url: prefix + "/generalConfig/redis-config:" + $('#type').val() + value, // 服务器数据的加载地址
showRefresh: true,
// showToggle : true,
showColumns: true, // 是否显示内容下拉框(选择显示的列)
editable:true,//开启编辑模式
clickToSelect: true,
iconSize: 'outline',
toolbar: '#exampleToolbar',
striped: true, // 设置为true会有隔行变色效果
dataType: "json", // 服务器返回的数据类型
pagination: true, // 设置为true会在底部显示分页条
// queryParamsType : "limit",
// //设置为limit则会发送符合RESTFull格式的参数
singleSelect: false, // 设置为true将禁止多选
// contentType : "application/x-www-form-urlencoded",
// //发送到服务器的数据编码类型
pageSize: 10, // 如果设置了分页,每页数据条数
pageNumber: 1, // 如果设置了分布,首页页码
// search : true, // 是否显示搜索框
sidePagination: "server", // 设置在哪里进行分页,可选值为"client" 或者 "server"
queryParams: {
'value': 'UAT'
},
columns: [{
field: 'key',
title: 'Key'
}, {
field: 'value',
title: 'Value',
editable: {
type: 'text',
title: '属性',
validate: function (v) {
if (!v) return '属性不能为空';
}
}
}],
onEditableSave: function (field, row, oldValue, $el) {
$.ajax({
type: "post",
url: prefix +"/updateConfig",
data: {
redisKey : div_id == 'generalConfigTable' ? 'redis-config:' + $("#type").val() : $('#' + div_id + '').attr("name"),
key : row.key,
value : row.value
},
dataType: 'JSON',
success: function (data) {
if (data.code == 0) {
alert('提交数据成功');
}
},
error: function () {
alert('编辑失败');
},
complete: function () {
}
});
},
onDblClickRow: function (row, element) {
$('.success').removeClass('success');// 去除之前选中的行的,选中样式
$(element).addClass('success');// 添加当前选中的 success样式用于区别
//details(row.msg);
},
});
}
后台处理保存修改的业务代码如下:
@PostMapping("/updateConfig")
@ResponseBody
public R updateConfig(@RequestParam Map params) {
// 查询列表数据
Query query = new Query(params);
String redisKey = (String) query.get("redisKey");
String key = (String) query.get("key");
String value = (String) query.get("value");
redis_hkexTest.opsForHash().put(redisKey, key, value.getBytes());
return R.ok();
}