- Ubuntu 修改镜像源为阿里云【详细步骤】
甘蓝聊Java
【更新中...】项目中的那些事ubuntu阿里云ubuntu源apt源阿里云ubuntu源
文章目录修改步骤第1步:安装vim软件第2步:备份源第3步:修改为阿里云镜像附录-其它版本配置ubuntu14.04LTS(trusty)(EOL)ubuntu16.04LTS(xenial)(EOL)ubuntu18.04LTS(bionic)ubuntu20.04LTS(focal)ubuntu22.04LTS(jammy)ubuntu23.04(lunar)ubuntu24.04(noble
- ionic 切换开关操作指南
沐知全栈开发
开发语言
ionic切换开关操作指南引言在移动应用开发中,切换开关(Toggle)是一种常见的用户界面元素,它允许用户通过简单的操作来开启或关闭某个功能或设置。在Ionic框架中,切换开关提供了丰富的API和样式,使得开发者可以轻松地将其集成到应用中。本文将详细介绍如何在Ionic中使用切换开关,包括其基本操作、样式定制以及与后端数据的交互。1.切换开关的基本使用1.1引入切换开关组件首先,您需要在您的Io
- HKUST-Aerial-Robotics/VINS-Mono 测试过程中遇到的问题
Kris_u
Linuxlinux
ubuntu18.041、sudoapt-getupdate失败:GPGerror:http://packages.ros.org/ros/ubuntubionicInRelease:详细错误信息:Thefollowingsignatureswereinvalid:EXPKEYSIGF42ED6FBAB17C654OpenRoboticsW:Failedtofetchhttp://packages
- sudo apt-get update报错:GPG 错误:http://packages.ros.org/ros/ubuntu bionic InRelease: 下列签名无效: EXPKEYSIG
黄小白的进阶之路
Ubuntuubuntu
错误:hjs@hjs:~$sudoapt-getupdate命中:1http://mirrors.aliyun.com/ubuntubionicInRelease命中:2http://mirrors.aliyun.com/ubuntubionic-updatesInRelease命中:3http://mirrors.aliyun.com/ubuntubionic-backportsInReleas
- Ubuntu18.04中默认的软件源sources.list
AlwaysSimple
ubuntu
文件位置:etc/apt/sources.list#debcdrom:[Ubuntu18.04.3LTS_BionicBeaver_-Releaseamd64(20190805)]/bionicmainrestricted#Seehttp://help.ubuntu.com/community/UpgradeNotesforhowtoupgradeto#newerversionsofthedist
- 在 Ubuntu 18.04 环境下通过 qemu 运行 aarch64 linux 内核
古道上的西风与瘦马
linux
1.1Ubuntu环境(Ubuntu18.04LTS)$lsb_release-aNoLSBmodulesareavailable.DistributorID:UbuntuDescription:Ubuntu18.04LTSRelease:18.04Codename:bionic1.2安装基础软件sudoaptupdatesudoaptinstallflexbisonlibncurses5-dev
- 安卓App开发 篇六:Android应用模板和框架
李小白杂货铺
斜杠人生androidApp开发Android应用模板Android开发框架应用模板框架开发框架
文章目录系列文章官方模板和框架AndroidStudio内置模板NowinAndroid样例代码开源框架与最佳实践架构模式JetBrains/compose-multiplatformandroid/architecture-samplesandroid10/Android-CleanArchitectureionic-team/ionic-frameworkktorio/ktor其他响应式编程与
- ionic 头部与底部设计指南
xyq2024
开发语言
ionic头部与底部设计指南引言在移动应用开发中,良好的用户体验至关重要。而一个优秀的用户体验往往离不开合理的界面布局。在Ionic框架中,头部与底部是两个至关重要的布局元素。本文将详细介绍Ionic框架中头部与底部的使用方法,帮助开发者更好地构建美观、易用的移动应用。1.头部(Header)头部通常用于显示应用名称、导航按钮等。在Ionic框架中,头部可以通过组件实现。1.1头部结构应用名称在上
- 移动系统编程-Ionic 组件 (Ionic Components)
Yamai Yuzuru
SCUangular.js前端javascriptionic
Ionic组件到目前为止,我们已经使用HTML小部件为HTML页面提供数据输入、导航和其他服务。在移动设备上,网页小部件通常难以使用且不太美观。为了与我们的应用程序进行交互,ionic提供了所谓的“组件”与用户进行交互。不要将术语“组件”与Angular组件混淆。正如你将看到的,ionic组件将构成Angular组件的一部分。在ionic中有两种类型的组件:可注入组件,有时仅称为ionic组件,使
- 推荐:Ionic Material - 带你领略 Material Design 风格的离子框架扩展库
推荐:IonicMaterial-带你领略MaterialDesign风格的离子框架扩展库去发现同类优质开源项目:https://gitcode.com/在移动应用开发领域,离子框架(Ionic)和MaterialDesign设计语言都是备受推崇的技术。现在,结合两者之力的开源项目IonicMaterial正在为开发者带来全新的用户体验。项目介绍IonicMaterial是一个专为Ionic框架设
- Dockerfile中Ubuntu18.04 apt-get更换清华源
积跬步至千里PRO
笔记ubuntulinuxdocker
清华源ubuntu针对x86架构RUNmv/etc/apt/sources.list/etc/apt/sources.list.bakRUNecho"debhttps://mirrors.tuna.tsinghua.edu.cn/ubuntu/bionicmainrestricteduniversemultiverse">>/etc/apt/sources.listRUNecho"debhttps
- ARINC653系统架构
机载总线仿真测试
国产化linux大数据运维
1概述随着航空技术、计算机技术和微电子技术的迅猛发展,航空电子系统正向开放式、综合化、模块化的方向发展,已迈入综合模块化航电(IntegratedModularAvionics,IMA)系统的阶段”。ARINC653是美国航电委员会针对新一代飞机数据综合化提出的应用程序接口标准。本文在研究ARINC653分区调度(ARINC653PartitionSchedule,APS)算法的基础上,提出了一种
- android主线程中调用函数,android中库bionic线程函数pthread_create的具体执行流程
东方鸿永
android主线程中调用函数
android中库bionic线程函数pthread_create的具体执行流程intpthread_create(pthread_t*thread_out,pthread_attr_tconst*attr,void*(*start_routine)(void*),void*arg){......//CreateamutexforthethreadinTLS_SLOT_SELFtowaitonon
- Apollo | ‘https://apollo-pkg-beta.cdn.bcebos.com/neo/beta bionic InRelease‘ doesn‘t support archite
人类发明了工具
FixBug报错linuxubuntu服务器Apollo
问题Fetched1,484Bin2s(767B/s)Readingpackagelists...DoneBuildingdependencytreeReadingstateinformation...Done18packagescanbeupgraded.Run'aptlist--upgradable'toseethem.N:Skippingacquireofconfiguredfile'mai
- 实现按键按下(低电平)检测到下降沿
Shaun_青璇
STM32的HAL库单片机嵌入式硬件stm32
按照流程进行编程步骤1:初始化函数包括时基工作参数配置输入通道配置更新中断使能使能捕获、捕获中断及计数器HAL_TIM_IC_Init(&ic_handle)//时基参数配置HAL_TIM_IC_ConfigChannel(&ic_handle,&ic_config,TIM_CHANNEL_2)//输入通道配置包括ICPolarityICSelectionICPrescalerICFilter四种
- 我用 Appuploader绕过 Mac,成功把 iOS 应用上线了 App Store
2501_91590906
httpudphttpswebsocket网络安全网络协议tcp/ip
我以前总觉得,iOS上架是macOS+Xcode专属的领域。直到最近项目必须要上架iOS,团队却没人用Mac,只能临时组建了一套“跨平台上架流程”。这篇文章记录我这个“非典型iOS开发者”是如何绕开传统Xcode流程,借助一系列工具(包括Appuploader)实现了在Windows系统下成功上传iOS应用的。一、开发环境vs上架需求的矛盾项目开发用的是Ionic+Vue3,前端熟得不行,上架却成
- Ubuntu-配置apt源
Adorable老犀牛
ubuntuaptubuntulinux
文章目录Ubuntu-配置apt源1.阿里源2.清华源Ubuntu-配置apt源1.阿里源1.备份源root@ubuntu1804-1:~#sudocp/etc/apt/sources.list/etc/apt/sources.list.bak2.替换源内容vim/etc/apt/sources.listdebhttp://mirrors.aliyun.com/ubuntu/bionicmainr
- ionic build -- prod Error: Cannot find module ‘@angular/compiler-cli/ngtools2‘
zoroDcup
ionicionicprodandroidios
ionicbuild正常ionicbuild--prod报错。报错日志如下:ionic-app-scripttask:"build"[09:10:58]Error:Cannotfindmodule'@angular/compiler-cli/ngtools2'Error:Cannotfindmodule'@angular/compiler-cli/ngtools2'atFunction.Modul
- WSL2 Ubuntu18.04 C++/QT编程环境配置
0xygenx
c++qt开发语言
WSL2Ubuntu18.04系统编程环境配置安装WSL2和Ubuntu18.04的教程跳过WSL2系统迁移详见链接WSL2默认启动系统更改#wslconfig/list查看系统wslconfig/setdefaultUbuntu-18.04apt源替换sudovim/etc/apt/source.listdebhttp://mirrors.aliyun.com/ubuntu/bionicmain
- H5 页面与 Web 页面的制作方法
秋水丶秋水
前端
1.H5页面制作使用HTML5、CSS3和JavaScript技术:这些技术支持创建交互式和响应式H5页面。使用H5编辑器或框架:如AdobeDreamweaver、Brackets或Ionic,这些工具提供了预先构建的模板和组件,简化了开发过程。考虑移动设备兼容性:H5页面应针对移动设备进行优化,具有响应式布局和轻量级设计。2.Web页面制作使用HTML、CSS和JavaScript:这些是对创
- please insert the disc labeled ‘Ubuntu 18.04.5 LTS _Bionic Beaver_ - Release amd64 (20200806.1)‘ in
HI_Forrest
学习笔记ubuntulinux运维
installubuntu18inPICO-WHU4boardchangesources.listafterthesystemisinstalledUbuntu更换国内源thenaptinstallisok,nosucherroranymore
- 如何通过六个简单的步骤在 Ubuntu 18.04 LTS(Bionic Beaver)上安装 Postgresql-10 和 PostGIS-2.4
csdn_aspnet
PostgresqlUbuntuubuntupostgresqlpostgis
安装Ubuntu18.04LTS(BionicBeaver)1.检查你的Ubuntu版本:-lsb_release-a安装Postgresql2.在服务器或您的电脑(终端)上:-sudoapt-getupdatesudoapt-getinstall-ypostgresqlpostgresql-contrib创建数据库和用户以供访问将DATABASE_NAME_HERE和USER_NAME_HERE
- Ubuntu安装Docker(官方教程)
orcer1994
日常笔记dockerubuntulinux
Ubuntu安装Docker(参考官方教程)一、该教程适用版本:UbuntuFocal20.04(LTS)UbuntuEoan19.10UbuntuBionic18.04(LTS)UbuntuXenial16.04(LTS)二、安装步骤1、安装DockerEngine#更新源sudoaptupdate#安装必要软件sudoaptinstall\apt-transport-https\ca-cert
- gitLab服务搭建
好香的粥
服务部署ruby架构ubuntu
安装步骤1.获取gitLab安装包地址:https://packages.gitlab.com/gitlab/gitlab-ce/packages/ubuntu/bionic/gitlab-ce_14.5.0-ce.0_amd64.deb/download.deb下载好安装包,将镜像放到Dockerfile目录下2.拉去Ubuntu镜像dockerpullubuntu:18.043.编写Docke
- Ubuntu Docker 安装
Torment__
ubuntudockerlinux
DockerEngine-Community支持以下的Ubuntu版本:Xenial16.04(LTS)Bionic18.04(LTS)Cosmic18.10Disco19.04其他更新的版本……DockerEngine-Community支持上x86_64(或amd64)armhf,arm64,s390x(IBMZ),和ppc64le(IBM的Power)架构。使用官方安装脚本自动安装安装命令如
- 航空电子ARINC818采集卡
深圳信迈科技DSP+ARM+FPGA
航空航天测试音视频
ARINC818采集卡是针对航空电子数字视频总线协议(AvionicsDigitalVideoBUS,ADVB)的高性能PCIe视频光纤采集测试设备。ARINC818协议主要应用于机载设备间的实时高清图像传输,目前已经成功应用于多款民用、军用机型当中,是未来机载视频传输总线的发展方向之一。ARINC818采集卡采用高集成度FPGA芯片实现ARINC818协议,并通过高速8xPCIe接口实现实时高清
- 基础知识:离线安装docker、docker compose
微风❤水墨
AI模型部署docker容器运维
(1)离线安装docker确认版本:Ubuntu18.04LTS-bionic确认架构:X86_64lsb_release-auname-a官方指南:https://docs.docker.com/engine/install/选择Ubuntu,发现页面上最低是Ubuntu20.04,不要紧
- Android源代码目录结构分析及浅谈OS体系结构:
啊sir_
androidOS体系结构源代码目录android源代码
附上自己工作平台代码目录结构图:Android源代码结构:Android2.1|–Makefile(全局的Makefile)|–bionic(bionicC库,Bionic含义为仿生,这里面是一些基础的库的源代码)|–bootable(启动引导相关代码)|–build(存放系统编译规则及generic等基础开发包配置,不是目标所用的代码,而是编译和配置所需要的脚本和工具)|–cts(Android
- Ubuntu ROS 对应版本
sanzk
ROSubuntuubuntuROS
Ubuntu18.04(BionicBeaver)-2018年4月发布对应的ROS版本:ROSMelodic(2018年5月发布)Ubuntu20.04(FocalFossa)-2020年4月发布对应的ROS版本:ROSNoetic(2020年5月发布)Ubuntu22.04(JammyJellyfish)-预计2022年4月发布对应的ROS版本:预计为ROS2Humble(预计在2022年发布)
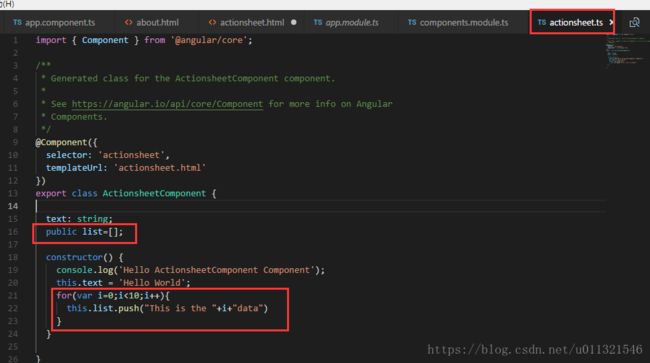
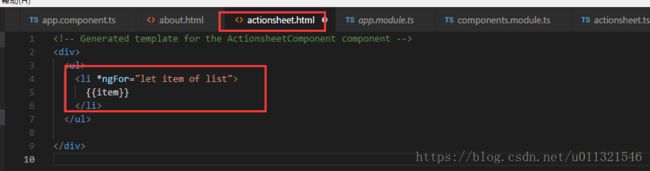
- 【004安卓开发方案调研】之Ionic+Vue+Capacitor开发安卓
ThinkPet
移动app开发androidionicCapacitorVue
基于Ionic+Vue+CapacitorPlugins的国内安卓开发生态和技术现状,结合跨平台框架特性与国内实际环境,以下是综合分析:一、技术成熟度评估1.核心优势跨平台开发效率Ionic提供预制的UI组件库(如卡片、列表、表单),结合Vue的响应式数据绑定,可快速构建80%以上的基础功能界面,开发效率比原生开发提升约40%。典型场景:企业内部工具App、电商商品详情页、新闻资讯类应用。Capa
- JAVA中的Enum
周凡杨
javaenum枚举
Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 例如,一个星期内只有七天 我们通常这样实现上面的定义:
public String monday;
public String tuesday;
public String wensday;
public String thursday
- 赶集网mysql开发36条军规
Bill_chen
mysql业务架构设计mysql调优mysql性能优化
(一)核心军规 (1)不在数据库做运算 cpu计算务必移至业务层; (2)控制单表数据量 int型不超过1000w,含char则不超过500w; 合理分表; 限制单库表数量在300以内; (3)控制列数量 字段少而精,字段数建议在20以内
- Shell test命令
daizj
shell字符串test数字文件比较
Shell test命令
Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真
实例演示:
num1=100
num2=100if test $[num1]
- XFire框架实现WebService(二)
周凡杨
javawebservice
有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。
Webservice的服务端(WEB工程):
两个java bean类:
Course.java
package cn.com.bean;
public class Course {
private
- 重绘之画图板
朱辉辉33
画图板
上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。
画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就
- Java的IO流
西蜀石兰
java
刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。
每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。
IO流作用是什么?
答:实现对文件的读写,这里的文件是广义的;
Java如何实现程序到文件
- No matching PlatformTransactionManager bean found for qualifier 'add' - neither
林鹤霄
java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match!
网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是
- Row size too large (> 8126). Changing some columns to TEXT or BLOB
aigo
column
原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large
异常信息:
Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM
- JS 格式化时间
alxw4616
JavaScript
/**
* 格式化时间 2013/6/13 by 半仙
[email protected]
* 需要 pad 函数
* 接收可用的时间值.
* 返回替换时间占位符后的字符串
*
* 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数
* 如 YYYY 4占4位 YY 占2位<p></p>
* MM DD hh mm
- 队列中数据的移除问题
百合不是茶
队列移除
队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, 代码如下;
//
package com.Thread0715.com;
import java.util.ArrayList;
public class Threa
- Runnable接口使用实例
bijian1013
javathreadRunnablejava多线程
Runnable接口
a. 该接口只有一个方法:public void run();
b. 实现该接口的类必须覆盖该run方法
c. 实现了Runnable接口的类并不具有任何天
- oracle里的extend详解
bijian1013
oracle数据库extend
扩展已知的数组空间,例:
DECLARE
TYPE CourseList IS TABLE OF VARCHAR2(10);
courses CourseList;
BEGIN
-- 初始化数组元素,大小为3
courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 ');
--
- 【httpclient】httpclient发送表单POST请求
bit1129
httpclient
浏览器Form Post请求
浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求
1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据
2. Form
- 【Hive十三】Hive读写Avro格式的数据
bit1129
hive
1. 原始数据
hive> select * from word;
OK
1 MSN
10 QQ
100 Gtalk
1000 Skype
2. 创建avro格式的数据表
hive> CREATE TABLE avro_table(age INT, name STRING)STORE
- nginx+lua+redis自动识别封解禁频繁访问IP
ronin47
在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。
一、安装环境:
CentOS x64 release 6.4(Fin
- java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import java.util.Stack;
public class BinTreeTraverse {
//private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 };
private int[] array={ 10,6,
- Spring源码学习-XML 配置方式的IoC容器启动过程分析
bylijinnan
javaspringIOC
以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍:
ApplicationContext context = new FileSystemXmlApplicationContext
("C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q
- [科研与项目]民营企业请慎重参与军事科技工程
comsci
企业
军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失”
而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对
- spring 定时器-两种方式
cuityang
springquartz定时器
方式一:
间隔一定时间 运行
<bean id="updateSessionIdTask" class="com.yang.iprms.common.UpdateSessionTask" autowire="byName" />
<bean id="updateSessionIdSchedule
- 简述一下关于BroadView站点的相关设计
damoqiongqiu
view
终于弄上线了,累趴,戳这里http://www.broadview.com.cn
简述一下相关的技术点
前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。
后端:U
- 运维 PHP问题汇总
dcj3sjt126com
windows2003
1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页
解决方法:
后台>系统>系统基本参数>核心设置>关键字替换(是/否),这里选择“是”。
后台>系统>系统基本参数>其他选项>自动提取关键字,这里选择“是”。
2、解决PHP168超级管理员上传图片提示你的空间不足
网站是用PHP168做的,反映使用管理员在后台无法
- mac 下 安装php扩展 - mcrypt
dcj3sjt126com
PHP
MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下:
下载并解压libmcrypt-2.5.8.tar.gz。
在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --
- MongoDB更新文档 [四]
eksliang
mongodbMongodb更新文档
MongoDB更新文档
转载请出自出处:http://eksliang.iteye.com/blog/2174104
MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。
语法结构如下:
db.collection.update( criteria, objNew, upsert, multi)
参数含义 参数
- Linux下的解压,移除,复制,查看tomcat命令
y806839048
tomcat
重复myeclipse生成webservice有问题删除以前的,干净
1、先切换到:cd usr/local/tomcat5/logs
2、tail -f catalina.out
3、这样运行时就可以实时查看运行日志了
Ctrl+c 是退出tail命令。
有问题不明的先注掉
cp /opt/tomcat-6.0.44/webapps/g
- Spring之使用事务缘由(3-XML实现)
ihuning
spring
用事务通知声明式地管理事务
事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 <tx:advice> 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 <beans> 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 <aop:
- GCD使用经验与技巧浅谈
啸笑天
GC
前言
GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。
dispatch_once_t必须是全局或static变量
这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1
- linux(Ubuntu)下常用命令备忘录1
macroli
linux工作ubuntu
在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls
ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息:
ls / 显示/.下的所有文件和目录
ls -l 给出文件或者文件夹的详细信息
ls -a 显示所有文件,包括隐藏文
- nodejs同步操作mysql
qiaolevip
学习永无止境每天进步一点点mysqlnodejs
// db-util.js
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: 3306
});
- 一起学Hive系列文章
superlxw1234
hiveHive入门
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。
[一起学Hive]之一—Hive概述,Hive是什么
[一起学Hive]之二—Hive函数大全-完整版
[一起学Hive]之三—Hive中的数据库(Database)和表(Table)
[一起学Hive]之四-Hive的安装配置
[一起学Hive]之五-Hive的视图和分区
[一起学Hive
- Spring开发利器:Spring Tool Suite 3.7.0 发布
wiselyman
spring
Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。
在3.7.0版本主要做了如下的更新:
将eclipse版本更新至Eclipse Mars 4.5 GA
Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,