H5-- 获取操作DOM-API&全局属性
H5–DOM操作API
缘由:
- 在传统的 JS开发中,查找 DOM 往往是开发人员遇到的第一个头疼的问题,原生的 JS所提供的 DOM 选择方法并不多,仅仅局限于通过 tag, name, id 等方式来查找,这显然是远远不够的,如果想要进行更为精确的选择不得不使用看起来非常繁琐的正则表达式,或者使用某个库jQuery
- 例如想要获取元素
区域
之前获取方式:
- JS方式:
var demo = document.getElementsByClassName("demo");
demo[0].onclick = function(){
console.log("点击");
}
- jQuery方式:
$(".demo").on("click",function(){
console.log("点击");
})
新DOM获取API出现:
现在所有的浏览器厂商都提供了 querySelector 和 querySelectorAll 这两个方法的支持,甚至就连微软也派出了 IE 8 作为支持这一特性的代表,querySelector 和 querySelectorAll 作为查找 DOM 的又一途径,极大地方便了开发者,使用它们,你可以像使用 CSS 选择器一样快速地查找到你需要的节点。
优点:
H5新的获取DOM的querySelector 和querySelectorAll 方法可以不需要额外的jQuery等支持,也可以方便的获取DOM元素,语法跟jQuery类似。
DOM操作API:
获取元素API语法
document.querySelector(“选择器”);
document.querySelectorAll(“选择器”);
querySelector 和 querySelectorAll 的使用非常的简单,它和 CSS 的写法完全一样,对于前端开发人员来说,难度几乎为零。
获取元素API区别:
①document.querySelector:该方法仅仅返回匹配指定选择器的第一个元素,即返回单个元素
②document.querySelectorAll:该方法返回所有满足条件的元素,结果是个nodeList集合
操作元素API:
H5不仅增加了获取元素API,也增加了操作元素类样式的API,具体如下 :

对比:
classList 方式与 document.querySelector(“选择器”).className 的方法对比
分析:
classList 的方法添加和删除不会清除原来的 class 类样式,只是在其基础上添加和删除。而 className的方式直接对源类样式操作,容易遗漏和误操作。
H5–全局属性
1、什么是全局属性?
可以应用于任何html元素的属性称之为全局属性,例如class、id等,即全局属性可以应用于任何html元素。
2、什么是局部属性?
局部属性指的是只能应用到指定标签的属性,例如href、rel、type等属性无法应用于任何html元素。
比如link元素,它具有的局部属性有href、 rel、 lang、 media、 type、 sizes这六个
3、全局属性和局部属性有什么区别?
普通局部属性只能应用于一些特定的html元素,而全局属性可用于任何html元素。
4、H5之前,即H4的全局属性:
| H4全局属性 | 描述 |
|---|---|
| class | 规定元素的一个或多个类名 |
| id | 规定元素的唯一 id |
| title | 规定有关元素的额外信息 |
| style | 规定元素的行内 CSS 样式 |
| lang | 规定元素内容的语言 |
| dir | 规定元素中内容的文本方向 |
| accesskey | 规定激活元素的快捷键 |
| tabindex | 规定元素的 tab 键次序 |
H4的全局属性:
- class—规定元素的一个或多个类名
- id—规定元素的唯一 id
- style—规定元素的行内 CSS 样式
- title—规定有关元素的额外信息
- lang—规定元素内容的语言
lang 属性可以指定标签范围内的元素的语言种类,英语lang=“en”,中文lang=“zh”,日文lang=“ja”
lang属性作用:对于网页翻译或屏幕阅读浏览器有指导意义.
1、属性lang是英语language的缩写,意思是语言,”en”代表英语,”zh-CN”代表中文
2、其实不写lang属性,整个HTML文档的显示是没有任何问题的
- dir—规定元素中内容的文本方向
属性值ltr从左至右、rtl从右至左 - accesskey—规定激活元素的快捷键
作用:快捷键操作,Windows下alt+指定键,前提是浏览器alt并不冲突
支持元素: < button >, < input >, < label >, 以及 < textarea > - tabindex—规定元素的 tab 键次序
注意:表单中按下tab键,实现获取焦点的顺序。如果是-1,则不被选中。
5、 H5的全局属性:
| H5全局属性 | 描述 |
|---|---|
| contenteditable | 规定元素内容是否可编辑 |
| contextmenu | 规定元素的上下文菜单,上下文菜单在用户点击元素时显示 |
| data-* | 自定义属性,用于存储页面或应用程序的私有定制数据 |
| draggable | 规定元素是否可拖动 |
| dropzone | 规定在拖动被拖动数据时是否进行复制、移动或链接。 |
| hidden | 可以对标签内容隐藏(代替CSS中输入的display:none) |
| spellcheck | 规定是否对元素进行拼写和语法检查 |
| translate | 规定是否应该翻译元素内容 |
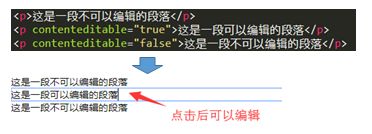
1、contenteditable—规定元素内容是否可编辑
简介:
- contentEditable是由微软开发。被其他浏览器反编译并投入应用的一个全局属性。它的主要功能是是否允许用户编辑元素的内容,被编辑元素必须是获得鼠标焦点的元素。
- contentEditable属性是一个布尔值属性,可以指定为ture或false。该属性还有一个隐藏属性的inherit状态,为true是允许用户编辑;为false时元素不能被用户编辑;没有指定时则由inherit状态决定,如果父元素是可编辑的,该元素也是可编辑的。
| 属性值 | 说明 |
|---|---|
| true | 可以编辑元素内容 |
| false | 无法编辑元素内容 |
| inherit | 继承父元素的contenteditable属性 |
2、contextmenu—规定元素的上下文菜单,上下文菜单在用户右击元素时显示
兼容性:目前大部分主流浏览器不兼容,只有Firefox兼容。

拓展contextmenu 事件
虽然contextmenu属性兼容性不好,但是所有主流浏览器都支持右击事件 oncontextmenu,该事件在元素中用户右击鼠标时触发并打开上下文菜单
contextmenu 鼠标右击事件
分析:在 window 中单击右键或者在移动端长按时,都会触发鼠标右击 contextmenu 事件,通过取消其默认动作即可禁用。
阻止浏览器默认右键点击事件:
window.onload = function(){
//阻止鼠标右击
document.documentElement.oncontextmenu = function(){
return false;
}
}
此时,在页面上右击,便不会再有任何反应。
3、data-*
简介:自定义属性,用于存储页面或应用程序的私有定制数据
获取自定义属性值 :
设置自定义属性值:
小结:
HTML5规定可以为元素添加非标准型的属性,只需添加前缀data-,这些属性可以随意添加,随意命名,目的是为元素提供与渲染无关的信息,或提供语义信息。
4、hidden—可以对标签内容隐藏(代替CSS中输入的display:none)
简介:
在H5中所有的元素允许使用hidden属性。它类似input元素中的hidden属性,控制元素显示状态。
| 属性值 | 说明 |
|---|---|
| true | 元素处于不可见状态 |
| false | 元素处于可见状态 |
5、designMode属性—用来指定整个页面是否可编辑
该属性有两个值 ---- “on” (页面可编辑)| “off” (页面不可编辑)
| 属性值 | 作用 |
|---|---|
| on | 页面可编辑 |
| off | 页面不可编辑 |
当页面可编辑时候,页面上任何支持contentEditable属性的元素都变成可编辑状态
浏览器兼容:
- IE8出于安全考虑,不允许使用designMode属性让页面进入编辑状态
- IE9允许使用designMode属性让页面进入编辑状态
- Chrome3+ 和 Safari 使用内嵌frame的方式,该内嵌frame是可编辑
- FF和Opera允许使用designMode属性让页面进入编辑状态
用法:在根元素上直接绑定无效,在实际开发里,designMode页面编辑属性,只能在JS被编辑修改
6、spellcheck—规定是否对元素进行拼写和语法检查
使用场景:
- 类型为text型的input元素,但input类型为text型的input元素,但input="password"不行(原因:密码都是星号,密码本身就是不同字母组合而出的)
- textarea元素
- 全局属性对于其他任意元素均可使用,对于不是输入栏的元素,须指定contenteditable=“true” 编辑属性,才能使用
注意:
- spellcheck属性是H5 规范的一部分,它添加了对输入、textarea 元素和可编辑文本字段的拼写检查。主要针对一些无法识别的词语提供熟悉的红色波形曲线。
- spellcheck=“true”、‘false’、"",值为true和""时,代表检查。
浏览器兼容:

所有主流浏览器均支持,IE10, Firefox, Opera, Chrome, 和 Safari 浏览器支持 spellcheck 属性。
注意:IE9 及更早IE版本不支持 spellcheck 属性
7、translate—翻译属性,规定是否应该翻译元素内容
兼容:所有主流浏览器均不支持支持 translate 属性。
8、dropzone—规定在元素上拖动数据时,是否拷贝、移动或链接被拖动数据
兼容:所有主流浏览器均不支持支持 translate 属性
9、draggable—规定元素是否可拖动
| 属性 | 描述 |
|---|---|
| true | 规定元素的可拖动的 |
| false | 规定元素不可拖动 |
| auto | 使用浏览器的默认行为 |
注意:链接和图像默认是可拖动的
浏览器兼容:

注意:
①IE 9+, Firefox, Opera, Chrome, and Safari 支持 draggable 属性
②IE8 以及更早的版本,不支持 draggable 属性