- 2023-10-17都想避风谁当港
日拱
“都说婚姻是避风港,都想避风谁当港”“你嫁对了人,婚姻带给你的是安全感和幸福感。嫁错了人,婚姻带给你的是折磨、痛苦和煎熬。女人没有输给生活、却输给了孩子,为了孩子隐忍了一切,到头来婚姻给了女人什么,也许只有女人才能懂吧!婚姻让女人失去了身材,耗尽了青春,在娘家成了客人,在婆家成了外人,每个女人都渴望自已依赖的男人是个真正的汉子,可最后自己去度成了女汉子。一场兩知道了伞的重要,一场病知道了健康的重要
- 空间曲线正交投影及其距离计算的理论与实践
老歌老听老掉牙
python正交投影
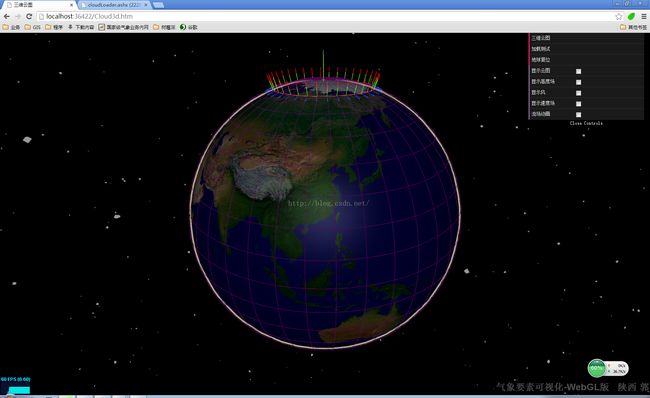
引言:正交投影的几何本质在三维空间中,正交投影是一种基础而重要的几何变换,它将空间中的点沿特定方向映射到一个平面上。当我们考虑将空间曲线投影到由给定法向量n\mathbf{n}n定义的平面时,这一问题在计算机图形学、CAD/CAM系统和科学计算中具有广泛应用。本文将从数学原理、Python实现到距离计算的等价性问题,全面探讨这一几何操作的深层内涵。设空间曲线由参数方程r(t)=(x(t),y(t)
- 点点代发是新上线平台吗?与其它平台有什么不同?
氧惠好物
点点代发任务平台,在这里有着种类相当多样化的任务赚钱软件,在这里为大家带来了种类相当多样化的任务类型在这里都是可以相当简单的就能够前来进行选择,每日都是能够为大家不断的为大家前来进行更新,有兴趣的用户们可就不要错过了,欢迎大家前来进行下载。大家好!我是氧惠最大团队&联合创始人氧惠达人导师。氧惠佣金更高,模式更好,终端用户不流失。【氧惠】是一个自用省钱佣金高,分享推广赚钱多的平台。百度有几有万篇报道
- 《天道》中的绝世之恋
回南少年
image.png天道是一部很深刻的电视剧,改编自小说《遥远的救世主》,一场超越生死的旷世爱情,一个设计精巧的商业传奇,一场针对人性的深入探索。丁元英是个明白人,是一个孤独的智者。在投资领域经历过大风大浪之后,不执着于出人头地,想要平淡安静的生活。丁对自己有着清晰的认识,有着明确的价值观念和行为准则,不在意别人对自己的看法,不需要通过外界的认可来体现自己的价值,这就决定了他对传统文化的成见。丁元英
- 【提示词优化技巧】利用大模型进行提示词自优化
weixin_37763484
大模型人工智能
看到一篇帖子,里面记录了如下的提示词优化技术,我使用ai进行了解读。整体来看,这个方法非常合理,能减少人工干预,值得试一试。原始方法如下:1.主题:构建高效Prompt的系统化流程:一种元提示工程方法在与大型语言模型(LLM)的交互中,提示词(Prompt)的质量直接决定了输出的上限。传统的Prompt撰写高度依赖工程师的经验和直觉,缺乏一套系统化的构建与优化流程,导致效率瓶颈和质量波动。本文提出
- 《数据结构》学习笔记二:算法(二)
小曼blog
继续上节的学习,我们在这一篇文章里把“算法”这一章内容学习完。本节解决问题:算法的好坏到底是如何评估的?知识点:1.函数的渐进增长2.算法的时间复杂度3.常见的时间复杂度4.算法的空间复杂度1.函数的渐进增长这一知识点与数学相关,不过没关系都是很容易理解的内容。问题:假如两个算法的输入规模都是n,A的执行次数是2n+3,B的执行次数是3n+1,那么这两个算法哪一个更好呢?我们来分析一下,用数学的折
- 《大学》原文及译文(6.2-6.12)
送柳音
大学简介《大学》原本是《礼记》中的一篇。宋代人把它从《礼记》中抽出来,与《论语》、《孟子》、《中庸》相配合,到朱熹撰《四书章句集注》时,便成了“四书”之一。按朱熹和宋代另一位著名学者程颐的看法,《大学》是孔子及其门徒留下来的遗书,是儒学的人门读物。所以,朱熹把它列为“四书”之首。朱熹又认为收在礼记中的《大学》本子有错乱,便把它重新编排了一番,分为“经”和“传”两个部分。其中“经”一章,是孔子的原话
- 2024果冻宝盒真的能赚钱吗?新手如何在果冻宝盒上赚钱
好项目高省
《果冻宝盒》新手赚钱攻略:轻松获取购物优惠卷和返佣!至于为为何从果冻宝盒转到麦芽妈妈,麦芽妈妈APP佣金更高,模式更好,终端用户不流失。而且是不收取任何费用的app,【麦芽妈妈】是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,也期待你的加入。麦芽妈妈APP是一个淘宝天猫优惠券集中营,是学生党、上班族、家庭主妇、宝妈、自由职业者们的福音,天天都能让你过双11的省钱还能赚钱的APP,支
- CCF-GESP 等级考试 2025年6月认证Python四级真题解析
1单选题(每题2分,共30分)第1题2025年4月19日在北京举行了一场颇为瞩目的人形机器人半程马拉松赛。比赛期间,跑动着的机器人会利用身上安装的多个传感器所反馈的数据来调整姿态、保持平衡等,那么这类传感器类似于计算机的()。A.处理器B.存储器C.输入设备D.输出设备解析:答案:C。所有传感器都用于采集数据,属于输入设备,故选C。第2题小杨购置的计算机使用一年后觉得内存不够用了,想购置一个容量更
- 【日记星球第58篇】——感恩日记
神秘园的简书
2020年1月24日星期五(腊月三十)图片发自App无限感恩觉性的完美创造总是带给我最佳利益!无限感恩并深深地祝福我所拥有的一切!无限感恩今天睡个懒觉可以晚起,简单十几分钟的站桩,简单的咖啡面包早餐,假期模式正式开启。无限感恩附近的市场年货品种丰富,蔬菜水果干果炒货样样齐全。无限感恩出发去婆婆家路上还能看到车辆,也有少数人走在街上。以往过年三十、初一街上已经安静空荡荡。无限感恩在婆婆家一起包饺子,
- 2022-03-01
happylinzi
2022年3月1日读《论语•述而篇》【原文】7.27:子钓而不纲,弋不射宿。7.28:子曰:“盖有不知而作之者,我无是也。多闻,择其善者而从之;多见而识之;知之次也。”7.29:互乡难与言,童子见,门人惑。子曰:“与其进也,不与其退也,唯何甚?人洁己以进,与其洁也,不保其往也。”【原句译文】7.27孔子只钓鱼而不撒网捕鱼;只射白天的飞鸟,而不是守在巢边射晚上归巢的鸟。7.28孔子说:“大概有那种不
- 访问容器中的元素
tal0n
上一篇遗留的问题在上一篇中我们实现了一个类似内建数组的容器,但是这个容器包含了内建数组的缺陷由于operator[]返回的类型T&导致用户可以获取到容器内部元素的地址,在容器不存在以后这个指针依然存在。由于维护了容器到数据的指针关系,我们过多的暴漏了容器的内部机制。用户可以使用指针直接访问容器内部,一旦容器内部占用的内存发生变化,将导致用户错误。导致resize这类的函数很难实现。模拟指针c++中
- YXG362~037抓复习的方法
丁妞森娃
没有一种知识是不需要复习巩固的,没有一种能力是不需要反复训练的。第一条日常进行知识性复习第二课时新授前要复习第一课时的内容,复习朗读、词、多音字、复习概括、分段。第二篇课文的第一课时先复习上一篇课文的要点。一个单元上两个星期,上星期学的内容到下一星期也要复习,一周一次基本知识的过关要形成惯例,小步子的小复习走得扎实,大步子的复,中后等学生跟不上。第二条单元进行整理性复习。一个单元结束后,复习主要依
- 听听自己的声音
绿色番茄
刚准备洗漱,手机发来提示音,原来是方老师提交了作业忽然想起今天某人第一次提交作业,抓耳挠腮,像憋着大的……最近几天其实都有在写,只是每每满腹的话,却不能一吐为快,为啥呢,写了一半,实在写不下去的有三篇,哎呀,写着写着,就觉得没有了写的必要思来想去,我分析,应该是我自愈能力太强了,上一秒被hans气得要吐血,发誓要好好写一篇,记录他的恶行,下一秒心底又有了一个声音在说:亲生的…亲生的…是不是我的方式
- 2019-4-2晨间日记
展翅的鱼
今天是什么日子起床:8:10就寝:11:30天气:阴心情:美丽纪念日:4月第二天任务清单昨日完成的任务,最重要的三件事:昨天完成了一个面试;体验超市服务人员的工作4小时;与侄女玩耍改进:每日目标的确定;按时早中晚三餐;习惯养成:按时中晚餐;日目标总结;周目标·完成进度写一个简易小程序,完成进度0%;学习·信息·阅读学习小程序;完成法语每日基础单词的认识;阅读一篇英语文章;健康·饮食·锻炼下班走路回
- 应该给自己一个大大的赞
2025过好每一天
一直以来我骨子里都是比较讨厌一个人在抱怨的,或是把自己活成了受害者,虽然现在的我在思想上已经经过一场洗礼,的确做出很多努力才让自己的人生变得越来越好的,我也知道这个过程是有多么不容易,但是一路走来,我从来都不会去抱怨什么。的确应该给自己一个大大的赞,我以后也不想再让谁来影响我的人生,人生如此短暂,不如就由着自己的性子活吧。坚持学习,永远不放弃,可以帮助我们不管摸到什么样的牌,都能把它打成王炸。这个
- 重回十八岁(付意欢宋月月)第三章-完结小说大全_热门的网络小说
时光里文馆
《重回十八岁》主角:付意欢宋月月简介:变形记结束后,与我交换的女孩被我爸妈收养了。自此后她成了我的对照组。父母喜欢她,厌恶我。男朋友喜欢她,背叛我。吵闹多年我还是抱有希望。觉得自己是亲生的,父母到最后还是会爱我。直到我看到他们立下遗嘱,全部家产给宋月月。直到我看到,他们替宋月月和我男朋友操办婚事。我心生绝望,大闹一场,坠楼身亡。再睁眼,回到了变形记刚结束的时候。在楼上的新房间安顿好后,妈妈敲响了我
- 感觉就是创造
安利女神谌宝连
当你的感觉和愿望产生冲突时,感觉将会是胜利者。你每次通过感觉、言语或行动付出爱时,就替你周围的场域增添了更多爱,你给的爱越多,你的磁场就越强大,你的磁场里面有什么就会吸引什么。通过思考和感受的能力,你掌控了一切事物。你的感觉就是你的神,每天花七分钟去想象并感觉自己已经拥有想要的事物,无论在什么样的情况下,我都要保持喜悦与快乐,因为我从经验中学到我们的快乐或痛苦。很大一部分是取决于我们的性情,而不是
- 氧惠如何注册一手邀请码 氧惠邀请码多少
氧惠好项目
氧惠是杭州氧惠网络科技有限公司研发,一款可以领取优惠券的省钱工具APP。在氧惠可以领取淘宝的大额隐藏优惠券,自己买东西可以省钱。在氧惠领取优惠券的购物之后还可以赚到佣金,自用省钱分享赚钱。氧惠APP佣金更高,模式更好,终端用户不流失。【氧惠】是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,也期待你的加入。古楼导师氧惠邀请码123456,注册送V9等级,送万元推广大礼包,教你如何1年
- 从PRISM开始学WPF(九)交互Interaction?
weixin_34204057
测试shell
原文:从PRISM开始学WPF(九)交互Interaction?0x07交互这是这个系列的最后一篇了,主要介绍了Prism中为我们提供几种弹窗交互的方式。Notification通知式Prism通过InteractionRequest来实现弹窗交互,它是一个泛型接口,不同的类型对应不同类型的弹窗方式。在使用InteractionRequest的时候需要在,xaml中需要注册一个Trigger:In
- 意甲03:45 07月29日 国际米兰vs那不勒斯
足球赛事小记者
凌晨03:452020-7-29#意甲#国际米兰vs那不勒斯2019-20赛季意甲联赛第37轮即将打响,国际米兰主场迎战那不勒斯。国际米兰(主队)意甲联赛36轮战罢,国米取得22胜10平4负的成绩位列联赛第2,国米是目前联赛输球场次最少的队伍,但已无争冠机会;国米上轮客场3-0完胜热那亚,近6轮保持不败,球队状态不俗;国米近10场联赛中大球率为70%,复赛以来的仅2场打出小比分,半场得失球表现出色
- 所思所想
羽_6715
1.时常在思考一个问题,如果我们现在活在一个梦里会怎么样,我们在梦中过着平凡的一生。然后在某天惊醒,发现我们所思所想不过是梦一场。2.每次看小说,如果是悲剧,喜欢先看结局,如果结局能够接受,再看中间的部分,害怕结局不好,在过程中被虐。如果我从生命开始,我就知道了自己的结局,那我会怎样度过。3.朋友说,我们不管怎么选择,都殊途同归,最终都是一杯黄土,那么短短的一辈子,我们为什么不按照自己喜欢的样子度
- 599元就能给你一款小程序?
发财北
小程序
现在各大平台是不是总能看到“599即可开发一款小程序”这类相似的广告?上一篇我总结了一下开发一款小程序大概的成本,今天,我就解读一下所谓的低成本小程序:“599元做个小程序”——这样的宣传在互联网上并不少见,尤其对初创企业、小商家来说,低价的吸引力不言而喻。但面对这样的报价,不少人心里会打鼓:这个价格真的可信吗?能做出满足需求的小程序吗?其实,低价背后往往藏着复杂的逻辑,既不能一概而论“可信”,也
- LangChain 源码剖析(二):LangChain 流程编排的核心骨架——Chain 基类源码剖析
ATM006
人工智能langchain大模型Agent
每一篇文章都短小精悍,不啰嗦。在LangChain框架中,Chain是连接各种组件(模型、工具、数据库等)的核心骨架,负责将多个步骤按逻辑串联成可执行的工作流。无论是简单的「提问-回答」流程,还是复杂的「检索-思考-工具调用」pipeline,都依赖Chain基类提供的基础能力。本文将从架构设计、核心功能到实现细节,全面解析这一基类的设计智慧。一、架构定位:为什么需要Chain基类?Chain基类
- MetaGPT源码剖析(一):MetaGPT框架下的多智能体协作项目——software_company.py
ATM006
开源Agent框架机器智能人工智能大模型源码剖析AgentMetaGPT
每一篇文章都短小精悍,不啰嗦。software_company.py这段代码是一个基于Typer构建的命令行工具,用于启动MetaGPT框架下的多智能体协作项目(比如生成软件项目、完成开发任务等)。它就像一个"项目启动器",允许用户通过命令行参数配置项目需求、资源投入等,进而调度不同角色的智能体(如产品经理、架构师、工程师等)协同工作。一、代码整体功能与定位从架构视角看,这段代码是MetaGPT框
- 大数据领域 Kafka 入门指南:从安装到基础使用
大数据洞察
大数据与AI人工智能大数据kafkalinqai
大数据领域Kafka入门指南:从安装到基础使用关键词:Kafka、消息队列、分布式系统、大数据处理、实时数据流、生产者消费者模型、ZooKeeper摘要:本文是一篇全面介绍ApacheKafka的入门指南,从基本概念到实际应用。我们将详细讲解Kafka的核心架构、工作原理,并提供从安装配置到基础使用的完整实践指导。文章包含Kafka的生产者-消费者模型实现、集群部署策略、性能优化技巧,以及在大数据
- 2023-03-14
李田一
一转眼快一年没写日记了上一篇还是去年四月的事这一年发生了很多事情最重要的是在22年7月份去了云南大理丽江昆明一次非常有意义旅行年底时候随着防疫解封自己也阳了病情刚刚好转89岁高龄的老母亲感染了新冠病毒送医及时保住了性命但期间二次中风现已失去了行动能力不能自理伺候老人家是当下的必修课
- 草原的汉子广东妹儿第十八篇
升戈
夜桥河畔钢镚儿回到家中已是深夜,独自在客厅人形端坐在地上,好似老僧入定一般。兰儿和生哥坐在沙发上看着这个怪胎如此诡异的造型都是满头黑线。试想下,一条成年阿拉斯加犬学和尚打坐在客厅。双目紧闭,张着大嘴,舌头伸的老长呼哧呼哧还喘个不停。口水顺着那条粉红的大舌头一滴一滴有节奏的落在地板上,任谁也淡定不了呀。生哥率先打破寂静对钢镚道:我说蹦爷,您这是要成精还是要飞升,看着有点吓人哟。麻烦您老高升一步,咱回
- 日子18 || 散记
千禾随笔
2021年5月15日星期六阴雨这几天天气有点怪,总是感觉要下雨又最终没下,连续两三天之后,昨天一早我快到单位门口刚用手机钉完,就看到又急又猛还有点大的雨点不断落在地面,孕育了几天的雨点就这么扑面而来,还好我带着伞,可以不慌不忙继续走着。沿途发现多数人备了雨伞,少数人就近躲雨,还有赶时间的人儿就干脆用衣服遮挡一下,好在这一阵雨点来的猛去的也快。但昨晚又悄悄来了场大雨,所以今早也不能带糖豆出去溜达。我
- 结构洞竞争篇:从网络关系的视角重新理解竞争
澹泊者的修炼笔记
01社会资本是竞争中获胜的最后仲裁者一个企业的利润由什么决定?很简单,利润=投资x回报率。这个公式中,“投资”部分是人可控的,包括金融资本、人力资本。“回报率”常包含运气、环境、政策等我们无法控制的因素。但是,还有一种很重要的回报率因素,它既可主观去争取,但又要依赖客观因素,而且还总是不能被摆上台面来探讨。这个因素就是“关系",也就是罗纳德·S.伯特教授说的第三种资本:社会资本。罗纳德·S.伯特教
- 分享100个最新免费的高匿HTTP代理IP
mcj8089
代理IP代理服务器匿名代理免费代理IP最新代理IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
120.198.243.130:80,中国/广东省
58.251.78.71:8088,中国/广东省
183.207.228.22:83,中国/
- mysql高级特性之数据分区
annan211
java数据结构mongodb分区mysql
mysql高级特性
1 以存储引擎的角度分析,分区表和物理表没有区别。是按照一定的规则将数据分别存储的逻辑设计。器底层是由多个物理字表组成。
2 分区的原理
分区表由多个相关的底层表实现,这些底层表也是由句柄对象表示,所以我们可以直接访问各个分区。存储引擎管理分区的各个底层
表和管理普通表一样(所有底层表都必须使用相同的存储引擎),分区表的索引只是
- JS采用正则表达式简单获取URL地址栏参数
chiangfai
js地址栏参数获取
GetUrlParam:function GetUrlParam(param){
var reg = new RegExp("(^|&)"+ param +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null
- 怎样将数据表拷贝到powerdesigner (本地数据库表)
Array_06
powerDesigner
==================================================
1、打开PowerDesigner12,在菜单中按照如下方式进行操作
file->Reverse Engineer->DataBase
点击后,弹出 New Physical Data Model 的对话框
2、在General选项卡中
Model name:模板名字,自
- logbackのhelloworld
飞翔的马甲
日志logback
一、概述
1.日志是啥?
当我是个逗比的时候我是这么理解的:log.debug()代替了system.out.print();
当我项目工作时,以为是一堆得.log文件。
这两天项目发布新版本,比较轻松,决定好好地研究下日志以及logback。
传送门1:日志的作用与方法:
http://www.infoq.com/cn/articles/why-and-how-log
上面的作
- 新浪微博爬虫模拟登陆
随意而生
新浪微博
转载自:http://hi.baidu.com/erliang20088/item/251db4b040b8ce58ba0e1235
近来由于毕设需要,重新修改了新浪微博爬虫废了不少劲,希望下边的总结能够帮助后来的同学们。
现行版的模拟登陆与以前相比,最大的改动在于cookie获取时候的模拟url的请求
- synchronized
香水浓
javathread
Java语言的关键字,可用来给对象和方法或者代码块加锁,当它锁定一个方法或者一个代码块的时候,同一时刻最多只有一个线程执行这段代码。当两个并发线程访问同一个对象object中的这个加锁同步代码块时,一个时间内只能有一个线程得到执行。另一个线程必须等待当前线程执行完这个代码块以后才能执行该代码块。然而,当一个线程访问object的一个加锁代码块时,另一个线程仍然
- maven 简单实用教程
AdyZhang
maven
1. Maven介绍 1.1. 简介 java编写的用于构建系统的自动化工具。目前版本是2.0.9,注意maven2和maven1有很大区别,阅读第三方文档时需要区分版本。 1.2. Maven资源 见官方网站;The 5 minute test,官方简易入门文档;Getting Started Tutorial,官方入门文档;Build Coo
- Android 通过 intent传值获得null
aijuans
android
我在通过intent 获得传递兑现过的时候报错,空指针,我是getMap方法进行传值,代码如下 1 2 3 4 5 6 7 8 9
public
void
getMap(View view){
Intent i =
- apache 做代理 报如下错误:The proxy server received an invalid response from an upstream
baalwolf
response
网站配置是apache+tomcat,tomcat没有报错,apache报错是:
The proxy server received an invalid response from an upstream server. The proxy server could not handle the request GET /. Reason: Error reading fr
- Tomcat6 内存和线程配置
BigBird2012
tomcat6
1、修改启动时内存参数、并指定JVM时区 (在windows server 2008 下时间少了8个小时)
在Tomcat上运行j2ee项目代码时,经常会出现内存溢出的情况,解决办法是在系统参数中增加系统参数:
window下, 在catalina.bat最前面
set JAVA_OPTS=-XX:PermSize=64M -XX:MaxPermSize=128m -Xms5
- Karam与TDD
bijian1013
KaramTDD
一.TDD
测试驱动开发(Test-Driven Development,TDD)是一种敏捷(AGILE)开发方法论,它把开发流程倒转了过来,在进行代码实现之前,首先保证编写测试用例,从而用测试来驱动开发(而不是把测试作为一项验证工具来使用)。
TDD的原则很简单:
a.只有当某个
- [Zookeeper学习笔记之七]Zookeeper源代码分析之Zookeeper.States
bit1129
zookeeper
public enum States {
CONNECTING, //Zookeeper服务器不可用,客户端处于尝试链接状态
ASSOCIATING, //???
CONNECTED, //链接建立,可以与Zookeeper服务器正常通信
CONNECTEDREADONLY, //处于只读状态的链接状态,只读模式可以在
- 【Scala十四】Scala核心八:闭包
bit1129
scala
Free variable A free variable of an expression is a variable that’s used inside the expression but not defined inside the expression. For instance, in the function literal expression (x: Int) => (x
- android发送json并解析返回json
ronin47
android
package com.http.test;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import
- 一份IT实习生的总结
brotherlamp
PHPphp资料php教程php培训php视频
今天突然发现在不知不觉中自己已经实习了 3 个月了,现在可能不算是真正意义上的实习吧,因为现在自己才大三,在这边撸代码的同时还要考虑到学校的功课跟期末考试。让我震惊的是,我完全想不到在这 3 个月里我到底学到了什么,这是一件多么悲催的事情啊。同时我对我应该 get 到什么新技能也很迷茫。所以今晚还是总结下把,让自己在接下来的实习生活有更加明确的方向。最后感谢工作室给我们几个人这个机会让我们提前出来
- 据说是2012年10月人人网校招的一道笔试题-给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 将重物放到天平左侧,问在两边如何添加砝码
bylijinnan
java
public class ScalesBalance {
/**
* 题目:
* 给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 (假设N无限大,但一种重量的砝码只有一个)
* 将重物放到天平左侧,问在两边如何添加砝码使两边平衡
*
* 分析:
* 三进制
* 我们约定括号表示里面的数是三进制,例如 47=(1202
- dom4j最常用最简单的方法
chiangfai
dom4j
要使用dom4j读写XML文档,需要先下载dom4j包,dom4j官方网站在 http://www.dom4j.org/目前最新dom4j包下载地址:http://nchc.dl.sourceforge.net/sourceforge/dom4j/dom4j-1.6.1.zip
解开后有两个包,仅操作XML文档的话把dom4j-1.6.1.jar加入工程就可以了,如果需要使用XPath的话还需要
- 简单HBase笔记
chenchao051
hbase
一、Client-side write buffer 客户端缓存请求 描述:可以缓存客户端的请求,以此来减少RPC的次数,但是缓存只是被存在一个ArrayList中,所以多线程访问时不安全的。 可以使用getWriteBuffer()方法来取得客户端缓存中的数据。 默认关闭。 二、Scan的Caching 描述: next( )方法请求一行就要使用一次RPC,即使
- mysqldump导出时出现when doing LOCK TABLES
daizj
mysqlmysqdump导数据
执行 mysqldump -uxxx -pxxx -hxxx -Pxxxx database tablename > tablename.sql
导出表时,会报
mysqldump: Got error: 1044: Access denied for user 'xxx'@'xxx' to database 'xxx' when doing LOCK TABLES
解决
- CSS渲染原理
dcj3sjt126com
Web
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道css是怎么去工作的,写出来的css浏览器是怎么样去解析的呢?当这个成为我们提高css水平的一个瓶颈时,是否应该多了解一下呢?
一、浏览器的发展与CSS
- 《阿甘正传》台词
dcj3sjt126com
Part Ⅰ:
《阿甘正传》Forrest Gump经典中英文对白
Forrest: Hello! My names Forrest. Forrest Gump. You wanna Chocolate? I could eat about a million and a half othese. My momma always said life was like a box ochocol
- Java处理JSON
dyy_gusi
json
Json在数据传输中很好用,原因是JSON 比 XML 更小、更快,更易解析。
在Java程序中,如何使用处理JSON,现在有很多工具可以处理,比较流行常用的是google的gson和alibaba的fastjson,具体使用如下:
1、读取json然后处理
class ReadJSON
{
public static void main(String[] args)
- win7下nginx和php的配置
geeksun
nginx
1. 安装包准备
nginx : 从nginx.org下载nginx-1.8.0.zip
php: 从php.net下载php-5.6.10-Win32-VC11-x64.zip, php是免安装文件。
RunHiddenConsole: 用于隐藏命令行窗口
2. 配置
# java用8080端口做应用服务器,nginx反向代理到这个端口即可
p
- 基于2.8版本redis配置文件中文解释
hongtoushizi
redis
转载自: http://wangwei007.blog.51cto.com/68019/1548167
在Redis中直接启动redis-server服务时, 采用的是默认的配置文件。采用redis-server xxx.conf 这样的方式可以按照指定的配置文件来运行Redis服务。下面是Redis2.8.9的配置文
- 第五章 常用Lua开发库3-模板渲染
jinnianshilongnian
nginxlua
动态web网页开发是Web开发中一个常见的场景,比如像京东商品详情页,其页面逻辑是非常复杂的,需要使用模板技术来实现。而Lua中也有许多模板引擎,如目前我在使用的lua-resty-template,可以渲染很复杂的页面,借助LuaJIT其性能也是可以接受的。
如果学习过JavaEE中的servlet和JSP的话,应该知道JSP模板最终会被翻译成Servlet来执行;而lua-r
- JZSearch大数据搜索引擎
颠覆者
JavaScript
系统简介:
大数据的特点有四个层面:第一,数据体量巨大。从TB级别,跃升到PB级别;第二,数据类型繁多。网络日志、视频、图片、地理位置信息等等。第三,价值密度低。以视频为例,连续不间断监控过程中,可能有用的数据仅仅有一两秒。第四,处理速度快。最后这一点也是和传统的数据挖掘技术有着本质的不同。业界将其归纳为4个“V”——Volume,Variety,Value,Velocity。大数据搜索引
- 10招让你成为杰出的Java程序员
pda158
java编程框架
如果你是一个热衷于技术的
Java 程序员, 那么下面的 10 个要点可以让你在众多 Java 开发人员中脱颖而出。
1. 拥有扎实的基础和深刻理解 OO 原则 对于 Java 程序员,深刻理解 Object Oriented Programming(面向对象编程)这一概念是必须的。没有 OOPS 的坚实基础,就领会不了像 Java 这些面向对象编程语言
- tomcat之oracle连接池配置
小网客
oracle
tomcat版本7.0
配置oracle连接池方式:
修改tomcat的server.xml配置文件:
<GlobalNamingResources>
<Resource name="utermdatasource" auth="Container"
type="javax.sql.DataSou
- Oracle 分页算法汇总
vipbooks
oraclesql算法.net
这是我找到的一些关于Oracle分页的算法,大家那里还有没有其他好的算法没?我们大家一起分享一下!
-- Oracle 分页算法一
select * from (
select page.*,rownum rn from (select * from help) page
-- 20 = (currentPag