- 力扣hot100_链表(2)_python版本
Y1nhl
力扣pythonleetcode链表
142.环形链表II(中等)给定一个链表的头节点head,返回链表开始入环的第一个节点。如果链表无环,则返回null。如果链表中有某个节点,可以通过连续跟踪next指针再次到达,则链表中存在环。为了表示给定链表中的环,评测系统内部使用整数pos来表示链表尾连接到链表中的位置(索引从0开始)。如果pos是-1,则在该链表中没有环。简单说就是证明有环并且输出环的入口点classSolution(obj
- weblogic修改管理节点密码
笑锝没心没肺
Weblogic运维java
weblogic安装后,很久不用,忘记访问控制台的用户名或者密码,可通过以下步骤来重置用户名密码。版本:WebLogicServer12c说明:%DOMAIN_HOME%:指WebLogicServer域(Domain)目录例如我的做测试的域的根目录DOMAIN_HOME=D:/bea10/user_projects/domains/testcluster_domain1.为了保证操作安全,备份%
- 玩转网页交互:用JavaScript打造灵动手风琴特效
skyksksksksks
综合个人杂记javascript交互jqueryhtml5css前端
一、手风琴特效:网页中的魔法折叠术想象一下你在音乐厅看到的手风琴演奏——轻轻一拉,风箱便如波浪般起伏展开。在网页世界中,手风琴特效正是这种优雅互动的数字化身!当用户点击某个标题时,对应的内容就像被施了魔法般缓缓展开,其他内容则默契地折叠收起。这种设计不仅节省空间,更能让用户像探索藏宝图一样,逐步揭开内容的奥秘。在电商网站的商品详情页,在知识平台的问答专区,甚至在个人作品集网站,手风琴特效都扮演着重
- 小米平板怎么和电脑共享屏幕
安吉尼尔
办公技能电脑
最近尝试使用小米平板和电脑屏幕分屏互联发现是需要做特殊处理的,需要下载一款电脑安装包:小米妙享关于这个安装包,想吐槽的是:没有找到官网渠道,是通过其他网络方式查到下载的不附录链接,原因是因为地址不一定一直有效,各位看官各自大显神通下载后的安装包需要做解压,这里比较人性化的几点:1.安装前会进行系统适用性评估2.适用的场景可查看,可以参考点击参考界面:点击后,打开了一个浏览器界面,说明了适用设备:小
- python实现--平衡二叉树和红黑树
liulanba
数据结构python开发语言
平衡二叉树(AVL树)1.定义AVL树是一种自平衡二叉搜索树,其每个节点的左右子树高度差(平衡因子)绝对值不超过1。当插入或删除操作导致失衡时,通过旋转操作恢复平衡。2.核心操作与旋转类型当平衡因子绝对值超过1时,需通过以下旋转调整:失衡情况旋转操作应用场景右子树过高左旋插入到右子树的右子树(RR)左子树过高右旋插入到左子树的左子树(LL)左子树的右子树过高左右旋插入到左子树的右子树(LR)右子树
- Linux基础03-指令篇之文件及其内容相关操作【入门级】
kk努力学编程
linux服务器运维
Linux基础-文件操作内容概要本文主要介绍了在linux系统中如何通过终端指令对文件以及文件内容进行增删改查。同时上传了关于存储转换的小知识点。指令cat/less/more/head/tailcat:查看文件内容(少)执行权限:所有用户语法:cat[选项]文件选项-n:显示文件行号范例:cat/proc/cpuinfocat-n/proc/cpuinfomore:分页查看文件内容(多)执行权限
- 联想小新 510S-14IKB (80UX) 原厂Win10系统oem镜像下载
无限的奇迹
电脑
小新510S-14IKB(80UX)原厂Win11系统oem镜像下载原厂Win11系统oem镜像下载文件地址:点击下载提供联想小新510S-14IKB(80UX)笔记本电脑的原厂Windows11系统oem镜像下载。该镜像为官方发布,确保系统纯净且兼容性最佳。资源文件描述该资源文件为联想小新510S-14IKB(80UX)笔记本电脑的原厂Windows11系统oem镜像。通过下载并安装此镜像,用户
- 地平线x5下运行yolo11s-seg模型
zgrobot
机器人yolo11实例分割地平线x5
经过地瓜机器人工作人员(感谢吴超同学)的及时技术支持,整体比较顺利的跑起来了yolo11s-seg分割模型。将一些经验记录下来:首先下载使用docker镜像:https://developer.d-robotics.cc/forumDetail/228559182180396619https://developer.d-robotics.cc/forumDetail/251934919646096
- kafka搭建
瀟湘夜雨-秋雨梧桐
kafka分布式zookeeper大数据数据仓库
文章目录前言一、kafka是什么?二、应用场景1.实时数据处理2.日志聚合与分析3.事件驱动架构场景三、kafka搭建流程1.确定环境2.整理机器清单3.确定组件版本4JDK安装5kafka安装5.1master安装5.2slave_1从节点安装5.3slave_2从节点安装5.4配置环境变量5.5启动kafak5.5kafka集群一键管理脚本总结前言Kafka以其卓越的性能、高可靠性和可扩展性,
- 内存服务器主要是指什么?
wanhengidc
服务器运维
内存服务器也可以被称为内存计算服务器或者是内存驱动服务器,主要是一种采用了大容量内存作为主要存储介质的服务器,内存服务器的主要特点就是,可以在内存中存储和处理数据信息,不需要再依赖于磁盘,能够为企业提供更快的数据访问速度。内存服务器一般会采用分布式内存架构,将多个服务器节点组合成一个内存集群,可以进行共享内存资源,使内存服务器获得良好的扩展性,以此来支持一些大规模的并发操作;同时内存服务器可以存储
- 收藏不迷路 —— Flutter 转场动效大合集
岛上码农
Flutter动画专题flutterandroid移动端开发跨平台iOS
前言动画经常会用于场景切换,比如滑动,缩放,尺寸变化,为应对这样的场景转换需要,Flutter提供了Transition系列的动画组件,可以让场景转换动画变得更加简单。本篇为你整理了常用的Transition组件的应用。CupertinoFullscreenDialogTransition名称显示是苹果风格的全屏对话转换动效,构造方法如下:CupertinoFullscreenDialogTran
- vue之弹框
ramsey17
vue.jsjavascript前端
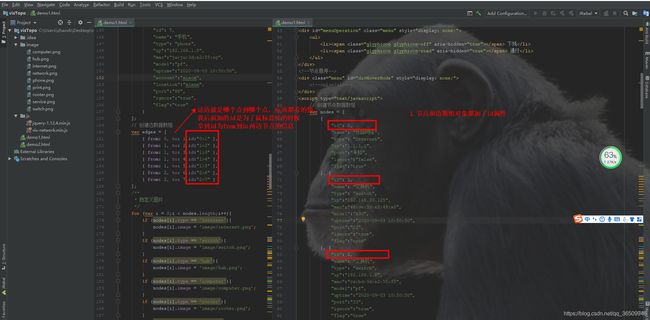
实现如下需求,点击新增或者行中的编辑按钮,弹出弹框编辑数据。列表中的操作栏:通过slot-scope="scope"来接收作用域插槽的数据(添加属性slot-scope,并且定义对象scope),scope.row拿到对应行的数据;弹框的“新增/修改角色”标题根据states的值来控制,编辑时,“人员名称”处于禁用状态;由于弹框的参数(只有id)满足不了(少于)请求接口的参数(id和name),通
- vue select下拉框选项内容过长显示问题
ramsey17
vue.jsjavascriptelementui
如下图的select下拉框的选项的内容过长时,页面显示不协调,通过如下方法把过长的内容用...代替;在任务名称-->在style中添加.el-select::v-deep.popper-class{width:200px;}#sx.el-row.el-select::v-deep.popper-class{width:200px;}
- js根据两个经纬度点计算文字显示角度
钱端工程师
javascript
主要用到Turf.js库中的一个方法:rhumbBearing。用于计算两点之间的罗盘方位角(也称为恒向线角或罗盘角)。这种方法假设地球是一个球体,并且沿着最短路径(即大圆路径)测量两点之间的距离和方位角,但在计算方位角时采用了一种简化的方法,即假设沿恒向线(罗盘线)航行。1.安装Turf.js://在项目目录的命令行中输入:npminstall@turf/turf2.使用:import{rhum
- cocos creator从零开发简单框架(11)-顶层遮挡
mirahs
cocoscreator从零开发简单框架cocos2d
有这样一个场景,当点击了某个按钮,但它可能要跟后端交互并且会花费一定时间,这个时候不能再次点击按钮。要实现这个功能,一般是添加一个标志位,当点击后设为一个状态,当处理完逻辑后设为初始状态。这个实现如果项目多处用到就比较麻烦,换一种方式,直接在顶层添加一个BlockInputEvents组件就行。新建framework/scripts/view/TopBlock.ts,内容如下。主要就是生成一个节点
- 关于用c语言实现简陋版MINE MAP
cuikebinpau
数据结构c#
思路游戏规则:扫雷游戏的核心是玩家需要点击格子,避开地雷。每个格子可能是地雷,也可能是数字(表示周围地雷的数量)。玩家通过推理,标记所有地雷的位置即可获胜。数据结构:使用二维数组表示游戏棋盘。一个数组存储地雷的位置(mineMap)。另一个数组存储玩家可见的棋盘状态(playerMap)。游戏流程:初始化棋盘:随机布置地雷,并计算每个格子周围的地雷数量。玩家输入坐标,检查是否踩雷。更新玩家可见的棋
- 【论文投稿-第五届人工智能与工业技术应用国际学术会议(AIITA 2025)】编程语言大比拼:C、C++、Python 和 Java
禁默
话题探讨学术会议c语言c++python
第五届人工智能与工业技术应用国际学术会议(AIITA2025)将于2025年3月28-30日在中国西安举行。会议旨在为从事人工智能、智能制造、自动化等领域的专家学者、工程技术人员、研发人员提供一个共享科研成果和前沿技术,了解学术发展趋势,拓宽研究思路,加强学术研究和探讨,促进学术成果产业化合作的平台。编辑AIITA2025已上线至IEEE官方列表,详情请点击....大会时间:2025年3月28日-
- 【Excel笔记_6】条件格式和自定义格式设置表中数值超过100保留1位,超过1000保留0位,低于100为默认
科熊小猪
Officeexcel笔记
方法一:自定义格式选中需要设置格式的单元格区域。右键选择设置单元格格式,或者在工具栏中选择开始->数字->自定义格式。在类型框中输入以下自定义格式:[>1000]0;[>100]0.0;G/通用格式解释:[>1000]0:大于1000时,保留0位小数。[>100]0.0:大于100且小于等于1000时,保留1位小数。G/通用格式:其余情况下(即小于等于100),显示为默认格式(即一般的数字格式)。
- 科技云报到:从大模型到云端,“AI+云计算”还能讲出什么新故事
科技云报道
云计算大模型云计算
科技云报到原创。2024年的大模型产业,注定将是会被反复提起的一页。这一年,被按下加速键的市场刚刚过半,就已经显示出冰火两重天的格局。算法的单模态扩展到多模态,趋势如燎原之火,让全球陷入对世界模型畅想的狂欢中;一级市场逐渐走向冷静,投资人开始频频向企业要收入,百模齐发迅速被简化为几家独角兽之间的资本与技术持久战。云服务巨头则以一种标准制定者,以及顶级大模型团队背后力量的角色出现,成为市场中隐形的力
- SpringCloud面试题----eureka和zookeeper都可以提供服务注册与发现的功能,请说说两个的区别
指尖下的技术
Java面试题springcloudeurekazookeeper
dEureka和Zookeeper都可以提供服务注册与发现的功能,它们的区别主要体现在以下几个方面:设计理念Eureka:是基于RESTful风格设计的,强调简单、轻量级,旨在为微服务架构提供一种易于使用的服务发现解决方案,注重服务的可用性和灵活性。Zookeeper:最初是为分布式协调而设计的,提供了一种通用的分布式数据管理和协调服务,其功能更侧重于分布式系统中的数据一致性、节点选举、配置管理等
- 腾讯云点播Web端上传视频+SDK使用
官方链接:Web端上传SDK腾讯云控制台客户端上传签名签名生成示例1、Web端嵌入云点播SDK//安装稳定版本npminstallvod-js-sdk-v6在对应的页面引入importTcVodfrom'vod-js-sdk-v6'入完成后,需要生成签名,签名需要通过SecretId、SecretKey来生成SecretId、SecretKey生成:腾讯云控制台进入云控制台后,点击新建密钥:获取到
- 通用评估系统(五)- 前端部分总体说明
一个水货程序员
项目实战前端fastapipythonvue
通用评估系统(五)-前端部分总体说明相关链接Gitee地址通用评估系统(一)-介绍通用评估系统(二)-原型设计通用评估系统(三)-前端部分通用评估系统(四)-前端部分计算脚本编辑组件文档说明本节中说明前端总体显示相关信息。具体数据交互待后端开发时同步进行。目录结构实际显示效果全局搜索评估模型管理数据模型管理指标体系管理评估任务管理部分代码说明评估模型管理组件import{ref,h,compute
- CRM系统安全性排名:数据保护能力评估
安全性对CRM系统厂商和企业来说至关重要,因为它直接关系到企业的客户数据、商业机密和品牌信誉。CRM系统通常存储了大量敏感信息,包括客户联系详情、交易记录和个人身份信息,一旦发生数据泄露或安全事件,不仅可能导致客户信任丧失、法律诉讼和经济损失,还可能对企业的市场竞争力和长期发展造成严重影响。因此,CRM系统厂商必须不断加强安全措施,确保数据的保密性、完整性和可用性,而企业在选择CRM解决方案时,也
- 博客搭建之路:next主题数学公式问题
后端
next主题数学公式问题我写的都是一些编程相关的文章,有些文章里是存在数学公式的,我在Typora软件中写的时候显示的是对的,但是hexo将markdown转为html后在页面上就没有数学公式的格式了。查找next配置发现有一个渲染数学公式的配置math:#Default(true)willloadmathjax/katexscriptondemand.#Thatisitonlyrendertho
- 【每日论文】Latent Radiance Fields with 3D-aware 2D Representations
WHATEVER_LEO
每日论文机器学习人工智能深度学习神经网络自然语言处理计算机视觉
下载论文或阅读原文,请点击:每日论文摘要中文潜在3D重建技术在赋予3D语义理解和3D生成能力方面展现出巨大的潜力,它通过将2D特征提炼到3D空间来实现。然而,现有的方法在2D特征空间和3D表示之间的领域差距问题上挣扎,导致渲染性能下降。为了应对这一挑战,我们提出了一种新的框架,该框架将3D意识集成到2D潜在空间中。该框架包括三个阶段:(1)一种对应关系感知的自动编码方法,该方法增强了2D潜在表示的
- class unity 定义类_[Unity]用PropertyDrawer自定义struct/class的外观
weixin_39722025
classunity定义类
一般来说,当我们要扩展编辑器时,我们会从Editor类继承,为自己的MonoBehaviour实现不同的外观。但是如果有一个struct/class,在许多地方被使用,Unity默认的外观又不够好看,此时想修改它的外观,就需要使用PropertyDrawer了。上图是一个Monobehaviour中包含一个简单的struct(TileCoord类),包含两个int,但是显示效果十分别扭。实现对应的
- Dify rerank model is deprecated in knowledge base
人工智能
这是可优化的细节。这里过时的提示倾向于说工作空间有一个默认的重新排名模型,但在执行一些前端逻辑后我们发现当前的重新排名模型是空的或未定义的,因此这个当前模型已过时。但这里默认模型实际上是一个所有字段都是空字符串的模型结构:{"provider":"","model":""}在这种情况下,缺省模型实际上是空的且无效。因此,在这里我们不会显示过时标志,而是更有可能告诉用户为工作区配置至少一个重排序模型
- 掌握iOS导航控制器实践指南.zip
滚菩提哦呢
本文还有配套的精品资源,点击获取简介:在iOS开发中,导航控制器是一个核心组件,用于管理视图控制器的导航堆栈,提供用户界面的“前进/后退”导航体验。本压缩包提供了一系列示例和代码片段,讲解了如何使用导航控制器以及如何利用XIB文件来设计和实现视图控制器的界面。开发者将通过这些实践示例学习到导航控制器的工作原理和基本操作,包括视图控制器的推送、弹出,以及如何访问和操作导航栈。这些知识对于创建流畅直观
- vtk文件格式解析
西安光锐软件
c++VTKvtk
了解vtk文件内容后,才能做一些文件格式转换问题,比如.vtk.off文件互转,之前我写过一篇有兴趣的可以参考。这里详细解读vtk文件格式。vtk三维模型的数据主要包括:点point、线edge、面surface,点线面的属性scalar,颜色表lookuptable,下面以polydata数据格式为例:#vtkDataFileVersion3.0//文件格式版本vtkoutput//标记信息,为
- FPC布线优化:让你的设计效率提升10倍
为昕科技
为昕MarsPCBpcb工艺硬件工程软件工程
在FPC(柔性印制电路板)设计中,走线标准是需要重点关注的基础要素。走线标准01.线宽标准·最小线宽通常为3-4mil(0.076-0.1mm)·常用线宽为4-8mil(0.1-0.2mm)·大电流走线需要更宽,可达12-20mil(0.3-0.5mm)02.线间距标准·最小间距一般不小于4mil(0.1mm)·普通信号线间距建议6-8mil(0.15-0.2mm)·高速信号线需要更大间距,建议8
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIPHPandroidlinux
╔-----------------------------------╗┆
- 各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
bozch
.net.net mvc
在.net mvc5中,在执行某一操作的时候,出现了如下错误:
各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
经查询当前的操作与错误内容无关,经过对错误信息的排查发现,事故出现在数据库迁移上。
回想过去: 在迁移之前已经对数据库进行了添加字段操作,再次进行迁移插入XXX字段的时候,就会提示如上错误。
&
- Java 对象大小的计算
e200702084
java
Java对象的大小
如何计算一个对象的大小呢?
- Mybatis Spring
171815164
mybatis
ApplicationContext ac = new ClassPathXmlApplicationContext("applicationContext.xml");
CustomerService userService = (CustomerService) ac.getBean("customerService");
Customer cust
- JVM 不稳定参数
g21121
jvm
-XX 参数被称为不稳定参数,之所以这么叫是因为此类参数的设置很容易引起JVM 性能上的差异,使JVM 存在极大的不稳定性。当然这是在非合理设置的前提下,如果此类参数设置合理讲大大提高JVM 的性能及稳定性。 可以说“不稳定参数”
- 用户自动登录网站
永夜-极光
用户
1.目标:实现用户登录后,再次登录就自动登录,无需用户名和密码
2.思路:将用户的信息保存为cookie
每次用户访问网站,通过filter拦截所有请求,在filter中读取所有的cookie,如果找到了保存登录信息的cookie,那么在cookie中读取登录信息,然后直接
- centos7 安装后失去win7的引导记录
程序员是怎么炼成的
操作系统
1.使用root身份(必须)打开 /boot/grub2/grub.cfg 2.找到 ### BEGIN /etc/grub.d/30_os-prober ### 在后面添加 menuentry "Windows 7 (loader) (on /dev/sda1)" {
- Oracle 10g 官方中文安装帮助文档以及Oracle官方中文教程文档下载
aijuans
oracle
Oracle 10g 官方中文安装帮助文档下载:http://download.csdn.net/tag/Oracle%E4%B8%AD%E6%96%87API%EF%BC%8COracle%E4%B8%AD%E6%96%87%E6%96%87%E6%A1%A3%EF%BC%8Coracle%E5%AD%A6%E4%B9%A0%E6%96%87%E6%A1%A3 Oracle 10g 官方中文教程
- JavaEE开源快速开发平台G4Studio_V3.2发布了
無為子
AOPoraclemysqljavaeeG4Studio
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V3.2版本已经正式发布。大家可以通过如下地址下载。
访问G4Studio网站
http://www.g4it.org
G4Studio_V3.2版本变更日志
功能新增
(1).新增了系统右下角滑出提示窗口功能。
(2).新增了文件资源的Zip压缩和解压缩
- Oracle常用的单行函数应用技巧总结
百合不是茶
日期函数转换函数(核心)数字函数通用函数(核心)字符函数
单行函数; 字符函数,数字函数,日期函数,转换函数(核心),通用函数(核心)
一:字符函数:
.UPPER(字符串) 将字符串转为大写
.LOWER (字符串) 将字符串转为小写
.INITCAP(字符串) 将首字母大写
.LENGTH (字符串) 字符串的长度
.REPLACE(字符串,'A','_') 将字符串字符A转换成_
- Mockito异常测试实例
bijian1013
java单元测试mockito
Mockito异常测试实例:
package com.bijian.study;
import static org.mockito.Mockito.mock;
import static org.mockito.Mockito.when;
import org.junit.Assert;
import org.junit.Test;
import org.mockito.
- GA与量子恒道统计
Bill_chen
JavaScript浏览器百度Google防火墙
前一阵子,统计**网址时,Google Analytics(GA) 和量子恒道统计(也称量子统计),数据有较大的偏差,仔细找相关资料研究了下,总结如下:
为何GA和量子网站统计(量子统计前身为雅虎统计)结果不同?
首先:没有一种网站统计工具能保证百分之百的准确出现该问题可能有以下几个原因:(1)不同的统计分析系统的算法机制不同;(2)统计代码放置的位置和前后
- 【Linux命令三】Top命令
bit1129
linux命令
Linux的Top命令类似于Windows的任务管理器,可以查看当前系统的运行情况,包括CPU、内存的使用情况等。如下是一个Top命令的执行结果:
top - 21:22:04 up 1 day, 23:49, 1 user, load average: 1.10, 1.66, 1.99
Tasks: 202 total, 4 running, 198 sl
- spring四种依赖注入方式
白糖_
spring
平常的java开发中,程序员在某个类中需要依赖其它类的方法,则通常是new一个依赖类再调用类实例的方法,这种开发存在的问题是new的类实例不好统一管理,spring提出了依赖注入的思想,即依赖类不由程序员实例化,而是通过spring容器帮我们new指定实例并且将实例注入到需要该对象的类中。依赖注入的另一种说法是“控制反转”,通俗的理解是:平常我们new一个实例,这个实例的控制权是我
- angular.injector
boyitech
AngularJSAngularJS API
angular.injector
描述: 创建一个injector对象, 调用injector对象的方法可以获得angular的service, 或者用来做依赖注入. 使用方法: angular.injector(modules, [strictDi]) 参数详解: Param Type Details mod
- java-同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待
bylijinnan
Integer
public class PC {
/**
* 题目:生产者-消费者。
* 同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待。
*/
private static final Integer[] val=new Integer[10];
private static
- 使用Struts2.2.1配置
Chen.H
apachespringWebxmlstruts
Struts2.2.1 需要如下 jar包: commons-fileupload-1.2.1.jar commons-io-1.3.2.jar commons-logging-1.0.4.jar freemarker-2.3.16.jar javassist-3.7.ga.jar ognl-3.0.jar spring.jar
struts2-core-2.2.1.jar struts2-sp
- [职业与教育]青春之歌
comsci
教育
每个人都有自己的青春之歌............但是我要说的却不是青春...
大家如果在自己的职业生涯没有给自己以后创业留一点点机会,仅仅凭学历和人脉关系,是难以在竞争激烈的市场中生存下去的....
&nbs
- oracle连接(join)中使用using关键字
daizj
JOINoraclesqlusing
在oracle连接(join)中使用using关键字
34. View the Exhibit and examine the structure of the ORDERS and ORDER_ITEMS tables.
Evaluate the following SQL statement:
SELECT oi.order_id, product_id, order_date
FRO
- NIO示例
daysinsun
nio
NIO服务端代码:
public class NIOServer {
private Selector selector;
public void startServer(int port) throws IOException {
ServerSocketChannel serverChannel = ServerSocketChannel.open(
- C语言学习homework1
dcj3sjt126com
chomework
0、 课堂练习做完
1、使用sizeof计算出你所知道的所有的类型占用的空间。
int x;
sizeof(x);
sizeof(int);
# include <stdio.h>
int main(void)
{
int x1;
char x2;
double x3;
float x4;
printf(&quo
- select in order by , mysql排序
dcj3sjt126com
mysql
If i select like this:
SELECT id FROM users WHERE id IN(3,4,8,1);
This by default will select users in this order
1,3,4,8,
I would like to select them in the same order that i put IN() values so:
- 页面校验-新建项目
fanxiaolong
页面校验
$(document).ready(
function() {
var flag = true;
$('#changeform').submit(function() {
var projectScValNull = true;
var s ="";
var parent_id = $("#parent_id").v
- Ehcache(02)——ehcache.xml简介
234390216
ehcacheehcache.xml简介
ehcache.xml简介
ehcache.xml文件是用来定义Ehcache的配置信息的,更准确的来说它是定义CacheManager的配置信息的。根据之前我们在《Ehcache简介》一文中对CacheManager的介绍我们知道一切Ehcache的应用都是从CacheManager开始的。在不指定配置信
- junit 4.11中三个新功能
jackyrong
java
junit 4.11中两个新增的功能,首先是注解中可以参数化,比如
import static org.junit.Assert.assertEquals;
import java.util.Arrays;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.junit.runn
- 国外程序员爱用苹果Mac电脑的10大理由
php教程分享
windowsPHPunixMicrosoftperl
Mac 在国外很受欢迎,尤其是在 设计/web开发/IT 人员圈子里。普通用户喜欢 Mac 可以理解,毕竟 Mac 设计美观,简单好用,没有病毒。那么为什么专业人士也对 Mac 情有独钟呢?从个人使用经验来看我想有下面几个原因:
1、Mac OS X 是基于 Unix 的
这一点太重要了,尤其是对开发人员,至少对于我来说很重要,这意味着Unix 下一堆好用的工具都可以随手捡到。如果你是个 wi
- 位运算、异或的实际应用
wenjinglian
位运算
一. 位操作基础,用一张表描述位操作符的应用规则并详细解释。
二. 常用位操作小技巧,有判断奇偶、交换两数、变换符号、求绝对值。
三. 位操作与空间压缩,针对筛素数进行空间压缩。
&n
- weblogic部署项目出现的一些问题(持续补充中……)
Everyday都不同
weblogic部署失败
好吧,weblogic的问题确实……
问题一:
org.springframework.beans.factory.BeanDefinitionStoreException: Failed to read candidate component class: URL [zip:E:/weblogic/user_projects/domains/base_domain/serve
- tomcat7性能调优(01)
toknowme
tomcat7
Tomcat优化: 1、最大连接数最大线程等设置
<Connector port="8082" protocol="HTTP/1.1"
useBodyEncodingForURI="t
- PO VO DAO DTO BO TO概念与区别
xp9802
javaDAO设计模式bean领域模型
O/R Mapping 是 Object Relational Mapping(对象关系映射)的缩写。通俗点讲,就是将对象与关系数据库绑定,用对象来表示关系数据。在O/R Mapping的世界里,有两个基本的也是重要的东东需要了解,即VO,PO。
它们的关系应该是相互独立的,一个VO可以只是PO的部分,也可以是多个PO构成,同样也可以等同于一个PO(指的是他们的属性)。这样,PO独立出来,数据持