15个Vue.js高级面试题 - Vue篇
目录
- 1.呈现项目列表时,“关键”属性的作用和重要性是什么?
- 2.您将如何在模板中呈现原始HTML?
- 3.什么是vue-loader?
- 4.什么是mixin?
- 5.在开发期间,如果您的Vue应用程序和后端API服务器未在同一主机上运行,则如何代理API请求。假设使用Vue-CLI 3进行设置?
- 6.道具如何指定道具的类型要求?
- 7.什么是虚拟DOM?
- 8.什么是Vue插件?
- 9.什么是渲染功能?举个例子。
- 10.哪个生命周期挂钩最适合从API调用中获取数据?
- 11.什么时候调用“更新的”生命周期挂钩?
- 12.在Vue实例中编写生命周期挂钩或其他选项/属性时,为什么不使用箭头功能?
- 13.什么时候使用keep-alive元素?
- 14.建议在大型Vue应用程序中管理状态的方法是什么?为什么?
- 15.什么是异步组件?
1.呈现项目列表时,“关键”属性的作用和重要性是什么?
呈现项目列表时,key属性允许Vue跟踪各个Vnode。密钥值作为身份必须是唯一的。
如果未使用key属性,并且列表的内容发生了更改(例如对列表进行排序),则虚拟DOM宁愿使用更新的数据来修补节点,以反映更改,而不是上下移动元素。这是默认模式,非常有效。
当提供唯一的键值IS时,将根据对键的更改对元素进行重新排序(并且不使用新数据对它们进行修补),并且如果删除了键(例如,删除列表中的项目时),则对应的元素节点也被销毁或删除。
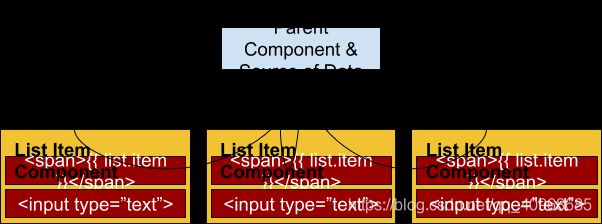
请注意下图:

在这里,我们有一个父组件呈现一个子组件列表。我们看到三个列表项被渲染为三个子组件节点。这些子组件中的每个子组件都包含一个span标记和一个输入框,还可能包含一个本地状态对象(可选)。现在让我们检查两种情况:
当不使用key属性时:例如,如果列表已重新排序,则Vue会使用重新排序的数据简单地修补已经存在的三个节点,而不用移动这些节点。只要用户没有输入/更改这些子组件中一个或多个子组件的本地状态,它就可以正常工作。因此,假设用户输入了组件编号。3的输入框。重新排序列表后,组件编号的span标签内容。3将更改,但是输入框将与用户键入的内容/状态数据一起保留在此处。这是因为Vue无法识别组件编号。3,它只是重新修补它所看到的更新数据,即span标签的内容。
当在子组件上使用键属性时,Vue会知道该组件的身份,并且在对列表进行重新排序时,将移动节点而不是对其进行修补。这将确保手动编辑的输入框和整个组件一起移动到新位置。
当有条件地渲染组件/元素时,还可以使用key属性来向Vue发出有关元素唯一性的信号,并确保元素不会被新数据重新修补。
2.您将如何在模板中呈现原始HTML?
在模板中输出内容的典型方法是使用mustache语法标签从方法,属性或数据变量输出数据。但是,小胡子标签会呈现文本。如果尝试使用小胡子标记呈现HTML,它将以文本字符串呈现,并且不会被解析。要将内容呈现和解析为html,我们可以使用v-html指令,如下所示。
Template
App
new Vue({
el:“#app”,
data:{
title:“ Hello World ”
}
});
Output
Hello World
如上面的示例所示,v-html指令解析任何HTML,因此,上面的语句将按需呈现。除非开发人员了解v-html,否则不应使用v-html。如果使用不当或粗心地使用v-html,v-html可能使网站/应用程序遭受注入攻击,其中恶意代码可能是从外部来源注入并执行的。 在面试候选人时,请确保候选人使用v-html意识到了这一问题。
3.什么是vue-loader?
Vue-loader是Webpack的加载器模块,它使我们可以使用.vue文件格式编写单个文件组件。单个文件组件文件具有三个部分,即模板,脚本和样式。vue-loader模块允许webpack使用单独的加载器模块(例如SASS或SCSS加载器)提取和处理每个部分。因此,该设置使我们可以使用.vue文件无缝编写应用程序。
vue-loader模块还允许将静态资产视为模块依赖性,并允许使用webpack加载器进行处理。而且它还允许在开发过程中进行热重装。
4.什么是mixin?
Mixins使我们能够为Vue组件编写可插拔和可重用的功能。如果您希望在多个组件之间重用一组组件选项,例如生命周期挂钩,方法等,则可以将其编写为mixin,并在组件中简单地引用它。然后将mixin的内容合并到组件中。如果您在mixin中定义任何生命周期挂钩,那么它将获得执行优先于组件自己的挂钩的优先级。
5.在开发期间,如果您的Vue应用程序和后端API服务器未在同一主机上运行,则如何代理API请求。假设使用Vue-CLI 3进行设置?
假设我们有一个运行在localhost:4040上的Node.js后端服务器。为了确保代理可以从组件中访问它,并且可以从组件中访问它,我们可以配置vue.config.js文件并包括devServer部分,如下所示:
在vue.config.js文件中:
module.exports:{
devServer: {
proxy: {
‘/api’: {
target: ‘http://localhost:4040/api’,
changeOrigin: true
}
}
}
}
6.道具如何指定道具的类型要求?
通过实现道具验证选项,我们可以为单个道具指定类型要求。这对生产没有影响,但是会在开发阶段发出警告,从而帮助开发人员识别传入数据和道具的特定类型要求的潜在问题。
配置三个道具的示例:
props: {
accountNumber: {
type: Number,
required: true
},
name: {
type: String,
required: true
},
favoriteColors: Array
}
7.什么是虚拟DOM?
文档对象模型或DOM定义了一个接口,该接口允许JavaScript之类的语言访问和操作HTML文档。元素由树中的节点表示,并且接口允许我们对其进行操作。但是,此接口需要付费,并且大量非常频繁的DOM操作将使页面变慢。
Vue通过在内存中实现文档结构的虚拟表示来解决此问题,其中虚拟节点(VNode)表示DOM树中的节点。当需要操纵时,可以在虚拟DOM的内存中执行计算和操作,而不是在真实DOM上执行操纵。这自然会更快,并且允许虚拟DOM算法计算出最优化的方式来更新实际DOM结构。
一旦计算出,就将其应用于实际的DOM树。这提高了性能,这就是为什么基于虚拟DOM的框架(例如Vue和React)如此突出的原因。
8.什么是Vue插件?
Vue插件允许开发人员构建全局级别的功能并将其添加到Vue。这可用于向应用程序添加可全局访问的方法和属性,资产,选项,混合以及其他自定义API。Vue插件是Vue插件的一个示例,它添加了Firebase特定的方法并绑定到整个应用程序。之后,firebase函数可在应用程序结构中的任何位置的“ this”上下文中使用。
9.什么是渲染功能?举个例子。
Vue允许我们以多种方式构建模板,其中最常见的方式是仅将HTML与特殊指令和胡须标签一起用于响应功能。但是,您也可以使用JavaScript使用特殊的函数类(称为渲染函数)来构建模板。这些函数与编译器非常接近,这意味着它们比其他模板类型更高效,更快捷。由于您使用JavaScript编写渲染功能,因此可以在需要的地方自由使用该语言直接添加自定义功能。
对于标准HTML模板可能不是最佳选择的高级方案,这非常有用。
这是一个使用HTML作为模板的Vue应用:
new Vue({
el: '#app',
data: {
fruits: ['Apples', 'Oranges', 'Kiwi']
},
template:
`
Fruit Basket
- {
{ fruit }}
`
});
这是使用渲染功能制作的同一个应用程序:
new Vue({
el: '#app',
data: {
fruits: ['Apples', 'Oranges', 'Kiwi']
},
render: function(createElement) {
return createElement('div', [
createElement('h1', 'Fruit Basket'),
createElement('ol', this.fruits.map(function(fruit) {
return createElement('li', fruit);
}))
]);
}
});
Outputs:
Fruit Basket
- Apples
- Oranges
- Kiwi
在上面的示例中,我们使用一个函数,该函数返回一系列createElement()调用,每个调用负责生成一个元素。尽管在基于HTML的模板中v-for指令可以完成此工作,但是当使用渲染函数时,我们可以简单地使用标准.map()函数遍历水果数据数组。
10.哪个生命周期挂钩最适合从API调用中获取数据?
尽管这取决于组件的用途及其用途,但是创建的生命周期挂钩通常是放置API调用的理想选择。此时,可以使用组件的数据和反应性功能,但是该组件尚未渲染。
11.什么时候调用“更新的”生命周期挂钩?
在更新反应性数据并重新呈现虚拟DOM之后,将调用更新的挂钩。它可以用来执行与DOM相关的操作,但是(默认情况下)不能保证子组件会被渲染,尽管也可以通过在更新函数中使用this。$nextTick来确保。
12.在Vue实例中编写生命周期挂钩或其他选项/属性时,为什么不使用箭头功能?
箭头函数没有定义自己的“ this”上下文,而是绑定到其父函数的上下文。在Vue应用程序中使用箭头功能(=>)时,'this'关键字不会绑定到Vue实例,因此会引发错误。因此,强烈建议改用标准函数声明。
13.什么时候使用keep-alive元素?
当我们由于数据属性或其他一些反应性状态而动态切换组件时,每次将其切换到渲染时都将重新渲染它们。尽管您可能需要这种行为,但在某些情况下重新渲染可能不合适。例如,您可能具有一个在创建时从API调用中引入数据的组件。您可能不希望每次动态切换此组件以进行渲染时都放置此API调用。那就是您可以将组件包含在keep-alive元素中的时候。keep-alive元素缓存该组件并从那里获取它,而不是每次都重新呈现它。
14.建议在大型Vue应用程序中管理状态的方法是什么?为什么?
当应用程序在功能和代码库方面不断增长时,状态管理变得困难,并且使用无穷无尽的下游道具和上游事件网络当然不是明智的决定。在这种情况下,有必要将状态管理转移到中央管理系统。Vue生态系统提供了Vuex,它是官方的状态管理库,也是推荐用于集中存储状态的模式。
Vuex允许维护中央状态。组件将Vuex用作反应性数据存储,并在状态更新时进行更新。多个不相关的组件可以依赖于相同的中央存储。
在这种情况下,Vue充当纯View层。要修改状态,视图层(例如按钮或交互式组件)需要发出Vuex “Action”,然后执行所需的任务。为了更新或改变状态,Vuex提供了“静音”。动作会产生突变,然后状态才会更新。
此工作流程的目的是留下可以使用/审核的操作线索。
15.什么是异步组件?
当大型应用程序使用大量组件时,可能无法从服务器上同时加载所有组件。在这种情况下,Vue允许我们在需要时定义从服务器异步加载的组件。在声明或注册组件时,Vue接受提供Promise的工厂功能。然后可以在调用该组件时对其进行“解析”。
通过仅加载基本组件并将异步组件推迟到将来的调用时间,可以节省带宽和应用程序引导时间。
这是一个如何使组件异步的简单示例。
new Vue({
components: {
‘tweet-box’: () => import(‘./components/async/TweetBox’)
}
});
当以这种方式使用时,将使用Webpack的代码拆分功能来提供此功能。
参考文章:
[1]https://www.zeolearn.com/interview-questions/vue-js
整理,留下足迹!!!