- 视频的上传,转码与展示的过程
小子武
java视频上传视频转码
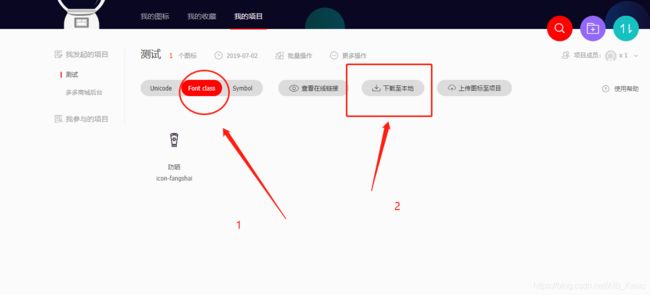
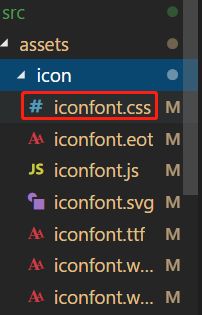
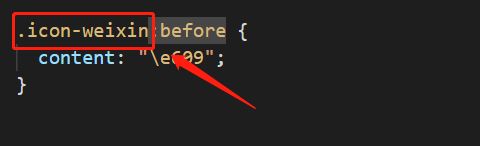
本文是记录自己学习过程的,不适合直接拿来用的业务需求及场景后台基于springboot的微服务框架,页面是vue用户可以选择一个视频上传的管理页面,新增时,用户可以选择上传封面图片或者不选择上传封面图片(此时要根据视频的格式决定是从视频中截图或者展示默认图片)页面效果先不展示了,涉及的信息比较多这里贴的是视频转码功能部分,我从网上找的代码又根据自己的需要又改的,很佩服写这段代码的人真的很厉害(侵删
- elementui树状菜单tree_Java + Element-UI 实现简单的树形菜单
weixin_39682301
一、简单入门级树形菜单实现(纯后台逻辑)1、简介(1)开发环境IDEA+JDK1.8+mysql1.8SpringBoot2.2.6+mybatis-plus此处仅后台开发(返回json数据),前台页面展示后续会讲解。(2)数据表如下,仅供参考,可以添加修改时间、创建时间、逻辑删除等字段。DROPDATABASEIFEXISTStest;CREATEDATABASEtest;USEtest;/*用
- table多行表头合并 vue_vue elementUI table 自定义表头和行合并
weixin_39540704
table多行表头合并vue
最近项目中做表格比较多,对element表格的使用,只需要传递进去数据,然后写死表头即可渲染。但现实中应用中,如果写死表头,并且每个组件中写自己的表格,不仅浪费时间而且消耗性能。这个时候需要动态渲染表头。而官方例子都是写死表头,那么为了满足项目需求,只能自己来研究一下。1、自定义表头代码如下,其实就是分了两部分,表格主数据是在TableData对象中,表头的数据保存在headerDatas,hea
- 帮助应用实现更好的推广下载能力
harmonyos
课程简介本课程是【HarmonyOS主题课:HarmonyOSSDK开放能力】的第14课。本课程旨在助力应用实现卓越的推广下载能力。全面深入讲解应用市场相关要点,包括应用市场推荐机制与更新功能的深度解析,让开发者了解如何提升应用曝光与更新效率。详细阐述展示应用详情页以促进下载安装目标应用的有效策略,以及查询广告验签版本的关键步骤。同时教授获取模块安装信息与添加按需加载模块的实用技术,使开发者能够优
- java中String、List、数组之间的转换方式
ppo_wu
JAVAjavalistwindows后端
在Java中,String、List和数组(如String[])之间的转换是常见的操作。下面是如何在它们之间进行转换的示例。1.String转List通常,你不会直接将一个完整的String转换为List,但你可以将包含多个元素的字符串(如由逗号分隔的字符串)分割成多个部分,并将这些部分添加到List中。Stringstr="a,b,c,d";Listlist=Arrays.asList(str.
- element-plus 的table section如何实现单选
肖肖肖丽珠
vue.jsjavascript前端
如果是单选那么全新的按钮应该隐藏或者不可编辑的状态。但是我没找到改变成不可编辑的方法,只能采取隐藏import{ref,reactive,toRefs}from'vue'consttaskTableRef=ref();//表格ref//变量定义conststate=reactive({tableData:[{name:'啦啦啦'},{name:'嘻嘻嘻'},{name:'哈哈哈'}],});con
- ElementUi el-date-picker封装
柒柒兮
Elementvue
前言:由于el-date-picker返回的是一个数组且没有格式化,使用起来并不是很方便,所有个人稍微封装了下,写的不好,有问题请多指教!第一步新建vDatePicker.vueimport{ref,}from"vue";importutilsfrom"../utils/utils.js"//这边日期格式的代码就不展示了,这个比较简单哈exportdefault{props:{rangeName:
- s/jwt-decode.js?v=534c014e‘ vue3引入jwt-decode报错
BigData-0
javascriptvue.js前端
安装cnpminstalljwt-js-decode导入import{jwtDecode}from'jwt-js-decode';使用constdecode=jwtDecode(user_token)
- el-table合并相同数据列
屿东
vue.jsjavascript前端elementui
el-table合并相同数据列element-plus的文档给的合并行和列的示例都是写死的指定行或列,应用场景太小,对于下图需求完全不能满足。,玩家与电脑下棋1.创建项目新建项目,并在源文件中添加test.c、game.c文件,在头文件中添加game.h文件。2.主函数编写intmain(){srand((unsignedint)time
- 【ubuntu】【rabbitmq】ubuntu 安装 rabbitmq
wecode66
rabbitmq分布式
文章目录一、安装erlang二、添加公钥三、更新软件包(可选)四、安装RabbitMQ五、RabbitMQ状态管理六、安装web插件七、远程登录(web端)八、添加自定义VHOST及分配权限一、安装erlang#安装erlangsudoapt-getinstallerlang-nox#查看relang语言版本,成功执行则说明relang安装成功erl二、添加公钥wget-O-https://www
- C++ 中排查内存泄漏和死锁的详细步骤
请向我看齐
c和指针c++开发语言
以下是在C++中排查内存泄漏和死锁的详细步骤:一、内存泄漏排查(一)使用工具Valgrind:步骤:安装Valgrind(适用于Linux系统)。编译程序时使用-g选项添加调试信息,例如:g++-g-omy_programmy_program.cpp-使用Valgrind的`memcheck`工具运行程序:valgrind--leak-check=full--show-leak-kinds=all
- vue和reacts数据响应式的差异
每天吃饭的羊
react+ts新手vue.jsjavascript前端
Vue的数据响应式:原理:Vue使用Object.defineProperty或Proxy(在Vue3中)来实现数据的响应式。当创建Vue实例时,会对data对象中的属性进行遍历,将其转换为响应式属性。对于Object.defineProperty,它会为每个属性定义getter和setter函数,getter会收集依赖(如模板中的表达式、计算属性或watch监听器),而setter会触发更新,通
- watch里可以写异步吗
每天吃饭的羊
vue.js
在Vue的watch中可以写异步,但通常不推荐。原因-可维护性差:watch的主要用途是响应式地监听数据变化。如果在里面写复杂的异步操作,会让代码逻辑变得难以理解和维护。例如,同时监听多个数据变化并触发不同异步操作时,代码会很混乱。-数据更新问题:异步操作可能会导致数据更新不及时或不一致。watch在数据变化后就会触发,但是异步任务有延迟,在这个延迟期间数据可能已经被其他操作修改了,就容易出现问题
- 鸿蒙NEXT开发【分层架构设计】应用架构
ADgai1987
鸿蒙开发实例harmonyos架构华为鸿蒙鸿蒙系统ui分布式
随着应用规模的扩大和业务需求的复杂化,代码的复杂度相应提升。因此,良好的应用架构设计变得尤为重要,架构设计的目的是让应用更易于维护、扩展和测试。开发者在应用开发过程中,经常面临以下挑战:代码组织混乱,模块间的耦合度高,导致一个模块的变动可能对其他模块产生影响,从而使代码难以维护。应用的扩展性差,新功能的添加往往需要对现有代码进行大量的修改。为了解决这些问题,开发者需要关注以下几个方面的架构设计:[
- Spring---定时任务@Schedule的使用,及其参数使用yml或properties配置值
知北行
JavaSpringspringjava后端
1.使用1.在spring的启动类上添加允许定时任务注解@EnableScheduling2.在要定时执行的方法上添加注解:@Scheduled(fixedRate=5000)//任务每隔5秒执行一次或@Scheduled(fixDelay=5000)//任务每隔5秒执行一次(上一次任务结束5秒后,再执行下一次任务)或者可以使用cron表达式来完成更复杂的定时要求.2.使用yml或properti
- Java算法栈
王景程
java开发语言算法数据结构
栈作为编程中一个常见的算法,以下是它的特征以及一个相对应的例子:在编程中,**栈(Stack)**是一种后进先出(LIFO,LastInFirstOut)数据结构。它的特性是:入栈(Push):将元素添加到栈顶。出栈(Pop):将栈顶元素移除。查看栈顶元素(Peek/Top):获取栈顶元素但不移除。Java提供了一个现成的Stack类,它是java.util包的一部分,可以直接用于算法问题中。算法
- mongoDB操作数据库常见指令
我只会ctrl cv
mongodb指令mongodb
mongoDB操作数据库常见指令查询库showdbs创建库/切换库use`tableName`查看当前use的标下有哪些表showcollections//和db.getCollectionNames()类似给指定的tableName添加数据db.tableName.insert({"name":"jsonData"})//可以使用for循环创建数据for(vari=0;i=23并且age<=26
- [读书日志]8051软核处理器设计实战(基于FPGA)第六篇:8051软核处理器指令支持添加(verilog)
JoneMaster
JM读书日志系列fpga开发
5.4为主体程序添加指令接下来我们来为主体程序添加指令。在开始之前,我们有必要先把目前的代码展示出来://`defineTYPE8052moduler8051(inputwireclk,inputwirerst,inputwirecpu_en,inputwirecpu_restart,outputregrom_en,outputreg[15:0]rom_addr,inputwire[7:0]rom
- Python爬虫项目合集:200个Python爬虫项目带你从入门到精通
人工智能_SYBH
爬虫试读2025年爬虫百篇实战宝典:从入门到精通python爬虫数据分析信息可视化爬虫项目大全Python爬虫项目合集爬虫从入门到精通项目
适合人群无论你是刚接触编程的初学者,还是已经掌握一定Python基础并希望深入了解网络数据采集的开发者,这个专栏都将为你提供系统化的学习路径。通过循序渐进的理论讲解、代码实例和实践项目,你将获得扎实的爬虫开发技能,适应不同场景下的数据采集需求。专栏特色从基础到高级,内容体系全面专栏内容从爬虫的基础知识与工作原理开始讲解,逐渐覆盖静态网页、动态网页、API数据爬取等实用技术。后续还将深入解析反爬机制
- MongoDB详细讲解 + springboot集成
you0719
简单学点java数据库java
MongoDB以JSON为数据模型的文档非关系型数据库垂直扩展在一个机器上进行性能扩展水平扩展多个机器的扩展定位特点定位为应用数据库,存储数据特点:量大/非敏感/一定的查询性能MongoDB的语法是JavaScript语法添加db.集合名.insert(js对象)编辑db.集合名.updateMany({key:value}{$set:{key:value}})删除db.集合名.deleteMan
- uniapp APP端页面触发调用uniapp开发的webview里的方法
printf_824
uniapp分享uni-app
原理:使用getCurrentInstance()获取当前组件的Vue实例,通过instance.proxy.$scope.$getAppWebview()获取Uniapp的原生WebView对象。使用WebView提供的evalJS方法,执行嵌入H5页面内的JavaScript代码functiongetData(){url.value="http://192.168.0.22:5174/#/pa
- Blazor-ApexCharts 开源项目指南
凌桃莺Talia
Blazor-ApexCharts开源项目指南项目地址:https://gitcode.com/gh_mirrors/bl/Blazor-ApexCharts一、项目介绍Blazor-ApexCharts是一个用于Blazor框架的图表组件库封装,它基于流行的前端图表库ApexCharts.js实现。这个项目旨在简化在Blazor应用中添加交互式图表的过程,无需直接处理复杂的JavaScript互
- Kotlin Bytedeco OpenCV 图像图像49 仿射变换 图像裁剪
深色風信子
kotlinopencv仿射变换图像裁剪bytedecojavacpp
KotlinBytedecoOpenCV图像图像49仿射变换图像裁剪1添加依赖2测试代码3测试结果在OpenCV中,仿射变换(AffineTransformation)和透视变换(PerspectiveTransformation)是两种常用的图像几何变换方法。变换方法适用场景仿射变换简单的几何变换(平移、旋转、缩放、剪切)。透视变换改变图像视角和模拟3D投影效果。变换方法解释特点应用场景实现方法
- 四、【Vue3】——setup不得不说的两个注意点
YIFEI132
Vue3vue.jsjavascript前端
在Vue3中setup被称为组合式API表演的舞台,可见其重要性与地位,在小编第一篇中浅谈过setup的使用,这节可以进阶学习一下setup中两个注意点:执行时机以及其参数。一、拉开序幕的setup理解:Vue3.0中一个新的配置项,值为一个函数。setup是所有CompositionAPI(组合API)“表演的舞台”。组件中所用到的:数据、方法等等,均要配置在setup中。setup函数的两种返
- STM32更新程序OTA
嵌入式小强工作室
stm32嵌入式硬件单片机
STM32的OTA(Over-The-Air)更新程序是一种通过无线通信方式,为设备分发新软件、配置甚至更新加密密钥的技术。以下是关于STM32OTA更新程序的详细介绍:一、OTA升级流程STM32的OTA升级流程通常包括以下几个关键步骤:固件打包:在进行OTA升级之前,开发人员需要将新的固件代码编译成二进制文件。为了确保文件的完整性和安全性,通常会添加校验码(如MD5或SHA-1)。服务器部署:
- SpringBoot+Minio实现多文件下载和批量下载
北执南念
实战总结springboot后端java
文章目录SpringBoot+minio实现多文件下载1、SpringBoot+minio实现多文件打成一个压缩包下载1.添加依赖2.配置MinIO客户端3.创建下载和压缩逻辑4.创建控制器方法来触发下载5.测试下载功能注意事项2、在minio指定的桶名下面生产一个文件夹1.MinIO配置2.编写业务逻辑文件夹操作和压缩下载3.创建控制器4.测试注意事项3、在minio指定的桶名下面生产一个临时文
- vue | TODO记事本
jingling1007
前端vue.js前端javascript开发语言前端框架css
要实现上面这个记事本:可以分为三个步骤:1.列表的渲染:写毕设看文献做饭2.头部添加功能的实现:3.底部合计和清除功能的实现:1.列表的渲染:使用v-for:{{index+1}}.{{item.content}}constapp=newVue({el:'#app',data:{todoname:"",list:[{id:1,content:'写毕设',isDone:false},{id:2,co
- Github仓库与个人介绍界面美化
ZhillerDev
Javagithub
目录前言具体操作新建个人仓库添加徽标牌子添加个人信息卡片最终成品代码前言下面是一个个人经过美化过后的界面,您仅需根据我下方给出的操作顺序依次执行即可得到一个完美的个人主页!!!当然,如果你实在不想看冗长的教学文字,那你可以直接复制下方的README.md文件内容,把里面的ZhillerDev替换为你的github用户名:##ZhillerDev'sProfilePagewelcomehere!!!
- Vue教程|搭建vue项目|Vue-CLI新版脚手架
cnsxjean
vue.jsjavascript前端框架npmui
一、安装Node环境安装Node及Npm环境Node下载地址:Node.js—RunJavaScriptEverywhereNode.js®isaJavaScriptruntimebuiltonChrome'sV8JavaScriptengine.https://nodejs.org/en/安装完成后,检查安装是否成功,并检查版本,命令如下:node-vnpm-vmac@MacdeMacBook-
- Enum 枚举
120153216
enum枚举
原文地址:http://www.cnblogs.com/Kavlez/p/4268601.html Enumeration
于Java 1.5增加的enum type...enum type是由一组固定的常量组成的类型,比如四个季节、扑克花色。在出现enum type之前,通常用一组int常量表示枚举类型。比如这样:
public static final int APPLE_FUJI = 0
- Java8简明教程
bijian1013
javajdk1.8
Java 8已于2014年3月18日正式发布了,新版本带来了诸多改进,包括Lambda表达式、Streams、日期时间API等等。本文就带你领略Java 8的全新特性。
一.允许在接口中有默认方法实现
Java 8 允许我们使用default关键字,为接口声明添
- Oracle表维护 快速备份删除数据
cuisuqiang
oracle索引快速备份删除
我知道oracle表分区,不过那是数据库设计阶段的事情,目前是远水解不了近渴。
当前的数据库表,要求保留一个月数据,且表存在大量录入更新,不存在程序删除。
为了解决频繁查询和更新的瓶颈,我在oracle内根据需要创建了索引。但是随着数据量的增加,一个半月数据就要超千万,此时就算有索引,对高并发的查询和更新来说,让然有所拖累。
为了解决这个问题,我一般一个月会进行一次数据库维护,主要工作就是备
- java多态内存分析
麦田的设计者
java内存分析多态原理接口和抽象类
“ 时针如果可以回头,熟悉那张脸,重温嬉戏这乐园,墙壁的松脱涂鸦已经褪色才明白存在的价值归于记忆。街角小店尚存在吗?这大时代会不会牵挂,过去现在花开怎么会等待。
但有种意外不管痛不痛都有伤害,光阴远远离开,那笑声徘徊与脑海。但这一秒可笑不再可爱,当天心
- Xshell实现Windows上传文件到Linux主机
被触发
windows
经常有这样的需求,我们在Windows下载的软件包,如何上传到远程Linux主机上?还有如何从Linux主机下载软件包到Windows下;之前我的做法现在看来好笨好繁琐,不过也达到了目的,笨人有本方法嘛;
我是怎么操作的:
1、打开一台本地Linux虚拟机,使用mount 挂载Windows的共享文件夹到Linux上,然后拷贝数据到Linux虚拟机里面;(经常第一步都不顺利,无法挂载Windo
- 类的加载ClassLoader
肆无忌惮_
ClassLoader
类加载器ClassLoader是用来将java的类加载到虚拟机中,类加载器负责读取class字节文件到内存中,并将它转为Class的对象(类对象),通过此实例的 newInstance()方法就可以创建出该类的一个对象。
其中重要的方法为findClass(String name)。
如何写一个自己的类加载器呢?
首先写一个便于测试的类Student
- html5写的玫瑰花
知了ing
html5
<html>
<head>
<title>I Love You!</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="c"></canvas>
- google的ConcurrentLinkedHashmap源代码解析
矮蛋蛋
LRU
原文地址:
http://janeky.iteye.com/blog/1534352
简述
ConcurrentLinkedHashMap 是google团队提供的一个容器。它有什么用呢?其实它本身是对
ConcurrentHashMap的封装,可以用来实现一个基于LRU策略的缓存。详细介绍可以参见
http://code.google.com/p/concurrentlinke
- webservice获取访问服务的ip地址
alleni123
webservice
1. 首先注入javax.xml.ws.WebServiceContext,
@Resource
private WebServiceContext context;
2. 在方法中获取交换请求的对象。
javax.xml.ws.handler.MessageContext mc=context.getMessageContext();
com.sun.net.http
- 菜鸟的java基础提升之道——————>是否值得拥有
百合不是茶
1,c++,java是面向对象编程的语言,将万事万物都看成是对象;java做一件事情关注的是人物,java是c++继承过来的,java没有直接更改地址的权限但是可以通过引用来传值操作地址,java也没有c++中繁琐的操作,java以其优越的可移植型,平台的安全型,高效性赢得了广泛的认同,全世界越来越多的人去学习java,我也是其中的一员
java组成:
- 通过修改Linux服务自动启动指定应用程序
bijian1013
linux
Linux中修改系统服务的命令是chkconfig (check config),命令的详细解释如下: chkconfig
功能说明:检查,设置系统的各种服务。
语 法:chkconfig [ -- add][ -- del][ -- list][系统服务] 或 chkconfig [ -- level <</SPAN>
- spring拦截器的一个简单实例
bijian1013
javaspring拦截器Interceptor
Purview接口
package aop;
public interface Purview {
void checkLogin();
}
Purview接口的实现类PurviesImpl.java
package aop;
public class PurviewImpl implements Purview {
public void check
- [Velocity二]自定义Velocity指令
bit1129
velocity
什么是Velocity指令
在Velocity中,#set,#if, #foreach, #elseif, #parse等,以#开头的称之为指令,Velocity内置的这些指令可以用来做赋值,条件判断,循环控制等脚本语言必备的逻辑控制等语句,Velocity的指令是可扩展的,即用户可以根据实际的需要自定义Velocity指令
自定义指令(Directive)的一般步骤
&nbs
- 【Hive十】Programming Hive学习笔记
bit1129
programming
第二章 Getting Started
1.Hive最大的局限性是什么?一是不支持行级别的增删改(insert, delete, update)二是查询性能非常差(基于Hadoop MapReduce),不适合延迟小的交互式任务三是不支持事务2. Hive MetaStore是干什么的?Hive persists table schemas and other system metadata.
- nginx有选择性进行限制
ronin47
nginx 动静 限制
http {
limit_conn_zone $binary_remote_addr zone=addr:10m;
limit_req_zone $binary_remote_addr zone=one:10m rate=5r/s;...
server {...
location ~.*\.(gif|png|css|js|icon)$ {
- java-4.-在二元树中找出和为某一值的所有路径 .
bylijinnan
java
/*
* 0.use a TwoWayLinkedList to store the path.when the node can't be path,you should/can delete it.
* 1.curSum==exceptedSum:if the lastNode is TreeNode,printPath();delete the node otherwise
- Netty学习笔记
bylijinnan
javanetty
本文是阅读以下两篇文章时:
http://seeallhearall.blogspot.com/2012/05/netty-tutorial-part-1-introduction-to.html
http://seeallhearall.blogspot.com/2012/06/netty-tutorial-part-15-on-channel.html
我的一些笔记
===
- js获取项目路径
cngolon
js
//js获取项目根路径,如: http://localhost:8083/uimcardprj
function getRootPath(){
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath=window.document.locati
- oracle 的性能优化
cuishikuan
oracleSQL Server
在网上搜索了一些Oracle性能优化的文章,为了更加深层次的巩固[边写边记],也为了可以随时查看,所以发表这篇文章。
1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前,那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾。(这点本人曾经做过实例验证过,的确如此哦!
- Shell变量和数组使用详解
daizj
linuxshell变量数组
Shell 变量
定义变量时,变量名不加美元符号($,PHP语言中变量需要),如:
your_name="w3cschool.cc"
注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样。同时,变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)。
中间不能有空格,可以使用下划线(_)。
不能使用标点符号。
不能使用ba
- 编程中的一些概念,KISS、DRY、MVC、OOP、REST
dcj3sjt126com
REST
KISS、DRY、MVC、OOP、REST (1)KISS是指Keep It Simple,Stupid(摘自wikipedia),指设计时要坚持简约原则,避免不必要的复杂化。 (2)DRY是指Don't Repeat Yourself(摘自wikipedia),特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾。 (3)OOP 即Object-Orie
- [Android]设置Activity为全屏显示的两种方法
dcj3sjt126com
Activity
1. 方法1:AndroidManifest.xml 里,Activity的 android:theme 指定为" @android:style/Theme.NoTitleBar.Fullscreen" 示例: <application
- solrcloud 部署方式比较
eksliang
solrCloud
solrcloud 的部署其实有两种方式可选,那么我们在实践开发中应该怎样选择呢? 第一种:当启动solr服务器时,内嵌的启动一个Zookeeper服务器,然后将这些内嵌的Zookeeper服务器组成一个集群。 第二种:将Zookeeper服务器独立的配置一个集群,然后将solr交给Zookeeper进行管理
谈谈第一种:每启动一个solr服务器就内嵌的启动一个Zoo
- Java synchronized关键字详解
gqdy365
synchronized
转载自:http://www.cnblogs.com/mengdd/archive/2013/02/16/2913806.html
多线程的同步机制对资源进行加锁,使得在同一个时间,只有一个线程可以进行操作,同步用以解决多个线程同时访问时可能出现的问题。
同步机制可以使用synchronized关键字实现。
当synchronized关键字修饰一个方法的时候,该方法叫做同步方法。
当s
- js实现登录时记住用户名
hw1287789687
记住我记住密码cookie记住用户名记住账号
在页面中如何获取cookie值呢?
如果是JSP的话,可以通过servlet的对象request 获取cookie,可以
参考:http://hw1287789687.iteye.com/blog/2050040
如果要求登录页面是html呢?html页面中如何获取cookie呢?
直接上代码了
页面:loginInput.html
代码:
<!DOCTYPE html PUB
- 开发者必备的 Chrome 扩展
justjavac
chrome
Firebug:不用多介绍了吧https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench
ChromeSnifferPlus:Chrome 探测器,可以探测正在使用的开源软件或者 js 类库https://chrome.google.com/webstore/detail/chrome-sniffer-pl
- 算法机试题
李亚飞
java算法机试题
在面试机试时,遇到一个算法题,当时没能写出来,最后是同学帮忙解决的。
这道题大致意思是:输入一个数,比如4,。这时会输出:
&n
- 正确配置Linux系统ulimit值
字符串
ulimit
在Linux下面部 署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题;这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且Linux默认不是很高,一般都是1024,生产服务器用 其实很容易就达到这个数量。下面说的是,如何通过正解配置来改正这个系统默认值。因为这个问题是我配置Nginx+php5时遇到了,所以我将这篇归纳进
- hibernate调用返回游标的存储过程
Supanccy2013
javaDAOoracleHibernatejdbc
注:原创作品,转载请注明出处。
上篇博文介绍的是hibernate调用返回单值的存储过程,本片博文说的是hibernate调用返回游标的存储过程。
此此扁博文的存储过程的功能相当于是jdbc调用select 的作用。
1,创建oracle中的包,并在该包中创建的游标类型。
---创建oracle的程
- Spring 4.2新特性-更简单的Application Event
wiselyman
application
1.1 Application Event
Spring 4.1的写法请参考10点睛Spring4.1-Application Event
请对比10点睛Spring4.1-Application Event
使用一个@EventListener取代了实现ApplicationListener接口,使耦合度降低;
1.2 示例
包依赖
<p