Event事件-1:addEventListener事件监听 / 事件冒泡事件捕获 / 事件委托 / preventDefault 阻止默认行为 / cancelBubble、stopPropa...
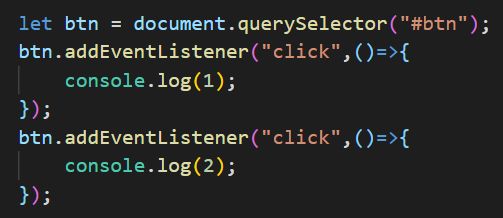
addEventListener 事件监听器
target.addEventListener(type, listener[, options|useCapture]) 添加事件监听
参数:
type 事件类型 (click、mouseover等,注意这里不加on)
listener 事件处理函数
可选参数:
options 配置对象
capture: Boolean,表示 listener 会在该类型的事件捕获阶段传播到该 EventTarget 时触发。
once: Boolean,表示 listener 在添加之后最多只调用一次。如果是 true, listener 会在其被调用之后自动移除。
passive: Boolean,设置为true时,表示 listener 永远不会调用 preventDefault()。如果 listener 仍然调用了这个函数,
客户端将会忽略它并抛出一个控制台警告。
useCapture Boolean,表示 listener 会在该类型的事件捕获阶段传播到该 EventTarget 时触发。
第三个参数不设置时,默认执行的是 useCapture 为 false 也就是在冒泡阶段执行
下面详解
事件监听和事件绑定的区别(尽量用事件监听)
事件捕获
当事件发生时,最先得到通知的是window,然后是document,由上至下逐级依次而入,直到真正触发事件的那个元素(目标元素)为止,
这个过程就是捕获。
事件冒泡
接下来,事件会从目标元素开始起泡,由下至上逐级依次传播,直到window对象为止,这个过程就是冒泡。
事件流:事件冒泡 小到大
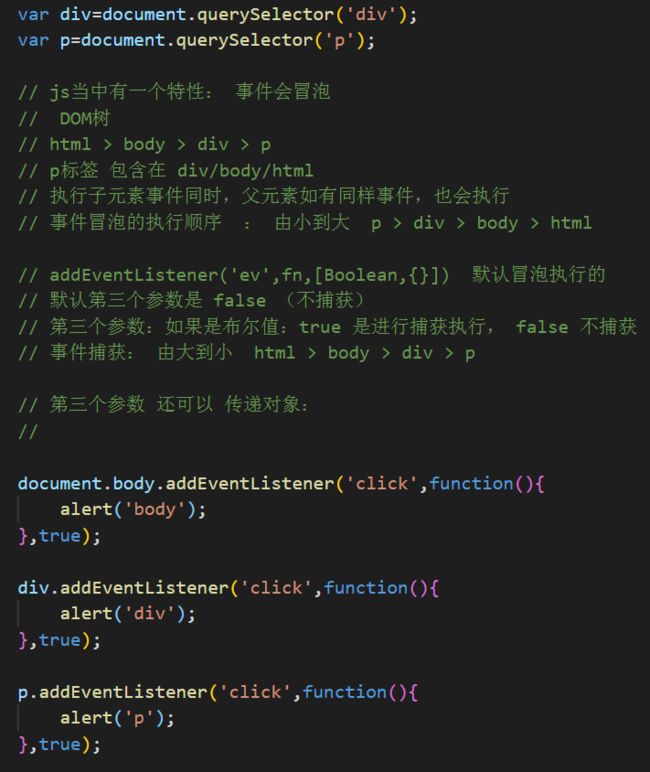
js当中有一个特性: 事件会冒泡
// DOM树
// html > body > div > p
// p标签 包含在 div/body/html
// 执行子元素事件同时,父元素如有同样事件,也会执行
// 事件冒泡的执行顺序 : 由小到大 p > div > body > html
事件流:事件捕获 大到小
addEventListener('ev',fn,[Boolean,{}]) 默认冒泡执行的
// 默认第三个参数是 false (不捕获)
// 第三个参数:如果是布尔值:true 是进行捕获执行, false 不捕获
// 事件捕获: 由大到小 html > body > div > p
// 第三个参数 还可以 传递对象:
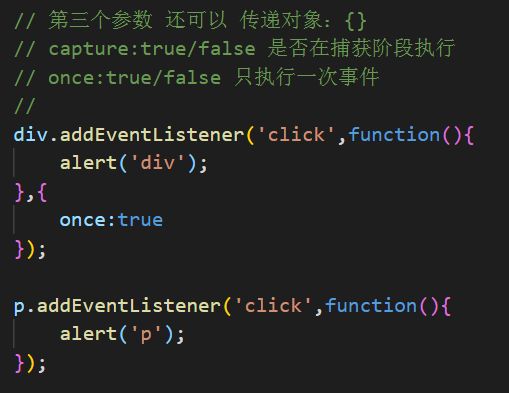
第三个参数 还可以 传递对象:{}
capture:true/false 是否在捕获阶段执行
once:true/false 只执行一次事件
passive:false/true 阻止取消默认事件 true(不允许阻止) 、 false (允许阻止)
preventDefault 阻止默认行为
removeEventListener 取消事件监听 (不能用匿名函数)
removeEventListener(event,fn)
绑定的事件函数-必须是命名函数!
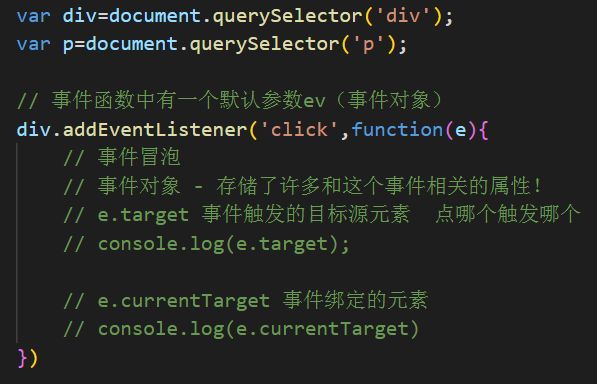
Event 事件对象
Event.target 事件触发的目标源元素 target翻译是目标
Event.currentTarget 事件绑定的元素 current翻译是正在发生的; 当前的; 现在的
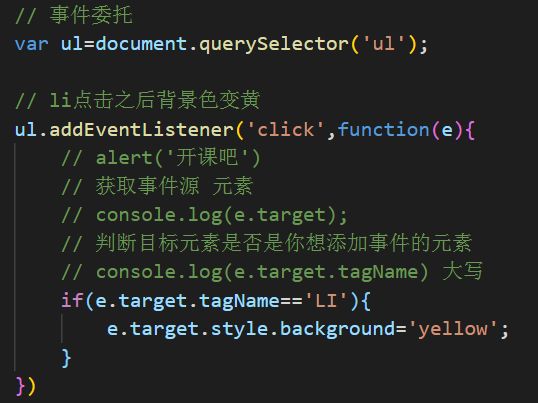
事件委托(事件代理)
e.target 事件源
事件代理(事件委托):利用冒泡机制将事件统一委托在父级上执行,在通过事件源获取到相关元素
优点:
1.减少事件注册,节省内存
2.可以给将来的元素添加事件(在不刷新页面的情况下)
缺点:
1.建议就近委托,否则会导致浏览器频繁的调用处理函数
2.祖父级和事件源之间不能有阻止冒泡,容易出现误判,所以写好相应判断
加个判断,这样点击的如果是p,不变化
e.bubbles 是否冒泡
e.stopPropagation() 和 e.cancelBubble 取消事件冒泡
cancelBubble 取消事件冒泡-1
stopPropagation 取消事件冒泡-2