- java Spring Boot ruoyi-vue-pro 模型接入微软 OpenAI(chatgpt)方法
代码简单说
开发必备2025开发必备java若依ruoyi教程javaspringbootvue.jsruoyi-vue-proopenaichatgpt大模型
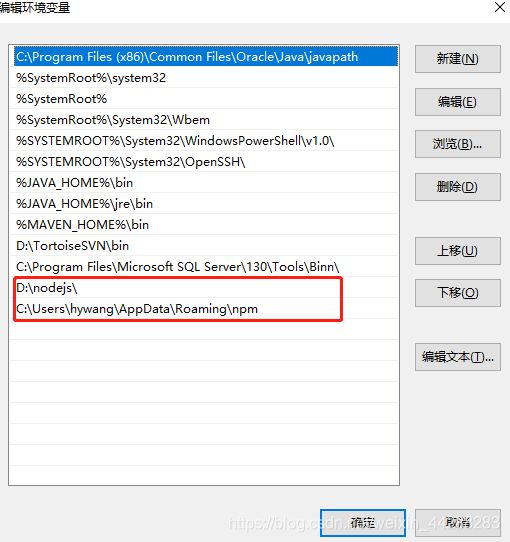
javaSpringBootruoyi-vue-pro模型接入微软OpenAI方法本项目基于SpringAI提供的spring-ai-azure-openai,实现与微软Azure上部署的OpenAI的接入,涵盖AI对话和AI绘画功能。1.申请密钥1.1AzureAPI申请在微软AzureAI申请。社区小伙伴提供过密钥接入,申请流程应不复杂。申请完成后会得到类似模型列表(如图)。购买完成后,在系统
- 计算机专业毕业设计题目推荐(新颖选题)本科计算机人工智能专业相关毕业设计选题大全✅
会写代码的羊
毕设选题课程设计人工智能毕业设计毕设题目毕业设计题目aiAI编程
文章目录前言最新毕设选题(建议收藏起来)本科计算机人工智能专业相关的毕业设计选题毕设作品推荐前言2025全新毕业设计项目博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者。技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、大数据、机器学习等设计与开发。主要内容:免费功能
- 计算属性set方法没被执行的原因
伊小小小凡
web前端基础vue.js前端javascript
计算属性set方法没被执行的原因在Vue.js中,computed属性的set方法通常在计算属性的值被显式设置时执行。然而,在某些情况下,set方法可能不会被执行。以下是这些情况的详细分析:没有显式设置计算属性的值只有在显式地给计算属性赋值时,set方法才会被触发。如果只是读取计算属性的值,set方法不会执行。//定义计算属性computed:{fullName:{get(){returnthis
- 前端解决跨域的几种方案
爱分享的程序员
前端前端
以下是前端解决跨域问题的7种主流方案,根据应用场景和实现难度排序,附详细实现示例:一、开发环境解决方案1.WebpackDevServer代理(推荐)//vue.config.js/webpack.config.jsmodule.exports={devServer:{proxy:{'/api':{target:'http://backend-domain.com',//后端地址changeOri
- 如何使用webpack预加载 CSS 中定义的资源和预加载 CSS 文件
混血哲谈
webpackcss前端
在Webpack中预加载CSS文件及其内部定义的资源(如图片、字体等),可以通过资源预加载(Preloading)技术优化关键资源的加载优先级。以下是具体的实现方法和步骤:一、预加载CSS文件1.使用@vue/preload-webpack-plugin或手动注入Webpack默认不直接支持CSS文件的预加载,但可以通过插件或手动添加实现。方法一:通过@vue/preload-webpack-pl
- Vue遇到微信授权登录的一些场景坑和思考
前端vue.js扫码登录
最近,接手一个小的PC商城项目,使用微信扫码授权登录,商城部分有些内容针对游客、用户和会员以及店铺,分别作出不同的展示,当退出登录时,清除所有信息,包括本地存储、pinia,问题就发生在退出账号重新登录,有一部分依赖于pinia的数据没有生效,经过检查发现是重定向后,本该初始化的store没有执行,下面详细说明这个故障是如何发生的,以及解决方案。微信授权登录过程介绍这一部分针对于没有做过第三方授权
- HBuilderX的下载、安装
听海边涛声
HBuilderX
HBuilderX简称HX,是一款轻量级的、免费的IDE。它具有强大的语法提示和vue支持。访问HBuilderX的官网:https://www.dcloud.io/hbuilderx.html选择要下载的版本,我下载的是v4.08版本:将压缩包下拉以后解压到某个目录下就可以了,不需要安装过程,例如,我解压到D:\HBuilderX目录下面:双击HBuilderX.exe,就可以运行了:注意:HB
- Web Component 教程(六):基于 Stencil 脚手架开发 Web Component
乐闻x
WebComponent学习记录前端webcomponentstencli
前言在现代前端开发中,WebComponent是一种逐渐受到关注的技术,它允许我们创建可以在任何框架或库(如React,Angular,Vue等)中使用的可重用组件。而Stencil是一个强大的开发工具,它帮助我们轻松构建这些WebComponent,使开发过程更高效、更简洁。那么,究竟如何使用Stencil来开发WebComponent呢?今天,我们就来探索这一主题,从安装和设置,到创建和使用组
- vue2+elementUI项目国际化踩坑记录
gladShark
elementuivue.jsjavascript前端vue
1.前言vue-i18n插件npmivue-i18nvscoder中的i18nAlly插件目录示例有些解决方法是参考各大网友才得到解决的,我也在此记录一下,谢谢大家支持。内容所有示例仅供参考;有些出现问题的地方大家可能没有遇见,忽略就可以;如有写的不足的地方还请大家指正。2.问题2.1data里面数据被页面作为循环体使用页面示例{{munuI18nFunc(item.title)}}exportd
- 【Vue3笔记01】如何使用Vue3和Vite搭建前端项目的基础开发环境
Mr.小朱同学
Web前端笔记前端笔记vue.jsVue3Vite搭建项目环境
这篇文章,主要介绍如何使用Vue3和Vite搭建前端项目的基础开发环境【知识星球】。目录一、搭建项目环境1.1、前提条件1.2、开始搭建1.3、下载依赖1.4、启动工程一、搭建项目环境目前前端开发中,使用最多的就是Vue.js框架,目前Vue.js框架常用的有Vue2、Vue3两个版本,Vue3和Vue2在语法上还是存在很大的差异的,这里我将介绍如何搭建Vue3开发环境。1.1、前提条件在创建Vu
- vue3+Ts+elementPlus二次封装Table分页表格,表格内展示图片、switch开关、支持
龙井>_<
vue.js前端javascriptelementPlus
目录一.项目文件结构二.实现代码1.子组件(表格组件)2.父组件(使用表格)一.项目文件结构1.表格组件(子组件)位置2.使用表格组件的页面文件(父组件)位置3.演示图片位置elementPlus表格Table表格|ElementPlus4.笑果演示表格笑果点击图片放大显示笑果二.实现代码1.子组件(表格组件)1.src/views/Table.vuehtml部分{{scope.$index+1}
- 框架基本知识总结 Day17
小斌的Debug日记
框架学习日记vueredisgitee
token续命每一次操作后都要延长token的过期时间,长时间不操作token才会过期登录延长时间应该是在拦截器中做的,因为它会拦截所有请求前端的拦截需要用到路由守卫响应式“响应式”指的是系统能根据数据变化做出响应,并自动更新相关部分的视图。Vue.js通过数据的变化来响应用户的操作或者应用的状态变化,自动触发视图更新。响应式的核心思想是:当数据发生变化时,视图会自动更新组合式api的响应是数据用
- 【sgFloatDialog】自定义组件:浮动弹窗,支持修改尺寸、拖拽位置、最大化、还原、最小化、复位
你挚爱的强哥
Vue.jsSg.js框架vue.jsjavascript前端
sgFloatDialog{{title}}importsgDragMovefrom"@/vue/components/admin/sgDragMove";importsgDragSizefrom"@/vue/components/admin/sgDragSize";exportdefault{name:"sgFloatDialog",components:{sgDragMove,sgDragSi
- UniApp 从Vue2升级为Vue3需要注意哪些方面
行思理
App开发uni-appvue.jsjavascriptVue3Vue2
Vue官方已经发布了Vue3,Vue2不再维护,也在建议大家都迁移到Vue3,所以Vue2终会被淘汰。那么UniApp从Vue2升级为Vue3需要注意哪些方面:1、main.js下面请看创建应用实例Vue2与Vue3的不同:Vue2的写法://之前-Vue2importVuefrom'vue'importAppfrom'./App'Vue.config.productionTip=false//v
- vue中js简单创建一个事件中心/中间件/eventBus
星月前端
javascriptvue.js前端
vue中js简单创建一个事件中心/中间件/eventBus目录结构如下:eventBus.jsclasseventBus{constructor(){this.events={};}//监听事件on(event,callback){if(!this.events[event]){this.events[event]=[];}this.events[event].push(callback);}//
- 使用vue3和vue-router实现动态添加和删除cachedViews数组
没资格抱怨
vue3vue.js前端typescript
以下是一个使用Vue3和VueRouter实现动态添加和删除cachedViews数组的代码示例,该示例结合keep-alive组件来动态控制路由组件的缓存。src/├──App.vue├──router/│└──index.js├──views/│├──Home.vue│├──About.vue│└──Contact.vue└──main.js代码实现router/index.jsimport{
- vue3中如何缓存路由组件
没资格抱怨
vue3缓存springvue.js
在Vue3中缓存路由组件,主要借助组件来实现,具体方法如下:1.全局缓存路由组件在App.vue等根组件中,直接将包裹在标签内,这样所有的路由组件都会被缓存。2.缓存特定路由组件如果只想缓存部分路由组件,可通过的include和exclude属性来控制。使用include缓存指定组件:include接受字符串或正则表达式,代表需要缓存的组件名称。首先,确保每个需要缓存的路由组件都设置了name属性
- 基于协同过滤推荐算法的景点票务数据系统(python-计算机毕设)
计算机程序设计(接毕设)
推荐算法机器学习毕业设计python人工智能
摘要IABSTRACTII第1章引言1研究背景及意义1研究背景1研究意义1国内外研究现状2智慧旅游3旅游大数据3研究内容4本章小结4第2章相关技术概述5基于内容的推荐算法5基于内容的推荐算法原理5基于内容的推荐算法实现5协同过滤推荐算法6协同过滤算法原理6协同过滤算法实现7SpringBoot框架9SpringBoot简介9SpringBoot特性10SpringBoot工作原理10Vue.js框
- Vue.js 中常见的以 $ 开头的实例属性和方法
遇见~未来
Vue.jsvue.jsjavascript前端
1.$data作用:包含Vue实例或组件的响应式数据对象。用法:通过this.$data访问组件的data数据。示例:exportdefault{data(){return{message:'Hello,Vue!'};},created(){console.log(this.$data.message);//输出:Hello,Vue!}};2.$el作用:指向Vue实例或组件的根DOM元素。用法:
- Vue实例 · new Vue()
liudachu
Vue.jsnewVue
十六、Vue实例1.创建一个Vue实例每个Vue应用都是通过用Vue函数创建一个新的Vue实例开始的:varvm=newVue({//选项//当创建一个Vue实例时,你可以传入一个选项对象。})虽然没有完全遵循MVVM模型,但是Vue的设计也受到了它的启发。因此在文档中经常会使用vm(ViewModel的缩写)这个变量名表示Vue实例。一个Vue应用由一个通过newVue创建的根Vue实例,以及可
- H5语音识别功能(Web Speech API+科大讯飞)
辣辣1
语音识别前端
H5语音识别效果图:方案一:WebSpeechAPI(免费,IE浏览器可用,谷歌浏览器不可用)方案一:WebSpeechAPI开始停止识别结果:{{finalTranscript}}{{interimTranscript}}import{ref,onMounted,onBeforeUnmount}from"vue";constisSupported=ref(false);constisRecord
- 前端开发:Webpack的使用总结
三掌柜666
web前端知识汇总webpack前端javascript
前言在前端开发过程中,尤其是现在前端框架的频繁使用的当下,作为前端开发者想必对于Webpack并不陌生,尤其是在使用Vue框架做前端开发的时候,打包时候必用Webpack。还有就是在前端求职面试的时候,Webpack相关的知识点也是面试官必定考察的,那么本篇博文就来分享一下关于Webpack使用相关的知识点,记录下来,方便后期查阅使用。Webpack概念Webpack其实是一个前端资源加载/打包工
- UNI-APP+VUE3+VITE+VSCode开发经验及填坑记录(持续更新ING)
集成显卡
前端项目实践uni-appvscodeide
uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。快速开发模板unibest:最好的uniapp开发框架,由uniapp+Vue3+Ts+Vite5+UnoCss+VSCode(可选webstorm)+uni插件+wot-ui(
- 封装一个分割线组件
小张快跑。
Vue2封装功能组件csscss3前端
最终样式Vue2代码{{title}}exportdefault{name:'SepLine',props:{title:{type:String,default:'照片元数据'//默认值}}}/*样式7*/.sep-line{position:relative;height:28px;width:100%;display:-webkit-box;display:-ms-flexbox;displ
- Beekeeper Studio:高颜值且免费的SQL开发工具
开源项目精选
sql数据库
BeekeeperStudio是一款免费开源的SQL开发和数据库管理工具,具有美观高效、简单易用的特点。BeekeeperStudio基于Vue.js开发,遵循MIT开源协议,支持Windows、Linux以及macOS平台。Stars数17842Forks数1170主要特点安全连接:除了正常的连接,也可以使用SSL加密连接或通过SSH隧道连接;SQL自动补全:代码编辑器支持语法高亮和表名自动补全
- vue中实现element-ui dialog的弹窗拖拽+水平方向伸缩+最小化+展开/收缩
胡八一、
前端vue.jsuijavascript
dragPlus.js文件内容exportdefault{bind(el,binding,vnode,oldVnode){const{arg,value}=binding;//弹框可拉伸最小宽高letminWidth=400;letminHeight=300;//初始非全屏letisFullScreen=false;//初始非最小化letisMinimum=false;//当前宽高letnowWi
- java毕业设计,在线水果商城系统
爱编程的小哥
java毕设java课程设计springbootvue
天天生鲜在线商城系统技术解密|SpringBoot+Vue3企业级实战(附高并发场景解决方案)一、系统全景解读该系统是生鲜电商全流程解决方案,采用SpringBoot3+Vue3+ElementPlus技术栈,覆盖商品管理、智能分类、订单处理、用户画像等核心场景,通过RBAC权限控制+OSS图片存储+高并发库存管理三大技术亮点,日均支撑5000+商品、10万+订单的电商需求。系统以蓝白清新界面+实
- 计算机专业毕业设计题目推荐(新颖选题)本科计算机科学专业相关毕业设计选题大全✅
会写代码的羊
毕设选题课程设计计算机网络毕设选题毕设系统毕设题目计算机科学专业
文章目录前言最新毕设选题(建议收藏起来)本科计算机科学专业相关的毕业设计选题毕设作品推荐前言2025全新毕业设计项目博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者。技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、大数据、机器学习等设计与开发。主要内容:免费功能设计
- Vue3 + ECharts 数据可视化实战指南
念九_ysl
Vueecharts信息可视化前端
一、为什么选择ECharts?百度开源的成熟可视化库支持30+种图表类型完善的文档和社区支持与Vue3完美兼容二、环境搭建1.创建Vue3项目npmcreatevue@latest#选择TypeScript、Pinia等按需配置2.安装核心依赖npminstallechartsvue-echarts@vueuse/core#推荐版本:#
[email protected]#
[email protected]
- 微前端 qiankun vite vue3
可缺不可滥
前端项目框架前端
文章目录简介主应用qiankun-mainvue3vite子应用qiankun-app-vue2webpack5子应用qiankun-reactwebpack5子应用quankun-vue3vite遇到的问题简介主要介绍以qiankun框架为基础,vite搭建vue3项目为主应用,wepackvue2和webpackreact搭建的子应用,形成的一个微前端框架。主应用qiankun-mainvue
- java线程Thread和Runnable区别和联系
zx_code
javajvmthread多线程Runnable
我们都晓得java实现线程2种方式,一个是继承Thread,另一个是实现Runnable。
模拟窗口买票,第一例子继承thread,代码如下
package thread;
public class ThreadTest {
public static void main(String[] args) {
Thread1 t1 = new Thread1(
- 【转】JSON与XML的区别比较
丁_新
jsonxml
1.定义介绍
(1).XML定义
扩展标记语言 (Extensible Markup Language, XML) ,用于标记电子文件使其具有结构性的标记语言,可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。 XML使用DTD(document type definition)文档类型定义来组织数据;格式统一,跨平台和语言,早已成为业界公认的标准。
XML是标
- c++ 实现五种基础的排序算法
CrazyMizzz
C++c算法
#include<iostream>
using namespace std;
//辅助函数,交换两数之值
template<class T>
void mySwap(T &x, T &y){
T temp = x;
x = y;
y = temp;
}
const int size = 10;
//一、用直接插入排
- 我的软件
麦田的设计者
我的软件音乐类娱乐放松
这是我写的一款app软件,耗时三个月,是一个根据央视节目开门大吉改变的,提供音调,猜歌曲名。1、手机拥有者在android手机市场下载本APP,同意权限,安装到手机上。2、游客初次进入时会有引导页面提醒用户注册。(同时软件自动播放背景音乐)。3、用户登录到主页后,会有五个模块。a、点击不胫而走,用户得到开门大吉首页部分新闻,点击进入有新闻详情。b、
- linux awk命令详解
被触发
linux awk
awk是行处理器: 相比较屏幕处理的优点,在处理庞大文件时不会出现内存溢出或是处理缓慢的问题,通常用来格式化文本信息
awk处理过程: 依次对每一行进行处理,然后输出
awk命令形式:
awk [-F|-f|-v] ‘BEGIN{} //{command1; command2} END{}’ file
[-F|-f|-v]大参数,-F指定分隔符,-f调用脚本,-v定义变量 var=val
- 各种语言比较
_wy_
编程语言
Java Ruby PHP 擅长领域
- oracle 中数据类型为clob的编辑
知了ing
oracle clob
public void updateKpiStatus(String kpiStatus,String taskId){
Connection dbc=null;
Statement stmt=null;
PreparedStatement ps=null;
try {
dbc = new DBConn().getNewConnection();
//stmt = db
- 分布式服务框架 Zookeeper -- 管理分布式环境中的数据
矮蛋蛋
zookeeper
原文地址:
http://www.ibm.com/developerworks/cn/opensource/os-cn-zookeeper/
安装和配置详解
本文介绍的 Zookeeper 是以 3.2.2 这个稳定版本为基础,最新的版本可以通过官网 http://hadoop.apache.org/zookeeper/来获取,Zookeeper 的安装非常简单,下面将从单机模式和集群模式两
- tomcat数据源
alafqq
tomcat
数据库
JNDI(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。
没有使用JNDI时我用要这样连接数据库:
03. Class.forName("com.mysql.jdbc.Driver");
04. conn
- 遍历的方法
百合不是茶
遍历
遍历
在java的泛
- linux查看硬件信息的命令
bijian1013
linux
linux查看硬件信息的命令
一.查看CPU:
cat /proc/cpuinfo
二.查看内存:
free
三.查看硬盘:
df
linux下查看硬件信息
1、lspci 列出所有PCI 设备;
lspci - list all PCI devices:列出机器中的PCI设备(声卡、显卡、Modem、网卡、USB、主板集成设备也能
- java常见的ClassNotFoundException
bijian1013
java
1.java.lang.ClassNotFoundException: org.apache.commons.logging.LogFactory 添加包common-logging.jar2.java.lang.ClassNotFoundException: javax.transaction.Synchronization
- 【Gson五】日期对象的序列化和反序列化
bit1129
反序列化
对日期类型的数据进行序列化和反序列化时,需要考虑如下问题:
1. 序列化时,Date对象序列化的字符串日期格式如何
2. 反序列化时,把日期字符串序列化为Date对象,也需要考虑日期格式问题
3. Date A -> str -> Date B,A和B对象是否equals
默认序列化和反序列化
import com
- 【Spark八十六】Spark Streaming之DStream vs. InputDStream
bit1129
Stream
1. DStream的类说明文档:
/**
* A Discretized Stream (DStream), the basic abstraction in Spark Streaming, is a continuous
* sequence of RDDs (of the same type) representing a continuous st
- 通过nginx获取header信息
ronin47
nginx header
1. 提取整个的Cookies内容到一个变量,然后可以在需要时引用,比如记录到日志里面,
if ( $http_cookie ~* "(.*)$") {
set $all_cookie $1;
}
变量$all_cookie就获得了cookie的值,可以用于运算了
- java-65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
bylijinnan
java
参考了网上的http://blog.csdn.net/peasking_dd/article/details/6342984
写了个java版的:
public class Print_1_To_NDigit {
/**
* Q65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
* 1.使用字符串
- Netty源码学习-ReplayingDecoder
bylijinnan
javanetty
ReplayingDecoder是FrameDecoder的子类,不熟悉FrameDecoder的,可以先看看
http://bylijinnan.iteye.com/blog/1982618
API说,ReplayingDecoder简化了操作,比如:
FrameDecoder在decode时,需要判断数据是否接收完全:
public class IntegerH
- js特殊字符过滤
cngolon
js特殊字符js特殊字符过滤
1.js中用正则表达式 过滤特殊字符, 校验所有输入域是否含有特殊符号function stripscript(s) { var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?]"
- hibernate使用sql查询
ctrain
Hibernate
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import org.hibernate.Hibernate;
import org.hibernate.SQLQuery;
import org.hibernate.Session;
import org.hibernate.Transa
- linux shell脚本中切换用户执行命令方法
daizj
linuxshell命令切换用户
经常在写shell脚本时,会碰到要以另外一个用户来执行相关命令,其方法简单记下:
1、执行单个命令:su - user -c "command"
如:下面命令是以test用户在/data目录下创建test123目录
[root@slave19 /data]# su - test -c "mkdir /data/test123"
- 好的代码里只要一个 return 语句
dcj3sjt126com
return
别再这样写了:public boolean foo() { if (true) { return true; } else { return false;
- Android动画效果学习
dcj3sjt126com
android
1、透明动画效果
方法一:代码实现
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View rootView = inflater.inflate(R.layout.fragment_main, container, fals
- linux复习笔记之bash shell (4)管道命令
eksliang
linux管道命令汇总linux管道命令linux常用管道命令
转载请出自出处:
http://eksliang.iteye.com/blog/2105461
bash命令执行的完毕以后,通常这个命令都会有返回结果,怎么对这个返回的结果做一些操作呢?那就得用管道命令‘|’。
上面那段话,简单说了下管道命令的作用,那什么事管道命令呢?
答:非常的经典的一句话,记住了,何为管
- Android系统中自定义按键的短按、双击、长按事件
gqdy365
android
在项目中碰到这样的问题:
由于系统中的按键在底层做了重新定义或者新增了按键,此时需要在APP层对按键事件(keyevent)做分解处理,模拟Android系统做法,把keyevent分解成:
1、单击事件:就是普通key的单击;
2、双击事件:500ms内同一按键单击两次;
3、长按事件:同一按键长按超过1000ms(系统中长按事件为500ms);
4、组合按键:两个以上按键同时按住;
- asp.net获取站点根目录下子目录的名称
hvt
.netC#asp.nethovertreeWeb Forms
使用Visual Studio建立一个.aspx文件(Web Forms),例如hovertree.aspx,在页面上加入一个ListBox代码如下:
<asp:ListBox runat="server" ID="lbKeleyiFolder" />
那么在页面上显示根目录子文件夹的代码如下:
string[] m_sub
- Eclipse程序员要掌握的常用快捷键
justjavac
javaeclipse快捷键ide
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 写道 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可
- c++编程随记
lx.asymmetric
C++笔记
为了字体更好看,改变了格式……
&&运算符:
#include<iostream>
using namespace std;
int main(){
int a=-1,b=4,k;
k=(++a<0)&&!(b--
- linux标准IO缓冲机制研究
音频数据
linux
一、什么是缓存I/O(Buffered I/O)缓存I/O又被称作标准I/O,大多数文件系统默认I/O操作都是缓存I/O。在Linux的缓存I/O机制中,操作系统会将I/O的数据缓存在文件系统的页缓存(page cache)中,也就是说,数据会先被拷贝到操作系统内核的缓冲区中,然后才会从操作系统内核的缓冲区拷贝到应用程序的地址空间。1.缓存I/O有以下优点:A.缓存I/O使用了操作系统内核缓冲区,
- 随想 生活
暗黑小菠萝
生活
其实账户之前就申请了,但是决定要自己更新一些东西看也是最近。从毕业到现在已经一年了。没有进步是假的,但是有多大的进步可能只有我自己知道。
毕业的时候班里12个女生,真正最后做到软件开发的只要两个包括我,PS:我不是说测试不好。当时因为考研完全放弃找工作,考研失败,我想这只是我的借口。那个时候才想到为什么大学的时候不能好好的学习技术,增强自己的实战能力,以至于后来找工作比较费劲。我
- 我认为POJO是一个错误的概念
windshome
javaPOJO编程J2EE设计
这篇内容其实没有经过太多的深思熟虑,只是个人一时的感觉。从个人风格上来讲,我倾向简单质朴的设计开发理念;从方法论上,我更加倾向自顶向下的设计;从做事情的目标上来看,我追求质量优先,更愿意使用较为保守和稳妥的理念和方法。
&