Vue入门笔记
Vue概述:
Vue是一套用于构建用户界面的渐进式框架,发布于2014年2月。与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库(如: vue-router: 跳转,vue-resource: 通信,vuex:管理)或既有项目整合。
一、前端知识体系
想要成为真正的“互联网Java全栈工程师”还有很长的一段路要走,其中“我大前端”是绕不开的一门必修课。本阶段课程的主要目的就是带领我Java后台程序员认识前端、了解前端、掌握前端,为实现成为“互联网Java全栈工程师”再向前迈进一步。
1、前端三要素
- HTML (结构) :超文本标记语言(Hyper Text Markup Language) ,决定网页的结构和内容
- CSS (表现) :层叠样式表(Cascading Style sheets) ,设定网页的表现样式
- JavaScript (行为) :是一种弱类型脚本语言,其源代码不需经过编译,而是由浏览器解释运行,用于控制网页的行为
2、JavaScript框架
- jQuery: 大家熟知的JavaScript框架,优点是简化了DOM操作,缺点是DOM操作太频繁,影响前端性能;在前端眼里使用它仅仅是为了兼容IE6、7、8;
- Angular: Google收购的前端框架,由一群Java程序员开发,其特点是将后台的MVC模式搬到了前端并增加了模块化开发的理念,与微软合作,采用TypeScript语法开发;对后台程序员友好,对前端程序员不太友好;最大的缺点是版本迭代不合理(如: 1代-> 2代,除了名字,基本就是两个东西;截止发表博客时已推出了Angular6)
- React: Facebook出品,一款高性能的JS前端框架;特点是提出了新概念[虚拟DOM]用于
减少真实DOM操作,在内存中模拟DOM操作,有效的提升了前端渲染效率;缺点是使用复
杂,因为需要额外学习一门[JSX] 语言; - Vue:一款渐进式JavaScript框架,所谓渐进式就是逐步实现新特性的意思,如实现模块化开发、路由、状态管理等新特性。其特点是综合了Angular (模块化)和React (虚拟DOM)的优点;
- Axios :前端通信框架;因为Vue 的边界很明确,就是为了处理DOM,所以并不具备通信能
力,此时就需要额外使用一个通信框架与服务器交互;当然也可以直接选择使用jQuery提供的AJAX通信功能;
前端三大框架:Angular、React、Vue
3、UI框架
- Ant-Design:阿里巴巴出品,基于React的UI框架
- ElementUI、 iview、 ice: 饿了么出品,基于Vue的UI框架
- Bootstrap: Twitter推出的一个用于前端开发的开源工具包
- AmazeUI:又叫"妹子UI",一款HTML5跨屏前端框架,JavaScript 构建工具
- Babel: JS编译工具,主要用于浏览器不支持的ES新特性,比如用于编译TypeScript
- WebPack: 模块打包器,主要作用是打包、压缩、合并及按序加载
注:以上知识点将WebApp开发所需技能全部梳理完毕
4、混合开发(Hybid App)
主要目的是实现一套代码三端统一(PC、Android:.apk、iOS:.ipa )并能备够调用到底层件(如:传感器、GPS、 摄像头等),打包方式主要有以下两种:
- 云打包: HBuild -> HBuildX, DCloud出品; API Cloud
- 本地打包: Cordova (前身是PhoneGap)
前端人员为了方便开发也需要掌握一定的后端技术, 但我们Java后台人员知道后台知识体系极其庞大复杂,所以为了方便前端人员开发后台应用,就出现了NodeJS这样的技术。
NodeJS的作者已经声称放弃NodeJS (说是架构做的不好再加上笨重的node_ modules,可能让作者不爽了吧),开始开发全新架构的Deno
既然是后台技术,那肯定也需要框架和项目管理工具,NodeJS 框架及项目管理工具如下:
- Express: NodeJS框架
- Koa: Express简化版
- NPM:项目综合管理工具,类似于Maven
- YARN: NPM的替代方案,类似于Maven和Gradle的关系
二、MVVM
1、什么是MVVM?
MVVM (Model-View-ViewModel) 是一种软件架构设计模式,由微软WPF (用于替代WinForm,以前就是用这个技术开发桌面应用程序的)和Silverlight (类似于Java Applet,简单点说就是在浏览器上运行的WPF)的架构师Ken Cooper和Ted Peters 开发,是一种简化用户界面的事件驱动编程方式。由John Gossman (同样也是WPF和Silverlight的架构师)于2005年在他的博客上发表。
MVVM源自于经典的MVC (ModI-View-Controller) 模式。MVVM的核心是ViewModel层,负责转换Model中的数据对象来让数据变得更容易管理和使用,其作用如下:
- 该层向上与视图层进行双向数据绑定
- 向下与Model层通过接口请求进行数据交互
2、为什么要使用MVVM
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model),有几大好处
- 低耦合:视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的
View上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。 - 可复用:你可以把一些视图逻辑放在一个ViewModel里面,让很多View重用这段视图逻辑。
- 独立开发:开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计。
- 可测试:界面素来是比较难于测试的,而现在测试可以针对ViewModel来写。
3、Vue是MVVM模式的实现者
- Model:模型层,在这里表示JavaScript对象
- View:视图层,在这里表示DOM (HTML操作的元素)
- ViewModel:连接视图和数据的中间件,Vue.js就是MVVM中的ViewModel层的实现者,在MVVM架构中,是不允许数据和视图直接通信的,只能通过ViewModel来通信,而ViewModel就是定义了一个Observer观察者
- ViewModel能够观察到数据的变化,并对视图对应的内容进行更新
- ViewModel能够监听到视图的变化,并能够通知数据发生改变
至此,我们就明白了,Vue.js 就是一个MVVM的实现者,他的核心就是实现了DOM监听与数据绑定
4、Vue在线cdn
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
三、Vue的基本语法
1、v-bind
现在数据和DOM已经被建立了关联,所有的东西都是响应式的。我们在控制台操作对象的属性,界面可以实时更新。
我们可以使用v-bind来绑定元素属性!用{ {item}}来获取数据
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
<div id="app">
<span v-bind:title="message">
鼠标悬停几秒查看此处动态绑定的提示信息
span>
div>
<script>
var vm = new Vue({
el:"#app",
//Model:数据
data:{
message:"hello"
}
})
script>
body>
html>
2、 v-if v-else
<html>
<head>
<meta charset="UTF-8">
<title>Insert title heretitle>
head>
<body>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
<div id="app">
<h1 v-if="type==='A'">Ah1>
<h1 v-else-if="type==='B'">Bh1>
<h1 v-else-if="type==='C'">Ch1>
<h1 v-else>Dh1>
div>
<script>
var vm = new Vue({
el : "#app",
data:{
type: 'A'
}
})
script>
body>
html>
3、v-for
我们可以用v-for来遍历数据
<html>
<head>
<meta charset="UTF-8">
<title>Insert title heretitle>
head>
<body>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
<div id="app">
<li v-for="item in items">
{
{item}}
li>
div>
<script>
var vm = new Vue({
el : "#app",
data:{
items:['狂胜说Java', '狂胜说前端']
}
})
script>
body>
html>
4、v-on
v-on 事件绑定,它可以绑定一个事件来触发一个函数
<html>
<head>
<meta charset="UTF-8">
<title>Insert title heretitle>
head>
<body>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
<div id="app">
<button v-on:click="sayHi">click mebutton>
div>
<script>
var vm = new Vue({
el : "#app",
data:{
message:"狂神说Java"
},
methods:{
//方法必须定义在Vue的Methods对象中
sayHi:function(){
document.write(this.message)
}
}
})
script>
body>
html>
四、双向绑定 v-model
1、什么是双向数据绑定
Vue.js是一个MVVM框架,即数据双向绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化。这也算是Vue.js的精髓之处了。
值得注意的是,我们所说的数据双向绑定,一定是对于UI控件来说的,非UI控件不会涉及到数据双向绑定。单向数据绑定是使用状态管理工具的前提。如果我们使用vuex,那么数据流也是单项的,这时就会和双向数据绑定有冲突。
2. 为什么要实现数据的双向绑定
在Vue.js 中,如果使用vuex ,实际上数据还是单向的,之所以说是数据双向绑定,这是用的UI控件来说,对于我们处理表单,Vue.js的双向数据绑定用起来就特别舒服了。即两者并不互斥,在全局性数据流使用单项,方便跟踪;局部性数据流使用双向,简单易操作。
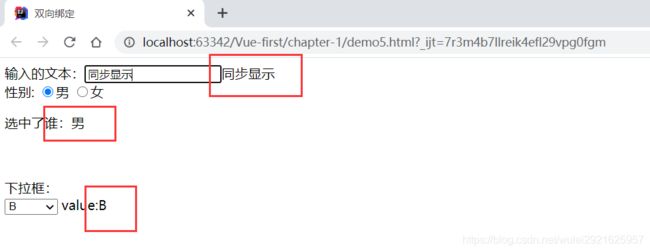
3. 在表单中使用双向数据绑定
你可以用v-model指令在表单 < input >、< textarea> 及**< select>** 元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但v-model本质上不过是语法塘。它负责监听户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
注意:v-model会忽略所有元素的value、checked、selected特性的初始值而总是将Vue实例的数据作为数据来源,你应该通过JavaScript在组件的data选项中声明。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>双向绑定title>
head>
<body>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
<div id="app">
输入的文本:<input type="text" v-model="message">{
{message}}<br>
性别:
<input type="radio" name="sex" value="男" v-model="xxxxx">男
<input type="radio" name="sex" value="女" v-model="xxxxx">女<br>
<p>
选中了谁:{
{xxxxx}}
p>
<br><br>
下拉框:<br>
<select v-model="selected">
<option value="" disabled>请选择option>
<option>Aoption>
<option>Boption>
<option>Coption>
select>
<span>value:{
{selected}}span>
div>
<script>
var vm = new Vue({
el : "#app",
data : {
message : '',
xxxxx:'',
selected:''
}
})
script>
body>
html>
五、Vue组件
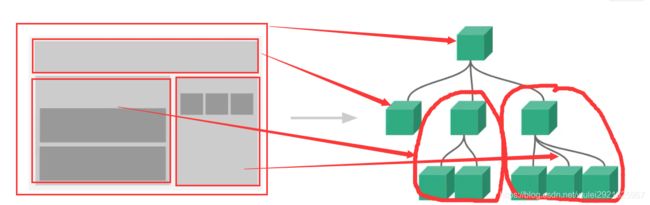
组件是可复用的Vue实例,说白了就是一组可以重复使用的模板,跟JSTL的自定义标签、Thymeleaf的th:fragment 等框架有着异曲同工之妙。通常一个应用会以一棵嵌套的组件树的形式来组织:
注意:在实际开发中,我们并不会用以下方式开发组件,而是采用vue-cli创建vue模板文件的方式开发,以下方法只是为了让大家理解什么是组件。
Vue.component()方法注册组件
<html>
<head>
<meta charset="UTF-8">
<title>Vue的组件title>
head>
<body>
<div id="app">
<wl v-for="item in items" v-bind:wulei="item">wl>
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
<script>
//定义一个Vue组件component,名字叫 wl
Vue.component("wl", {
//用props来接收组件传过来的值
props:['wulei'],
template: '{
{wulei}} '
});
var vm = new Vue({
el: "#app",
data: {
items: ['Java', 'CSS', 'HTML']
}
})
script>
body>
html>
六、Axios通信
1、什么是Axios
Axios是一个开源的可以用在浏览器端和NodeJS 的异步通信框架,她的主要作用就是实现AJAX异步通信,其功能特点如下:
-
从浏览器中创建XMLHttpRequests
-
从node.js创建http请求
-
支持Promise API [JS中链式编程]
-
拦截请求和响应
-
转换请求数据和响应数据
-
取消请求
-
自动转换JSON数据
-
客户端支持防御XSRF (跨站请求伪造)
GitHub: https://github.com/ axios/axios
中文文档: http://www.axios-js.com
2、为什么要使用Axios
由于Vue.js是一个视图层框架且作者(尤雨溪) 严格准守SOC (关注度分离原则),所以Vue.js并不包含Ajax的通信功能,为了解决通信问题,作者单独开发了一个名为vue-resource的插件,不过在进入2.0 版本以后停止了对该插件的维护并推荐了Axios 框架。他建议少用jQuery,因为它操作Dom太频繁 !
模拟Json数据:
{
"name" : "wl的博客",
"url" : "https://blog.csdn.net/wulei2921625957",
"page": 1,
"isNonProfit": true,
"address": {
"street": "湖南",
"city": "湖南岳阳",
"country": "中国"
},
"links": [
{
"name": "bilibili",
"url":"https://blog.csdn.net/wulei2921625957"
},
{
"name": "百度",
"url": "https://www.baidu.com/"
}
]
}
html代码
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
[v-cloak] {
display: none;
}
style>
head>
<body>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.19.2/axios.min.js">script>
<div id="vue" v-cloak>
<div>{
{info.name}}div>
<div>{
{info.address.country}}div>
<a v-bind:href="info.url">click mea>
div>
<script type="text/javascript">
var vm = new Vue({
el: "#vue",
//data:vm的属性
//data():vm方法
data() {
return {
//请求的返回参数格式必须和json字符串一样
info: {
name: null,
address: {
street: null,
city: null,
country: null
},
url: null
}
}
},
mounted() {
//钩子函数 链式编程
axios.get('../data.json').then(response => (this.info = response.data));
}
})
script>
body>
html>
3、Vue计算属性
计算属性的重点突出在属性两个字上(属性是名词),首先它是个属性其次这个属性有计算的能力(计算是动词),这里的计算就是个函数;简单点说,它就是一个能够将计算结果缓存起来的属性(将行为转化成了静态的属性),仅此而已;可以想象为:缓存!
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">
<p>currentTime1:{
{currentTime1()}}p>
<p>currentTime2:{
{currentTime2}}p>
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
<script>
var vm = new Vue({
el: "#app",
data: {
message: "hello"
},
methods: {
currentTime1: function () {
return Date.now();//返回当前时间戳
}
},
computed: {
//计算属性:methods和computed中的方法名不能重名,重名之后只会调用methods中的方法
currentTime2: function () {
this.message;//只要改变这个里面的值,下面的这个时间戳才会刷新,不然不会变
return Date.now();//返回当前时间戳
}
}
})
script>
body>
html>
七、内容分发 slot
在Vue.js中我们使用 元素作为承载分发内容的出口,作者称其为插槽,可以应用在组合组件的场景中;
这里穿插以下vue的语法缩写
v:bind: 可以缩写为一个 :
v-on: 可以缩写为一个 @
<html lang="en">
<head>
<meta charset="UTF-8">
head>
<body>
<div id="app">
<todo>
<todo-title slot="todo-title" v-bind:title="title">todo-title>
<todo-items slot="todo-items" v-for="item in todoItems" v-bind:item="item">todo-items>
todo>
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
<script>
//slot 插槽 这个组件要定义在前面不然出不来数据
Vue.component("todo", {
template:
'' +
''
+
'{
{item}} '
});
let vm = new Vue({
el: "#app",
data: {
//标题
title: "图书馆系列图书",
//列表
todoItems: ['三国演义', '红楼梦', '西游记', '水浒传']
}
});
script>
body>
html>
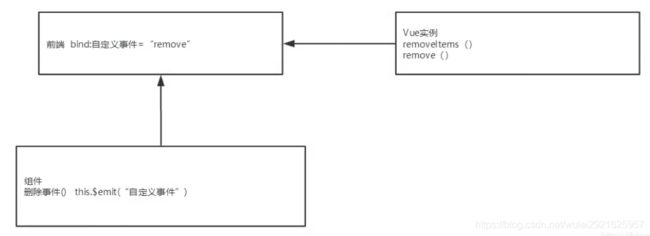
八、自定义事件内容分发
通过以上代码不难发现,数据项在Vue的实例中,但删除操作要在组件中完成,那么组件如何才能删除Vue实例中的数据呢?此时就涉及到参数传递与事件分发了,Vue为我们提供了自定义事件的功能很好的帮助我们解决了这个问题;
使用this.$emit (‘自定义事件名’,参数)
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">
<todo>
<todo-title slot="todo-title" v-bind:title="title">todo-title>
<todo-items slot="todo-items" v-for="(item,index) in todoItems"
v-bind:item="item" v-bind:index="index" v-on:remove="removeItems(index)">todo-items>
todo>
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
<script>
//slot:插槽
Vue.component("todo", {
template:
'' +
''
+
'{
{item}} ',
methods:{
remove:function () {
//自定义事件分发,相当于借助Vue实例里面的方法来间接删除
this.$emit('remove')
}
}
})
var vm = new Vue({
el: "#app",
data:{
title:"图书馆系列图书",
todoItems:['三国演义', '红楼梦', '西游记', '水浒传']
},
methods:{
removeItems:function (index) {
this.todoItems.splice(index,1);//一次只删除一个
}
}
})
script>
body>
html>
九、vue-cli
1. 什么是vue-cli
vue-cli 官方提供的一个脚手架,用于快速生成一个 vue 的项目模板;
预先定义好的目录结构及基础代码,就好比咱们在创建 Maven 项目时可以选择创建一个骨架项目,这个骨架项目就是脚手架,我们的开发更加的快速;
主要功能:
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
2. 需要的环境
-
Node.js : http://nodejs.cn/download/
安装就无脑下一步就好 -
Git : https://git-scm.com/downloads(现在不需要,但是作为一个程序员,电脑里面应该要有一个这玩意)
镜像:https://npm.taobao.org/mirrors/git-for-windows/
确认nodejs安装成功:
- cmd 下输入 node -v,查看是否能够正确打印出版本号即可!
- cmd 下输入 npm-v,查看是否能够正确打印出版本号即可!
这个npm,就是一个软件包管理工具,就和linux下的apt软件安装差不多!
下面的操作最好都是用管理员
安装 Node.js 淘宝镜像加速器(cnpm)
#在cmd中输入
# -g 就是全局安装
npm install cnpm -g
# 或使用如下语句解决 npm 速度慢的问题(以后能用npm就用npm,cnpm有些缺点,我就不一一举例了)
npm install -g cnpm --registry=http://registry.npm.taobao.org
由于我更换了模板路径和缓存路径,所以你们默认的路径应该为C:\Users\这个也是用户的按个文件夹\AppData\Roaming\npm下,有这样几个文件

3. 安装vue-cli
#在命令台输入
cnpm install vue-cli -g
#查看是否安装成功
vue list
4. 第一个 vue-cli 应用程序
创建一个Vue项目,我们随便建立一个空的文件夹在电脑上。
创建一个基于 webpack 模板的 vue 应用程序
# 这里的 myvue 是项目名称(习惯于文件夹名称),可以根据自己的需求起名
vue init webpack myvue
它这个里面会出来一系列选项,除了开头的项目名和作者名可以填填,其他的选项一路no下来即可,里面还有两个选项不是直接选no的,所以你分析分析它的含义,表示为no的就选上
下面这个是我选完后的
? Project name myvue
? Project description A Vue.js project
? Author wulei
? Vue build standalone
? Install vue-router? No
? Use ESLint to lint your code? No
? Set up unit tests No
? Setup e2e tests with Nightwatch? No
? Should we run `npm install` for you after the project has been created? (recommended) no
执行完成后,目录多了很多依赖
最后你的cmd切换到这个文件夹(myvue)下面,然后输入它,让你的项目跑起来
npm run dev
它会出来这么个玩意,说明启动成功

然后就和Tomcat一样在浏览器输入这个路劲就行,出来了一个大大的V就行了,CTRL+C可以关闭,或者直接挂壁窗口
十、Webpack
WebPack 是一款模块加载器兼打包工具,它能把各种资源,如 JS、JSX、ES6、SASS、LESS、图片等都作为模块来处理和使用。
全局安装webpack 和webpack-cli
#一个个执行
npm install webpack -g
npm install webpack-cli -g
测试安装成功: 输入以下命令有版本号输出即为安装成功
webpack -v
webpack-cli -v
1. 什么是Webpack
- 本质上,webpack是一个现代JavaScript应用程序的静态模块打包器(module bundler)。当webpack处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个bundle.
- Webpack是当下最热门的前端资源模块化管理和打包工具,它可以将许多松散耦合的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分离,等到实际需要时再异步加载。通过loader转换,任何形式的资源都可以当做模块,比如CommonsJS、AMD、ES6、 CSS、JSON、CoffeeScript、LESS等;
- 伴随着移动互联网的大潮,当今越来越多的网站已经从网页模式进化到了WebApp模式。它们运行在现代浏览器里,使用HTML5、CSS3、ES6 等新的技术来开发丰富的功能,网页已经不仅仅是完成浏览器的基本需求; WebApp通常是一个SPA (单页面应用) ,每一个视图通过异步的方式加载,这导致页面初始化和使用过程中会加载越来越多的JS代码,这给前端的开发流程和资源组织带来了巨大挑战。
- 前端开发和其他开发工作的主要区别,首先是前端基于多语言、多层次的编码和组织工作,其次前端产品的交付是基于浏览器的,这些资源是通过增量加载的方式运行到浏览器端,如何在开发环境组织好这些碎片化的代码和资源,并且保证他们在浏览器端快速、优雅的加载和更新,就需要一个模块化系统,这个理想中的模块化系统是前端工程师多年来一直探索的难题。
2. 使用Webpack
1、先创建一个空文件夹,然后交给IDEA打开就行,然后会生成一个.idea文件,那么就说明该文件就交由IDEA负责
2、在IDEA中的项目下直接创建一个modules包,再创建一个js文件–>hello.js,hello.js 暴露接口 相当于Java中的类
//暴露一个方法
exports.sayHi = function () {
document.write("欢迎来到狂神说Vue
");
}
3、在modules下还创建一个main.js 当作是js主入口 , main.js 请求hello.js 调用sayHi()方法
var hello = require("./hello");
hello.sayHi();//是不是感觉似曾相识的感觉,哈哈,没错,就相当于一个java对象调用一个方法
4、在项目下直接创建webpack-config.js ,webpack-config.js 这个相当于webpack的配置文件
-
enrty请求main.js的文件
-
output是输出的位置和名字
module.exports = {
entry: './modules/main.js',
output: {
filename: "./js.bundle.js"
}
}
5、在IEDA命令台输入webpack命令进行打包,(先试一下行不行,不行的话IDEA要设置管理员启动)
6、完成上述操作之后会在主目录生成一个dist文件 生成的js文件夹路径为/dist/js/bundle.js
7、在项目下直接创建index.html 导入bundle.js
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<script src="dist/js.bundle.js">script>
body>
html>
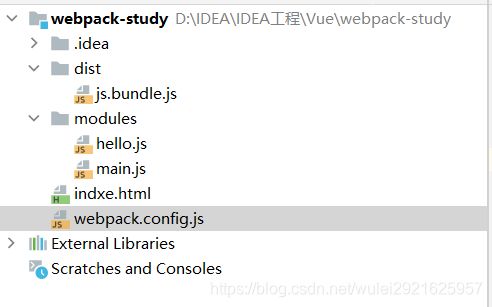
webpack的简单学习的项目文件结构

8、直接在IDEA上直接用浏览器跑index.html
十 一、vue-router路由
Vue Router是Vue.js官方的路由管理器(路径跳转)。它和Vue.js的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有:
-
嵌套的路由/视图表
-
模块化的、基于组件的路由配置
-
路由参数、查询、通配符
-
基于Vue.js过渡系统的视图过渡效果
-
细粒度的导航控制
-
带有自动激活的CSS class的链接
-
HTML5历史模式或hash模式,在IE9中自动降级
-
自定义的滚动条行为
1. 安装
基于第一个vue-cli进行测试学习;先查看node_modules中是否存在 vue-router
vue-router 是一个插件包,所以我们还是需要用 npm/cnpm 来进行安装的。打开命令行工具,进入你的项目目录,输入下面命令。
npm install vue-router --save-dev
安装完之后去node_modules路径看看是否有vue-router信息 有的话则表明安装成功。
2. vue-router demo实例
1、将之前案例由vue-cli生成的案例用idea打开
2、清理不用的东西 assert下的logo图片,component定义的helloworld.vue组件 我们用自己定义的组件
3、清理代码 以下为清理之后的代码 src下的App.vue 和main.js以及根目录的index.html ,这三个文件的关系是 index.html 调用main.js 调用App.vue
index.html:
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>myvuetitle>
head>
<body>
<div id="app">div>
body>
html>
main.js:
import Vue from 'vue'
import App from './App'
Vue.config.productionTip = false
new Vue({
el: '#app',
components: {
App},
template: 'App.vue
<template>
<div id="app">
div>
template>
<script>
export default {
name: 'App',
}
script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
style>
4、在components目录下创建几个自己的组件Content.vue,Test.vue,Main.vue
Content.vue
<template>
<h1>内容页h1>
template>
<script>
export default {
name: "Content"
}
script>
<style scoped>
style>
Test.vue
<template>
<h1>Testh1>
template>
<script>
export default {
name: "Test"
}
script>
<style scoped>
style>
Main.vue
<template>
<h1>首页h1>
template>
<script>
export default {
name: "Main"
}
script>
<style scoped>
style>
5、安装路由,在src目录下,新建一个文件夹 : router,专门存放路由
然后再router包下创建一个index.js文件(默认配置文件都是这个名字)
import Vue from 'vue'
import VueRouter from "vue-router";
import Content from "../components/Content";
import Main from "../components/Main";
import Test from "../components/Test";
//安装路由
Vue.use(VueRouter);
//配置导出路由
export default new VueRouter({
routes: [
//Content组件
{
//路由的路径
path: '/content',
name: 'content',
//跳转的组件
component: Content
},
//Main组件
{
//路由的路径
path: '/main',
name: 'main',
//跳转的组件
component: Main
},
//Test组件
{
//路由的路径
path: '/test',
name: 'test',
//跳转的组件
component: Test
}
]
});
6. 在main.js中配置路由
import Vue from 'vue'
import App from './App'
//自动扫描里面的路由配置
import router from './router'
Vue.config.productionTip = false
new Vue({
el: '#app',
//配置路由
router,
components: {
App},
template: '7. 在App.vue中使用路由
<template>
<div id="app">
<h1>Vue-Routerh1>
<router-link to="/main">首页router-link>
<router-link to="/content">内容页router-link>
<router-link to="/test">Testrouter-link>
<router-view>router-view>
div>
template>
<script>
export default {
name: 'App'
}
script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
style>
8. 启动测试一下 :
在IDEA的控制台输入: npm run dev (在cmd里面跑是一样的,只是要切换路径到这个项目下,麻烦)
十二、Vue + ElementUI
ElenmentUI官网
根据之前创建vue-cli项目一样再来一遍 创建项目
1、创建一个名为 hello-vue 的工程
vue init webpack hello-vue
2、安装依赖,我们需要安装 vue-router、element-ui、sass-loader 和node-sass 四个插件
# 先先切换到项目的目录下
cd hello-vue
# 安装 vue-router
npm install vue-router --save-dev
# 安装 element-ui
npm i element-ui -S
# 安装依赖
npm install
# 安装 SASS 加载器
cnpm install sass-loader node-sass --save-dev
# 启动测试
npm run dev
3、npm命令解释
npm install moduleName:安装模块到项目目录下npm install -g moduleName:-g 的意思是将模块安装到全局,具体安装到磁盘的哪个位置,要看 npm config prefix的位置npm install moduleName -save:–save的意思是将模块安装到项目目录下,并在package文件的dependencies节点写入依赖,-S为该命令的缩写npm install moduleName -save-dev:–save-dev的意思是将模块安装到项目目录下,并在package文件的devDependencies节点写入依赖,-D为该命令的缩写
4、创建成功后用IEDA打开,和目录的十一 -->2 的删除步骤一样清理代码 ,然后在项目下创建views和router文件夹用来存放视图和路由
<template>
<h1>首页h1>
template>
<script>
export default {
name: "Main"
}
script>
<style scoped>
style>
6、在views中创建Login.vue视图组件(用的ElementUI中的代码)
<template>
<div>
<el-form ref="loginForm" :model="form" :rules="rules" label-width="80px" class="login-box">
<h3 class="login-title">欢迎登录h3>
<el-form-item label="账号" prop="username">
<el-input type="text" placeholder="请输入账号" v-model="form.username"/>
el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" placeholder="请输入密码" v-model="form.password"/>
el-form-item>
<el-form-item>
<el-button type="primary" v-on:click="onSubmit('loginForm')">登录el-button>
el-form-item>
el-form>
<el-dialog
title="温馨提示"
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose">
<span>请输入账号和密码span>
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="dialogVisible = false">确 定el-button>
span>
el-dialog>
div>
template>
<script>
export default {
name: "Login",
data() {
return {
form: {
username: '',
password: ''
},
// 表单验证,需要在 el-form-item 元素中增加 prop 属性
rules: {
username: [
{
required: true, message: '账号不可为空', trigger: 'blur'}
],
password: [
{
required: true, message: '密码不可为空', trigger: 'blur'}
]
},
// 对话框显示和隐藏
dialogVisible: false
}
},
methods: {
onSubmit(formName) {
// 为表单绑定验证功能
this.$refs[formName].validate((valid) => {
if (valid) {
// 使用 vue-router 路由到指定页面,该方式称之为编程式导航
this.$router.push("/main");
} else {
this.dialogVisible = true;
return false;
}
});
}
}
}
script>
<style lang="scss" scoped>
.login-box {
border: 1px solid #DCDFE6;
width: 350px;
margin: 180px auto;
padding: 35px 35px 15px 35px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 0 0 25px #909399;
}
.login-title {
text-align: center;
margin: 0 auto 40px auto;
color: #303133;
}
style>
7、创建路由,在 router 目录下创建一个名为 index.js 的 vue-router 路由配置文件
//导入vue
import Vue from 'vue';
import VueRouter from 'vue-router';
//导入组件
import Main from "../views/Main";
import Login from "../views/Login";
//使用
Vue.use(VueRouter);
//导出
export default new VueRouter({
routes: [
{
//登录页
path: '/main',
component: Main
},
//首页
{
path: '/login',
component: Login
},
]
})
8、在main.js中配置相关,main.js是index.html调用的 所以前面注册的组件要在这里导入,一定不要忘记扫描路由配置并将其用到new Vue
中
main.js
import Vue from 'vue'
import App from './App'
import VueRouter from "vue-router";
//扫描路由配置
import router from "./router"
//导入elementUI
import ElementUI from "element-ui"
//导入element css
import 'element-ui/lib/theme-chalk/index.css'
//使用
Vue.use(VueRouter)
Vue.use(ElementUI)
Vue.config.productionTip = false
new Vue({
el: '#app',
router,
render: h => h(App),//ElementUI规定这样使用
})
9、 在App.vue中配置显示视图
<template>
<div id="app">
<router-view>router-view>
div>
template>
<script>
export default {
name: 'App',
}
script>
10、启动测试一下 :
在IDEA的控制台输入: npm run dev (在cmd里面跑是一样的,只是要切换路径到这个项目下,麻烦)

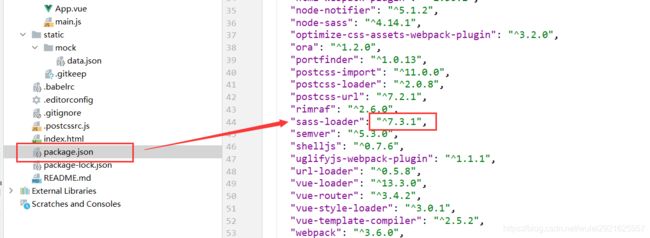
11、可能会出现的错误:sass-loader的版本过高(我就出现了)
那就老老实实的切换版本,这个是切换后的

然后在IDEA的控制台重新安装下依赖 : cnpm install,然后再跑一下
十三、路由嵌套
嵌套路由又称子路由,在实际应用中,通常由多层嵌套的组件组合而成。
还是直接拿Vue + ElementUI的那个项目直接改
1、创建用户信息组件,在 views/user 目录下创建一个名为 Profile.vue 的视图组件;
<template>
<h1>个人信息h1>
template>
<script>
export default {
name: "UserProfile"
}
script>
<style scoped>
style>
2、在用户列表组件在 views/user 目录下创建一个名为 List.vue 的视图组件;
<template>
<h1>用户列表h1>
template>
<script>
export default {
name: "UserList"
}
script>
<style scoped>
style>
3、修改首页视图,我们修改 Main.vue 视图组件,此处使用了 ElementUI 布局容器组件,代码如下:
<template>
<div>
<el-container>
<el-aside width="200px">
<el-menu :default-openeds="['1']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-caret-right">i>用户管理template>
<el-menu-item-group>
<el-menu-item index="1-1">
<router-link to="/user/profile">个人信息router-link>
el-menu-item>
<el-menu-item index="1-2">
<router-link to="/user/list">用户列表router-link>
el-menu-item>
el-menu-item-group>
el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-caret-right">i>内容管理template>
<el-menu-item-group>
<el-menu-item index="2-1">分类管理el-menu-item>
<el-menu-item index="2-2">内容列表el-menu-item>
el-menu-item-group>
el-submenu>
el-menu>
el-aside>
<el-container>
<el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px">i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>个人信息el-dropdown-item>
<el-dropdown-item>退出登录el-dropdown-item>
el-dropdown-menu>
el-dropdown>
el-header>
<el-main>
<router-view />
el-main>
el-container>
el-container>
div>
template>
<script>
export default {
name: "Main"
}
script>
<style scoped lang="scss">
.el-header {
background-color: #B3C0D1;
color: #333;
line-height: 60px;
}
.el-aside {
color: #333;
}
style>
4、配置嵌套路由修改 router 目录下的 index.js 路由配置文件,使用children放入main中写入子模块,代码如下
//导入vue
import Vue from 'vue';
import VueRouter from 'vue-router';
//导入组件
import Main from "../views/Main";
import Login from "../views/Login";
//导入子模块
import UserList from "../views/user/List";
import UserProfile from "../views/user/Profile";
//使用
Vue.use(VueRouter);
//导出
export default new VueRouter({
routes: [
{
//登录页
path: '/main',
component: Main,
// 写入子模块
children: [
{
path: '/user/profile',
component: UserProfile,
}, {
path: '/user/list',
component: UserList,
},
]
},
//首页
{
path: '/login',
component: Login
},
]
})
5、老规矩,在IDEA的控制台输入 npm run dev 跑一下

你点个人信息或者用户列表按道理应该会跳转,但是用了路由嵌套之后就不会了
十四、参数传递
1、案例
这个也是接着上面的代码改
这里演示如果请求带有参数该怎么传递
第一种取值方式
1、 修改路由配置, 主要是router下的index.js中的 path 属性中增加了 :id 这样的占位符
{
path: '/user/profile/:id',
name:'UserProfile',
component: UserProfile
}
2、传递参数
此时我们在Main.vue中的route-link位置处 to 改为了 :to,是为了将这一属性当成对象使用,注意 router-link 中的 name 属性名称 一定要和 路由中的 name 属性名称 匹配,因为这样 Vue 才能找到对应的路由路径;
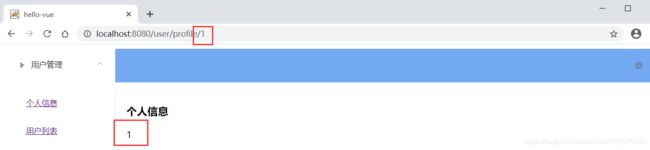
<router-link :to="{name:'UserProfile',params:{id:1}}">个人信息router-link>
3、在要展示的组件Profile.vue中接收参数 使用 { {$route.params.id}}来接收
<template>
<div>
<h1>个人信息h1>
{
{$route.params.id}}
div>
template>
第二种取值方式 使用props 减少耦合
1、修改路由配置 , 主要在router下的index.js中的路由属性中增加了 props: true 属性
{
path: '/user/profile/:id',
name:'UserProfile',
component: UserProfile,
props: true
}
2、传递参数和之前一样 在Main.vue中修改route-link地址
<router-link :to="{name:'UserProfile',params:{id:1}}">个人信息router-link>
3、在Profile.vue接收参数为目标组件增加 props 属性
<template>
<div>
个人信息
{
{ id }}
div>
template>
<script>
export default {
props: ['id'],
name: "UserProfile"
}
script>
<style scoped>
style>
2. 组件重定向
重定向的意思大家都明白,但 Vue 中的重定向是作用在路径不同但组件相同的情况下,比如:
在router下面index.js的配置加入
{
path: '/goHome',
redirect: '/main'
}
说明:这里定义了两个路径,一个是 /main ,一个是 /goHome,其中 /goHome 重定向到了 /main 路径,由此可以看出重定向不需要定义组件;
使用的话,只需要在Main.vue设置对应路径即可;找到对应的位置插入应该不难吧
<el-menu-item index="1-3">
<router-link to="/goHome">回到首页router-link>
el-menu-item>
十五、路由钩子与异步请求
1. 路由模式
路由模式有两种
-
hash:路径带 # 符号,如 http://localhost/#/login
-
history:路径不带 # 符号,如 http://localhost/login
2、404
1、在views下创建一个NotFound.vue视图组件
<template>
<div>
<h1>404,你的页面走丢了h1>
div>
template>
<script>
export default {
name: "NotFound"
}
script>
<style scoped>
style>
2、在路由配置index.js下添加这些代码即可
//导入
import NotFound from "../views/NotFound";
//导出
{
path:'*',
component: NotFound
}
3、路由钩子与异步请求
beforeRouteEnter:在进入路由前执行beforeRouteLeave:在离开路由前执行
在Profile.vue中添加
export default {
props: ['id'],
name: "UserProfile",
// 过滤器 chain
beforeRouteEnter: (to, from, next) => {
console.log("准备进入个人信息页");//加载数据
next();
},
beforeRouteLeave: (to, from, next) => {
console.log("已经离开个人信息页")
next();
}
}
参数说明:
- to:路由将要跳转的路径信息
- from:路径跳转前的路径信息
- next:路由的控制参数
- next() 跳入下一个页面
- next(’/path’) 改变路由的跳转方向,使其跳到另一个路由
- next(false) 返回原来的页面
- next((vm)=>{}) 仅在 beforeRouteEnter 中可用,vm 是组件实例
3. 在钩子函数中使用异步请求
1、安装 Axios (直接在IDEA的cmd里面安装)
cnpm install --save vue-axios
2、main.js引用 Axios
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios)
3、准备数据 : 只有我们的 static 目录下的文件是可以被访问到的,所以我们就把静态文件放入该目录下。
在static 创建一个文件夹mock,里面放data.json数据
数据和之前用的json数据一样 需要的去上述axios例子里(六-->2)
4.在Profile.vue 的beforeRouteEnter 中进行异步请求
<template>
<div>
<h1>个人信息h1>
{
{ id }}
div>
template>
<script>
export default {
props: ['id'],
name: "UserProfile",
// 过滤器 chain
beforeRouteEnter: (to, from, next) => {
console.log("准备进入个人信息页");//加载数据
next(vm => {
vm.getData();//进入路由之前执行getData方法
});
},
beforeRouteLeave: (to, from, next) => {
console.log("已经离开个人信息页")
next();
},
methods: {
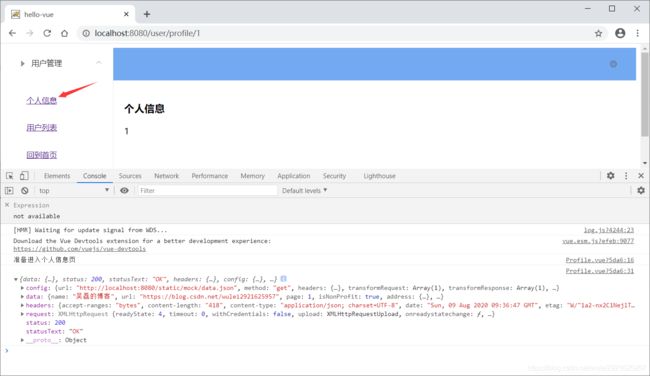
getData: function () {
this.axios({
method: 'get',
url: 'http://localhost:8080/static/mock/data.json'
}).then(function (response) {
console.log(response)
})
}
}
}
script>
<style scoped>
style>
注:大家有可能看不懂我写的啥,所以要结合B站狂神说Vue,跟着他学习,准没错