React+TypeScript+Mobx+AntDesignMobile进行移动端项目搭建
前言:
本文基于React+TypeScript+Mobx+AntDesignMobile技术栈,使用Create-React-App脚手架进行一个移动端项目搭建,主要介绍项目搭建过程和相关配置,以及状态管理工具Mobx的使用,最后实现点击按钮数字+1和一个简单的TodoList小功能,希望能对大家有所帮助。GitHub代码地址
项目搭建具体步骤:
- 安装Create-React-App脚手架工具,已经安装的同学请忽略
npm install create-react-app -g - 创建初始项目
create-react-app my-app --typescript注意:
如果同学你是参考typescript官方文档进行react项目搭建,里面有用create-react-app my-app --scripts-version=react-scripts-ts命令创建的,千万别用,现在已经过时了,
webpack版本有问题,后续配置各种想不到的坑 TypeScript中文官网 -
引入AntDesignMobile,实现组件按需加载
本步骤官网有比较详细的介绍,我就不一一列举配置过程了,建议大家不要eject暴露所有内建配置,后续版本升级维护可能比较麻烦,推荐使用 react-app-rewired 插件即可配置; AntDesignMobile官网
-
安装React路由,状态管理工具mobx,配置sass
npm install history @types/history react-router-dom @types/react-router-dom // 安装react路由 npm install mobx-react mobx // 安装mobx npm install node-sass // 安装sass工具,安装之后无需另外配置sass,脚手架工具已经集成了 - 基本配置完成,运行项目
npm run start
React状态管理工具Mobx介绍:
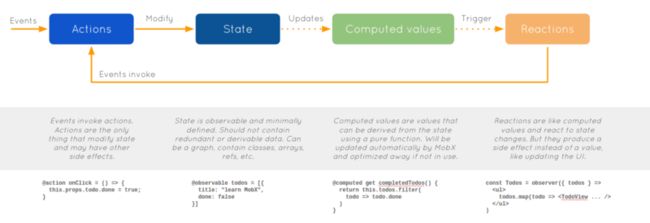
Mobx是一个功能强大,基于面向对象编程方式的一个状态管理工具,上手相对比较容易。就连Redux的作者也曾经向大家推荐过它,对TypeScript支持比较友好,参考官网一张流程图:
Mobx中文官网
下面介绍几个Mobx核心概念
Observable state(可观察的状态)
MobX 为现有的数据结构(如对象,数组和类实例)添加了可观察的功能。 通过使用 @observable 装饰器(ES.Next)来给你的类属性添加注解就可以简单地完成这一切。
import { observable } from "mobx";
class Todo {
id = Math.random();
@observable title = "";
@observable finished = false;
}Computed values(计算值)
使用 MobX, 你可以定义在相关数据发生变化时自动更新的值。 通过@computed 装饰器或者利用 (extend)Observable 时调用 的getter / setter 函数来进行使用,下面代码中当queue或者refresh发生变化时,MobX会监听数据变化确保,通过Computed触发fooProps方法自动更新。
import React from 'react';
import {observable, isArrayLike, computed, action, autorun, when, reaction,runInAction} from "mobx";
import {observer} from 'mobx-react';
// 定义数据Store
class Store {
@observable queue:number = 1;
@action refresh = ():void => {
this.queue += 1;
console.log('this.queue -> ', this.queue);
}
@computed get fooProps():any {
return {
queue: this.queue,
refresh: this.refresh
};
}
}Actions(动作)
任何应用都有动作。动作是任何用来修改状态的东西,mobx推荐将修改被观测变量的行为放在action中。action只能影响正在运行的函数,而无法影响当前函数调用的异步操作,参考官方文档用法:
action(fn)
action(name, fn)
@action classMethod() {}
@action(name) classMethod () {}
@action boundClassMethod = (args) => { body }
@action(name) boundClassMethod = (args) => { body }
@action.bound classMethod() {}
action 装饰器/函数遵循 javascript 中标准的绑定规则。 但是,action.bound 可以用来自动地将动作绑定到目标对象。 注意,与 action 不同的是,(@)action.bound 不需要一个name参数,名称将始终基于动作绑定的属性。
class Ticker {
@observable tick = 0
@action.bound
increment() {
this.tick++ // 'this' 永远都是正确的
}
}
const ticker = new Ticker()
setInterval(ticker.increment, 1000)利用Mobx作为状态管理,实现两个小功能
点击按钮+1
import React from 'react';
import {observable, isArrayLike, computed, action, autorun, when, reaction,runInAction} from "mobx";
import {observer} from 'mobx-react';
import {Button} from 'antd-mobile';
import './index.scss';
// 定义数据Store,用Mobx作为状态管理工具
class Store {
@observable queue:number = 1;
@action refresh = ():void => {
this.queue += 1;
console.log('this.queue -> ', this.queue);
}
@computed get fooProps():any {
return {
queue: this.queue,
refresh: this.refresh
};
}
}
// ts组件接收父组件传递过来的数据必须定义接口类型,否则报错
interface BarProps{
queue :number
}
// @observer修饰类,Bar组件接受Foo组建传过来的queue属性
@observer
class Bar extends React.Component{
render() {
const {queue} = this.props
return (
{queue}
)
}
}
interface FooProps {
queue: number,
refresh():void
}
// Foo组件接收来自Add组件的store数据
@observer
class Foo extends React.Component{
render() {
const {queue,refresh} = this.props;
return (
hello react-ts-mobx
TodoList功能
import React from 'react';
import {observable, isArrayLike, computed, action, autorun, when, reaction,runInAction} from "mobx";
import {observer} from 'mobx-react';
import './index.scss';
// 定义Todo数据类型
class Todo {
id:number = new Date().getTime();
title:string = '';
finished:boolean = false;
constructor(title:string) {
this.title = title;
}
}
// Store数据方法管理
class Store {
@observable title:string = '';
@observable todos:Todo[] =[];
// 添加Todo的Title
@action createTitle (e:any) {
console.log('e',e.target.value);
this.title = e.target.value;
}
// 增加Todo数据
@action createTodo = () => {
this.todos.unshift(new Todo(this.title));
this.title = '';
}
// 删除Todo
@action delTodo (id:number) {
this.todos.forEach((item,index) => {
if (item.id === id) {
this.todos.splice(index,1)
}
})
}
// 监听todos数据变化,显示剩余待办数量
@computed get unfinished () {
return this.todos.filter(todo => !todo.finished).length;
}
}
interface TodoItemProps {
todo:any;
store:any;
}
// 每一条Todo数据组件
@observer
class TodoItem extends React.Component {
render() {
const {todo,store} = this.props
return (
{todo.title}
store.delTodo(todo.id)}>X
)
}
}
const store = new Store();
@observer
class TodoList extends React.Component {
render() {
return (
TodoList
store.createTitle(e)} />
{store.todos.map((todo)=>{
return -
})}
)
}
}
export default TodoList 总结:
本人刚接触TypeScript和Mobx不久,总结学习方法:应该先熟悉一些基本概念后,慢慢的做一些小功能,遇到问题认真思考后再查资料或者请教别人,反复看文档,加强对知识的理解;欢迎大佬们留言交流;GitHub代码地址
原文https://segmentfault.com/a/1190000019625050?utm_source=tuicool&utm_medium=referral