你应该知道的ES2020中的10个JavaScript新特性
好消息– ES2020的新功能现已完成!这意味着我们现在对ES2020中发生的变化有了完整的了解,ES2020是JavaScript的新的和改进的规范。因此,让我们看看这些变化是什么。
1. BigInt
BigInt是JavaScript中最令人期待的功能之一,终于来了。实际上,它允许开发人员在其JS代码中使用更大的整数表示形式进行数据处理和数据处理。
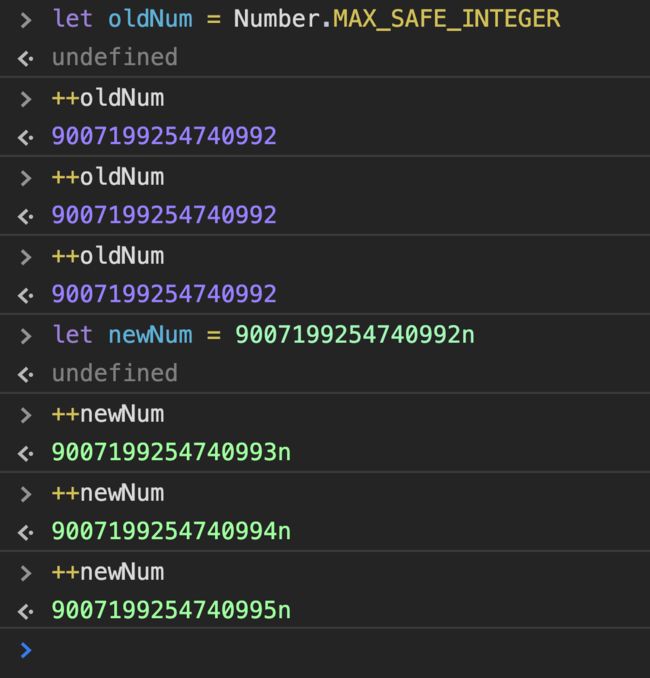
目前,你可以在JavaScript中存储为整数的最大数量为pow(2,53)-1。但是BigInt实际上允许您超越此范围。
但是,如上所示,你需要在数字的末尾附加n。 n表示这是一个BigInt,JavaScript引擎(v8引擎或它使用的任何引擎)应该对它们进行不同的处理。
此改进不向后兼容,因为传统的数字系统是IEEE754(它不能支持这种大小的数字)。
2. 动态import
JavaScript中的动态导入使您可以选择将JS文件作为模块自然地动态导入应用程序中。这就像您当前使用Webpack和Babel的方式一样。
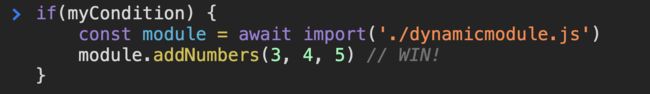
此功能将帮助您发送按需请求的代码(通常称为代码拆分),而不会增加webpack或其他模块捆绑器的开销。如果你愿意,还可以根据条件在if-else块中加载代码。
好消息是你实际上导入了一个模块,因此它永远不会污染全局名称空间。
3. 空值合并运算符
空值合并增加了真正检查空值而不是假值的能力。您可能会问,空值和假值之间有什么区别?
在JavaScript中,很多值都是false,例如空字符串,数字 0,undefined,null,false,NaN等。
但是,很多时候你可能想检查一个变量是否为空-即它是undefined还是为null,例如,当变量可以为空字符串或甚至为假值时就可以了。
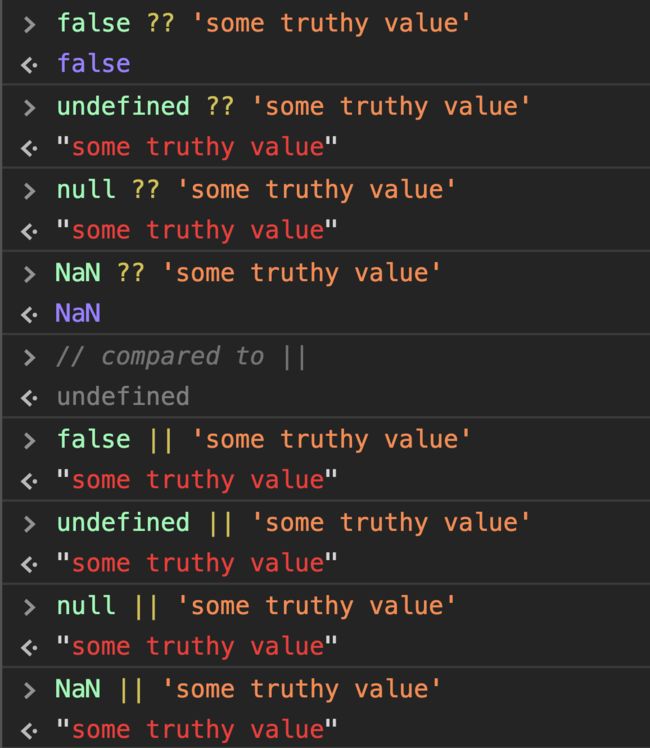
在这种情况下,您将使用新的无效合并运算符,??
您可以清楚地看到OR运算符如何始终返回真实值,而null运算符如何返回非null值。(译者注:OR运算符指的是"||")
4. 可选链操作符
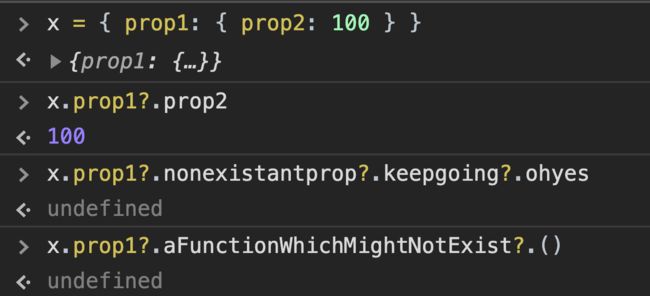
可选的链接语法使您可以访问深度嵌套的对象属性,而不必担心该属性是否存在。如果存在,那就太好了!否则,将返回undefined。
这不仅适用于对象属性,而且适用于函数调用和数组。超级方便!这是一个例子:
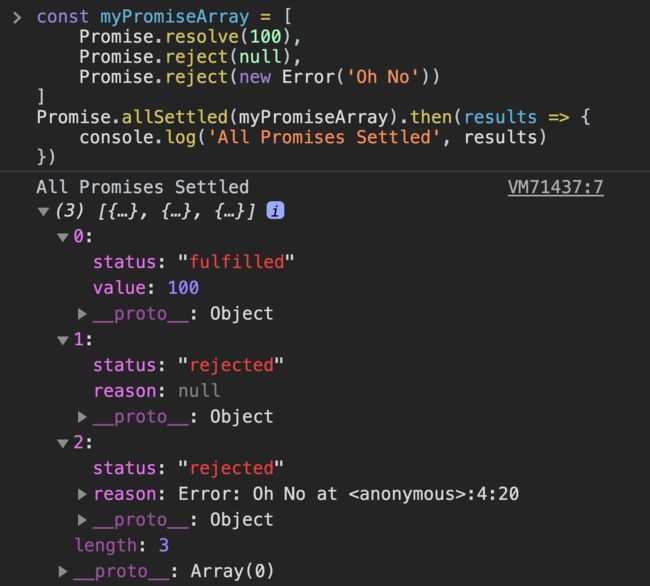
5. Promise.allSettled
Promise.allSettled方法接受一个Promises数组,并且仅在所有这些Promises都已结算时才解决resolved或rejected。
这在本机之前是不可用的,尽管有些类似race和all的实现都是可用的。这将“只运行所有承诺-我不关心结果”这一特性引入到JavaScript中。
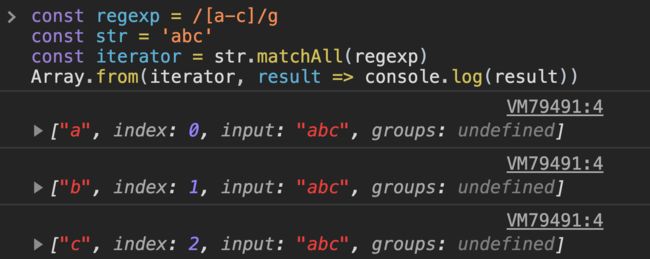
6. String#matchAll
matchAll是添加到String原型的与正则表达式相关的新方法。这将返回一个迭代器,该迭代器一个接一个地返回所有匹配的组。让我们看一个简单的例子:
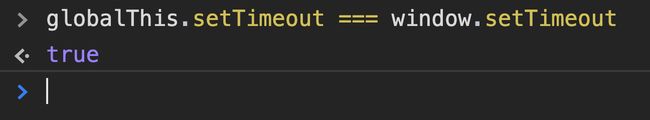
7. globalThis
如果你编写了一些可以在Node上,浏览器环境以及web-workers内部运行的跨平台JS代码,那么将很难掌握全局对象。
这是因为它是浏览器的window,node的global,web workers的self。如果有更多的运行时,它们的全局对象也将不同。
因此,到目前为止,你必须拥有自己的检测运行时的实现,然后使用正确的全局。
ES2020为我们带来了globalThis,它总是指向全局对象,无论你在哪里执行代码:
8. 模块命名空间导出
在JavaScript模块中,已经可以使用以下语法:
import * as utils from './utils.mjs'
但是,到目前为止,还没有对称的export语法:
export * as utils from './utils.mjs'
这等效于以下内容:
import * as utils from './utils.mjs'
export {
utils }
9. 定义明确for-in的顺序
ECMA规范未指定**for(x in y)**应按哪个顺序运行。即使以前浏览器自己实现了一致的顺序,但ES2020已正式对其进行标准化。
10. import.meta
import.meta对象是由ECMAScript实现创建的,具有空原型。
考虑模块module.js:
<script type="module" src="module.js"></script>
您可以使用import.meta对象访问有关模块的元信息:
console.log(import.meta); // { url: "file:///home/user/module.js" }
它返回一个带有url属性的对象,该属性指示模块的基本URL。这将是从中获取脚本的URL(对于外部脚本),或者是包含文档的文档基础URL(对于内联脚本)。