Vue
Vue绝大部分
-
- 1、前端概述
-
- 1.1、前端基本要素
- 1.2、前端知识体系
-
- 1、结构层(html)
- 2、表现层(CSS)
- 3、行为层(JavaScript)
- 4、JavaScript 框架
- 5、UI 框架
- 6、JavaScript 构建工具
- 7、主流前端框架
- 8、前端为主的 MV* 时代
- 9、NodeJS 带来的全栈时代
- 2、Vue入门
-
- 2.1、什么是 MVVM
- 2.2、Vue
- 2.3、利用Vue语法的一个简单的MVVM
- 3、Vue基础语法
-
- 3.1、逻辑
- 3.2、事件
- 3.3、网络通信
- 3.4、计算属性
- 3.5、内容分发
- 3.6、自定义事件
- 3.7、总结
- 4、开始第一个Vue-cli项目
-
- 4.1、环境准备
- 4.2、环境安装
- 4.3、第一个Vue-cli应用程序
- 4.4、Vue-cli目录结构
- 5、Webpack打包器学习
-
- 5.1、什么是Webpack
- 5.2、模块化的演进简介
- 5.3、安装webpack
- 5.4、使用webpack打包程序
- 6、Vue-Router路由转发
- 7、Vue+ElementUI
1、前端概述
1.1、前端基本要素
前端的基本要素:逻辑、事件、视图、通信
1.2、前端知识体系
1、结构层(html)
基础的html标签
2、表现层(CSS)
CSS 层叠样式表是一门标记语言,并不是编程语言,因此不可以自定义变量,不可以引用等,换句话说就是不具备任何语法支持,它主要缺陷如下:
- 语法不够强大,比如无法嵌套书写,导致模块化开发中需要书写很多重复的选择器;
- 没有变量和合理的样式复用机制,使得逻辑上相关的属性值必须以字面量的形式重复输出,导致难以维护;
这就导致了我们在工作中无端增加了许多工作量。为了解决这个问题,前端开发人员会使用一种称之为 【CSS 预处理器】 的工具,提供 CSS 缺失的样式层复用机制、减少冗余代码,提高样式代码的可维护性。大大提高了前端在样式上的开发效率。
什么是 CSS 预处理器?
CSS 预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为 CSS 增加了一些编程的特性,将 CSS 作为目标生成文件,然后开发者就只要使用这种语言进行 CSS 的编码工作。转化成通俗易懂的话来说就是用一种专门的编程语言,进行 Web 页面样式设计,再通过编译器转化为正常的 CSS 文件,以供项目使用。
常用的 CSS 预处理器有哪些
SASS:基于 Ruby,通过服务端处理,功能强大。解析效率高。需要学习 Ruby 语言,上手难度高于 LESS。LESS:基于 NodeJS,通过客户端处理,使用简单。功能比 SASS 简单,解析效率也低于 SASS,但在实际开发中足够了,所以我们后台人员如果需要的话,建议使用 LESS。
3、行为层(JavaScript)
JavaScript 一门弱类型脚本语言,其源代码在发往客户端运行之前不需经过编译,而是将文本格式的字符代码发送给浏览器由浏览器解释运行。
TypeScript 微软的标准
TypeScript 是一种由微软开发的自由和开源的编程语言。它是 JavaScript 的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。由安德斯·海尔斯伯格(C#、Delphi、TypeScript 之父;.NET 创立者)主导。
该语言的特点就是除了具备 ES 的特性之外还纳入了许多不在标准范围内的新特性,所以会导致很多浏览器不能直接支持 TypeScript 语法,需要编译后(编译成 JS)才能被浏览器正确执行。
4、JavaScript 框架
jQuery: JavaScript 框架,优点是简化了 DOM 操作,缺点是 DOM 操作太频繁,影响前端性能;在前端眼里使用它仅仅是为了兼容 IE6、7、8;Angular:Google 收购的前端框架,由一群 Java 程序员开发,其特点是将后台的 MVC 模式搬到了前端并增加了模块化开发的理念,与微软合作,采用 TypeScript 语法开发;对后台程序员友好,对前端程序员不太友好;最大的缺点是版本迭代不合理(如:1代 -> 2代,除了名字,基本就是两个东西;截止发表博客时已推出了 Angular6)React:Facebook 出品,一款高性能的 JS 前端框架;特点是提出了新概念 【虚拟 DOM】 用于减少真实 DOM 操作,在内存中模拟 DOM 操作,有效的提升了前端渲染效率;缺点是使用复杂,因为需要额外学习一门 【JSX】 语言;Vue:一款渐进式 JavaScript 框架,所谓渐进式就是逐步实现新特性的意思,如实现模块化开发、路由、状态管理等新特性。其特点是综合了 Angular(模块化) 和 React(虚拟 DOM) 的优点;Axios:前端通信框架;因为Vue的边界很明确,就是为了处理 DOM,所以并不具备通信能力,此时就需要额外使用一个通信框架与服务器交互;当然也可以直接选择使用 jQuery 提供的 AJAX 通信功能;
5、UI 框架
Ant-Design:阿里巴巴出品,基于 React 的 UI 框架ElementUI、iview、ice:饿了么出品,基于 Vue 的 UI 框架Bootstrap:Twitter 推出的一个用于前端开发的开源工具包AmazeUI:又叫“妹子 UI”,一款 HTML5 跨屏前端框架
6、JavaScript 构建工具
Babel:JS 编译工具,主要用于浏览器不支持的 ES 新特性,比如用于编译 TypeScriptWebPack:模块打包器,主要作用是打包、压缩、合并及按序加载
7、主流前端框架
1)iView
iview 是一个强大的基于 Vue 的 UI 库,有很多实用的基础组件比 elementui 的组件更丰富,主要服务于 PC 界面的中后台产品。使用单文件的 Vue 组件化开发模式 基于 npm + webpack + babel 开发,支持 ES2015 高质量、功能丰富 友好的 API ,自由灵活地使用空间。
- 官网地址
- Github
- iview-admin
备注:属于前端主流框架,选型时可考虑使用,主要特点是移动端支持较多
2)ElementUI
Element 是饿了么前端开源维护的 Vue UI 组件库,组件齐全,基本涵盖后台所需的所有组件,文档讲解详细,例子也很丰富。主要用于开发 PC 端的页面,是一个质量比较高的 Vue UI 组件库。
- 官网地址
- Github
- vue-element-admin
备注:属于前端主流框架,选型时可考虑使用,主要特点是桌面端支持较多
3)ICE
飞冰是阿里巴巴团队基于 React/Angular/Vue 的中后台应用解决方案,在阿里巴巴内部,已经有 270 多个来自几乎所有 BU 的项目在使用。飞冰包含了一条从设计端到开发端的完整链路,帮助用户快速搭建属于自己的中后台应用。
- 官网地址
- Github
备注:主要组件还是以 React 为主,截止 2019 年 02 月 17 日更新博客前对 Vue 的支持还不太完善,目前尚处于观望阶段
4)VantUI
Vant UI 是有赞前端团队基于有赞统一的规范实现的 Vue 组件库,提供了一整套 UI 基础组件和业务组件。通过 Vant,可以快速搭建出风格统一的页面,提升开发效率。
- 官网地址
- Github
5)AtUI
at-ui 是一款基于 Vue 2.x 的前端 UI 组件库,主要用于快速开发 PC 网站产品。 它提供了一套 npm + webpack + babel 前端开发工作流程,CSS 样式独立,即使采用不同的框架实现都能保持统一的 UI 风格。
- 官网地址
- Github
6)CubeUI
cube-ui 是滴滴团队开发的基于 Vue.js 实现的精致移动端组件库。支持按需引入和后编译,轻量灵活;扩展性强,可以方便地基于现有组件实现二次开发。
- 官网地址
- Github
8、前端为主的 MV* 时代
此处的 MV* 模式如下:
- MVC(同步通信为主):Model、View、Controller
- MVP(异步通信为主):Model、View、Presenter
- MVVM(异步通信为主):Model、View、ViewModel
为了降低前端开发复杂度,涌现了大量的前端框架,比如:AngularJS、React、Vue.js、EmberJS等,这些框架总的原则是先按类型分层,比如 Templates、Controllers、Models,然后再在层内做切分
9、NodeJS 带来的全栈时代
前端为主的 MV* 模式解决了很多很多问题,但如上所述,依旧存在不少不足之处。随着 NodeJS 的兴起,JavaScript 开始有能力运行在服务端,这意味着可以有一种新的研发模式。
基于 NodeJS 的全栈模式,依旧面临很多挑战:
- 需要前端对服务端编程有更进一步的认识。比如 TCP/IP 等网络知识的掌握。
- NodeJS 层与 Java 层的高效通信。NodeJS 模式下,都在服务器端,RESTful HTTP 通信未必高效,通过 SOAP 等方式通信更高效。一切需要在验证中前行。
- 对部署、运维层面的熟练了解,需要更多知识点和实操经验。
- 大量历史遗留问题如何过渡。这可能是最大最大的阻力。
2、Vue入门
2.1、什么是 MVVM
MVVM(Model-View-ViewModel)是一种软件架构设计模式,由微软 WPF(用于替代 WinForm,以前就是用这个技术开发桌面应用程序的)和 Silverlight(类似于 Java Applet,简单点说就是在浏览器上运行的 WPF) 的架构师 Ken Cooper 和 Ted Peters 开发,是一种简化用户界面的事件驱动编程方式。由 John Gossman(同样也是 WPF 和 Silverlight 的架构师)于 2005 年在他的博客上发表。
MVVM 源自于经典的 MVC(Model-View-Controller)模式。MVVM 的核心是 ViewModel 层,负责转换 Model 中的数据对象来让数据变得更容易管理和使用,其作用如下:
MVVM 已经相当成熟了,当下流行的 MVVM 框架有 Vue.js,AngularJS 等。
View层
View 是视图层,也就是用户界面。前端主要由 HTML 和 CSS 来构建,为了更方便地展现 ViewModel 或者 Model 层的数据,已经产生了各种各样的前后端模板语言,比如 FreeMarker、Thymeleaf 等等,各大 MVVM 框架如 Vue.js,AngularJS,EJS 等也都有自己用来构建用户界面的内置模板语言。
Model层
Model 是指数据模型,泛指后端进行的各种业务逻辑处理和数据操控,主要围绕数据库系统展开。这里的难点主要在于需要和前端约定统一的 接口规则
ViewModel层
ViewModel 是由前端开发人员组织生成和维护的视图数据层。在这一层,前端开发者对从后端获取的 Model 数据进行转换处理,做二次封装,以生成符合 View 层使用预期的视图数据模型。
需要注意的是 ViewModel 所封装出来的数据模型包括视图的状态和行为两部分,而 Model 层的数据模型是只包含状态的
- 比如页面的这一块展示什么,那一块展示什么这些都属于视图状态(展示)
- 页面加载进来时发生什么,点击这一块发生什么,这一块滚动时发生什么这些都属于视图行为(交互)
视图状态和行为都封装在了 ViewModel 里。这样的封装使得 ViewModel 可以完整地去描述 View 层`。由于实现了双向绑定,ViewModel 的内容会实时展现在 View 层,这是激动人心的,因为前端开发者再也不必低效又麻烦地通过操纵 DOM 去更新视图。
MVVM 框架已经把最脏最累的一块做好了,我们开发者只需要处理和维护 ViewModel,更新数据视图就会自动得到相应更新,真正实现 事件驱动编程。
View 层展现的不是 Model 层的数据,而是 ViewModel 的数据,由 ViewModel 负责与 Model 层交互,这就完全解耦了 View 层和 Model 层,这个解耦是至关重要的,它是前后端分离方案实施的重要一环。
2.2、Vue
实现了 DOM 监听 与 数据绑定
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架,发布于 2014 年 2 月。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库(如:vue-router,vue-resource,vuex)或既有项目整合。
MVVM 模式的实现者
- Model:模型层,在这里表示 JavaScript 对象
- View:视图层,在这里表示 DOM(HTML 操作的元素)
- ViewModel:连接视图和数据的中间件,Vue.js 就是 MVVM 中的 ViewModel 层的实现者
在 MVVM 架构中,是不允许 数据 和 视图 直接通信的,只能通过 ViewModel 来通信,而 ViewModel 就是定义了一个 Observer 观察者
- ViewModel 能够观察到数据的变化,并对视图对应的内容进行更新
- ViewModel 能够监听到视图的变化,并能够通知数据发生改变
2.3、利用Vue语法的一个简单的MVVM
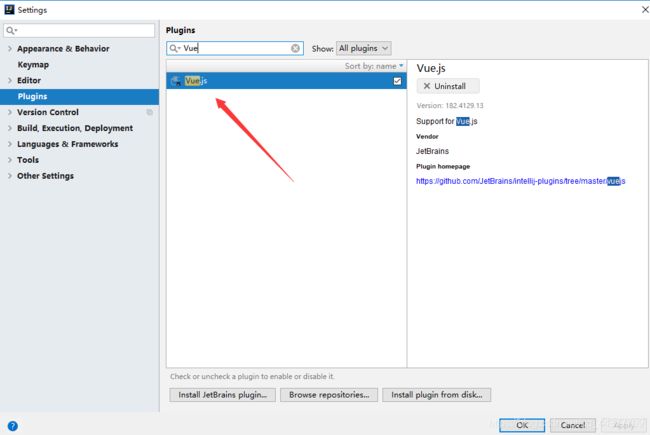
1、在IDEA中下载Vue所需要的插件
2、新建一个html文件,在引入对应的链接(使用cdn或者官网下载js文件)
官网:https://cn.vuejs.org/
cdn:
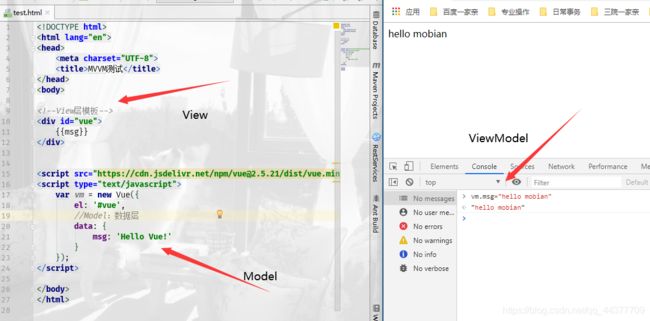
3、编写对应的html代码
<html lang="en">
<head>
<meta charset="UTF-8">
<title>MVVM测试title>
head>
<body>
<div id="vue">
{
{msg}}
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
<script type="text/javascript">
var vm = new Vue({
el: '#vue',
//Model:数据层
data: {
msg: 'Hello Vue!'
}
});
script>
body>
html>
MVVM的体现:浏览器端可以直接改变数据,数据与DOM直接关联,View层不需要改变,他的数据只需要来自去Model的data即可
3、Vue基础语法
3.1、逻辑
1、v-bind
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绑定测试title>
head>
<body>
<div id="vue" >
<span v-bind:title="msg">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
span>
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
<script type="text/javascript">
var vm = new Vue({
el: '#vue',
//Model:数据层
data: {
msg: '点我呀'
}
});
script>
body>
html>
2、v-if,v-else
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-if,v-elsetitle>
head>
<body>
<div id="vue">
<h1 v-if="msg">ifh1>
<h1 v-else>elseh1>
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
<script type="text/javascript">
var vm = new Vue({
el: '#vue',
//Model:数据层
data: {
msg: true
}
});
script>
body>
html>
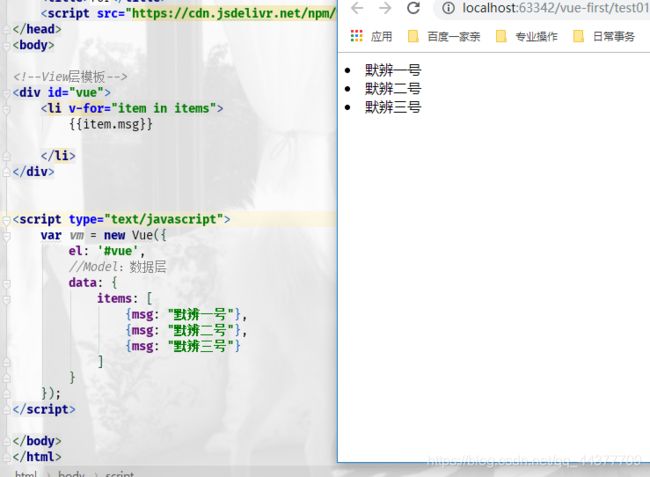
3、for
for
{
{item.msg}}
3.2、事件
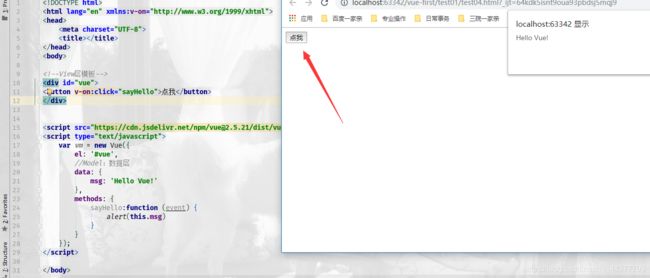
1、绑定on-click
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>on-clicktitle>
head>
<body>
<div id="vue">
<button v-on:click="sayHello">点我button>
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
<script type="text/javascript">
var vm = new Vue({
el: '#vue',
//Model:数据层
data: {
msg: 'Hello Vue!'
},
methods: {
sayHello:function (event) {
alert(this.msg)
}
}
});
script>
body>
html>
2、input
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>test05</title>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
</head>
<body>
<!--输入框的值和{
}取值动态绑定,可以使用v-model绑定message-->
<div id="vue1">
单行文本:<input type="text" v-model="message"/> 文本是:{
{
message}}
</div>
<div id="vue2">
多行文本:<textarea v-model="message"></textarea> 文本是:{
{
message}}
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#vue1',
data: {
message: "Hello Vue"
}
});
</script>
<script type="text/javascript">
var vm = new Vue({
el: '#vue2',
data: {
message: "Hello Textarea"
}
});
</script>
</body>
</html>
3、单选框、多选框、单选按钮、下拉框
<html lang="en">
<head>
<meta charset="UTF-8">
<title>text06title>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
head>
<body>
<div id="vue1">
单复选框:
<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox">{
{ checked }}label>
div>
<div id="vue2">
多复选框:
<input type="checkbox" id="code" value="代码" v-model="checkedNames">
<label for="code">codelabel>
<input type="checkbox" id="run" value="跑步" v-model="checkedNames">
<label for="run">runlabel>
<input type="checkbox" id="sing" value="唱歌" v-model="checkedNames">
<label for="sing">singlabel>
<span>选中的值: {
{ checkedNames }}span>
div>
<div id="vue3">
单选按钮:
<input type="radio" id="one" value="1" v-model="picked">
<label for="one">1label>
<input type="radio" id="two" value="2" v-model="picked">
<label for="two">2label>
<span>选中的值: {
{ picked }}span>
div>
<div id="vue4">
下拉框:
<select v-model="selected">
<option disabled value="">请选择option>
<option>Aoption>
<option>Boption>
<option>Coption>
select>
<span>选中的值是: {
{ selected }}span>
div>
<script type="text/javascript">
var vm = new Vue({
el: '#vue1',
data: {
checked: false
}
});
script>
<script type="text/javascript">
var vm = new Vue({
el: '#vue2',
data: {
checkedNames: []
}
});
script>
<script type="text/javascript">
var vm = new Vue({
el: '#vue3',
data: {
picked: ''
}
});
script>
<script type="text/javascript">
var vm = new Vue({
el: '#vue4',
data: {
selected: ''
}
});
script>
body>
html>
4、Component
<html lang="en">
<head>
<meta charset="UTF-8">
<title>text07title>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
head>
<body>
<div id="vue">
<mobian v-for="msg in msgs" v-bind:value="msg">mobian>
div>
<script type="text/javascript">
//1、定义一个Vue的组件component,取名为mobian
Vue.component("mobian", {
//此处的值value,来自于遍历msgs后的msg(由于无法直接传值,所以只能先接收,再显示)
props: ['value'],
template: '{
{value}} '
});
//3、绑定id,得到data的数据
var vm = new Vue({
el: '#vue',
//Model:数据层
data: {
msgs: ["Spring", "SpringMVC", "Mybatis"]
}
});
script>
body>
html>
3.3、网络通信
Axios
由于Vue的作者严格的遵守SoC(关注度分离原则),所以
Vue.js并不包含 AJAX 的通信功能。为了解决通信问题,作者单独开发了一个名为vue-resource的插件,不过在进入 2.0 版本以后停止了对该插件的维护并推荐了Axios框架。尽量少用jQuery,因为它操作Dom太频繁,就会导致网页很卡。
Axios 是一个开源的可以用在浏览器端和 NodeJS 的异步通信框架,她的主要作用就是实现 AJAX 异步通信,其功能特点如下:
- 从浏览器中创建
XMLHttpRequests - 从 node.js 创建 http 请求
- 支持 Promise API [JS中链式编程]
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换 JSON 数据
- 客户端支持防御 XSRF(跨站请求伪造)
GitHub:https://github.com/axios/axios
中文文档:http://www.axios-js.com/
使用Axios需要下载对应的js文件
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
json代码
{
"name": "默辨学java",
"url": "https://blog.csdn.net/qq_44377709",
"address": {
"city": "重庆",
"country": "中国"
},
"links": [
{
"name": "百度",
"url": "https://www.baidu.com/"
}
]
}
html代码
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>text09title>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
<script src="https://unpkg.com/axios/dist/axios.min.js">script>
<style>
[v-cloak] {
display: none;
}
style>
head>
<body>
<div id="vue" v-cloak>
<div>名称:{
{info.name}}div>
<div>地址:{
{info.address.country}} {
{info.address.city}}div>
<div>链接:<a v-bind:href="info.url" target="_blank">{
{info.url}}a>div>
div>
<script type="text/javascript">
var vm = new Vue({
el: '#vue',
//用于接收返回的数据
data() {
return {
//请求的返回参数合适,必须和json字符粗按一样
info: {
name: null,
address: {
country: null, city: null,},
url: null
}
}
},
//下图的生命周期图中有显示
mounted() {
//钩子函数
axios
.get('data.json')
.then(response => (this.info = response.data));
//得到data.json的数据,然后将返回的数据追加到进行操作,对应的操作是将数据data赋值给当前对象的info
}
});
script>
body>
html>
补充:下图展示了实例的生命周期。你不需要立马弄明白所有的东西,不过随着你的不断学习和使用,它的参考价值会越来越高。
3.4、计算属性
测试代码:
<html>
<head>
<meta charset="UTF-8">
<title>text09title>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
head>
<body>
<div id="vue">
<p>调用当前时间的方法:{
{currentTime1()}}p>
<p>当前时间的计算属性:{
{currentTime2}}p>
div>
<script type="text/javascript">
var vm = new Vue({
el: '#vue',
data: {
message: 'Hello Vue'
},
methods: {
currentTime1: function () {
return Date.now();//返回一个时间戳
}
},
computed: {
//计算属性:methods与computered方法不要重名,如果重名了只会调用methods的方法
//currentTime2 ,这是一个属性!不是方法
currentTime2: function () {
this.message;
return Date.now();
}
}
});
script>
body>
html>
测试结果:
总结:使用methods的方式获取事件,该方法会随着时间的变化而变化;使用计算属性的方式,类似于将得到的时间戳保留在内存中,只有当使用计算属性的方法中进行了修改,保留在内存中的数据才会改变。(类似于Myabtis中的缓存机制)
3.5、内容分发
在 Vue 中我们使用元素作为承载分发内容的出口,作者称其为 插槽,可以应用在组合组件的场景中
测试代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
</head>
<body>
<div id="vue">
<todo>
<!--2、使用插槽的形式,将名字为todo-title的组件插在此处-->
<todo-title slot="todo-title" title="默辨学习之路"></todo-title>
<!--将名字为todo-items的组件插在此处,此处的内容需要先绑定数据,再遍历数据-->
<todo-items slot="todo-items" v-for="(item, index) in todoItems" v-bind:item="item" v-bind:index="index"
:key="index"></todo-items>
</todo>
</div>
<script type="text/javascript">
//1、设置数据打印的格式(插槽)
Vue.component('todo', {
template: '\
\
\
'
});
//3、设置标题的数据
Vue.component('todo-title', {
props: ['title'],
template: '{
{title}}'
});
//4、设置列表的数据
//这里的index,就是数组的下标,使用for循环遍历的时候,可以循环出来!
Vue.component('todo-items', {
props: ['item', 'index'],
template: '{
{index + 1}}. {
{item}} '
});
//5、设置遍历列表的数据
var vm = new Vue({
el: '#vue',
data: {
todoItems: ['SSM', 'SpringBoot', 'Vue']
}
});
</script>
</body>
</html>
测试结果:
3.6、自定义事件
点击对应的删除事件,能够删除对应的数据
测试代码
<html lang="en">
<head>
<meta charset="UTF-8">
<title>text11title>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
head>
<body>
<div id="vue">
<todo>
<todo-title slot="todo-title" title="默辨学习之路">todo-title>
<todo-items slot="todo-items" v-for="(item, index) in todoItems"
v-bind:item="item" v-bind:index="index" :key="index"
v-on:remove="removeTodoItems(index)">todo-items>
todo>
div>
<script type="text/javascript">
//1、设置数据打印的格式
Vue.component('todo', {
template: '\
\
\
'
});
//2、设置标题的数据
Vue.component('todo-title', {
props: ['title'],
template: '{
{title}}'
});
//3、设置列表的数据
//这里的index,就是数组的下标,使用for循环遍历的时候,可以循环出来!
Vue.component('todo-items', {
props: ['item', 'index'],
template: '{
{index + 1}}. {
{item}} ',
methods: {
remove_component: function (index) {
// 这里的 remove 是自定义事件的名称,需要在 HTML 中使用 v-on:remove 的方式指派
this.$emit('remove', index);
}
}
});
//4、设置遍历列表的数据
var vm = new Vue({
el: '#vue',
data: {
todoItems: ['SSM', 'SpringBoot', 'Vue']
},
methods: {
// 该方法可以被模板中自定义事件触发
removeTodoItems: function (index) {
console.log("删除 " + this.todoItems[index] + " 成功");
// splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目,其中 index 为添加/删除项目的位置,1 表示删除的数量
this.todoItems.splice(index, 1);
}
}
});
script>
body>
html>
组件与前端进行绑定的同时,前端又用另一个属性与Vue实例进行绑定,继而达到了组件与Vue实例的互通
3.7、总结
核心 : 数据驱动 , 组件化优点 : 借鉴了 AngulaJS 的模块化开发 和 React 的虚拟Dom , 虚拟Dom就是把Dom操作放到内存中执行;
常用的属性:
- v-if
- v-else-if
- v-else
- v-for
- v-on 绑定事件 , 简写
@ - v-model 数据双向绑定
- v-bind 给组件绑定参数,简写
:
组件化:
- 组合组件 slot 插槽
- 组件内部绑定事件需要使用到
this.$emit("事件名",参数); - 计算属性的特色,缓存计算数据
4、开始第一个Vue-cli项目
vue的脚手架工具vue-cli里面集成的webpack是基于node.js开发出来的,因此webpack是依赖node的,即使用vue-cli我们需要安装node.js
4.1、环境准备
- Node.js : http://nodejs.cn/download/
安装就无脑下一步就好,安装在自己的环境目录下 - 镜像下载:https://npm.taobao.org/mirrors/git-for-windows/
确认nodejs安装成功(由于安装node.js会自动帮我们配置环境变量,所以可以直接使用命令)
- cmd 下输入
node -v,查看是否能够正确打印出版本号 - cmd 下输入
npm-v,查看是否能够正确打印出版本号
4.2、环境安装
1、全局安装node.js
# -g 就是全局安装
npm install cnpm -g
安装完成后会在指定目录下出现对应的文件夹
2、全局安装vue-cli
#安装命令
cnpm install vue-cli -g
# 测试是否安装成功
# 查看可以基于哪些模板创建 vue 应用程序,通常我们选择 webpack
vue list
安装完成图示:
测试是否安装成功:
4.3、第一个Vue-cli应用程序
1、选择我们vue项目创建的位置
2、输入对应的安装命令(创建一个基于webpack模板的vue应用程序)
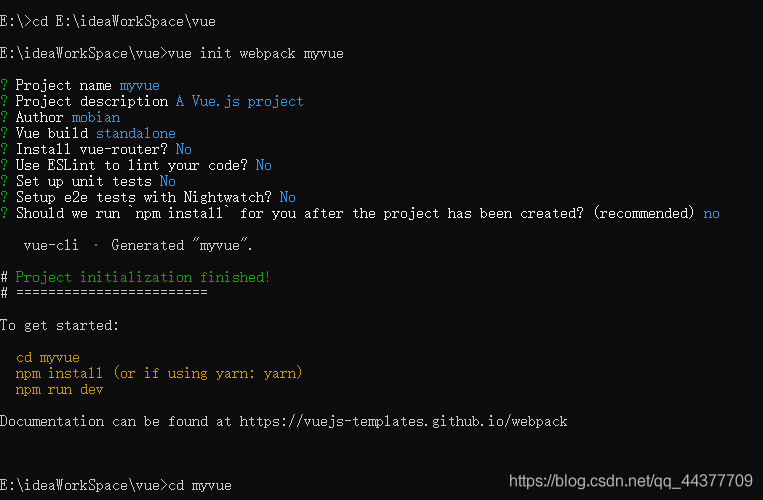
vue init webpack myvue
所有的选项直接选择no,可以后期再做调整
在对应目录下也会出现相应的程序文件夹
3、初始化程序
#进入创建的vue-cli程序的文件夹
cd myvue
#初始化程序
npm install
#由于程序会出现问题,所以会出现修复程序的现象
npm audit fix
4、启动项目
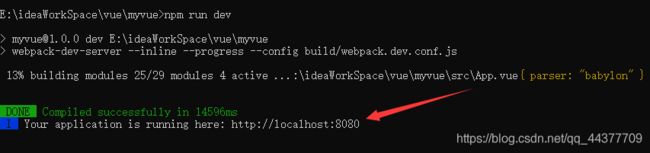
npm run dev
5、访问对应的端口号,即可
4.4、Vue-cli目录结构
-
build 和 config:WebPack 配置文件
-
node_modules:用于存放 npm install 安装的依赖文件
-
src: 目录是项目的源码目录,所有代码都会写在这里,该目录下的main.js是程序的主入口
main.js文件:
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' //ES6 写法,会被转换成 require("vue"); (require 是 NodeJS 提供的模块加载器) import App from './App' Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ //实例化 Vue el: '#app', //查找 index.html 中 id 为 app 的元素 components: { App }, //引入组件,使用的是 import App from './App' 定义的 App 组件 template: '' //会将 index.html 中 替换为 }) App.vue文件:

-
static:静态资源文件
-
.babelrc:Babel 配置文件,主要作用是将 ES6 转换为 ES5
-
.editorconfig:编辑器配置
-
eslintignore:需要忽略的语法检查配置文件
-
.gitignore:git 忽略的配置文件
-
.postcssrc.js:css 相关配置文件,其中内部的 module.exports 是 NodeJS 模块化语法
-
index.html:首页,仅作为模板页,实际开发时不使用
-
package.json:项目的配置文件(项目名称、版本信息、项目描述、开发环境依赖以及生产环境依赖等)
目录信息:
5、Webpack打包器学习
5.1、什么是Webpack
webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle.
它将你编写的规范化的前端代码,将其集中打包成能够被浏览器识别的前端语言规范(比如我们编写的代码是遵守ES6规范,但是大部分浏览器都还停留在只支持ES5的规范上,webpack可以在压缩代码的同时实现代码版本的转换)
5.2、模块化的演进简介
1、Script 标签
最原始的 JavaScript 文件加载方式,如果把每一个文件看做是一个模块,那么他们的接口通常是暴露在全局作用域下,也就是定义在 window 对象中,不同模块的调用都是一个作用域。容易造成变量冲突以及系统难以管理和维护。
2、CommonsJS
服务器端的 NodeJS 遵循 CommonsJS 规范,该规范核心思想是允许模块通过 require 方法来同步加载所需依赖的其它模块,然后通过 exports 或 module.exports 来导出需要暴露的接口。但该方式是阻塞式加载,使得用户的体验性不佳。
3、AMD
Asynchronous Module Definition 规范其实主要一个主要接口 ;它要在声明模块的时候指定所有的依赖 dependencies,并且还要当做形参传到 factory 中,对于依赖的模块提前执行。但是开发成本过高,不符合模块化开发,是一种妥协的实现
4、CMD
Commons Module Definition 规范和 AMD 很相似,尽量保持简单,并与 CommonsJS 和 NodeJS 的 Modules 规范保持了很大的兼容性
5、ES6
EcmaScript6 标准增加了 JavaScript 语言层面的模块体系定义。 ES6 模块的设计思想,是尽量静态化,使编译时就能确定模块的依赖关系,以及输入和输出的变量。CommonsJS 和 AMD 模块,都只能在运行时确定这些东西。
5.3、安装webpack
安装命令
#安装webpack以及webpack的客户端
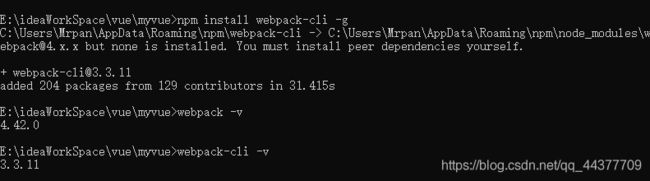
npm install webpack -g
npm install webpack-cli -g
查看安装的webpack及其客户端的对应版本信息
webpack -v
webpack-cli -v
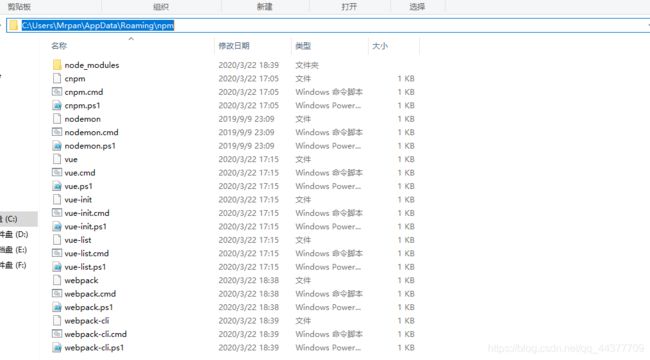
同样的,在对应的文件安装目录下看以查看具体的配置信息
5.4、使用webpack打包程序
1、在指定目录下新建一个webpack程序的文件夹,再使用IDEA打开
2、在程序的项目目录下新建一个目录文件:modules
3、在modules路径下新建一个js文件,hello.js
//暴露一个方法:sayHi
exports.sayHi1 = function () {
document.write("Hello WebPack");
};
//新建一个方法,测试模块化效果
exports.sayHi2 = function () {
document.write("Hello WebPack");
};
4、在modules路径下新建一个js文件,main.js
//require 导入一个模块,就可以调用这个模块中的方法了
var hello = require("./hello");
hello.sayHi1();
调用模块化的方法效果
5、在项目目录下,新建一个webpack的配置文件webpack.config.js
module.exports = {
entry: "./modules/main.js",
output: {
filename: "./js/bundle.js"
}
};
6、在文件项目的路径下,在命令行中输入webpack命令,即可
7、生成的对应的打包文件文件
<!--将我们的ES6规范的代码,压缩成能够被浏览器识别的语法-->
!function(e){
var t={
};function n(r){
if(t[r])return t[r].exports;var o=t[r]={
i:r,l:!1,exports:{
}};return e[r].call(o.exports,o,o.exports,n),o.l=!0,o.exports}n.m=e,n.c=t,n.d=function(e,t,r){
n.o(e,t)||Object.defineProperty(e,t,{
enumerable:!0,get:r})},n.r=function(e){
"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{
value:"Module"}),Object.defineProperty(e,"__esModule",{
value:!0})},n.t=function(e,t){
if(1&t&&(e=n(e)),8&t)return e;if(4&t&&"object"==typeof e&&e&&e.__esModule)return e;var r=Object.create(null);if(n.r(r),Object.defineProperty(r,"default",{
enumerable:!0,value:e}),2&t&&"string"!=typeof e)for(var o in e)n.d(r,o,function(t){
return e[t]}.bind(null,o));return r},n.n=function(e){
var t=e&&e.__esModule?function(){
return e.default}:function(){
return e};return n.d(t,"a",t),t},n.o=function(e,t){
return Object.prototype.hasOwnProperty.call(e,t)},n.p="",n(n.s=0)}([function(e,t,n){
n(1).sayHi()},function(e,t){
t.sayHi=function(){
document.write("Hello WebPack")}}]);
8、在项目的路径下,新建一个主页界面index.html,用于引入被压缩的js
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Webpack-first</title>
</head>
<body>
<script src="dist/js/bundle.js"></script>
</body>
</html>
9、执行效果
6、Vue-Router路由转发
1、安装路由
npm install vue-router --save-dev
遇到异常,按照对应的提示进行修复
2、我们需要两个组件,即在components目录下新建两个组件(内容组件和首页组件)
首页
<!--内容页组件-->
<template>
<div>
<h1>内容页</h1>
</div>
</template>
<script>
export default {
name: "Content"
}
</script>
3、新建一个用于转发路由的js界面
import Vue from 'vue'
// 导入路由插件
import Router from 'vue-router'
// 导入上面定义的两个组件
import Content from '../components/Content'
import main from '../components/main'
// 使用安装的路由
Vue.use(Router);
// 配置路由,类似于后端的配置映射路径
export default new Router({
routes: [
{
// 路由路径
path: '/content',
// 路由名称
name: 'Content',
// 跳转到组件
component: Content
}, {
// 路由路径
path: '/main',
// 路由名称
name: 'main',
// 跳转到组件
component: main
}
]
});
4、在main.js界面中配置路由
import Vue from 'vue'
import App from './App'
// 导入上面创建的路由配置目录
import router from './router'
//来关闭生产模式下给出的提示
Vue.config.productionTip = false;
new Vue({
el: '#app',
// 配置路由
router,
components: {
App },
template: '5、App.vue界面中设置对应的跳转
Vue-Show
首页
内容
6、执行程序:npm run dev
总结:当我们需要添加新的功能时,只需要添加一个新的组件,然后配置对应的路由,再在主界面中进行对应的引用即可。
7、Vue+ElementUI
ElementUI良好的可视化界面,与Vue结合进行组件化开发。Vue利用它插槽的特性,将一个又一个组件放在插槽上。
实战开发,结合通信(略)