- 一款开源免费的数据可视化大屏 JimuBI,低代码与 AI 结合产品
简介JimuBI是一个JAVA语言的低代码数据可视化大屏BI产品,将大屏、仪表盘、移动面板、图表或页面元素封装为基础组件,无需编写代码即可完成业务需求。这是JeecgBoot团队出品的另外一款报表产品,积木报表已经成为业内报表首先,预测该大屏即将覆盖全行业。酷炫大屏轻松设计,通过拖拽完成大屏设计,80多种组件及20多种边框装饰满足您的设计需求。智能仪表盘简单易用,拖拽式操作自由布局,页面自适应;支
- 【免费大屏】积木BI大屏与老版的积木大屏对比有哪些优势?
数据可视化数据分析
使用我们积木大屏的朋友经常反应,积木大屏只能在线使用或者商业版与JeecgBoot低代码平台一起使用,不能免费本地使用。为此,我们研发了一款新的大屏产品---积木BI大屏。一起来看一下积木BI大屏与老的大屏设计器对比有哪些优势吧!一、免费开源最大的区别来了,新的积木BI大屏支持免费开源部署;支持maven依赖集成。代码下载:https://github.com/jeecgboot/JimuRepo
- 2025 年 JeecgBoot AI 低代码平台白皮书
引言随着人工智能技术的快速发展和数字化转型的深入推进,企业对AI应用的需求日益旺盛。然而,传统AI开发模式存在技术门槛高、开发周期长、成本高昂等问题,难以满足企业快速迭代和敏捷开发的需求。JeecgBoot作为一款优秀的开源低代码开发平台,拥有庞大的用户群体和丰富的功能模块。为了顺应技术发展趋势,满足用户需求,JeecgBoot计划向AI低代码平台转型,打造一款集低代码开发和AI能力于一体的新一代
- 【免费大屏】积木BI大屏与老版的积木大屏对比有哪些优势?
数据可视化数据分析
使用我们积木大屏的朋友经常反应,积木大屏只能在线使用或者商业版与JeecgBoot低代码平台一起使用,不能免费本地使用。为此,我们研发了一款新的大屏产品---积木BI大屏。一起来看一下积木BI大屏与老的大屏设计器对比有哪些优势吧!一、免费开源最大的区别来了,新的积木BI大屏支持免费开源部署;支持maven依赖集成。代码下载:https://github.com/jeecgboot/JimuRepo
- Jeecgboot抵御XSS攻击
码商行者
xss安全springboot
1.问题描述jeecgboot后台启动后,在浏览器输入地址http://localhost:8080/jeecg-boot/jmreport/view/')%22οnmοuseοver=alert('hacking')%20%20(弹出对话框2.试验环境jeecgboot3.03.增加配置类在jeecg-boot-module-system的config包下,新建xss包,并新增几个类类的具体代码
- java打印标签(机型TOSHIBA条码打印机B-EX4T)
嘘
JAVAjava
java打印标签实现方式标签效果代码获取更多相关资料实现rfid写入功能实现方式打印机设置网络ipjava获取socket连接,调用TPCL指令标签效果代码packageorg.jeecg.modules.invinfo.util;importorg.jeecg.modules.invinfo.vo.BatKcInventoryDetailVo;importorg.springframework.
- 【Jeecg-uniapp】【HBuilderX】【Sass】-安装
goodmao
Jeecg-Uni-AppJeecgJeecg-uniappHBuilderXsassnpm
【Jeecg-uniapp】【HBuilderX】【Sass】-安装在项目中,使用了sass,所以,需要安装对应的库。在macOS中:1.下载compile-node-sass的压缩包2.解压缩3.拷贝到文件夹/Applications/HBuilderX.app/Contents/HBuilderX/plugins/compile-node-sass注意:文件夹名称改成:compile-node
- 较完善的rabbitmq消息队列工具类
BACKWASH2038
消息队列rabbitmq分布式java
包含:1生产者补单队列2生产者重试机制3消费者重试机制4可靠性投递,最终事务一致原则5消费端限流(服务端限流内存和磁盘配置此处不涉及)rabbitConfig全局配置packageorg.jeecg.boot.starter.rabbitmq.config;importlombok.extern.slf4j.Slf4j;importorg.springframework.amqp.core.Mes
- H5+springboot WebSocket的使用
老街老街
引言:要实现的是提供二维码扫码成功后,推送支付成功的消息。websocket+map存储websocket的Session,键为userId前端代码://如果验证成功,则新建一个websocket连接if("WebSocket"inwindow){this.websocket=newWebSocket("ws://localhost:8088/jeecg-boot/websocket/"+this
- JEECG框架的入门学习
HITZXL
前后端分离框架前端框架
学习背景近期项目中,使用到了一个叫ant-design-vue-jeecg的框架。就看看这个名字,也可以看出来三个框架:ant-design前端UI框架VUE前端框架jeecg这个框架接触不多,学习一下框架简介官网:JEECG官方网站-基于BPM的低代码开发平台JeecgBoot低代码平台,基于SpringBoot+AntDesign的前后端分离架构,集成完善的工作流平台、强大的代码生成器、流程设
- java springboot 获取服务器真实IP访问地址
大白菜程序猿
JAVAjavaspringboot服务器
获取真实IP地址importjavax.servlet.http.HttpServletRequest;importorg.apache.commons.lang3.StringUtils;importorg.jeecg.common.constant.CommonConstant;publicclassIpUtils{/***获取IP地址**使用Nginx等反向代理软件,则不能通过request
- JeecgBoot 框架升级至 Spring Boot3 的实战步骤
JeecgBoot框架升级SpringBoot3.1.5步骤JEECG官方推出SpringBoot3分支:https://github.com/jeecgboot/jeecg-boot/tree/springboot3本次更新由于属于破坏式更新,有几个生态内的组件,无法进行找到平替或无法升级,目前尚不完善,部分功能选择直接注释的方式,以下为功能列表Online功能积木报表功能仪表盘功能spring
- 【MyBatis-Plus】多租户情况下使用 CONVERT(name USING gbk)实现拼音字母排序报错
林生石竹
MySQLmybatis数据库mysql
一、报错ERRORo.jeecg.common.exception.JeecgBootExceptionHandler:71-nestedexceptionisorg.apache.ibatis.exceptions.PersistenceException:###Errorqueryingdatabase.Cause:com.baomidou.mybatisplus.core.exception
- JeecgBoot集成TiDB,打造高效可靠的数据存储解决方案
TiDB简介TiDB是PingCAP公司自主设计、研发的开源分布式关系型数据库,同时支持在线事务处理与在线分析处理(HybridTransactionalandAnalyticalProcessing,HTAP)的融合型分布式数据库产品,具备水平扩容或者缩容、金融级高可用、实时HTAP、云原生的分布式数据库、兼容MySQL5.7协议和MySQL生态等重要特性。TIDB安装部署TiDB是一个分布式系
- org.jeecgframework.core.common.exception.GlobalExceptionResolver]全局处理异常捕获
中年程序员一枚
javajava
报错提示[17:26:34.669][ERROR][org.jeecgframework.core.common.exception.GlobalExceptionResolver]全局处理异常捕获:java.io.FileNotFoundException:/tmp/tomcat.1496233659539782986.8080/work/Tomcat/localhost/demo/upload
- 解决老项目jecgg项目启动时报无法初始化velocity
枣泥馅
tomcatjava
报错内容:org.apache.catalina.core.StandardContextlistenerStart严重:异常将上下文初始化事件发送到类的侦听器实例.[org.jeecgframework.web.system.listener.OnlineListener]org.springframework.beans.factory.BeanCreationException:Errorc
- SpringBoot或Jeecg 配置SSL实现https,http和https端口都要,http转发到https
天海华兮
JavaEEhttpspringbootsslhttps
如果没有阿里云腾讯云只是本地测试,可以参考https://www.cnblogs.com/SparkMore/p/14067340.html有阿里云购买域名域名备案购买服务器宽带收费和流量收费都可以域名绑定服务器IP地址(可以绑定多个),可以设置域名前缀:xxx.域名都是需要花钱购买备案:https://zhuanlan.zhihu.com/p/649186599阿里云域名和ip正确绑定步骤:ht
- JeecgBoot jmreport/loadTableData RCE漏洞复现(CVE-2023-41544)
Love Seed
rxjavaandroid
免责声明:文章来源互联网收集整理,请勿利用文章内的相关技术从事非法测试,由于传播、利用此文所提供的信息或者工具而造成的任何直接或者间接的后果及损失,均由使用者本人负责,所产生的一切不良后果与文章作者无关。该文章仅供学习用途使用。Ⅰ、漏洞描述JeecgBoot是一款基于BPM的低代码平台!前后端分离架构SpringBoot2.x,SpringCloud,AntDesign&Vue,Mybatis-p
- 关于jeecgboot微服务docker部署解决方案
Needycoder
笔记docker微服务容器
1.修改nacos地址1)找到jeecg-boot-parent下的pom文件2)修改nacos地址2.配置nacos数据库1)找到nacos微服务模块下的aplication.yml文件1)修改application中nacos数据库连接地址的地址和账号密码(需要和docker-compose.base.yml中的密码地址相同)2).修改数据库的DockerFile文件(将数据库版本换为5.7.
- jeecg的Vue前端加全屏页面,并在新的窗口打开
是茜茜啊啊
前端vue.jsjavascript
1.在router.config.js中加路由{path:'/tsgzBigScreenOne',component:()=>import('@/views/screen/TsgzBigScreenOne')}2.在系统管理中添加路由和权限3.Contextmenu.vue文件添加以下代码
- JeecgBoot jmreport/loadTableData RCE漏洞复现(CVE-2023-41544)
OidBoy_G
漏洞复现安全web安全
0x01产品简介JeecgBoot(或者称为Jeecg-Boot)是一款基于代码生成器的开源企业级快速开发平台,专注于开发后台管理系统、企业信息管理系统(MIS)等应用。它提供了一系列工具和模板,帮助开发者快速构建和部署现代化的Web应用程序。0x02漏洞概述JeecgBootjmreport/loadTableData接口存在FreeMarkerSSTI注入漏洞,攻击者可以通过操纵应用程序的模板
- uni-app 接口封装,token过期,自动获取最新的token
My&Liu
uni-app
一、文件路径截图2、新建一个文件app.jslethost='http://172.16.192.40:8083/jeecg-boot/'//本地接口letmyApi={login:`${host}wx/wxUser/login`,//登录}module.exports=myApi3、新建一个文件request.jsimportmyApifrom'@/utils/app.js';exportcon
- java逆向工程之使用cfr 反编译jar包及procyon
Sunday_ding
反编译javajarjava开发语言
procyon:java-jarprocyon-decompiler-0.5.36.jar-jarcommons-langs-2.6.jar-oout1cfr:java-jarcfr-1.5.jar./jeecg-boot-module-system-2.2.0.jar--renamedupmemberstrue>>dec.txt--hideutffalse单个字节码文件:我把这个神器上传到了站里
- JeecgBoot 3.3.0 版本发布,基于代码生成器的企业级低代码平台
jeecg博客
项目介绍JeecgBoot是一款企业级的低代码平台!前后端分离架构SpringBoot2.x,SpringCloud,AntDesign&Vue,Mybatis-plus,Shiro,JWT支持微服务。强大的代码生成器让前后端代码一键生成!JeecgBoot引领低代码开发模式(OnlineCoding->代码生成->手工MERGE),帮助解决Java项目70%的重复工作,让开发更多关注业务。既能快
- Jeecg 弹框点击自定义按钮,但触发“提交“按钮的问题
XueXiao66
JavaWebjeecgjava前端jeecg
背景:公司一个项目,使用jeecg框架,其中一个弹框中需要自定一个按钮,结果每次点击此按钮就会触发框架中的提交按钮。很是费解,后来查看发现是使用标签的问题。如下修改即可:使用
- vue3 + jeecgBoot 获取项目IP地址
Zh.冠军
jeecgbootip
封装的useGlobSetting函数引入并使用import{useGlobSetting}from'/@/hooks/setting';constglob=useGlobSetting();console.log(glob.uploadUrl)//http://192.168.105.57:7900/bs-axfd
- Maven无法解析依赖项,找不到依赖项,爆红
༺鸣翊༻
javaWebmavenjava开发语言
问题描述使用pom.xml配置maven时无法解析依赖项依赖项爆红原因分析:我的setting镜像没有配置所以加了个镜像就好了解决方案:1右键点击maven,添加settings.xml2.在标签中添加下面代码nexus-aliyun*,!jeecg,!jeecg-snapshotsNexusaliyunhttp://maven.aliyun.com/nexus/content/groups/pu
- 运行VUE项目报错‘error:03000086:digital envelope routines::initialization error‘解决方案
STC灬漠然
VUEvue.jsjavascript前端
当运行项目时报如下错误INFOStartingdevelopmentserver...10%building2/5modules3activeD:\Projects-JAVA\psi-master\ant-design-vue-jeecg\node_modules\webpack\hot\dev-server.jsError:error:0308010C:digitalenveloperoutin
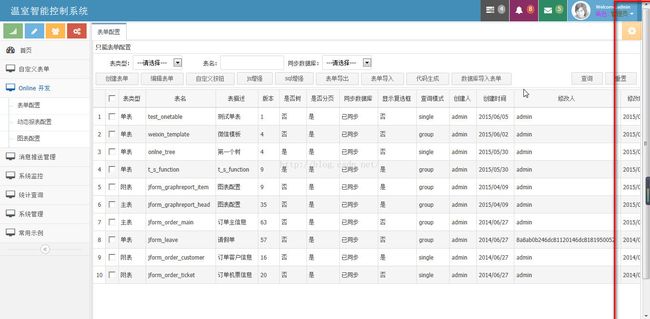
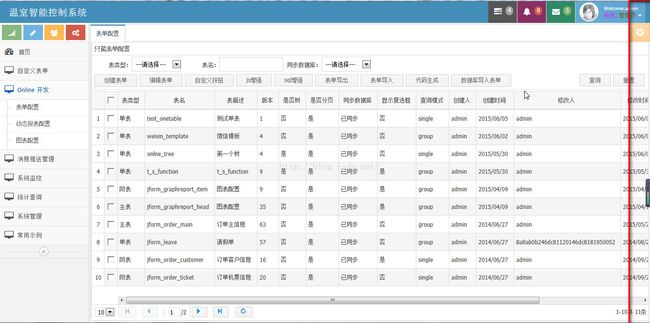
- JeecgBoot 3.6.1使用Online表单开发生成代码,如何定义自定义查询条件
不脱发的尼古拉斯萧瑟
JeecgBootjeecgbootjava开发语言
一、使用Online表单生成代码,运行结果如下二、如果我们想要加入一些筛选条件,例如用姓名查询1.可在生成的前端代码中加入如下代码,文件为****data.ts//查询数据exportconstsearchFormSchema:FormSchema[]=[];2.对如上代码进行编辑代码如下(示例)://查询数据exportconstsearchFormSchema:FormSchema[]=[{l
- JeecgBoot 3.6.1实现Modal对话框,以为审核数据为例
不脱发的尼古拉斯萧瑟
JeecgBootjavajeecgbootvue
JeecgBoot3.6.1实现Modal对话框vue使用的是3.0版本文章目录JeecgBoot3.6.1实现Modal对话框前言一、列表页面关键代码示例二、textAuditModal.vue代码示例三、test.api.ts总结前言在工作中,有一个需求,要求,在数据列表页,实现点击最右侧的审批按钮,出现弹窗,弹窗内容有本条数据的所有内容和审核选项,选项值有【审核通过】【审核驳回】两个选项,如
- Maven
Array_06
eclipsejdkmaven
Maven
Maven是基于项目对象模型(POM), 信息来管理项目的构建,报告和文档的软件项目管理工具。
Maven 除了以程序构建能力为特色之外,还提供高级项目管理工具。由于 Maven 的缺省构建规则有较高的可重用性,所以常常用两三行 Maven 构建脚本就可以构建简单的项目。由于 Maven 的面向项目的方法,许多 Apache Jakarta 项目发文时使用 Maven,而且公司
- ibatis的queyrForList和queryForMap区别
bijian1013
javaibatis
一.说明
iBatis的返回值参数类型也有种:resultMap与resultClass,这两种类型的选择可以用两句话说明之:
1.当结果集列名和类的属性名完全相对应的时候,则可直接用resultClass直接指定查询结果类
- LeetCode[位运算] - #191 计算汉明权重
Cwind
java位运算LeetCodeAlgorithm题解
原题链接:#191 Number of 1 Bits
要求:
写一个函数,以一个无符号整数为参数,返回其汉明权重。例如,‘11’的二进制表示为'00000000000000000000000000001011', 故函数应当返回3。
汉明权重:指一个字符串中非零字符的个数;对于二进制串,即其中‘1’的个数。
难度:简单
分析:
将十进制参数转换为二进制,然后计算其中1的个数即可。
“
- 浅谈java类与对象
15700786134
java
java是一门面向对象的编程语言,类与对象是其最基本的概念。所谓对象,就是一个个具体的物体,一个人,一台电脑,都是对象。而类,就是对象的一种抽象,是多个对象具有的共性的一种集合,其中包含了属性与方法,就是属于该类的对象所具有的共性。当一个类创建了对象,这个对象就拥有了该类全部的属性,方法。相比于结构化的编程思路,面向对象更适用于人的思维
- linux下双网卡同一个IP
被触发
linux
转自:
http://q2482696735.blog.163.com/blog/static/250606077201569029441/
由于需要一台机器有两个网卡,开始时设置在同一个网段的IP,发现数据总是从一个网卡发出,而另一个网卡上没有数据流动。网上找了下,发现相同的问题不少:
一、
关于双网卡设置同一网段IP然后连接交换机的时候出现的奇怪现象。当时没有怎么思考、以为是生成树
- 安卓按主页键隐藏程序之后无法再次打开
肆无忌惮_
安卓
遇到一个奇怪的问题,当SplashActivity跳转到MainActivity之后,按主页键,再去打开程序,程序没法再打开(闪一下),结束任务再开也是这样,只能卸载了再重装。而且每次在Log里都打印了这句话"进入主程序"。后来发现是必须跳转之后再finish掉SplashActivity
本来代码:
// 销毁这个Activity
fin
- 通过cookie保存并读取用户登录信息实例
知了ing
JavaScripthtml
通过cookie的getCookies()方法可获取所有cookie对象的集合;通过getName()方法可以获取指定的名称的cookie;通过getValue()方法获取到cookie对象的值。另外,将一个cookie对象发送到客户端,使用response对象的addCookie()方法。
下面通过cookie保存并读取用户登录信息的例子加深一下理解。
(1)创建index.jsp文件。在改
- JAVA 对象池
矮蛋蛋
javaObjectPool
原文地址:
http://www.blogjava.net/baoyaer/articles/218460.html
Jakarta对象池
☆为什么使用对象池
恰当地使用对象池化技术,可以有效地减少对象生成和初始化时的消耗,提高系统的运行效率。Jakarta Commons Pool组件提供了一整套用于实现对象池化
- ArrayList根据条件+for循环批量删除的方法
alleni123
java
场景如下:
ArrayList<Obj> list
Obj-> createTime, sid.
现在要根据obj的createTime来进行定期清理。(释放内存)
-------------------------
首先想到的方法就是
for(Obj o:list){
if(o.createTime-currentT>xxx){
- 阿里巴巴“耕地宝”大战各种宝
百合不是茶
平台战略
“耕地保”平台是阿里巴巴和安徽农民共同推出的一个 “首个互联网定制私人农场”,“耕地宝”由阿里巴巴投入一亿 ,主要是用来进行农业方面,将农民手中的散地集中起来 不仅加大农民集体在土地上面的话语权,还增加了土地的流通与 利用率,提高了土地的产量,有利于大规模的产业化的高科技农业的 发展,阿里在农业上的探索将会引起新一轮的产业调整,但是集体化之后农民的个体的话语权 将更少,国家应出台相应的法律法规保护
- Spring注入有继承关系的类(1)
bijian1013
javaspring
一个类一个类的注入
1.AClass类
package com.bijian.spring.test2;
public class AClass {
String a;
String b;
public String getA() {
return a;
}
public void setA(Strin
- 30岁转型期你能否成为成功人士
bijian1013
成功
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- [Velocity三]基于Servlet+Velocity的web应用
bit1129
velocity
什么是VelocityViewServlet
使用org.apache.velocity.tools.view.VelocityViewServlet可以将Velocity集成到基于Servlet的web应用中,以Servlet+Velocity的方式实现web应用
Servlet + Velocity的一般步骤
1.自定义Servlet,实现VelocityViewServl
- 【Kafka十二】关于Kafka是一个Commit Log Service
bit1129
service
Kafka is a distributed, partitioned, replicated commit log service.这里的commit log如何理解?
A message is considered "committed" when all in sync replicas for that partition have applied i
- NGINX + LUA实现复杂的控制
ronin47
lua nginx 控制
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-14.输入一个已经按升序排序过的数组和一个数字, 在数组中查找两个数,使得它们的和正好是输入的那个数字
bylijinnan
java
public class TwoElementEqualSum {
/**
* 第 14 题:
题目:输入一个已经按升序排序过的数组和一个数字,
在数组中查找两个数,使得它们的和正好是输入的那个数字。
要求时间复杂度是 O(n) 。如果有多对数字的和等于输入的数字,输出任意一对即可。
例如输入数组 1 、 2 、 4 、 7 、 11 、 15 和数字 15 。由于
- Netty源码学习-HttpChunkAggregator-HttpRequestEncoder-HttpResponseDecoder
bylijinnan
javanetty
今天看Netty如何实现一个Http Server
org.jboss.netty.example.http.file.HttpStaticFileServerPipelineFactory:
pipeline.addLast("decoder", new HttpRequestDecoder());
pipeline.addLast(&quo
- java敏感词过虑-基于多叉树原理
cngolon
违禁词过虑替换违禁词敏感词过虑多叉树
基于多叉树的敏感词、关键词过滤的工具包,用于java中的敏感词过滤
1、工具包自带敏感词词库,第一次调用时读入词库,故第一次调用时间可能较长,在类加载后普通pc机上html过滤5000字在80毫秒左右,纯文本35毫秒左右。
2、如需自定义词库,将jar包考入WEB-INF工程的lib目录,在WEB-INF/classes目录下建一个
utf-8的words.dict文本文件,
- 多线程知识
cuishikuan
多线程
T1,T2,T3三个线程工作顺序,按照T1,T2,T3依次进行
public class T1 implements Runnable{
@Override
- spring整合activemq
dalan_123
java spring jms
整合spring和activemq需要搞清楚如下的东东1、ConnectionFactory分: a、spring管理连接到activemq服务器的管理ConnectionFactory也即是所谓产生到jms服务器的链接 b、真正产生到JMS服务器链接的ConnectionFactory还得
- MySQL时间字段究竟使用INT还是DateTime?
dcj3sjt126com
mysql
环境:Windows XPPHP Version 5.2.9MySQL Server 5.1
第一步、创建一个表date_test(非定长、int时间)
CREATE TABLE `test`.`date_test` (`id` INT NOT NULL AUTO_INCREMENT ,`start_time` INT NOT NULL ,`some_content`
- Parcel: unable to marshal value
dcj3sjt126com
marshal
在两个activity直接传递List<xxInfo>时,出现Parcel: unable to marshal value异常。 在MainActivity页面(MainActivity页面向NextActivity页面传递一个List<xxInfo>): Intent intent = new Intent(this, Next
- linux进程的查看上(ps)
eksliang
linux pslinux ps -llinux ps aux
ps:将某个时间点的进程运行情况选取下来
转载请出自出处:http://eksliang.iteye.com/admin/blogs/2119469
http://eksliang.iteye.com
ps 这个命令的man page 不是很好查阅,因为很多不同的Unix都使用这儿ps来查阅进程的状态,为了要符合不同版本的需求,所以这个
- 为什么第三方应用能早于System的app启动
gqdy365
System
Android应用的启动顺序网上有一大堆资料可以查阅了,这里就不细述了,这里不阐述ROM启动还有bootloader,软件启动的大致流程应该是启动kernel -> 运行servicemanager 把一些native的服务用命令启动起来(包括wifi, power, rild, surfaceflinger, mediaserver等等)-> 启动Dalivk中的第一个进程Zygot
- App Framework发送JSONP请求(3)
hw1287789687
jsonp跨域请求发送jsonpajax请求越狱请求
App Framework 中如何发送JSONP请求呢?
使用jsonp,详情请参考:http://json-p.org/
如何发送Ajax请求呢?
(1)登录
/***
* 会员登录
* @param username
* @param password
*/
var user_login=function(username,password){
// aler
- 发福利,整理了一份关于“资源汇总”的汇总
justjavac
资源
觉得有用的话,可以去github关注:https://github.com/justjavac/awesome-awesomeness-zh_CN 通用
free-programming-books-zh_CN 免费的计算机编程类中文书籍
精彩博客集合 hacke2/hacke2.github.io#2
ResumeSample 程序员简历
- 用 Java 技术创建 RESTful Web 服务
macroli
java编程WebREST
转载:http://www.ibm.com/developerworks/cn/web/wa-jaxrs/
JAX-RS (JSR-311) 【 Java API for RESTful Web Services 】是一种 Java™ API,可使 Java Restful 服务的开发变得迅速而轻松。这个 API 提供了一种基于注释的模型来描述分布式资源。注释被用来提供资源的位
- CentOS6.5-x86_64位下oracle11g的安装详细步骤及注意事项
超声波
oraclelinux
前言:
这两天项目要上线了,由我负责往服务器部署整个项目,因此首先要往服务器安装oracle,服务器本身是CentOS6.5的64位系统,安装的数据库版本是11g,在整个的安装过程中碰到很多的坑,不过最后还是通过各种途径解决并成功装上了。转别写篇博客来记录完整的安装过程以及在整个过程中的注意事项。希望对以后那些刚刚接触的菜鸟们能起到一定的帮助作用。
安装过程中可能遇到的问题(注
- HttpClient 4.3 设置keeplive 和 timeout 的方法
supben
httpclient
ConnectionKeepAliveStrategy kaStrategy = new DefaultConnectionKeepAliveStrategy() {
@Override
public long getKeepAliveDuration(HttpResponse response, HttpContext context) {
long keepAlive
- Spring 4.2新特性-@Import注解的升级
wiselyman
spring 4
3.1 @Import
@Import注解在4.2之前只支持导入配置类
在4.2,@Import注解支持导入普通的java类,并将其声明成一个bean
3.2 示例
演示java类
package com.wisely.spring4_2.imp;
public class DemoService {
public void doSomethin