使用express+mysql实现一个简易的学生管理系统
使用express实现一个简易的学生管理系统
使用express实现一个简易的学生管理系统,增删改查学生数据(使用express+mysql进行数据的增删改查)
学生管理系统
- 使用express实现一个简易的学生管理系统
- 项目代码结构
- 项目使用到的插件package.json
- 项目准备
- 页面显示
-
- 首页
-
- 界面展示
- 代码
- 添加学生页
-
- 界面展示
- 代码
- 修改页
-
- 界面展示
- 代码
- 后台代码
-
- 入口函数代码
- 路由代码
- student.js的代码
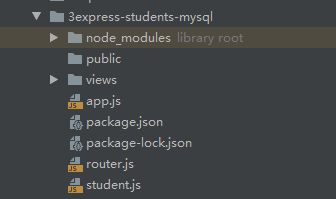
项目代码结构
项目使用到的插件package.json
{
"name": "3express-students-mysql",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"art-template": "^4.13.2",
"body-parser": "^1.19.0",
"bootstrap": "^3.4.1",
"express": "^4.17.1",
"express-art-template": "^1.0.1",
"jquery": "^3.5.1",
"mysql": "^2.18.1"
}
}
项目准备
生成package.json文件 【npm init】
安装express,使用命令【npm install express】
安装 art-template
npm install --save art-template
npm install --save express-art-template
安装body-parser npm i body-parser -s
该项目使用的是 bootStrap 所以需要安装bootstrap
npm install bootstrap@3
安装mysql
npm i mysql
页面显示
首页
界面展示
![]()
代码
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>学生管理title>
<link href="/node_modules/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet">
head>
<body>
<div style="padding: 20px;">
<div style="padding: 10px 0;">
<a href="/students/new" type="button" class="btn btn-primary btn-sm">添加学生a>
div>
<table class="table table-striped table-bordered table-hover">
<tr>
<th>姓名th>
<th>年龄th>
<th>性别th>
<th>操作th>
tr>
{
{each students}}
<tr>
<td>{
{$value.name}}td>
<td>{
{$value.age}}td>
<td>{
{$value.sex}}td>
<td style="display: none">{
{$value.id}}td>
<td>
<a href="/students/delete?id={
{$value.id}}" type="button" class="btn btn-danger btn-xs" >删除a>
<a href="/students/edit?id={
{$value.id}}" type="button" class="btn btn-info btn-xs"> 编辑a>
td>
tr>
{
{/each}}
table>
div>
<script src="/node_modules/jquery/dist/jquery.min.js">script>
<script src="/node_modules/bootstrap/dist/js/bootstrap.min.js">script>
body>
html>
<script>
script>
添加学生页
界面展示
![]()
代码
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Templatetitle>
<link href="/node_modules/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet">
head>
<body>
<div style="padding: 20px;">
<form action="/students" method="POST">
<div class="form-group">
<label for="exampleInputEmail1">姓名:label>
<input type="text" name="name" class="form-control" id="exampleInputEmail1" placeholder="姓名">
div>
<div class="form-group">
<label for="exampleInputPassword1">年龄:label>
<input type="text" name="age" class="form-control" id="exampleInputPassword1" placeholder="年龄">
div>
<div class="radio">
<label>
<input type="radio" name="sex" id="optionsRadios1" value="男" checked> 男
label>
<label>
<input type="radio" name="sex" id="optionsRadios2" value="女"> 女
label>
div>
<button type="submit" class="btn btn-default">提交button>
form>
div>
<script src="/node_modules/jquery/dist/jquery.min.js">script>
<script src="/node_modules/bootstrap/dist/js/bootstrap.min.js">script>
body>
html>
修改页
界面展示
![]()
代码
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Templatetitle>
<link href="/node_modules/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet">
head>
<body>
<div style="padding: 20px;">
<form action="/students/edit" method="POST">
<div class="form-group">
<label for="exampleInputEmail1" name="name">姓名:label>
<input type="text" name="name" class="form-control" id="exampleInputEmail1" placeholder="姓名"
value="{
{student.name}}">
div>
<div class="form-group">
<label for="exampleInputPassword1">年龄:label>
<input type="text" name="age" class="form-control" id="exampleInputPassword1" placeholder="年龄"
value="{
{student.age}}">
div>
<div class="radio">
<label>
男
label>
<label>
女
label>
<input type="number" name="id" value="{
{student.id}}" style="display: none">
div>
<button type="submit" class="btn btn-default">提交button>
form>
div>
<script src="/node_modules/jquery/dist/jquery.min.js">script>
<script src="/node_modules/bootstrap/dist/js/bootstrap.min.js">script>
body>
html>
后台代码
入口函数代码
由于入口函数的代码应该尽量简洁,所把路由封装到单独的js文件中
const express = require('express')
const app = new express()
const router = require('./router')
const bodyParser = require('body-parser')
// npm i body-parser
app.use(bodyParser.urlencoded({
extended: false}))
app.use(bodyParser.json())
// 把模板引擎加载到express
app.engine('html', require('express-art-template'))
// 处理静态文件
app.use('/node_modules/', express.static('./node_modules/'))
app.use('/public/', express.static('./public/'))
app.use(router)
app.listen(3000, () => {
console.log('启动成功 127.0.0.1:3000')
})
路由代码
将增删改查的操作全部封装到studen.js文件中 路由只需要导入调用即可
const fs = require('fs')
const express = require('express')
const Student = require('./student')
// 创建路由容器
const router = express.Router()
// 挂载路由
router.get('/students', function (req, res) {
Student.find().then(data=>{
res.render('./index.html',{
students:data
})
}).catch(err=>{
res.status(500).send('Server Error')
console.log(err)
})
})
router.get('/students/new', function (req, res) {
res.render('newStudent.html')
})
router.post('/students', function (req, res) {
Student.save(req.body).then(data=>{
res.redirect('/students')
}).catch(err=>{
res.status(500).send('Server Error')
console.log('err',err)
})
})
router.get('/students/edit', function (req, res) {
const id = req.query.id
Student.find().then(data=>{
const student = data.filter(item => parseInt(item.id) === parseInt(id))
res.render('updateStudent.html', {
student: student[0]
})
}).catch(err=>{
res.status(500).send('Server Error')
console.log('err',err)
})
})
router.post('/students/edit', function (req, res) {
Student.update(req.body).then(data=>{
res.redirect('/students')
}).catch(err=>{
res.status(500).send('Server Error')
console.log('err',err)
})
})
router.get('/students/delete', function (req, res) {
const id = req.query.id
Student.delete(id).then(data=>{
res.redirect('/students')
}).catch(err=>{
res.status(500).send('Server Error')
console.log('err',err)
})
})
// 导出
module.exports = router
student.js的代码
在student.js中进行数据库操作
// 操作db文件的API, 不关心业务
const fs = require('fs')
const dbPath = './db.json'
const mysql = require('mysql');
// 进行数据库操作需要先引入 mysql
// 然后创建一个mysql连接
const connection = mysql.createConnection({
host: 'localhost',
user: 'root',
password: '123456',
database: 'students'
});
connection.connect();
/**
* 获取所有学生
*/
exports.find = function () {
return new Promise((resolve,reject)=>{
connection.query('SELECT * FROM STUDENTS', function (err, res, fields) {
if (err) {
// 发生错误的时候执行reject
reject(err)
}else {
resolve(res)
}
});
})
}
/**
* 添加学生
*/
exports.save = function (student) {
return new Promise((resolve,reject)=>{
connection.query(`INSERT INTO STUDENTS (name,sex,age) value ('${
student.name}','${
student.sex}',${
student.age})`, function (err, res, fields) {
if (err) {
// 发生错误的时候执行reject
reject(err)
}else {
resolve(res)
}
});
})
}
/**
* 修改学生
*/
exports.update = function (student) {
return new Promise((resolve,reject)=>{
connection.query(`UPDATE STUDENTS SET name = '${
student.name}',sex = '${
student.sex}',age = ${
student.age} WHERE id = ${
student.id}`, function (err, res, fields) {
if (err) {
// 发生错误的时候执行reject
reject(err)
}else {
resolve(res)
}
});
})
}
/**
* 删除学生
*/
exports.delete = function (id) {
return new Promise((resolve,reject)=>{
connection.query(`DELETE FROM STUDENTS WHERE id = ${
id}`, function (err, res, fields) {
if (err) {
// 发生错误的时候执行reject
reject(err)
}else {
resolve(res)
}
});
})
}