Vue笔记整理,让你快速入门Vue.js:02_1.Vue基础:Vue简介、Live Server的安装使用、第一个Vue程序
目录
一、前言
二、Vue简介
1、 JavaScript 框架
2、简化 DOM 操作
3、响应式数据驱动
三、第一个Vue程序
1、浏览官网
2、开发环境版本和生产环境版本
3、Live Server 的安装
4、Live Server 的使用
5、Vue编码
第一步:导入开发版本的Vue.js
第二步:创建Vue实例对象,设置el属性和data属性(JS)
第三步:使用简洁的模板语法把数据渲染到页面上(HTML)
实现三步以后的完整代码
6、Vue编码步骤-总结
7、其他:Vue的安装博文
一、前言
上篇文章介绍了本次课程的安排,对于要学的内容已经有了一个初步的认识,接下来就开始学习第一章Vue基础
二、Vue简介
对于vue可能有些小伙伴只是听过它的名字或者只是见过它的logo,所以我们先来认识它吧!看看它的三个特点:
1、 JavaScript 框架
vue它是一个 javaScript 框架,相比于jQuery 这样的 javaScript 库,框架的功能更为强大,
但是要使用它必须遵循一整套规则,否则无法使用。
类似于你买了一台豆浆机放入豆子就可以磨出豆浆,但是你放入螺丝是做不出螺蛳粉的,并且机器可能会被损坏。
用框架也是一样,必须遵循它的使用规则。
2、简化 DOM 操作
简化 DOM 操作,这句话怎么理解呢?我们之前在实现很多网页效果的时候,套路都是获取元素然后操纵那些元素,通过操纵 DOM 元素来实现不一样的网页效果。
那么用vue如何实现呢?我们只需要使用它提供的特殊语法,vue里面会自动操纵使用特殊语法修饰的 DOM 元素,基本上不需要我们认为的去干这件事情。
3、响应式数据驱动
这句话通俗点来说就是:页面是由数据来生成的,当数据改变以后,页面会同步的更新。
但是这部分的内容我们需要结合代码,才能看出效果,随后我们会讲到。
后续我们会通过结合代码来验证理解,现在还无法理解也没有关系。
三、第一个Vue程序
上面我们讲到了vue简介,知道vue是一个非常强大的框架,但是需要遵循规则才可以使用,那么如何使用呢?不要着急,我们这节就来学习如何跑起来第一个vue程序,步骤非常的少只需要三步,但是去哪里找这些步骤呢?
1、浏览官网
其实入门一个框架或者库的使用,没有什么是比官方文档更好的选择了,也许你被英文的文档“劝退”过,那么我可以开心的告诉你,vue官方文档对中文的支持非常的友好,毕竟其作者 尤雨溪 就是中国人,官网地址是:https://cn.vuejs.org/ ,它会是你学习vue的好帮手
我们进入官方网址,点击“起步”
2、开发环境版本和生产环境版本
然后我们看下面的安装模块
创建文件引入vue,这不就是我们非常熟悉的操作导包操作嘛,那么导入那个呢?
(1)开发环境版本
你可以理解为完整版本的 jQuery,适合学习阶段的编码使用, 因为它有各种有意义的提示。
(2)生产环境版本
你可以理解为mini版本的 jQuery,速度较快,代码也是经过压缩的,但是那些帮助的提示信息,我们就看不到了。
我们如果是在学习阶段那就用:开发环境版本
3、Live Server 的安装
如下图,我们搜索 Live Server,点击 install,即可安装,安装以后记得重启VSCode
4、Live Server 的使用
在VSCode新建一个html文件
document
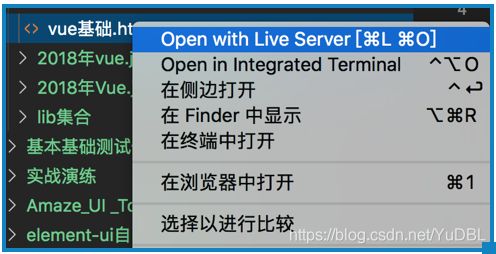
右击,平时都是选择“在浏览器中打开”,这次选择 Open with Live Server
为了方便演示,把它并排和浏览器截了个图
如果把 document 改为 vue基础,当你保存(ctrl+s),右边浏览器会马上自动进行更新为 vue基础
这就是插件Live Server,实现的 浏览器实时预览 功能。
5、Vue编码
插件的安装使用已经介绍完毕,我们现在把刚刚在官网里面看到的一些步骤,整合到 vue基础.html 当中,
第一步:导入开发版本的Vue.js
第二步:创建Vue实例对象,设置el属性和data属性(JS)
上图有标识,它是在 JS 里的代码
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})第三步:使用简洁的模板语法把数据渲染到页面上(HTML)
上图有标识,它是在 HTML 里的代码
{
{ message }}
实现三步以后的完整代码
vue基础
{
{ message }}
我们保存以后,浏览器中如下图,出现了: Hello Vue!
很显然这个数据,是 script标签中 JavaScript 脚本 里面的 message属性的值
这个双大括号,我们称之为插值表达式,目前我们可以理解为模板的语法,它的作用其实是:把数据跟页面结构关联起来,
那么Vue这个实例,是如何知道它是操纵那个元素的呢?我们看下面代码
el: '#app',在 css选择器中,# 是属于id选择器,它对应的 id为app的元素正好是如下:
{
{ message }}
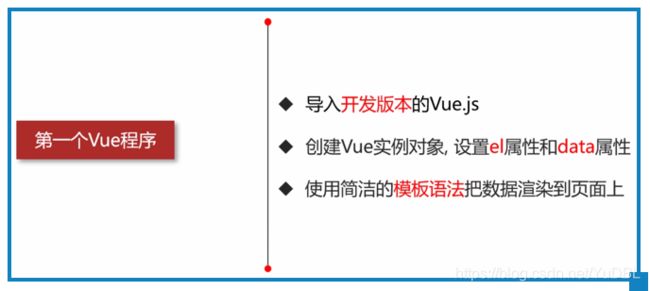
6、Vue编码步骤-总结
7、其他:Vue的安装博文
vue官网安装指南:https://cn.vuejs.org/v2/guide/installation.html
菜鸟教程之vue的安装:https://www.runoob.com/vue2/vue-install.html