HTML+css+js实现一个完整的登录+注册+首页静态web页面
文章目录
-
- 一、统一头部与尾部风格
-
- 1、css代码header.css
- 2、尾部样式footer.css
- 二、登录界面
-
- 1、HTML代码login.html
- 2、css代码login.css
- 三、注册界面
-
- 1、HTML代码regist.html
- 2、css代码
- 四、首页
-
- 1、html代码index.html
- 2、css代码index1.1.css
- 3、首页banner代码js实现photo.js
- 五、源码获取
一、统一头部与尾部风格
1、css代码header.css
*{
margin: 0;
padding: 0;
box-sizing: border-box;
text-decoration: none;
}
#header{
height: 210px;
background: white;
}
#header .header_top{
height: 36px;
background:#f5f5f5;
}
#header .header_top_center{
width: 1200px;
height: 36px;
margin: 0 auto;
line-height: 36px;
}
#header .header_top_center .h_top_left{
color: gray;
font-size: 13px;
float: left;
height: 36px;
}
#header .header_top_center .h_top_right{
color: gray;
font-size: 13px;
float: right;
height: 36px;
}
#header .header_top_center.h_top_right a{
color: #6c6c6c;
margin: 0 5px;
font-size: 13px;
}
#header .header_center{
height: 124px;
width: 1200px;
margin: 0 auto;
}
#header .header_center .h_c_logo{
width: 190px;
height: 124px;
float: left;
}
#header .header_center .h_c_search{
width: 815px;
height: 124px;
float: left;
}
#header .header_center .h_c_code{
width: 190px;
height: 124px;
float: left;
}
#header .h_c_logo img{
width: 200px;
height:120px;
margin-top:4px ;
}
#header .h_c_search form{
width: 650px;
height: 40px;
margin-top: 40px;
margin-left: 50px;
}
#header .h_c_search form .t_input{
width: 555px;
height: 40px;
border: 2px solid black;
padding-left: 10px;
}
#header .h_c_search form .t_button{
width: 75px;
height: 40px;
border: 1px solid gray;
float: right;
color: orange;
margin-left: 5px;
}
#header .h_c_search .hot{
margin-left: 80px;
margin-top: 5px;
}
#header .h_c_search .hot a{
color: #6c6c6c;
font-size: 15px;
}
#header .h_c_search .hot a:hover{
color: orangered;
}
#header .h_c_code img{
margin-top: 10px;
margin-left: 20px;
width: 140px;
height: 110px;
}
#header .nav{
width: 1200px;
height: 44px;
margin: 0 auto;
background: darkslategrey;
line-height: 44px;
border-radius:8px 8px 8px 8px ;
}
#header .nav ul{
list-style: none;
width: 1200px;
height: 44px;
display: flex;
}
#header .nav ul li{
flex: 1;
text-align: center;
}
#header .nav ul li a{
color: white;
font-size: 16px;
font-weight: bold;
}
#header .nav ul li a:hover{
font-size: 25px;
}
2、尾部样式footer.css
#footer{
text-align: center;
height: 300px;
padding-top: 30px;
}
#footer .copyright{
margin-top: 20px;
}
二、登录界面
1、HTML代码login.html
"en">
"UTF-8">
登录
"shortcut icon" href="images/camera.ico">
"stylesheet" href="css/login.css">
"stylesheet" href="css/footer.css">
"header">
"h_center">
 "images/logo.png" alt="">
"images/logo.png" alt="">
欢迎来到未命名图库:请先登录!
"login_body">
"login_b_center">
"login_bg">
密码登录
2、css代码login.css
*{
margin:0;
padding: 0;
box-sizing: border-box;
}
#header{
height: 88px;
border: 1px solid;
}
#header .h_center{
width: 1200px;
height: 88px;
margin: 0 auto;
}
#header .h_center img{
float: left;
height: 80px;
width: 120px;
margin-top: 5px;
}
#header .h_center p{
float: left;
text-align: center;
width: 880px;
font-size: 10px;
border: 1px solid yellow;
margin-top: 20px;
margin-left: 80px;
color: blue;
background: pink;
padding: 3px;
}
#login_body{
height: 600px;
background-image: url("../images/night.jpg");
background-position: center;
background-size: 1000px 600px;
}
#login_body .login_b_center{
width: 1200px;
height: 600px;
margin: 0 auto;
position: relative;
}
#login_body .login_bg{
width: 350px;
height: 351px;
background: rgba(255,255,255,0.9);
position: absolute;
right: -10px;
top: 80px;
padding: 30px;
}
#login div{
height: 40px;
margin-top: 20px;
}
#login span{
width: 40px;
height: 40px;
display: inline-block;
background: red;
float: left;
border: 1px gray;
}
#login .userName span{
background-image: url("../images/商城素材/userName_Icon.png");
}
#login .password span{
background-image: url("../images/商城素材/password_Icon.png");
}
#login input{
width: 250px;
height: 40px;
float: left;
}
#login .login_btn input{
background-color: coral;
width: 300px;
border: none;
color: whitesmoke;
float: left;
}
#login .login_btn a:hover{
color: blue;
float: left;
}
#login .forgot_password{
text-align: right;
margin-top: 20px;
}
a{
text-decoration:none;
}
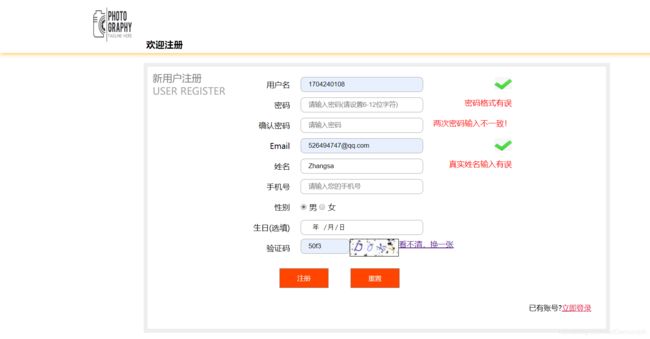
三、注册界面
1、HTML代码regist.html
"en">
"UTF-8">
注册
"stylesheet" href="css/regist.css">
"shortcut icon" href="images/camera.ico">
"reg_header">
"reg_h_center">
"reg_h_left">
 "images/logo.png" alt="">
"images/logo.png" alt="">
欢迎注册
"reg_back">
"reg_left">
新用户注册
USER REGISTER
"reg_center">
"reg_form">
"reg_right">
已有账号?"login.html">立即登录
2、css代码
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
#reg_header{
height: 110px;
width: 100%;
box-shadow: 0px 0px 10px orange;
}
#reg_header .reg_h_center{
width: 1200px;
height: 110px;
margin: 0 auto;
display: flex;
}
#reg_header .reg_h_left{
height: 110px;
flex: 1;
}
#reg_header .reg_h_left img{
height: 100px;
width: 120px;
float: left;
}
#reg_header .reg_h_left h3{
float: left;
margin-top: 80px;
margin-left: 10px;
}
#reg_header .reg_h_right{
height: 110px;
flex: 1;
padding-top: 50px;
padding-left: 30px;
}
.reg_back {
/*设置整体的尺寸、背景色、边距等*/
width: 850px;
height: 400px;
border: 8px solid #eeeeee;
background: white;
margin: auto;
margin-top: 20px;
}
.reg_left {
/*设置左浮动和外边距*/
float: left;
margin: 10px;
}
.reg_left > p:first-child {
/*设置段落(新用户注册)颜色和字体大小*/
color: gray;
font-size: 20px;
}
.reg_left > p:last-child {
/*设置段落(USER REGISTER)颜色和字体大小*/
color: #A6A6A6;
font-size: 20px;
}
.reg_center {
/*设置中间的各种输入框等*/
float: left;
width: 450px;
}
.reg_right {
/*设置右边段落浮动和外间距*/
float: right;
margin: 30px;
}
.reg_right > p:first-child {
font-size: 15px;
}
.reg_right p a {
/*设置超链接(立即登录)颜色*/
color: crimson;
}
.td_left {
/*设置表单中字体对齐方式和宽度、高度*/
width: 100px;
text-align: right;
height: 40px;
}
.td_right {
/*设置输入框内边距*/
padding-left: 40px;
}
#username ,#password,#Email, #rename ,#Telphone,#Birthday,#checkcode{
/*设置输入框大小和边框*/
width: 200px;
height: 30px;
border: 1px solid #A4A4A4;
/* 设置边框为圆角 */
border-radius: 8px;
padding-left: 10px;
}
#checkcode{
/*验证码宽度*/
width: 100px;
}
#img_check{
/*验证码图片*/
vertical-align: middle;
height: 30px;
width: 95px;
}
#btn_sub{
/*注册按钮*/
margin-left: 50px;
background: orangered;
color: whitesmoke;
width: 150px;
height: 40px;
border: 1px solid gray ;
}
四、首页
1、html代码index.html
未命名图库-首页
"header">
"header_top">
"header_top_center">
"h_top_left">
欢迎来到未命名图库
"header_center">
"h_c_logo">
 "images/logo.png" alt="">
"h_c_code">
"images/logo.png" alt="">
"h_c_code">
 "images/code.jpg" alt="">
"ad" style="text-align: center;">
"images/code.jpg" alt="">
"ad" style="text-align: center;">
"ad_img" >
 "images/banner/1.jpg" width="1100" height="600" />
"images/banner/1.jpg" width="1100" height="600" /> "images/banner/2.jpg" width="1100" height="600" />
"images/banner/2.jpg" width="1100" height="600" /> "images/banner/3.jpg" width="1100" height="600" />
"images/banner/3.jpg" width="1100" height="600" /> "images/banner/4.jpg" width="1100" height="600" />
"images/banner/4.jpg" width="1100" height="600" /> "images/banner/5.jpg" width="1100" height="600" />
"images/banner/5.jpg" width="1100" height="600" />
"ad_num">
- 1
- 2
- 3
- 4
- 5
"ms">
"ms_top">
精选图片
总有一副让你怦然心动
"ms_body">
"ms_body_left">
-
"">
 "images/gallery/01.jpg" alt="">
"images/gallery/01.jpg" alt="">
"name">一个好听的名字
"photoby">
 "images/camera.jpg " width="10" height="10" alt=""/>
"images/camera.jpg " width="10" height="10" alt=""/>
lzh
-
"">
 "images/gallery/02.jpg" alt="">
"images/gallery/02.jpg" alt="">
"name">一个好听的名字
"photoby">
 "images/camera.jpg " width="10" height="10" alt=""/>
"images/camera.jpg " width="10" height="10" alt=""/>
lzh
-
"">
 "images/gallery/03.jpg" alt="">
"images/gallery/03.jpg" alt="">
"name">一个好听的名字
"photoby">
 "images/camera.jpg " width="10" height="10" alt=""/>
"images/camera.jpg " width="10" height="10" alt=""/>
lzh
-
"">
 "images/gallery/04.jpg" alt="">
"images/gallery/04.jpg" alt="">
"name">一个好听的名字
"photoby">
 "images/camera.jpg " width="10" height="10" alt=""/>
"images/camera.jpg " width="10" height="10" alt=""/>
lzh
-
"">
 "images/gallery/05.jpg" alt="">
"images/gallery/05.jpg" alt="">
"name">一个好听的名字
"photoby">
 "images/camera.jpg " width="10" height="10" alt=""/>
"images/camera.jpg " width="10" height="10" alt=""/>
lzh
"ms_body_center">
-
"">
 "images/gallery/06.jpg" alt="">
"images/gallery/06.jpg" alt="">
"name">一个好听的名字
"photoby">
 "images/camera.jpg " width="10" height="10" alt=""/>
"images/camera.jpg " width="10" height="10" alt=""/>
lzh
-
"">
 "images/gallery/07.jpg" alt="">
"images/gallery/07.jpg" alt="">
"name">一个好听的名字
"photoby">
 "images/camera.jpg " width="10" height="10" alt=""/>
"images/camera.jpg " width="10" height="10" alt=""/>
lzh
-
"">
 "images/gallery/08.jpg" alt="">
"images/gallery/08.jpg" alt="">
"name">一个好听的名字
"photoby">
 "images/camera.jpg " width="10" height="10" alt=""/>
"images/camera.jpg " width="10" height="10" alt=""/>
lzh
-
"">
 "images/gallery/09.jpg" alt="">
"images/gallery/09.jpg" alt="">
"name">一个好听的名字
"photoby">
 "images/camera.jpg " width="10" height="10" alt=""/>
"images/camera.jpg " width="10" height="10" alt=""/>
lzh
-
"">
 "images/gallery/10.jpg" alt="">
"images/gallery/10.jpg" alt="">
"name">一个好听的名字
"photoby">
 "images/camera.jpg " width="10" height="10" alt=""/>
"images/camera.jpg " width="10" height="10" alt=""/>
lzh
"ms_body_right">
-
"">
 "images/gallery/11.jpg" alt="">
"images/gallery/11.jpg" alt="">
"name">一个好听的名字
"photoby">
 "images/camera.jpg " width="10" height="10" alt=""/>
"images/camera.jpg " width="10" height="10" alt=""/>
lzh
-
"">
 "images/gallery/12.jpg" alt="">
"images/gallery/12.jpg" alt="">
"name">一个好听的名字
"photoby">
 "images/camera.jpg " width="10" height="10" alt=""/>
"images/camera.jpg " width="10" height="10" alt=""/>
lzh
-
"">
 "images/gallery/13.jpg" alt="">
"images/gallery/13.jpg" alt="">
"name">一个好听的名字
"photoby">
 "images/camera.jpg " width="10" height="10" alt=""/>
"images/camera.jpg " width="10" height="10" alt=""/>
lzh
-
"">
 "images/gallery/14.jpg" alt="">
"images/gallery/14.jpg" alt="">
"name">一个好听的名字
"photoby">
 "images/camera.jpg " width="10" height="10" alt=""/>
"images/camera.jpg " width="10" height="10" alt=""/>
lzh
-
"">
 "images/gallery/15.jpg" alt="">
"images/gallery/15.jpg" alt="">
"name">一个好听的名字
"photoby">
 "images/camera.jpg " width="10" height="10" alt=""/>
"images/camera.jpg " width="10" height="10" alt=""/>
lzh
2、css代码index1.1.css
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
background: #f5f5f5;
}
a{
text-decoration:none ;
}
/*Banner*/
#ad{
width:1060px;
height:600px;
position:relative;
margin: 0 auto;
}
/*取消小圆点*/
#ad li{
list-style:none;
}
#ad_img li{
display:none;
}
/*角落显示数字的ul*/
#ad_num{
overflow:hidden;
position:absolute;
bottom:100px;
right:10px;
color:#FFF;
}
/*数字的浮动*/
#ad_num li{
border:#FFF solid 1px;
float:left;
margin:0px 5px;
padding:3px 10px;
}
.numsover{
background-color:#F08080;
color:#F00;
}
/*精选图片*/
#ms{
width: 1920px;
margin: 0 auto;
}
#ms .ms_top{
width: 500px;
height: 55px;
/*-webkit-background-size: 1200px 55px;*/
background-size: 1200px 55px;
line-height: 55px;
margin-left: 2px;
border-top-right-radius: 20px;
margin-top: 20px;
background: gray;
}
#ms .ms_top span{
color: whitesmoke ;
}
#ms .ms_top span:first-child{
font-weight: bold;
margin: 0 10px;
font-size: 20px;
}
#ms .ms_body{
width: 1900px;
display: flex;
margin: 0 auto;
}
#ms .ms_body li{
margin: 10px auto;
margin-left: 20px;
margin-bottom: 20px;
border: 1px solid darkgray;
border-radius: 8px 8px 8px 8px;
}
#ms .ms_body li p.name{
padding-left: 10px;
display: block;
margin-top: 20px;
font-size: 25px;
font-weight: bold;
color: gray;
}
#ms .ms_body li .photoby{
padding-left: 400px;
margin-top: 10px;
display: block;
font-size: 15px;
font-weight: bold;
color: gray;
margin-bottom: 5px;
}
#ms .ms_body img{
width: 500px;
height: 350px;
cursor: pointer;
transition: all 0.6s;
}
#ms .ms_body img:hover{
transform: scale(1.2);
}
#ms .ms_body li .photoby img{
width: 20px;
height: 20px;
float: left;
margin-right: 10px;
}
/*设置图片左边*/
#ms .ms_body_left ul{
list-style: none;
flex: 1;
padding-left: 10px;
margin-top: 20px;
}
/*设置图片中间*/
#ms .ms_body_center ul{
list-style: none;
flex: 1;
padding-left: 10px;
margin-top: 20px;
}
/*设置页面右边*/
#ms .ms_body_right ul{
list-style: none;
flex: 1;
padding-left: 10px;
margin-top: 20px;
}
3、首页banner代码js实现photo.js
function changeImg() {
/*获取图片和索引的数组*/
var $imgs = $("#ad_img li");
var $nums = $("#ad_num li");
var isStop = false;
var index = 0;
$nums.eq(index).addClass("numsover").siblings().removeClass("numsover");
$imgs.eq(index).show();
/*鼠标悬停在数字上的事件*/
$nums.mouseover(function() {
isStop = true;
/*先把数字的背景改了*/
$(this).addClass("numsover").siblings().removeClass("numsover");
/*图片的索引和数字的索引是对应的,所以获取当前的数字的索引就可以获得图片,从而对图片进行操作*/
index = $nums.index(this);
$imgs.eq(index).show("slow");
$imgs.eq(index).siblings().hide("slow");
}).mouseout(function() {
isStop = false
});
/*设置循环*/
setInterval(function() {
if(isStop) return;
if(index >= 5) index = -1;
index++;
$nums.eq(index).addClass("numsover").siblings().removeClass("numsover");
$imgs.eq(index).show("slow").siblings().hide("slow");
}, 3000);
}
五、源码获取
关注以下公众号回复"0005"即可获取完整项目源码