ListView ArrayAdapter
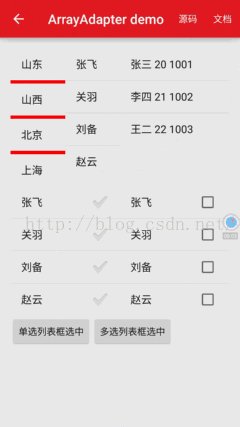
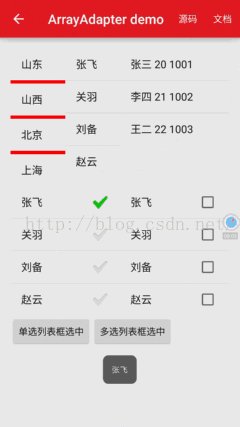
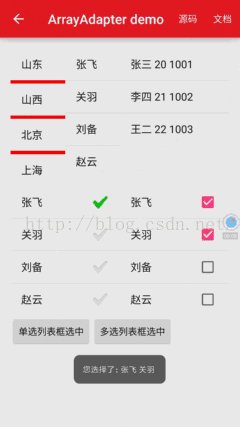
先看运行效果
一 listView属性详解
ListView是类似于将一个界面分为一行一行,如下图:
注意:listView.getItemAtPosition(int pos)内部调用了adapter.getItem(intposition)方法,而每种适配器返回的类型都是不一样的:
当SimpleAdapter返回Map
SimpleCursorAdapter返回Cursor;
继承BaseAdapter返回自己实现的类型;
1 普通属性
1.android:background="@drawable/bg",listView设置背景色,拖动或者点击list空白位置的时候发现ListItem都变成黑色。因为默认的ListItem背景是透明的,而ListView的背景是固定不变的,所以在滚动条滚动的过程中如果实时地去将当前每个Item的显示内容跟背景进行混合运算,所以android系统为了优化这个过程用,就使用了一个叫做android:cacheColorHint的属性,在黑色主题下默认的颜色值是#191919,所以就出现了刚才的画面,有一半是黑色的。
如果你只是换背景的颜色的话,可以直接指定android:cacheColorHint为你所要的颜色;如果你是用图片做背景的话,那也只要将android:cacheColorHint指定为透明(#00000000)就可以了,当然为了美化是要牺牲一些效率的。
2.android:fadingEdge="none" 去掉上边和下边黑色的阴影
3.android:divider="@drawable/list_driver" 其中 @drawable/list_driver 是一个图片资源lsitview的每一项之间需要设置一个图片做为间隔
设置Item之间无间隙
android:divider="#00000000"或者在javaCode中如下定义:listView.setDividerHeight(0);
4.android:listSelector="@color/pink" listView item 选中时的颜色。默认为橙黄底色。
5.android:divider="@drawable/list_driver" 设置分割线的图片资源,不想显示分割线——》android:divider="@android:color/transparent"
6.android:scrollbars="none" setVerticalScrollBarEnabled(true); 隐藏listView的滚动条
7.android:fadeScrollbars="true" 设置为true就可以实现滚动条的自动隐藏和显示
8.android:transcriptMode="alwaysScroll" 用ListView或者其它显示大量Items的控件实时跟踪或者查看信息,希望最新的条目可以自动滚动到可视范围内。通过设置的控件transcriptMode属性可以将Android平台的控件(支持ScrollBar)自动滑动到最底部。
android:fastScrollEnabled="false"
android:fastScrollEnabled= "true" 加快滑动速度
android:drawSelectorOnTop="false"
android:scrollingCache="false"
android:drawSelectorOnTop="true"点击某一条记录,颜色会显示在最上面,记录上的文字被遮住,所以点击文字不放,文字就看不到
android:drawSelectorOnTop="false"点击某条记录不放,颜色会在记录的后面,成为背景色,但是记录内容的文字是可见的
Whenset to true, the selector will be drawn over the selected item. Otherwise theselector is drawn behind the selected item. The default value is false.
2 特别的属性
1stackFromBottom属性,这只该属性之后你做好的列表就会显示你列表的最下面,值为true和false
android:stackFromBottom="true"
2 transciptMode属性,需要用ListView或者其它显示大量Items的控件实时跟踪或者查看信息,并且希望最新的条目可以自动滚动到可视范围内。通过设置的控件transcriptMode属性可以将Android平台的控件(支持ScrollBar)自动滑动到最底部。
android:transcriptMode="alwaysScroll"
3 cacheColorHint属性,很多人希望能够改变一下它的背景,使他能够符合整体的UI设计,改变背景背很简单只需要准备一张图片然后指定属性android:background="@drawable/bg",不过不要高兴地太早,当你这么做以后,发现背景是变了,但是当你拖动,或者点击list空白位置的时候发现ListItem都变成黑色的了,破坏了整体效果。
如果你只是换背景的颜色的话,可以直接指定android:cacheColorHint为你所要的颜色,如果你是用图片做背景的话,那也只要将android:cacheColorHint指定为透明(#00000000)就可以了
4divider属性,该属性作用是每一项之间需要设置一个图片做为间隔,或是去掉item之间的分割线
android:divider="@drawable/list_driver"其中 @drawable/list_driver 是一个图片资源,如果不想显示分割线则只要设置为android:divider="@drawable/@null"就可以了
5fadingEdge属性,上边和下边有黑色的阴影
android:fadingEdge="none"设置后没有阴影了~
第五scrollbars属性,作用是隐藏listView的滚动条,
android:scrollbars="none"与setVerticalScrollBarEnabled(true);的效果是一样的,不活动的时候隐藏,活动的时候也隐藏
第六fadeScrollbars属性,android:fadeScrollbars="true"配置ListView布局的时候,设置这个属性为true就可以实现滚动条的自动隐藏和显示。
二 ArrayAdapter
Adapter是适配器的意思,在Android中大量的使用到了ListView,而ListView需要与各种适配器结合才能够使用。不同的场合使用不同的适配器适配器的作用是数据和视图之间的桥梁。
Adapter有很多种,有ArrayAdapter
ArrayAdapter数组适配器,数据的数据类型是String类型的,数据的数据类型还可以是其他的包括对象类型。
ArrayAdapter
ArrayListDemo.this,android.R.layout.simple_list_item_1,
adapterData);
这段代码是创建一个数组适配器的代码,里面有三个参数,第一个参数是上下文,就是当前的Activity, 第二个参数是android sdk中自己内置的一个布局,它里面只有一个TextView,这个参数是表明我们数组中每一条数据的布局是这个view,就是将每一条数据都显示在这个view上面;第三个参数就是我们要显示的数据。listView会根据这三个参数,遍历adapterData里面的每一条数据,读出一条,显示到第二个参数对应的布局中,这样就形成了我们看到的listView.
实例1 数据类型为String
布局文件
android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="cnblogs--花郎" /> android:id="@+id/listview" android:layout_width="fill_parent" android:layout_height="wrap_content" /> activity package com.loulijun.demo14; import java.util.ArrayList; import android.app.Activity; import android.os.Bundle; import android.widget.ArrayAdapter; import android.widget.ListView; public class Demo13Activity extendsActivity { private ListView lv; private ArrayList @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); lv = (ListView)findViewById(R.id.listview); ArrayAdapter this, android.R.layout.simple_expandable_list_item_1, getData()); lv.setAdapter(adapter); } private ArrayList { list.add("180平米的房子"); list.add("一个勤劳漂亮的老婆"); list.add("一辆宝马"); list.add("一个强壮且永不生病的身体"); list.add("一个喜欢的事业"); return list; } } ArrayAdapter为什么可以处理对象类型的数据呢?其实,ArrayAdapter是使用数组中对象的toString()方法来填充指定的TextView,所以我们可以通过重写对象的toString()方法来自定义ListView的显示。 activity代码: List Person person=new Person("张三",20,"1001"); persons.add(person); person=new Person("李四",21,"1002"); persons.add(person); person=new Person("王二",22,"1003"); persons.add(person); ArrayAdapter arrayAdapter3=newArrayAdapter(this,android.R.layout.simple_list_item_1,persons); listView3.setAdapter(arrayAdapter3); Person实体类 package com.shandong.mm.entity; import java.io.Serializable; /** * Created by 安卓无忧on 2016/7/27. */ public class Person implementsSerializable{ private String name; private int age; private String code; private String sex; public String getSex() { return sex; } public void setSex(String sex) { this.sex = sex; } private String first_letter; private int _id; public void set_id(int _id) { this._id = _id; } public int get_id() { return _id; } public void setFirst_letter(String first_letter) { this.first_letter = first_letter; } public String getFirst_letter() { return first_letter; } public Person(){ } public Person(String name, int age, String code){ this.name=name; this.age=age; this.code=code; } public Person(String name,String sex, int age, String code){ this.name=name; this.age=age; this.code=code; this.sex=sex; } @Override public String toString() { return name +""+age+" "+code; } public void setAge(int age) { this.age = age; } public void setCode(String code) { this.code = code; } public void setName(String name) { this.name = name; } publicint getAge() { return age; } public String getCode() { return code; } public String getName() { return name; } }实例2 数据类型是对象类型
最后,以上例子都来源与安卓无忧,请去应用宝或者豌豆荚下载:http://android.myapp.com/myapp/detail.htm?apkName=com.shandong.mm.androidstudy,源码例子文档一网打尽。