Sass&Gulp
sass
语言解析器,提供嵌套,方便css的编写,文件后缀名为 .scss
语法
嵌套(Nesting)
css样式中重复写选择器,sass编写可以嵌套,如下
css写法:
#kasami .katsuki h1 {
color: #58bc58}
#kasami .katsuki div {
margin: 10px}
#kasami .katsuki:hover h1 {
color: pink}
#kasami .demon {
padding: 5px}
sass写法:
#kasami{
katsuki{
h1{
color: #58bc58}
div{
margin: 10px}
&:hover{
h1{
color: pink}
}
}
demon{
padding: 5px}
}
在嵌套中用&表示父元素选择器
注释
sass有两种注释方式(与js相同)
多行注释/* */
单行注释//
.katsuki{
color: #58bc58; // 这种注释内容不会出现在生成的css文件中
padding: 10px; /* 这种注释内容会出现在生成的css文件中 */
}
变量
$变量名 : 值;
$mainColor : #58bc58;
使用
$highlingt : #ed0a75;
$direction : top;
$name : katsuki;
/*属性名中调用加 # 调用*/
/*.katsuki*/
.#{
$name}{
/*属性值中直接调用变量*/
color : $highlingt;
/*margin-top*/
margin-#{
$direction} : 10px;
}
/*.top*/
.#{
$direction}{
background : $highlingt;
}
全局变量与局部变量(少用)
定义在任何选择器之外的变量被认为是全局变量,定义在选择器内的变量称之为局部变量。
但启用了global后,即使写在局部也能覆盖全局变量(sass 3.4版本后可用)
$color:#58bc58 !global;
默认变量(少用)
:sass的默认变量仅需要在值后面加上!default即可。
$fontSize:12 !default;
默认变量覆盖的方式:只需要在默认变量之前重新声明下变量即可(一般用于文件引用@import):
$fontSize:16;
$fontSize:12 !default;
多值变量
多值变量分为list类型和map类型,简单来说list类型有点像js中的数组,而map类型有点像js中的对象。
/*list类型*/
$pd: 5px 10px 20px 30px;
/*使用*/
.katsuki{
padding:$pd; /*取5px 10px 20px 30px*/
}
.div{
border-top:nth($pd,2) * 2; /*取第二个值10px,乘以2为20px*/
}
/*map类型*/
$headings: (h1: 2em, h2: 3em, h3: 2.2em);
/*使用*/
.nav{
line-height : map-get($headings,h1);
}
继承
使用选择器的继承,要使用关键词@extend
继承一般样式
@extend h1
占位选择器%
/*占位符编译后不存在css样式中*/
/*居中*/
%center{
position:absolute;
left: 50%;
top: 50%;
transform:translate(-50%,-50%);
}
h1{
@extend %center;
}
/*转成css的结果*/
h1{
position:absolute;
left: 50%;
top: 50%;
transform:translate(-50%,-50%);
}
运算
sass具有运算的特性,可以对数值型的Value(如:数字、颜色、变量等)进行加减乘除四则运算。==请注意运算符前后请留一个空格,不然会出错。==具体运用参考其他代码演示
关键字前加@
条件判断及循环
@if判断
@if可一个条件单独使用,也可以和@else结合多条件使用
$type : katsuki;
.nav{
@if $type == kasami {
color: blue;
} @else if $type == katsuki {
color: pink;
} @else {
color: black;
}
}
/*转成css的结果*/
.nav{
color : pink;
}
for循环
@for $var from through (包含end值)
@for $var from to (不包含end值)
$num : 6
@for $i from 1 through $num{
h#{
$i}{
color : #111111 * {
$i};
}
}
/*转成css的结果*/
h1{
color : #111111;
}
h2{
color : #222222;
}
h3{
color : #333333;
}
h4{
color : #444444;
}
h5{
color : #555555;
}
h6{
color : #666666;
}
自定义函数
格式:@fuction 函数名
$Width: 10px;
$twoWidth: 40px;
@function widthFn($n) {
@return $twoWidth + ($n - 1) * $oneWidth;
}
.katsuki{
/*使用时形参也要写*/
width: widthFn($n : 5);
}
导入
sass中导入其他sass文件,最后编译为一个css文件,优于纯css的@import,方便样式整合
变量与样式分开,而且var.scss文件不需要编译
方案1
//sass->css:
var gulp = require("gulp");
var sass = require("gulp-sass");
gulp.task("compileSass",function(){
//排除路径为./sass/var.scss文件不进行编译
return gulp.src(["./sass/**/*.scss","!./sass/var.scss"])
.pipe(sass({
outputStyle:'expanded'}).on('error', sass.logError))
.pipe(gulp.dest("./css/"))
})
方案2 命名是加_
_var.scss
$mainColor : #ed0a75;
katsuki.scss
.katsuki{
width : 100px;
height : 100px;
background : $mainColor;
}
kasami.scss
@import '_var';
@import 'katsuki';
gulp 自动化构建工具
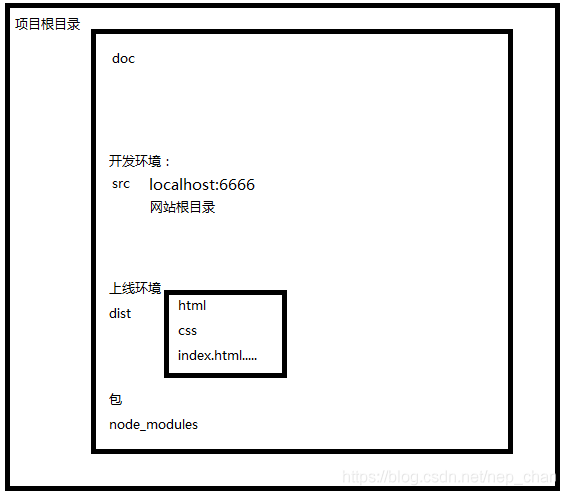
项目文件夹结构
globs语法
globs需要处理的源文件匹配符路径,语法如下
匹配单个文件:
gulp.src('src/js/katsuki.js')
匹配多个文件:
gulp.src(['src/js/kasami.js','src/js/katsuki.js']) //多个文件以数组形式传入
匹配所有文件
gulp.src('src/js/*.js')
gulp.src('src/images/*.{jpg,png}')
匹配符:
!:排除文件,
*:匹配所有文件,
**:匹配0个或多个子文件夹,
{}:匹配多个属性
gulp环境配置
sass->css(gulp-sass)
1.node环境(安装了nodejs环境)-npm包管理工具-gulp
测试:打开cmd命令窗口输入
node -v
npm -v
进入环境 按下两次ctrl+c退出环境
2.下载gulp:
(1)为了任意位置都能执行gulp任务,gulp得全局安装 npm install -g gulp
全局包都在这个目录,若更改了nodejs默认安装路径,需要手动改环境变量才能在任意位置打开命令窗口使用,建议默认
C:\Users\Administrator\AppData\Roaming\npm;
(2) 在当前的项目根目录,下载gulp,为了引入gulp.js
shift+鼠标右键-在此处打开命令窗口,输入下面命令
npm install gulp
3.sass->css
下载gulp-sass,同样在上面命令窗口输入
npm install gulp-sass
在当前的项目根目录(不能有中文路径),下载gulp-sass,为了引入js
4.创建gulpfile.js文件(gulp任务)
项目根目录下 创建
gulp项目的配置文件:
//任务1:sass->css:
//1.引入包
//(1)引入gulp包,返回值为对象
// (2) 引入gulp-sass包,返回值为函数
var gulp = require("gulp"); //为对象
var sass = require("gulp-sass"); //为函数
//2.开启gulp任务 gulp.task(任务名,函数)
gulp.task("compileSass",function(){
//2.1 拿到文件流gulp.src()
return gulp.src("./src/sass/**/*.scss")
//2.2通过管道运输gulp.pipe(),运输过程中,进行sass编译 sass()
//on('error', sass.logError)忽略错误,继续编译
.pipe(sass({
outputStyle:'expanded'}).on('error', sass.logError))
//2.3通过管道gulp.pipe()运输到指定目录下gulp.dest()
.pipe(gulp.dest("./dist/css/"))
})
// 任务2:监听.scss
gulp.task("jt",function(){
gulp.watch("./src/sass/**/*.scss",gulp.series("compileSass"))
})
5.执行gulp任务
在项目根目录,打开cmd,gulp 任务名
// 执行上面的compileSass任务
gulp compileSass
// 执行上面的jt任务
gulp jt
gulp插件
大部分插件都可以在http://www.npmjs.com找到
常用gulp插件
htmml压缩:gulp-htmlmin
css压缩:gulp-clean-css
js压缩:gulp-uglify
合并文件:gulp-concat
文件重命名:gulp-rename
编译Sass: gulp-sass
编译 Less:gulp-less
其他常用插件
浏览器同步测试:browser-sync
创建node服务器:http-server
命令行 gulp install 包名 后,在上面网站输入插件名,复制相应的代码进行一些文件路径名修改即可实现任务,下为部分展示
//各插件功能变量引入
var gulp = require("gulp");
var sass = require("gulp-sass");
var concat = require('gulp-concat');
var uglify = require('gulp-uglify');
var pump = require('pump');
var rename = require("gulp-rename");
//任务1:sass->css:
gulp.task("compileSass",function(){
return gulp.src("./src/sass/**/*.scss")
.pipe(sass({
outputStyle:'expanded'}).on('error', sass.logError))
.pipe(gulp.dest("./dist/css/"))
})
// 任务2:监听.scss
gulp.task("jt",function(){
gulp.watch("./src/sass/**/*.scss",gulp.series("compileSass"))
})
// 任务3:压缩html
gulp.task('minify', () => {
return gulp.src('src/**/*.html')
.pipe(htmlmin({
collapseWhitespace: true }))
.pipe(gulp.dest('dist/'));
});
//任务4:合并js
var concat = require('gulp-concat');
gulp.task('scripts', function() {
return gulp.src('./src/js/*.js')
.pipe(concat('all.js'))
.pipe(gulp.dest('./dist/js/'));
});
// 任务5:压缩js
var uglify = require('gulp-uglify');
gulp.task('compress', function () {
pump([
gulp.src('./dist/js/all.js'),
uglify(),
gulp.dest('dist/js/')
],
);
});
/*all.js====>all.min.js*/
// 任务45合并:合并js、压缩js、改名字min.js,有这个上面4和5就去掉
gulp.task('jsmin', function () {
pump([
gulp.src('./src/js/*.js'),
concat('all.js'),
gulp.dest('./dist/js/'),
uglify(),
// 改名字
rename({
suffix: ".min"}),
gulp.dest('dist/js/')
]);
});
// 任务6: 开启浏览器同步测试。
var browserSync = require("browser-sync");
// 静态服务器(缺点):没有语言解析器
gulp.task('server',()=>{
browserSync({
// 服务器路径
// server:'./src/',
// 代理服务器,必须绑定到当前服务器路径一致
proxy:'http://localhost:6666',
// 端口
port:666,
// 监听文件修改,自动刷新
files:['./src/**/*.html','./src/css/*.css','./src/api/*.php']
});
// 监听sass文件修改,并自动编译
gulp.watch("./src/sass/*.scss",gulp.series("compileSass"))
})
//监听的文件修改,页面html对应修改。通过brower-sync服务只能看到页面修改
使用Gulp的项目上传Git注意事项
一般项目commit时,不会提交node_modules。那么一般都会在项目根目录生成一个文件package.json.
在项目根目录打开cmd,输入
npm init
那么它会自动根据包生成package.json文件,commit到本地仓库,推到远程仓库
所以提交项目的时候要记得写过滤清单(不提交node_modules)。
若另外一个人要使用该项目,该项目有package.json文件,在当前项目根目录下cmd,输入npm install。那么它会根据package.json生成包。
npm uninstall 删除包
package.json的dependencies与devDependencies
创建了package.json后,在本地目录下,下载包:
(1)npm install 包名 =>不会自动配置信息到package.json
(2)npm install --save 包名
(3)npm install --save-dev 包名
(2)(3)方式:
共同点:在下载包的同时,都会自动配置信息到package.json.
区别:
(2)方式将配置信息写在"dependencies",存项目运行依赖模块
(3)方式将配置信息写在"devDependencies",存项目开发依赖模块
得到package.json文件,在对应的根目录
npm install
下载"dependencies"、"devDependencies"节点所有的包
npm install --production
只安装dependencies而不安装devDependencies,多用于项目部署