改造vue-cli,使用mockjs搭建mock server
本文首发在 掘金
关于
最近准备开发一款web应用,考虑到可能会有前后端并行开发的场景,所以决定使用mockjs做mock server。
浏览官网文档时发现没有跑在webpack上的例子,索性自己找方法解决。
什么是mockjs?他的使用场景是什么?
当前端工程师需要独立于后端并行开发时,后端接口还没有完成,那么前端怎么获取数据?
这时可以考虑前端搭建web server自己模拟假数据,mockjs用来生成随机数据,拦截 Ajax 请求。
正文:如何改造vue-cli,将mockjs嵌入到webpack?
vue项目初始化
- 安装vue-cli脚手架工具,并初始化项目
//全局安装 vue-cli
npm install vue-cli -g
//创建一个基于 webpack 模板的新项目
vue init webpack mock-server-demo
//切换至mock-server-demo目录
cd mock-server-demo
- 安装依赖
//我们使用axios来发起http请求
npm install axios --save
//安装依赖mockjs
npm install mockjs --save-dev
搭建web server,响应浏览器的http请求
web server不需要自己搭建或者另外安装依赖,在webpack-dev-server中已经封装好了,我们只需要直接那过来用就可以了。
const Mock = require('mockjs');//mockjs 导入依赖模块
const util = require('./util');//自定义工具模块
//返回一个函数
module.exports = function(app){
//监听http请求
app.get('/user/userinfo', function (rep, res) {
//每次响应请求时读取mock data的json文件
//util.getJsonFile方法定义了如何读取json文件并解析成数据对象
var json = util.getJsonFile('./userInfo.json');
//将json传入 Mock.mock 方法中,生成的数据返回给浏览器
res.json(Mock.mock(json));
});
}
- util.js 文件
const fs = require('fs');//引入文件系统模块
const path = require('path');//引入path模块
module.exports = {
//读取json文件
getJsonFile:function (filePath) {
//读取指定json文件
var json = fs.readFileSync(path.resolve(__dirname,filePath), 'utf-8');
//解析并返回
return JSON.parse(json);
}
};
- userInfo.json 文件
{
"error":0,
"data":{
"userid": "@id()",//随机生成用户id
"username": "@cname()",//随机生成中文名字
"date": "@date()",//随机生成日期
"avatar": "@image('200x200','red','#fff','avatar')",//生成图片
"description": "@paragraph()",//描述
"ip": "@ip()",//IP地址
"email": "@email()"//email
}
}
- 在路径build/webpack.dev.conf.js文件中的devServer属性中新添加一个before钩子函数,用来监听来自web的http请求。(关于devServer.before如何使用)
devServer: {
clientLogLevel: 'warning',
historyApiFallback: {
rewrites: [
{
from: /.*/, to: path.posix.join(config.dev.assetsPublicPath, 'index.html') },
],
},
hot: true,
contentBase: false,
compress: true,
host: HOST || config.dev.host,
port: PORT || config.dev.port,
open: config.dev.autoOpenBrowser,
overlay: config.dev.errorOverlay
? {
warnings: false, errors: true }
: false,
publicPath: config.dev.assetsPublicPath,
proxy: config.dev.proxyTable,
quiet: true,
before: require('../mock'),//引入mock/index.js
watchOptions: {
poll: config.dev.poll,
}
},
浏览器发起请求,获取mock data
- 在App.vue文件中使用axios发起http请求
export default {
name: 'App',
data(){
return {
userInfo:{
}
}
},
created(){
this.getUserInfo();
},
methods:{
getUserInfo(){
//请求'/user/userinfo'接口
this.axios.get('/user/userinfo')
.then(({
data})=>{
//打印mock data
console.log(data);
if(data.error === 0){
this.userInfo = data.data;
}else{
this.userInfo = {
};
}
});
}
}
}
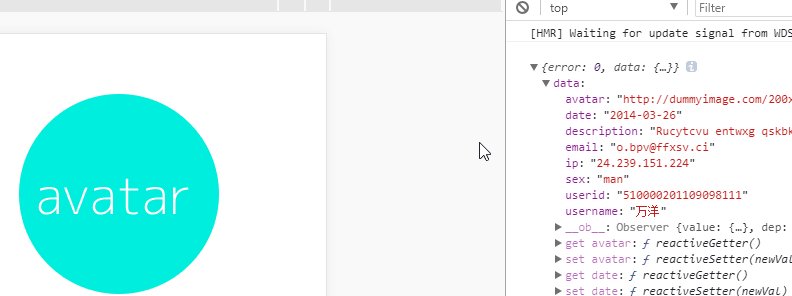
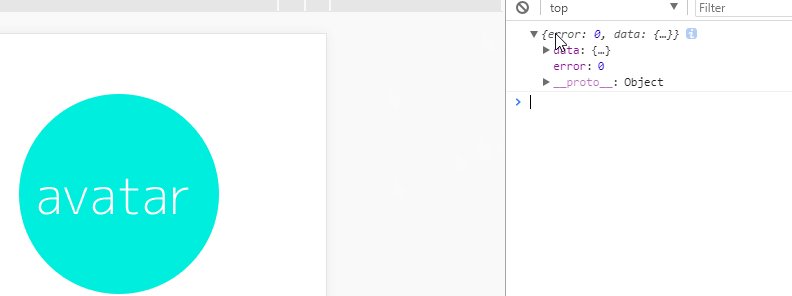
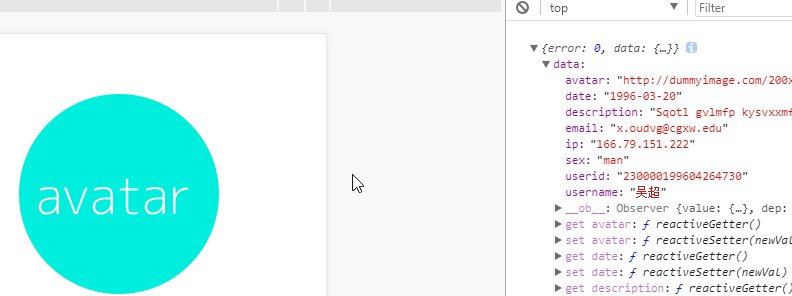
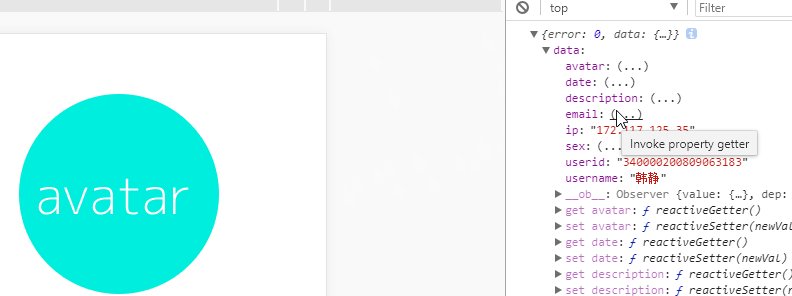
看看效果
可以看到每次点击请求时会获取的随机生成的mock data。
最后
本页博客址是作为一个demo,更多的使用方法可以多参考官方代码。
还有前端自己搭建mock server需要和后端开发首先沟通好才能定义数据结构和接口url,如果后端更改了商定好的数据结构,那么我们只能推倒重来,mock server只是在一定程度上解决问题的手段。
仓库路径