微信分享功能
最近在做手机端页面,需要一个分享功能,其实自身分享是可以的,但是为了分享出的内容丰富,比如缩略图了,描述了等等,如下图所示:

步骤一:绑定域名
先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。
备注:登录后可在“开发者中心”查看对应的接口权限。
步骤二:引入JS文件
在需要调用JS接口的页面引入如下JS文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.2.0.js
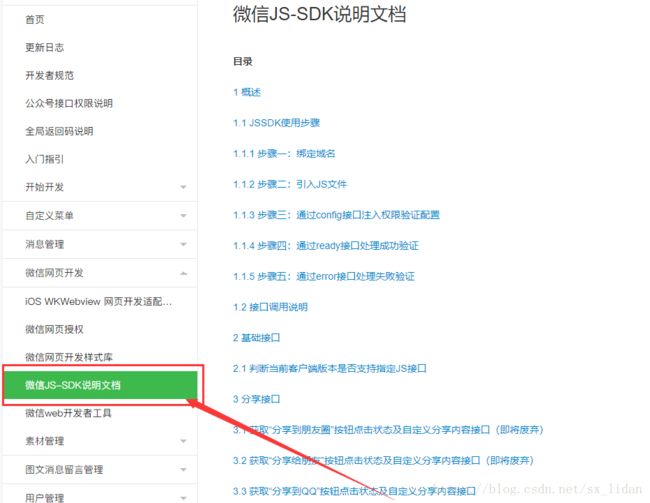
首先查看下官方文档,通过查看微信公众平台文档,找到需要的说明文档,明确开发步骤,说明文档截图如下

在微信JS-SDK说明文档中找到 分享接口
获得Access Token 和 jsapi_ticket这些需要后台去做
- 获得Access Token
首先,登录公众号平台->基本配置:

然后,获取access_tonken:
获取方式说明:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140183
access_tonken有效期7200秒,开发者必须在自己的服务全局缓存access_token我们只需要了解一下就可以,不需要我们缓存它;
{"access_token":"ACCESS_TOKEN","expires_in":7200}成功返回如下JSON:
2. 获取jsapi_ticket
https请求方式: GET
https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi
这里只有access_token是我们上一步获取的,type=jsapi按原样拼接;这时我们会拿到jsapi_ticket
有效期7200秒,开发者必须在自己的服务全局缓存jsapi_ticket我们只需要了解一下就可以,不需要我们缓存它;
成功返回如下JSON:
{
"errcode":0,
"errmsg":"ok",
"ticket":"bxLdikRXVbTP5u5sUoXNKd8-41ZO3MhKoyN5OfkWITA",
"expires_in":7200
}获得jsapi_ticket之后,就可以生成JS-SDK权限验证的签名了。
3. 第三个signature:
出于安全考虑,开发者必须在服务器端实现签名的逻辑。
后台会返回 timestamp,noncestr,signature,appid,url
根据后台返回的这些数据进行
微信 JS 接口签名校验工具https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign
前端代码 js
// 微信分享默认调用接口
var $appid,$timestamp,$noncestr,$signature,$description,$title1;
//获取当前页面的url
var linkUrl = window.location.href;
//encodeURIComponent(),请求后台接口需要用encodeURIComponent()
var encodeUrl = encodeURIComponent(linkUrl);
$.ajax({
type : "GET",
url : "这里写你调用的后台接口"+"?url=" + encodeUrl,
cache : false,
async : false,
success : function(msg) {
var data = JSON.parse(msg);
console.log(data);
if(data.code == 200){
$appid = data.data.appid; // appid
$timestamp = data.data.timestamp; // timestamp
$noncestr = data.data.noncestr; // noncestr
$signature = data.data.signature; // signature
var description = $("meta[name='description']").attr("content");
if ($.trim(description) != "") {
$description = $.trim(description); // share_desc
}
var title1 = document.title;
if ($.trim(title1) != "") {
$title1 = title1;// share_title
}
//**配置微信信息**
wx.config ({
debug : false,
appId : $appid,
timestamp : $timestamp,
nonceStr : $noncestr,
signature : $signature,
jsApiList : [
// 所有要调用的 API 都要加到这个列表中
'onMenuShareTimeline',
'onMenuShareAppMessage',
'onMenuShareQQ',
'onMenuShareWeibo',
'onMenuShareQZone'
]
});
wx.ready (function () {
// 微信分享的数据
var shareData = {
"imgUrl" : "",
"link" : linkUrl,
"desc" : $description,
"title" : $title1,
success : function () {
// 分享成功可以做相应的数据处理
}
};
//分享微信朋友圈
wx.onMenuShareTimeline (shareData);
//分享给朋友
wx.onMenuShareAppMessage({
title: $title1, // 分享标题
desc: $description, // 分享描述
link: linkUrl, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: "", // 分享图标
type: '', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function () {
// 用户点击了分享后执行的回调函数
}
});
//分享到qq
wx.onMenuShareQQ (shareData);
//分享到微博
wx.onMenuShareWeibo (shareData);
//分享到qq空间
wx.onMenuShareQZone(shareData);
});
}
},
error : function(msg){
}
});
这里需要注意的是:
1.签名用的noncestr和timestamp必须与wx.config中的nonceStr和timestamp相同。
2.签名用的url必须是调用JS接口页面的完整URL。
3.出于安全考虑,开发者必须在服务器端实现签名的逻辑。
如出现invalid signature 等错误详见附录5常见错误及解决办法。