【CSS】基础笔记——第四天
▉ 浮动(float)
▊ CSS布局的三种机制
网页布局的核心——用CSS摆放盒子
CSS提供三种机制来设置盒子的摆放位置——普通流(标准流)、浮动、定位
❶ 普通流——块级元素自上而下、行内元素自左到右的HTML布局
❷ 浮动——让盒子从普通流浮起来,主要作用是让多个块级盒子一行显示
❸ 定位——将盒子定在浏览器的某一个位置
▊ 为什么需要浮动?
当一行需要多个块且对齐,我们可以怎么做呢?
或许可以用行内块(inline-block)?
可是,行内块虽然可以实现多个元素一行显示,但是中间的空白缝隙很难去掉;而且盒子内的左右元素不能实现对齐
显然,标准流不能完成所有的需求。而浮动可以实现上面的两种需求。
▊ 什么是浮动?
概念: 元素浮动是指设置了浮动属性的元素会
- 脱离标准普通流的控制
- 移动到指定位置
作用:
- 让多个盒子(div)水平排列成一行
- 实现盒子的左右对齐
- 浮动最早是用来控制图片,实现文字环绕图片的效果
语法:
float: 属性值
属性值可取none(默认),left,right
特性:
❶ 设置了浮动的元素,漂浮在普通流的上面,不占位置,即“脱标”
❷ 由于不再占有原先的位置,底下的元素会升上来
❸ float属性会改变元素的display属性
任何元素都可以浮动,浮动元素会生成一个块级框——它与行内块极其相似
当多个元素都浮上去时,由于它们都变为了“行内块”,便会排列在一行,且中间没有空隙——这也正是与真正行内块的不同
注:
浮动的元素相互贴靠在一起,但是如果父级的宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐
这样的“相互贴靠”实现了没有缝隙(或者可控缝隙)的“第一种需求”;
第二种需求(即左右对齐)更是迎刃而解——一个左浮动,一个右浮动即可
▊ 浮动的应用(★)
首先补充一个很重要很常用的小技巧:
浮动是脱标的,因此会有影响标准流的风险。因此,我们需要给浮动的元素添加一个标准流的父亲,这样,最大化减小了对其他标准流的影响
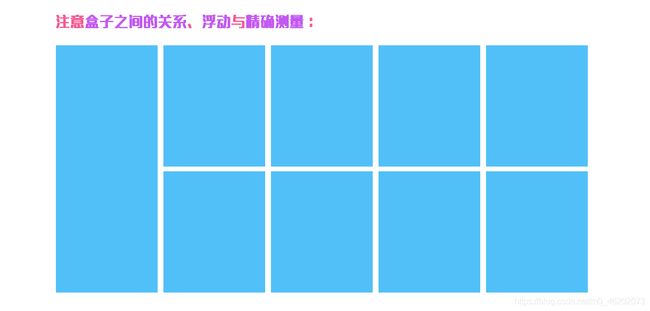
▊ 案例

思路 :
- 首先是一个大的box
- box分为两块,左右各一个浮动元素(.left,.right)→ (div.left,ul.right)
- 左边直接一个div.left;右边的是ul-li结构(li也要做成float,ul.right就是给浮动元素的标准流父亲)
- 对于每个li,设置margin-left和margin-bottom(底下多出父级一点也没问题;关键是左右不能多于父级宽度,否则float元素自动换行 ! )
代码 :
<div class="box">
<div class="left"> 左边 div>
<ul class="right">
<li>右1li>
<li>右2li>
<li>右3li>
<li>右4li>
<li>右5li>
<li>右6li>
<li>右7li>
<li>右8li>
ul>
div>
* {
/*清除元素默认内外边距样式(html自带的)*/
margin: 0;
padding: 0;
}
li {
/*清除列表样式(前面的小点点)*/
list-style: none;
}
.box {
width: 1226px;
height: 615px;
/*background-color: deeppink;*//*调试时设置背景颜色,之后别忘了注释掉*/
margin: 20px auto;
}
.box .left {
float: left;
width: 234px;
height: 615px;
background-color: pink;
}
.box .right {
float:right;
width: 992px;
height: 615px;
/*background-color: skyblue;*/
}
.right li {
float: left;
width: 234px;
height: 300px;
background-color: pink;
margin-left: 14px;
margin-bottom: 15px;
}
li:hover {
box-shadow: 0 15px 30px rgba(0,0,0,.1);
}
▊ 补充tip
在导航栏中(nav),通常都是用li包含a的组合。原因是:
- 语义清晰:导航栏就是链接组成的 list
- li 用来布局(加float);大小在a中声明(自动撑开li盒子);(注意a改为行内块才能声明大小)
- 如果直接使用a标签,搜索引擎容易辨别为有堆砌关键字的嫌疑,有降权的风险,影响网站排名
▊ 关于浮动的关键点
▉ 清除浮动
▶ 为什么清除浮动?
一个父级盒子,如果没有指定高度,便显示不出来
这个没有声明高度的父级盒子,内部的标准流块级元素会将其撑开,从而显示出来
而如果内部的标准流元素被声明为浮动的,由于浮动元素不占位置,撑不开父级盒子,父级盒子又不见了
更糟的是,该父级盒子下方的标准流盒子会上升,排版就乱了…
而问题恰恰是:我们通常是不方便事先给父级盒子指定高度的,而浮动元素又没法撑开它,怎么办呢?
▶ 准确地说,清除浮动并不是“清除浮动”,而是清除浮动后造成的影响
▶ 清除浮动的本质:解决父级元素因为子级浮动而引起的高度为0的问题
▶ 在CSS中,clear属性用于清除浮动:{ clear: 属性值; }
属性值可以取left,right,但几乎我们只是用both(同时清除左右两侧浮动元素的影响)
消除浮动的四种方法:
❶ 额外标签法(隔墙法)
在最后一个浮动元素后加一个空标签
空标签是br也可以,但这些标签的语义都不明确,结构化较差(缺点)
这个空标签像一个空气墙,看不见摸不着;可加上之后,父级盒子就能根据浮动元素的高度被撑开了
❷ 父级添加overflow属性
父级盒子加上 overflow: hidden || auto || scroll (属性值写哪个都可以)
优点:代码简洁
缺点:内容增多时,由于不再能自动换行,导致部分被溢出的内容无法显示
❸ 使用after伪元素
这是第一种(添加空元素)的升级版,好处是不用单独加空标签(实际上是通过after伪元素多生成个空标签)
.clearfix:after {
/* 把clearfix类加在父级盒子的声明中就可以了 */
content: "";
display: block;
height: 0;
visibility: hidden;
clear: both;
}
.clearfix {
/* IE6,IE7不支持上面的after写法;这句话是专门用来清除浮动的 */
*zoom: 1;
}
❹ 使用before,after双伪元素
.clearfix:before,
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1; /* 同样是IE6,IE7的专门写法 */
}
使用伪元素的优点是:语义明确;这也是最推荐的写法
▶ 总结一下,什么时候需要清除浮动呢?
- 父级没高度,子盒子浮动
- 且影响了下面的排版布局
☀ 注
文章案例改编自《黑马程序员-web前端》
&Lolisaikou
