【Web】CSS(No.29)CSS高级技巧(鼠标样式、轮廓、防止拖拽文本域、垂直对齐、图片/表单和文字对齐、去除图片底侧空白缝隙、溢出的文字隐藏)精灵图/雪碧图(sprite)
CSS高级技巧
![]()
需要素材点击图片联系我或私信、评论
CSS用户界面样式
所谓的界面样式, 就是更改一些用户操作样式, 比如 更改用户的鼠标样式, 表单轮廓,防止表单域拖拽等。
鼠标样式(cursor)
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。
cursor : default 小白 | pointer 小手 | move 移动 | text 文本
鼠标放我身上查看效果哦:
<ul>
<li style="cursor:default">我是小白li>
<li style="cursor:pointer">我是小手li>
<li style="cursor:move">我是移动li>
<li style="cursor:text">我是文本li>
ul>
尽量不要用hand 因为 火狐不支持 pointer ie6以上都支持的尽量用
轮廓 (outline)
是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
outline : outline-color ||outline-style || outline-width
但是我们都不关心可以设置多少,我们平时都是去掉的。
最直接的写法是 : outline: 0; 或者 outline: none;
<input type="text" style="outline: 0;"/>
防止拖拽文本域resize
resize:none 这个单词可以防止 火狐 谷歌等浏览器随意的拖动 文本域。
右下角可以拖拽:
右下角不可以拖拽:
<textarea style="resize: none;">textarea>
vertical-align 垂直对齐
让带有宽度的块级元素居中对齐,是margin: 0 auto;
让文字居中对齐,是 text-align: center;
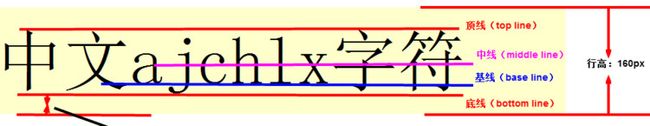
vertical-align : baseline |top |middle |bottom
设置或检索对象内容的垂直对其方式。
vertical-align 不影响块级元素中的内容对齐,它只针对于 行内元素或者行内块元素,特别是行内块元素, 通常用来控制图片/表单与文字的对齐。
图片、表单和文字对齐
我们可以通过vertical-align 控制图片和文字的垂直关系了。 默认的图片会和文字基线对齐。
去除图片底侧空白缝隙
图片或者表单等行内块元素,底线会和父级盒子的基线对齐。这样会造成一个问题,就是图片底侧会有一个空白缝隙。
解决的方法就是:
- 给img vertical-align:middle | top等等。 让图片不要和基线对齐。
- 给img 添加 display:block; 转换为块级元素就不会存在问题了。
溢出的文字隐藏
word-break:自动换行
normal 使用浏览器默认的换行规则。
break-all 允许在单词内换行。
keep-all 只能在半角空格或连字符处换行。
主要处理英文单词
white-space
white-space设置或检索对象内文本显示方式。通常我们使用于强制一行显示内容
normal 默认处理方式
nowrap 强制在同一行内显示所有文本,直到文本结束或者遭遇br标签对象才换行。
可以处理中文
text-overflow 文字溢出
text-overflow : clip | ellipsis
设置或检索是否使用一个省略标记(…)标示对象内文本的溢出
clip 不显示省略标记(…),而是简单的裁切
ellipsis 当对象内文本溢出时显示省略标记(…)
注意一定要首先强制一行内显示,再次和overflow属性 搭配使用
CSS精灵技术(sprite) 小妖精 雪碧
精灵技术产生的背景
当用户访问一个网站时,需要向服务器发送请求,网页上的每张图像都要经过一次请求才能展现给用户。
然而,一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接受和发送请求,这将大大降低页面的加载速度。为了有效地减少服务器接受和发送请求的次数,提高页面的加载速度,出现了CSS精灵技术(也称CSS Sprites、CSS雪碧)。
精灵技术本质
简单地说,CSS精灵是一种处理网页背景图像的方式。它将一个页面涉及到的所有零星背景图像都集中到一张大图中去,然后将大图应用于网页,这样,当用户访问该页面时,只需向服务发送一次请求,网页中的背景图像即可全部展示出来。通常情况下,这个由很多小的背景图像合成的大图被称为精灵图(雪碧图)。
精灵技术的使用
CSS 精灵其实是将网页中的一些背景图像整合到一张大图中(精灵图),然而,各个网页元素通常只需要精灵图中不同位置的某个小图,要想精确定位到精灵图中的某个小图,就需要使用CSS的background-image、background-repeat和background-position属性进行背景定位,其中最关键的是使用background-position属性精确地定位。
示例代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>关于垂直title>
<style>
* {
margin: 0;
padding: 0;
}
div {
border:1px solid blue;
}
img {
/* ①让图片和内容居中对齐:可以消除容器与图片的间隙 */
/*vertical-align: middle;*/
/* ②浮动:可以消除容器与图片的间隙,要清除浮动; */
/*float: left;*/
/* ③转换为块级元素 */
display: block;
}
ul {
width: 300px;
background-color: #abdcef;
}
li {
list-style: none;
/* 强制让内容显示在一行 */
white-space: nowrap;
/* 溢出隐藏 */
overflow: hidden;
/* 让隐藏的文本以省略号显示 */
text-overflow: ellipsis;
}
style>
head>
<body>
<div>
<img src="img/tb.jpg" alt="">
English
<ul>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
ul>
div>
body>
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>关于精灵图title>
<style>
*{
margin: 0;
padding: 0;
}
div{
width: 240px;
height: 130px;
border: 1px solid red;
background-image: url(images/index.png);
background-repeat: no-repeat;
}
.box1{
/*引入图片*/
/*background: url(images/index.png) no-repeat 0px -217px ;*/
background-position: 0px -217px;
}
.box2{
width: 32px;
height: 32px;
/*background: url(images/index.png) no-repeat -153px -110px ;*/
background-position: -153px -110px;
}
style>
head>
<body>
<div class="box1">div>
<div class="box2">div>
<div class="box3">div>
body>
html>