CSS学习线路导读
CSS好好 “表现”(presentation)
1. CSS作用:美化,布局,让结构(html)和样式"css"分离
2. 构成:
选择器 {
属性: 值;
}
p{
/*p是标签*/
color:red;
}
3. CSS标签选择器(基础选择器 / 复合选择器)
基础选择器:
- 标签选择器
- 类选择器
- id选择器
- 通配符选择器
3.1. 标签选择器(用标签名作为选择器)
// 优点:页面中标签全部选择
// 缺点:不能差异化选择
p {
color: red;
}
3.2. 类选择(重点)
可以先定义,谁调用就写在谁身上,书写注意事项: 冒号后面空一格
/* 样式点定义,结构类class 调用,一个或多个,开发最常用*/
.box {
border: 1px;
}
"box">一个大盒子
/* 多类名*/
.red {
color: red;
}
.sz {
font-size: 20px;
}
"red sz">刘德华
3.3 id选择器
#box {
border: 1px;
}
"red">刘德华
标签选择器和id选择器的区别
- id选择器定义**#**完了,只能自己调用,调用一次,其他不能调用 (相当于身份证号码),和js搭配使用
- 类选择器可以多次调用 (相当于名字)
3.4 通配符选择器
/*清除所有元素的内外边距*/
* {
margin:0;
padding:0;
}
4. CSS字体属性(字体系列,大小,粗细,文本样式(斜体,加粗))
4.1 字体系列:font-family在页面中通常是给body一个字体
p {
font-family: 'Microsoft YaHei', Arial, Helvetica, sans-serif;
}
4.2 字体大小 font-size 在页面中通常是给body一个字体大小,标题标签比较特殊需要单独给文字大小
p {
font-size: 16px;
}
4.3 字体粗细 font-weight [normal,bold,bolder,ligher]
//不需要加单位 很重要
p {
font-weight: 400/(normal), 700(bold);
}
4.4 font-style 文字的样式 斜体itelic 和 normal,一般用于将斜体转换成正常显示字体
em {
font-style: normal;
}
放学别走
4.5 字体的复合属性(记住!!!)
font-size和font-family是必须要写的,不然不起效果
body {
font: font-style font-weight font-size/line-height font-family;
}
5. CSS文本属性 (颜色,对齐文本,装饰效果,文本缩进,行间距)
5.1: 颜色 color
5.2: 对齐文本 (text-align:center)
只能设置水平对齐方式,其实就是实现文字在所在的盒子居中对齐, 这里面是给图片添加了一个p便签,想要让图片水平居中中需要个父级添加一个水平居中text-align:center
5.3: 装饰文本(text-decoration)
可以给文本添加下划线(underline),删除线(line-through),上划线(overline),和去掉线(none)
5.4 文本缩进(text-indent)
指定文本首行的缩进,通常是2em(点前元素两个文字大小的距离)
5.5 行间距(line-height) **控制文字行与行之间的距离
加强理解:chrome默认的文字大小是16px,当把行高设置成16px的时候,(由上面的图片得知,行间距是由上间隙,文本高度,下间距组成的),上间距和下间距就看不到了,也就是实现了文字居中的效果
6. 内部样式表/外部样式表/行内样式表
- 内部样式表(可以放在html任何地方,一般放在head中),控制范围(整个html页面)
- 行内样式表(用的少) 样式简单的时候使用,
- 外部样式表使用的是最多的。新建文件叫做
***.css | style.css
7. chrome调试工具
-
f12打开调试工具
-
ctrl + 滚轮 放大缩小代码区
-
ctrl + 0 复原浏览器大小
8. CSS目标(2)
-
使用emmet语法
-
使用复合选择器
-
写出伪类选择器规范
-
说出元素几种显示模式
-
模式相互转换的代码
-
写出背景图的设置方式
-
计算css权重
8.1 emmet语法(tab键)
生成多个 li*3
父子级 ul>li
兄弟关系div+p
类选择器 #nav
id选择器banner
想要生成递增的类选择器.demo$*5其实就是把1,2,3用$符号代替了,结果就是
想要标签里面显示几个文字 div{pink老师} 显示结果就是
8.2 快速格式化代码
"editor.formatOnType": true,
"editor.formatOnSave": true
9. 复合选择器:后代选择器(重要),字元素选择器,并集选择器,伪类选择器
9.1 后代选择器
/*
元素1 元素2 {样式声明}
一层层往下查找,就是选子元素孙子元素,子子孙孙
*/
ol li {
color: pink;
}
9.2 子元素选择器
/*只能选择作为某个元素最经一级的子元素,就是选亲儿子元素*/
元素1> 元素2{
样式声明}
9.3 并集选择器(重要)
/*选择多组标签,定义相同样式,集体声明,任何选择器都可以是并集选择器里面的一部分 */
元素1,元素2 {
样式声明
}
p,
div,
.pig li {
color:pink;
}
9.4 伪类选择器**(用 : 的都是伪类选择器)**
/*1. 链接伪类选择器*/
a:link /*选择未被访问的链接*/
a:visited /*选择所有已被访问的链接*/
a:hover /*选择鼠标指正位于其上的链接*/
a:active /*选择鼠标按下不松开的链接*/
/*注意:
1: 顺序不能颠倒
2: lv hao
3: a链接在浏览器中有默认样式(字体颜色蓝色,有下滑线),在实际开发中给单独样式
4.开发中一般都是给a一个颜色,然后给鼠标经过一个样式
*/
a {
color:grey;
}
a:hover {
color: red; //鼠标经过由原来的灰色变成了红色
}
/*
2. :focus 伪类选择器 用于选取获得焦点的表单元素,焦点就是光标。一般情况表单元素才能获取,这个选择器也是主要针对表单元素
*/
input:focus {
background-color:yellow;
}
10. 元素的显示模式**(块级元素(自占一行),行内元素(一行可以放好几个))**
10.1 块元素
-
,
,
- ,
- ,
- 独占一行
- 可以设置宽度 高度 内外边距
- 盒子宽度默认是容器(父级宽度)100%
- 里面可以放行内和块级元素
- 注意:文字标签
主要存文字,不能发放块级元素,特别是div
10.2 行内元素(有的地方叫内联元素)
-
在一行上,一行显示多个
-
宽高设置无效
-
默认宽度是内容本生宽度
-
只能容纳文本和其他行内元素
-
链接a不能再放链接
-
特殊情况可以放块级元素,但是给转换一下块级模式最安全
10.3 行内块元素
- 和相邻元素(行内块)在一行上 但是他们中间会有空白缝隙 一行可以显示多个(行内元素特点)
- 默认宽度就是本身内容的宽度(内容撑起宽度),可以设置宽度和高度(行内元素特点)
- 高度,行高 外边距以及内边距都可以控制(块级元素特点)
11.css背景(背景颜色 背景图片)
**11.1背景图片使用场景
一般是logo 超大图用背景图片比较合适,或者装饰类的小图片(精灵图)
background-repeat:repeat no-repeat repeat-x repeat-y 背景图片会压住背景颜色11.2 背景图片的位置
background-position: x y- 后面可以跟方位名词
top center bottom left center right前后顺序没有关系 - 如果只写一个方位名词第二个方位名词默认是居中的
- 可以跟百分数 10px
- 混合单位
backgroud-position: 20px center20px必定是x轴 center 是y轴
11.3 背景附着(background-attachment)后期设置视差滚动效果
scoll fixed11.4v背景的复合写法 没有顺序要求
background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置; background: transparent ulr(img.jpg) repeat-y fixed top;11.5 颜色半透明
background: rgba(0, 0, 0, 0.3); 平常开发中0.3 一般把0省略 就是.312. CSS的三大特性
1.1 层叠性
就近原则,下面的覆盖上面的,哪个离得近就执行哪个样式
1.2 继承性(继承的都是和文字相关的,text-, font-, line-, color)
会继承字体颜色和样式 inherited
行高的继承 line-height
子元素可以继承父元素的行高,就想下面的图,行高可以不带单位,意思就是子元素的行高是字体大小的1.5倍,如果子元素没有定义行高就往上找,找到父元素的字体大小,然后在乘上1.5,就是行高1.3 CSS权重
1.继承和通配符选择器权重是0
2.标签选择器(元素选择器)是1
3.类选择器,伪类选择器 10
4.id选择器 100
5.行内样式 style 权限是 1000
6.!important重要的 权限是无穷大div { color:pink!important; }13. 盒子模型
1.盒子模型
2.浮动
3.定位网站布局的步骤(重要):
-
先准备网页相关元素(div p h1-h6),网页元素基本都是box
-
利用CSS设置好盒子模式,然后拜访在相应的位置
-
往盒子里面放内容
网页布局的核心本质:核心就是放盒子
盒子模型的组成部分: (margin|padding|border|content)
4. border(
border-width:100PX[设置粗细单位px],border-style:[none|soild|dotted|dashed],border-color:pink)border简写: border(1px soild red); 顺序没有要求(boder-top,border-right,border-bottom,boder-left)5. 表格table 清除边框
border-collapse:collapse;14. 内外边距(padding, margin,border)
14.1
padding内边距(padding:left | right | top | bottom) 1.会影响盒子大小 2.内容和边框有了距离如果原本的盒子有了宽度和高度,再加上内边距会把盒子撑大,用盒子的宽度减去盒子的内边距就可以了,如果盒子没有给定确切的宽度或者高度,那么就不会撑开盒子
连写: padding 5px 10px 15px 20px;四个值是:上 右 下 左 5px 10px 15px 20px; padding:5px 10px 15px; 三个值是: 上5px 左右10px 下边距15px; padding:5px 10px;两个值是: 代表上下边距是5px 左右边距是10px padding:5px; 一个值是: 上下左右内边距都是5px14.2
marginmargin-top |left |top |bottom**重要应用: 外边距可以让块级元素水平居中 **
必须满足以下两个条件:- 盒子必须指定宽度(width)
- 盒子左右边距必须设置成auto,
- 写法:margin: 0 auto;
重要: 行内元素和行内快元素是没有宽度的,想要让他们水平居中只能把他们当成是文字,可以给父级元素添加text-align:center
14.3 外边距合并(外边距塌)陷问题
- 相邻块元素垂直外边距合并(只会取两者中较大的值)
- 嵌套元素垂直外边距的塌陷 (对于两个嵌套关系的(父子关系)块元素),父亲有上外边距,子元素也有上外边距,此时父元素会塌陷较大外边距。也是取两者中较大值
解决方案:
第一种情况的解决方案: 直接给一个盒子margin值
第二种情况的解决方案:
- 给父元素定义上边框
- 给父元素定义内边距
- 给父元素加上
overflow:hidden
14.1. 清除内外边距
/* 为什么要清除内外边距? 1.很多元素都自带样式,p标签就自带上下的边距 2.默认浏览器的样式也不一样 需要清除样式 */ * { margin:0; padding:0; }注意:行内元素为了照顾兼容性,尽量设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块就可以
15. photo常用快捷操作
- ctrl + r 标尺工具
- 按住空格出现小手就可以移动
- ctrl + d 取消选区
- ctrl + +键 放大视图
- ctrl + - 缩小视图
16. 圆角边框/盒子阴影/文字阴影
16.1 圆角边框
border-radius:lengthlength可以是具体单位px,也可以是百分比 50%
-
想要圆形,就把正方形宽度,高度设置成50%
border-radius:50% -
想要圆角矩形,就把border-radius设置成成高度的一半
/*可以设置成不同的圆角*/ 顺序是 border-radius: 10px 20px 30px 40px; border-radius: 左上 右上 右下 左下; border-top-left-radius | border-top-right-radius | border-bottom-right-radius |border-bottom-left-radius16.2 盒子阴影
box-shadow: h-shadow(必备) v-shadow(必备) blue spaerd color inset; box-shadowL:水平阴影位置 垂直阴影位置 模糊距离 阴影的尺寸 阴影的颜色 将外部阴影改为内部阴影16.3 文字阴影
box-shadow: h-shadow(必备) v-shadow(必备) blue color; box-shadowL:水平阴影位置 垂直阴影位置 模糊距离 阴影的颜色17.浮动
17.1. 3种传统的pc布局方式(普通流,浮动,定位)
为什么浮动?
改变元素默认的排列方式,可以完成标准流无法完成的事
多个盒子纵向排列找标准流。多个块级元素横向排列找浮动
语法:
选择器 { float: left | right | none; }17.2 浮动的特性
- 脱离标准流的控制(浮) 移动到指定位置(动),俗称脱标
- 浮动的盒子不在保留原先的位置
- 所有浮动的盒子都是顶端对齐(紧贴在一起,如果父级装不下就另起一行)
- 浮动元素具有行内块元素的特征,意思就是给行内元素加上浮动之后,**行内元素(内容撑起宽度)**就具有行内块元素的特征,不用加
display:inline-block可以设置宽度和高度
17.3 浮动和标准流搭配使用(div是没有内外边距的,其他标签有)
17.4 浮动布局注意点
- 先用标准流排列上下关系 之后内部采用浮动的方法排列左右位置
- 一个元素浮动了子元素也要跟着浮动(浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流)
18.清除浮动
18.1 为什么要清除浮动
父级盒子在很多请款下不方便个高度,这个时候子元素浮动父元素的高度就会变成0,会影响下面标准流的盒子,清除浮动就是清除浮动元素造成的影响
18.2 清除浮动的方法
方法一:
/*清除浮动的策略就是:闭合浮动,就是只让浮动在父盒子内部影响,不影响其他外部盒子*/ 额外标签法 书写位置:在浮动元素末尾添加一个控标签,这个新添加的标签必须是块级元素div,不能是行内元素 选择器: { clear:属性值; both | left | right }方法二:
/*给父元素添加overflow:hidden | auto | scroll 这三个都可以*/ 一定是添加在父元素上面的,优点就是简洁,缺点就是溢出部分会被影藏 overflow:hidden | auto | scroll;方法三:
/*也是添加在父元素身上的,相当于额外标签发的升级版 优点:没有增加标签,结构更加简单 缺点:照顾低版本浏览器 代表:百度 淘宝 网页 */ .clearfix:after { content: ""; display:block; height:0; clear:both; visibility:hidden; } .clearfix { /*ie6,7专有*/ *zoom: 1; }方法四:
/*父级添加,双伪元素清除浮动*/ 代表网站: 小米 腾讯 .clearfix:before,clearfix:after { content:""; display"table; } .clearfix:after { clear:both; } .clearfix { *zoom:1; }19. ps切图
20. CSS书写顺序
代表:百度 淘宝 网页
.clearfix:after { content: ""; display:block; height:0; clear:both; visibility:hidden; } .clearfix { /*ie6,7专有*/ *zoom: 1; }/*父级添加,双伪元素清除浮动*/ 代表网站: 小米 腾讯 .clearfix:before,clearfix:after { content:""; display"table; } .clearfix:after { clear:both; } .clearfix { *zoom:1; }19. ps切图
20. CSS书写顺序
21.定位(相对定位 | 绝对定位 | 固定定位)
为什么定位?:实现标准流和浮动无法实现的状况,可以压住其他的盒子都需要定位来实现。
定位: 定位模式 + 边偏移;
21.1 两部分组成(定位模式和边偏移)
- 定位模式
position属性来设置的,包括static静态定位,relative相对定位,absolute绝对定位 ,fixed固定定位。 - 边偏移
top(定义元素相对于其父元素上边线的距离),bottom(定义元素相对于其父元素下边线的距离),left定义元素相对于其父元素左边线的距离,right定义元素相对于其父元素右边线的距离。
21.1.1 静态定位
和标准流差不多,就做一个了解。
21.1.2 相对定位(relative)
.box { position:relative; top:100px; left:100px; }特点: 相对定位是相对于原来位置来移动位置的。原来的位置还占着
21.1.3 绝对定位(absolute)
.box { position:absolute; top:100px; left:100px; }特点:
- 绝对定位是相对于祖先元素来说的
- 如果没有祖先元素,或者祖先元素没有定位,则按照浏览器document来设定的
- 如果祖先有定位(相对,绝对,固定定位) 则以最近的有定位的祖先元素为参考点移动位置
- 绝对定位不占有原来的位置,想去哪就去哪
21.2 子绝父相
子级是绝对定位(absolue),父亲要用相对定位(reletive)
原因:- 子级绝对定位,不会占有位置,可以放在父盒子的任何一个地方,不会影响其他的兄弟盒子
- 父盒子需要加定位来限制子盒子在一定范围内活动
- 父盒子布局时需要占有位置,所以需要绝对定位
总结: 父盒子需要占有位置所以是相对定位,子盒子不需要占有位置所以是绝对定位
21.3 固定定位fixed
固定定位就是元素固定在浏览器的可视区域
使用场景: 浏览器滚动 元素不动
语法:选择器 { position:fixed; }特点:
- 和父元素没关系
- 不随滚动条滚动而滚动
- 固定定位不占有原先的位置
- 固定定位也是脱离标准流的,可以看做是一种特殊的绝对定位
实用小技巧
如果想要让图片固定在版心旁边
- 可以先让盒子走 left:50%
- 然后再让盒子走版心的一半就可以了
21.4 粘性定位 sticky (了解)
可以看做是相对定位和固定定位的混合
语法:选择器 { position: sticky; top:10px; }特点:
- 以浏览的可视窗口为参照点移动元素(固定定位的特点)
- 占有原先的位置(相对定位的特点)
- 必须添加
top、left、rigtht、bottom其中一项
和页面滚动搭配使用,兼容性较差
21.5 定位叠放次序
语法
选择器 { z-index:1; }特点:
- 可以是正整数 负整数 0 默认是
auto - 按照叠放的次序,后来者居上
- 后面不能加单位
- 只有定位的盒子才能加上z-index
22. 网页布局总结
html标签就是个盒子
css浮动、定位就可以把每个盒子排成网页- 标准流
可以让盒子上下排列或者左右排列,垂直的块级盒子显示就是用标准流布局的 - 浮动
可以让多个块级元素一行显示,或者左右对齐盒子,多个块级盒子水平显示就是用浮动布局的 - 定位
定位最大的特点就是层叠的概念,就是可以让多个盒子前后叠压显示,想让一个盒子在另一个盒子上面自由移动就用定位布局
24.元素的显示和隐藏
本质:让一个元素在页面中隐藏或者显示出来
使用场景: 就想网站广告一样,点击完就不见了,等到再次刷新就会出现- display 显示和隐藏,特点是不占有原来的位置
dispaly: none | block除了转换块级元素以外还可以显示元素,js的时候使用极其广泛 - visibility 显示隐藏,还占有原来的位置
visibility: visible | hidden - overflow 溢出的部分显示隐藏起来
overflow:visible | hidden | scroll | auto有定位的盒子要慎用overflow:hidden 因为他会隐藏多余部分
23. (高级技巧)CSS精灵图和字体图标
目标:
- 精灵图
- 字体图标
- CSS三角
- CSS用户界面样式
vertical-align属性运用- 溢出文字省略号显示
- 常见布局技巧
23.1 精灵图
为什么精灵图?
精灵图是将小图片整合到大图片中,减少服务器接受,请求次数,提高网页加载速度使用方法:
background-position: x y一般是往左和往上移动,所以是负值23.2 字体图标
在字体图标之前,都是用精灵图技术的。缺点明显1.图片文件比较大 2.图片放大缩小会失真 3.图片制作完成换很复杂
属于文字,看上去像图标
优点:- 轻量. 减少服务器请求
- 灵活 随意更改颜色,阴影 效果
- 兼容性 支持所有浏览器
常用字体库
icomoon
阿里字体库
引入字体图标:
4. 先把下载下来的font文件夹复制到网站根目录
5. 在style.css里复制出样式,一直到block
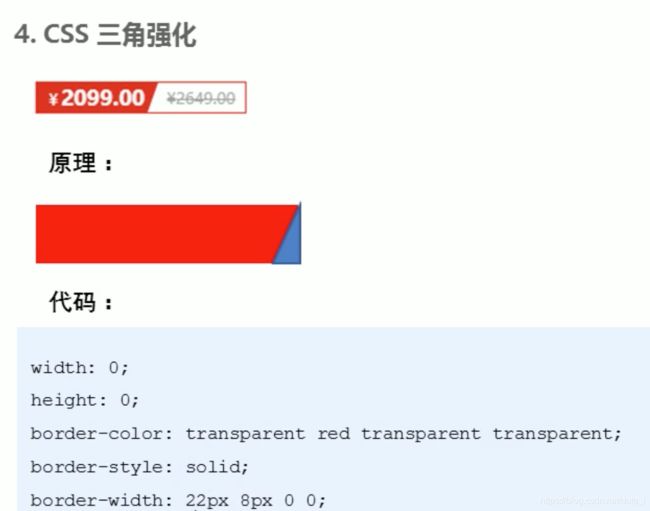
6. 再把样式放在里面span { font-family: icomoon; }23.3 三角形
设置方法: 宽高必须是0
.box { width:0; height:0; border: 10px solid transparent; border-left-color:pink; }23.4. 用户界面样式(鼠标样式,轮廓线)
23.4.1 鼠标样式
cursor语法:
li { cursor:default | pointer | move(移动样式) | text | no-allowed(禁止符号); }23.4.2 轮廓线
outline,文本域的拖拽问题- 轮廓线
给边框一个outline: 0; 或者outline:none - 文本域拖拽问题
textarea:{resize: none}
23.5
vertical-align使用场景: 用于设置图片和表单(行内块元素) 和文字对齐,设置元素的垂直对齐方式
只对行内元素和行内块元素有效,对块级元素无效
语法:img{ vertical-align:baseline | top | middle | bottom; }
**图片和文字默认是基线对齐的 **
一般调整的时候就直接给图片一个vertical-align:middle就可以了,如果是背景图片,记得要给这个背景图片转换成行内块。
行内块和文字更搭图片底部默认有空白缝隙的问题以及解决方案
为什么会有这个问题?
行内块和文字的基线对齐,所以下面有缝隙
解决方案- 给图片添加
/*只要不是基线对齐就不存在这个问题*/ img{ vertical-align: top | middle | bottom; }- 将图片转换成块级元素,块级元素没有
vertical-align,就不会存在这样的问题
23.6 溢出的文字用省略号显示
单行文字溢出隐藏:要满足三个条件
/*1. 先强制一行显示文本*/ white-space:nowrap;(默认normal自动换行) /*2. 溢出隐藏*/ overflow:hidden; /*3. 文字用省略号代替超出的部分*/ text-oveflow:ellipsis;多行文字显示省略号
overflow:hidden; text-oveflow:ellipsis; /*弹性伸缩盒子模型显示*/ display:-webkit-box; /*限制在一个块级元素显示的文本行数(第几行显示省略号)*/ -webkit-line-clamp:2; /*设置或者检索伸缩盒子子元素对象的子元素的排列方式(让内容垂直居中)*/ -webit-box-orient:vertical;23.7 布局技巧
margin负值的运用
[]
你可能感兴趣的:(前端开发,css)
- ,
- ,