jQuery-Mobile学习(弹窗)
很开心能学到这个地方。因为我一直觉得做一个很酷很炫的弹窗是一件很令人开心舒服的事情。
从前面的几次学习可以了解,在JQuery-Mobile中data-rel通常用来表示某种调用关系,比如返回之前页面的按钮就是data-rel=“back”.a标签中的href属性值一般可以实现id值或者页面跳转。data-role则一般是定义某个部分的角色。我一般从单词理解。 其次我们还学习了data-position定位置。可以从position看出来。还有data-inline取值为true一般用来把块级元素变为行内块。还有就是组类的控制比如按钮组 data-role=”controlgroup”.同样的道理,今天学习的弹窗也是一样的道理。
原理
页面中利用a标签打开弹窗。
<a href="#myPopup" data-rel="popup">点击显示弹窗a> 而我们的弹窗一般就有一个id值用来被调用。当然它也有自己的角色就是data-role=“popup”
代码演示
<div data-role="popup" id="myPopup">这是弹窗div> 通过id值与href的相互呼应和data-role=“popup”与data-rel=”popup”之间形成了关系。
当然我们要注意a标签的与弹框必须是要在一个页面上。
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width;initial-scale=1"/>
<title>弹窗title>
<link rel="stylesheet" href="jqm/jquery.mobile-1.4.5.css"/>
<script src="js/jquery-1.11.3.js">script>
<script src="jqm/jquery.mobile-1.4.5.js">script>
head>
<body>
<div data-role="page" >
<div data-role="header">
<h1>这是页头h1>
div>
<div data-role="main">
<a href="#myPop" data-rel="popup" class="ui-btn ui-btn-inline ui-corner-all">显示弹框a>
<div data-role="popup" id="myPop">
<p class="ui-content">这里是弹窗啊!p>
div>
div>
<div data-role="footer" data-position="fixed">
<h1>这是页脚h1>
div>
div>
body>
html>展示效果
关闭弹窗
默认情况下,点击弹窗之外的区域或按下 “Esc” 键即可关闭弹窗。 如果你不想点击弹窗之外的区域关闭弹窗可以在添加上添加 data-dismissible=”false” 属性(不推荐)。 你也可以在弹窗上添加关闭按钮,按钮上使用 data-rel=”back” 属性,并通过样式来控制按钮的位置。
在弹窗里面加入一个a标签。data-rel=“back”返回之前的页面。我们一般会给这个a标签直接做成按钮。添加一个class样式类。 class=”ui-btn bu-btn-inlint ui-icon-notext ui-corner-all ui-btn-right ui-btn-icon-delete”
<a hre="#" data-rel="back" class="ui-btn bu-btn-inlint ui-icon-notext ui-corner-all ui-btn-right ui-btn-icon-delete">点击可以关闭弹窗a>代码演示
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width;initial-scale=1"/>
<title>弹窗title>
<link rel="stylesheet" href="jqm/jquery.mobile-1.4.5.css"/>
<script src="js/jquery-1.11.3.js">script>
<script src="jqm/jquery.mobile-1.4.5.js">script>
head>
<body>
<div data-role="page" >
<div data-role="header">
<h1>这是页头h1>
div>
<div data-role="main">
<a href="#myPop" data-rel="popup" class="ui-btn ui-btn-inline ui-corner-all">显示弹框a>
<div data-role="popup" id="myPop">
<a href="#" data-rel="back" class="ui-btn ui-btn-inline ui-corner-all ui-btn-icon-notext ui-btn-right ui-icon-delete">a>
<p class="ui-content">这里是弹窗啊!<br/>右上角有一个按钮可以关闭p>
div>
div>
<div data-role="footer" data-position="fixed">
<h1>这是页脚h1>
div>
div>
body>
html>效果展示 
左侧按钮则将class=“ui-btn-left”。
如果只希望点击关闭按钮才关闭吗,就应该在弹框的div上加上data-role=dismissaibel=”false”;
代码展示
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width;initial-scale=1"/>
<title>弹窗title>
<link rel="stylesheet" href="jqm/jquery.mobile-1.4.5.css"/>
<script src="js/jquery-1.11.3.js">script>
<script src="jqm/jquery.mobile-1.4.5.js">script>
head>
<body>
<div data-role="page" >
<div data-role="header">
<h1>这是页头h1>
div>
<div data-role="main">
<a href="#myPop" data-rel="popup" class="ui-btn ui-btn-inline ui-corner-all">显示弹框a>
<div data-role="popup" id="myPop" data-dismissible="false">
<a href="#" data-rel="back" class="ui-btn ui-btn-inline ui-corner-all ui-btn-icon-notext ui-btn-left ui-icon-delete">a>
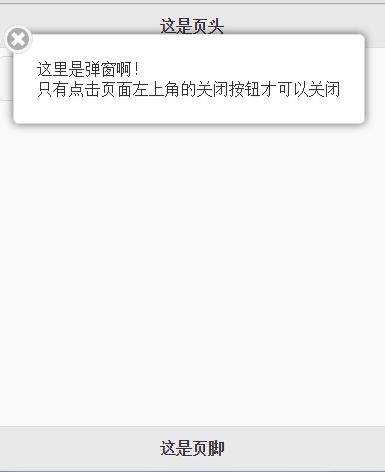
<p class="ui-content">这里是弹窗啊!<br/>只有页面点击页面左上角的关闭按钮才可以关闭p>
div>
div>
<div data-role="footer" data-position="fixed">
<h1>这是页脚h1>
div>
div>
body>
html>弹窗定位
我们要想在给弹窗定位,我们只需要在打开窗口的链接a标签上添加以下标签。
data-position-to=”window” 出现在窗口居中的位置
data-position-to=”#myid” 出现在指定id值得位置
data-position-to=”origin” 默认,显示在点击元素之上
代码演示
<div data-role="page" >
<div data-role="header">
<h1>这是页头</h1>
</div>
<div data-role="main">
<a href="#myPop" data-position-to="window" data-rel="popup" class="ui-btn ui-btn-inline ui-corner-all">显示弹框</a>
<div data-role="popup" id="myPop" >
<a href="#" data-rel="back" class="ui-btn ui-btn-inline ui-corner-all ui-btn-icon-notext ui-btn-left ui-icon-delete"></a>
<p class="ui-content">这里是弹窗啊!<br/>data-position-to="window" <br/>居中显示。</p>
</div>
</div>
<div data-role="footer" data-position="fixed">
<h1>这是页脚</h1>
</div>
</div>效果展示 
对于data-position-to=”#myid”* 出现在指定id值得位置。指定是页面中出现指定id的地方。
<div data-role="page" >
<div data-role="header">
<h1>这是页头h1>
div>
<div data-role="main">
<a href="#myPop" data-position-to="#myid" data-rel="popup" class="ui-btn ui-btn-inline ui-corner-all">显示弹框a>
<p>这是里id值出现的位置后面的span就是有id的 <span id="myid">spanspan>p>
<div data-role="popup" id="myPop" data-dismissible="false">
<a href="#" data-rel="back" class="ui-btn ui-btn-inline ui-corner-all ui-btn-icon-notext ui-btn-left ui-icon-delete">a>
<p class="ui-content">这里是弹窗啊!<br/>data-position-to="window" <br/>居中显示。p>
div>
div>
<div data-role="footer" data-position="fixed">
<h1>这是页脚h1>
div>
div>弹窗显示出来的过渡效果
默认情况下弹窗是没有弹出效果的我们可以加上data-transition=“值”来显示不同的效果。 data-transition的取值与前面页面的过渡效果的取值是一模一样的。可以借来参考 
带有箭头方向的弹框
<div data-role="page" >
<div data-role="header">
<h1>这是页头</h1>
</div>
<div data-role="main">
<div data-role="controlgroup" data-type="horizontal">
<a href="#myPop1" data-role="button" data-rel="popup" data-position-to="#myid">指向左</a>
<a href="#myPop2" data-role="button" data-rel="popup" data-position-to="#myid" >指向右</a>
<a href="#myPop3" data-role="button" data-rel="popup" data-position-to="#myid">指向上</a>
<a href="#myPop4" data-role="button" data-rel="popup" data-position-to="#myid">指向下</a>
</div>
<br/>
<p>弹窗会出现在id值得周边<span style="color:red;" id="myid">span</span></p>
<div data-role="popup" id="myPop1" data-dismissible="false" data-arrow="l">
<a href="#" data-rel="back" class="ui-btn ui-btn-inline ui-corner-all ui-btn-icon-notext ui-btn-left ui-icon-delete"></a>
<p class="ui-content">弹窗左边有箭头</p>
</div>
<div data-role="popup" id="myPop2" data-dismissible="false" data-arrow="r">
<a href="#" data-rel="back" class="ui-btn ui-btn-inline ui-corner-all ui-btn-icon-notext ui-btn-left ui-icon-delete"></a>
<p class="ui-content">弹出右边有箭头</p>
</div>
<div data-role="popup" id="myPop3" data-dismissible="false" data-arrow="t">
<a href="#" data-rel="back" class="ui-btn ui-btn-inline ui-corner-all ui-btn-icon-notext ui-btn-left ui-icon-delete"></a>
<p class="ui-content">弹窗底部有箭头</p>
</div>
<div data-role="popup" id="myPop4" data-dismissible="false" data-arrow="b">
<a href="#" data-rel="back" class="ui-btn ui-btn-inline ui-corner-all ui-btn-icon-notext ui-btn-left ui-icon-delete"></a>
<p class="ui-content">弹出右部有箭头</p>
</div>
</div>
<div data-role="footer" data-position="fixed">
<h1>这是页脚</h1>
</div>
</div>这样的弹框首先是显示在指定位置的id上。我们就必须在点击打开弹窗的链接上加上data-position-to=”id值”。然后我们需要在弹框的div上加上*data-arrow*
data-arrow=”l” 指向箭头在左,弹窗在id值位置右边
data-arrow=”r”指向箭头在右,弹窗在id值位置左边
data-arrow=”t”指向箭头在上,弹窗在id值位置下边
data-arrow=”b”指向箭头在左,弹窗在id值位置上边
代码演示
<div data-role="page" >
<div data-role="header">
<h1>这是页头</h1>
</div>
<div data-role="main">
<div data-role="controlgroup" data-type="horizontal">
<a href="#myPop1" data-role="button" data-rel="popup" data-position-to="#myid">指向左</a>
<a href="#myPop2" data-role="button" data-rel="popup" data-position-to="#myid" >指向右</a>
<a href="#myPop3" data-role="button" data-rel="popup" data-position-to="#myid">指向上</a>
<a href="#myPop4" data-role="button" data-rel="popup" data-position-to="#myid">指向下</a>
</div>
<br/>
<p>弹窗会出现在id值得周边<span style="color:red;" id="myid">span</span></p>
<div data-role="popup" id="myPop1" data-dismissible="false" data-arrow="l">
<a href="#" data-rel="back" class="ui-btn ui-btn-inline ui-corner-all ui-btn-icon-notext ui-btn-left ui-icon-delete"></a>
<p class="ui-content">弹窗左边有箭头</p>
</div>
<div data-role="popup" id="myPop2" data-dismissible="false" data-arrow="r">
<a href="#" data-rel="back" class="ui-btn ui-btn-inline ui-corner-all ui-btn-icon-notext ui-btn-left ui-icon-delete"></a>
<p class="ui-content">弹出右边有箭头</p>
</div>
<div data-role="popup" id="myPop3" data-dismissible="false" data-arrow="t">
<a href="#" data-rel="back" class="ui-btn ui-btn-inline ui-corner-all ui-btn-icon-notext ui-btn-left ui-icon-delete"></a>
<p class="ui-content">弹窗底部有箭头</p>
</div>
<div data-role="popup" id="myPop4" data-dismissible="false" data-arrow="b">
<a href="#" data-rel="back" class="ui-btn ui-btn-inline ui-corner-all ui-btn-icon-notext ui-btn-left ui-icon-delete"></a>
<p class="ui-content">弹出右部有箭头</p>
</div>
</div>
<div data-role="footer" data-position="fixed">
<h1>这是页脚</h1>
</div>
</div>弹窗对话框(里面的内容可以放置很多)
这个弹窗里面可以有一个完整的小页面
<div data-role="page" >
<div data-role="header">
<h1>这是页头h1>
div>
<div data-role="main">
<a href="#myPop" data-role="button" data-inline="true" data-rel="popup" data-position-to="window">打开弹框对话框a>
<br/>
<div data-role="popup" id="myPop" >
<div data-role="header"> <h1>这是页头h1>div>
<div data-role="main" class="ui-content">
<p>这个对话框可以是一个完整的页面.什么都可以有p>
<a data-rel="back" class="ui-btn">点击这里可以返回a>
div>
<div data-role="footer"><h1>这是页脚h1>div>
div>
div>
<div data-role="footer" data-position="fixed">
<h1>这是页脚h1>
div>
div>图片弹窗一般可以用来做缩略图点击以后放大的展示效果
代码演示
<div data-role="page" >
<div data-role="header">
<h1>这是页头h1>
div>
<div data-role="main" class="ui-content">
<p>
点击图片弹窗对话框 <br/>
<a href="#myPop" data-rel="popup" data-position-to="window"><img style="width:50px; height: 50px;" src="1.jpg" alt=""/>a>
p>
<div data-role="popup" id="myPop" >
<a href="#" data-rel="back" class="ui-btn ui-icon-delete ui-corner-all ui-btn-right ui-btn-icon-notext ">a>
<img style="width:200px; height: 200px;" src="1.jpg" alt=""/>
div>
div>
<div data-role="footer" data-position="fixed">
<h1>这是页脚h1>
div>
div>效果图 
方法很简单只需要直接将img标签放在弹窗的div里面再加以适当的修饰。
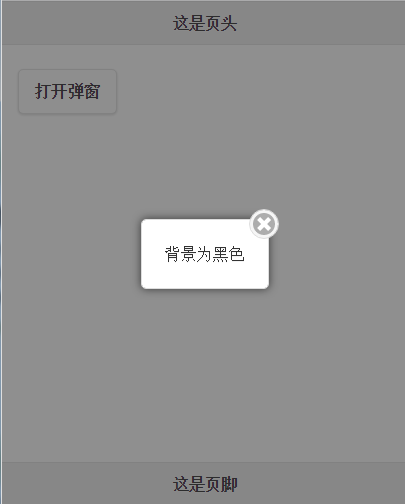
弹窗背景 我们一般在点击后弹窗打开,会有一个背景色。效果显示起来会比较好看。方法就是我们在弹窗的div标签里面加上 data-overlay-theme=”值”。使用 data-overlay-theme=”a” 添加浅色背景,使用 data-overlay-theme=”b” 添加深色的覆盖背景
代码演示
<div data-role="page" >
<div data-role="header">
<h1>这是页头</h1>
</div>
<div data-role="main" class="ui-content">
<a href="#myPop" data-rel="popup" data-position-to="window" data-role="button" data-inline="true">打开弹窗</a>
<div data-role="popup" id="myPop" data-overlay-theme="b">
<a href="#" data-rel="back" class="ui-btn ui-icon-delete ui-corner-all ui-btn-right ui-btn-icon-notext "></a>
<p class="ui-content">背景为黑色</p>
</div>
</div>
<div data-role="footer" data-position="fixed">
<h1>这是页脚</h1>
</div>
</div>
</body>