【CSS】基础笔记——第三天
▉ CSS盒子模型
▊ 盒子模型(Box Model)
盒子模型的四个组成部分:外边距(margin),边框(border),内边距(padding),内容(content)
外边距——盒子与盒子的距离
边框——盒子的厚度
内边距——盒子边框与内容的距离
▊ 边框(border)
▶ 属性 :border-width(边框宽度),border-style(边框样式),border-color(边框颜色)
▶ 其中border-style(边框样式)的取值:
| none | 无边框,并忽略边框宽度(默认) |
|---|---|
| solid | 实线 |
| dashed | 虚线 |
| dotted | 点线 |
▶ border连写:
border: border-width border-style border-color
▶ 四条边可以分别指定
因此可以又这种写法:border-top-style,border-left-color,border-bottom…
▶ 一个小案例:表单原有的 html 样式可以被改变
input {
/* 修改表单输入框的边框 */
border: none; /* 先将原有的边框去掉 */
border-bottom: 1px solid pink; /* 重新设置下边框 *//* 这两行代码不能颠倒,涉及到就近原则 */
}
用户名:<input type="text" /><br />
密码: <input type="password" />
▶ 表格的细线边框
之前是通过cellspacing="0"(即单元格外边距为0)来实现表格单线效果的
但是相邻单元格的边框会出现重叠(只是紧紧靠在一起):1 + 1 = 2
通过css来解决这个问题:table { border-collapse: collapse; }
↓ 下面是我们最常见的处理表格单细线样式的代码
table, /* 注意table,th,td一个不能少 *//* "table"只是最外面的一圈 */
td,
th {
border: 1px solid deeppink;
border-collapse: collapse; /* collapse意为"合并",这个属性是专门用于处理单元格交界处的合并问题的 */
}
▊ 内边距(padding)
▶ 属性:padding-left,padding-right,padding-top,padding-bottom
▶ 指定padding的值后,盒子被撑开了
▶ padding连写(有点重载的味道)(★重难点):
| demo | demo |
|---|---|
| padding: 10px | 上下左右都是20内边距 |
| padding: 10px 20px | 上下10,左右20 |
| padding: 10px 20px 30px | 上10,左右20,下30 |
| padding: 10px 20px 30px 40px | 上10,右20,下30,左40(顺时针) |
▶ 内盒尺寸计算
盒子实际的大小 = 内容(width,height) + 内边距(padding) + 边框(border)
通俗的解释:内边距会撑开内容;边框直接扩充在外围
解决方法:在写内容的width和height时,提前做一个减法运算
▶ padding不影响盒子大小的情况
特殊情况:如果这个盒子没有宽度,则padding不会撑开盒子
▊ 外边距(margin)
▶ 格式、连写和padding完全相同
▶ 块级盒子水平居中:盒子指定宽度;左右外边距设置为auto(margin: 0 auto;)
原理是左auto就是左边被填充,因此盒子右对齐;右auto则盒子左对齐;左右auto则居中;上下auto无效
▶ 区分(关于水平居中):
margin: 0 auto; 块级盒子水平居中
text-align: center; 块级盒子内部元素水平居中(如果有多个元素,它们依旧可以自动居中)
▶ 区分(插入图片和背景图片):
插入图片()移动位置通过盒模型padding margin
背景图片(background-image: url())通过background-position
☀ 这里需要仔细理解一下:
插入的图片本身就是一个img标签,本身就是一个行内块元素。对于一个元素,我们当然可以通过其外层的padding和它本身的margin来调整其位置。只是前者会撑开盒子;后者因为没有指定宽度,所以不会
而背景图片不是元素,仅仅是一个属性,无论如何不可能改变盒子的大小,也不可能超出盒子
▶ 清除元素的默认内外边距(★)
* {
margin :0;
padding: 0;
}
这是因为一些元素有默认值,比如p标签有上下margin值,body标签有默认上下左右margin值
▶ 另外,对行内元素设置上下margin并没有什么用,有的浏览器甚至给它设置上下padding也无用
因此为了兼容性,我们只给行内元素设置左右内外边距,不设置上下内外边距
▶ 外边距合并
❶ 独立垂直相邻
比如上方的块元素的margin-bottom=20px,下方的块元素的margin-top=10px
它们堆叠在一起时,其距离并不是想象中的20+10=30px,而是20px,即取了两个相邻外边距的最大值
这称为外边塌陷。
❷ 嵌套垂直相邻
对于两个嵌套的块元素,如果父元素没有上边框及上边距,父、子元素的上边框会发生合并
合并后的外边距为两者中的较大者(它们会选出一个较大的外边距然后共用!)
这也是塌陷。
解决方案:
.father {
border-top: 1px solid transparent; /* 为父元素定义上边框 */
padding-top: 1px; /* 为父元素定义上边距 */
overflow: hidden; /* 为父元素添加overflow: hidden *//* 前两种方法都会改变盒子本身的大小,最后一中方法不会 */
}
注 :
- 普通文档流的垂直相邻才会出现塌陷,即外边框合并
- W3School的图解讲的很明白
▶ 盒子模型的布局稳定性
padding会影响盒子已存在的盒子大小,需要加减计算;margin需要考虑塌陷问题;
因而宽度(width)是最稳定的,我们经常使用宽度剩余法、高度剩余法来做
▉ CSS盒子模型典型案例——文章导航列表
先对照效果图想思路:

思路:最外部是个大盒子(注意有padding);该盒子内部是一个顶部盒子(h2) + 底部盒子(ul-li)
其中,每个li都是链接 (行内元素)
先写结构(html):
<body>
<div class="box">
<div>
<h3>近期文章/New Articlesh3>
div>
<div>
<ul>
<li><a href="#">萝莉a>li>
<li><a href="#">一只萝莉a>li>
<li><a href="#">FBI WARNING!FBI WRANING!!a>li>
<li><a href="#">lolia>li>
<li><a href="#">suuuuuki!a>li>
ul>
div>
div>
body>
再写样式(CSS):
* {
/*这句话不要忘记写*/
margin: 0;
padding: 0;
}
.box {
width: 300px;
height: 200px;
border: 1px solid deeppink;
margin: 100px auto; /*块级元素水平居中*/
background-color: pink;
padding: 15px; /*设置padding后,盒子会被撑大,因此上面的width和height是经过减法修正的*/
}
.box h3 {
height: 40px;
line-height: 40px; /*微操,垂直居中*/
border-bottom: 1px solid deeppink;
}
.box ul li {
list-style: none; /*(★)取消列表样式*/
height: 30px;
border-bottom: 1px dashed deeppink;
}
a {
/*处理链接(a标签)*/
color: white;
font-size: 16px;
text-decoration: none; /*取消下划线,这极为常用*/
line-height: 30px;
}
a:hover {
color: orange;
font-size: 20px;
}
▉ 拾遗与拓展
▊ 圆角矩形(CSS3)
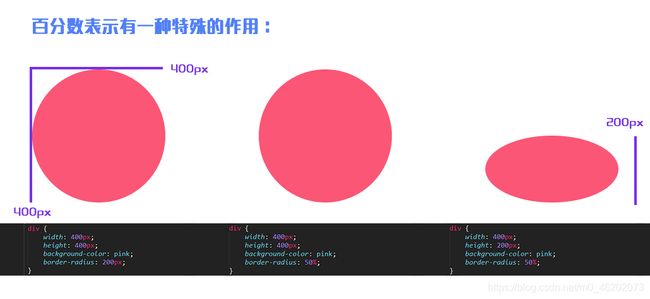
关键字是border-radius,值是圆角矩形的角的半径(可以是数值,可以是百分数)
看例子很好理解 :
width: 400px;
height: 400px;
background-color: pink;
border-radius: 200px;
这样就画了一个粉色的圆形;最后一行的数值换成百分数可以免得计算:border-radius: 50%;
看个图理解一下椭圆的形成过程:
p {
width: 100px;
height: 20px;
border-radius: 10px; /* 画出圆角矩形 */
background-color: red;
font-size: 12px;
color: #FFF;
text-align: center; /* 水平居中 */
line-height: 20px; /* 垂直居中 */
}
另外,圆角矩形的四个角可以分别设置圆度,即:
border-top-left-radius: 20px;
border-top-right-radius: 20px;
border-bottom-left-radius: 20px;
border-top-right-radius: 20px;
/* 需要注意这与我们习惯的“右上”,“左下”不同,而是“上右”,“下左” */
/* 连写(从左上角开始,顺时针)*/
border-radius: 10px 20px 30px 40px;
▊ 盒子阴影(CSS3)
box-shadow: 水平阴影 垂直阴影 模糊距离(虚实) 阴影尺寸 阴影颜色 内/外阴影(前两个必需)
学习PS后可以对阴影有直观感受;平时直接在F12调试找到最佳效果就行了
或者直接去扒别人的官网
这里给出一个demo,是小米商城的卡片阴影:
box-shadow: 0 15px 30px rgba(0,0,0,.1); /* 其实rgba的使用比较关键 */
☀ 注
文章案例改编自《黑马程序员-web前端》
&Lolisaikou