- button标签以及post和get方法
雷碎
新人路途
文献种类:专题技术文献;标签以及post和get方法开发工具与关键技术:VS/HTML作者:吴泽锋撰写时间:2019年5月28日2、标签:定义一个按钮;重要:如果在HTML表单中使用button元素,不同的浏览器会提交不同的值。IE将提交与之间的文本,而其他浏览器将提交value属性的内容;即IE的默认类型是"button",而其他浏览器中(包括W3C规范)的默认值是"submit"。请始终为按钮
- 自定义列dl标签 和 del标签
雷碎
新人路途自定义列dl标签和del标签
文献种类:专题技术文献;自定义列标签和标签开发工具与关键技术:VS/HTML/JS作者:吴泽锋撰写时间:2019年6月8日4、标签:自定义列表标签用于结合(定义列表中的项目)和(描述列表中的项目)。例:一个定义列表:计算机用来计算的仪器......显示器以视觉方式显示信息的装置......例:一个定义列表:4、标签:定义文档中已被删除的文本;注释:一般与标签配合使用,用来描述文档中的更新和修正;可
- 分支语句(循环语句)
雷碎
新人路途分支语句(循环语句)
文献种类:专题技术文献;分支语句(循环语句)开发工具与关键技术:VSJavaScript作者:吴泽锋撰写时间:2019年3月28日8、分支语句8.1、if语句if语句是只有当指定条件为true时,使用该语句来执行代码语法:if(条件){条件成立时执行代码;}varage=20;if(age>18){console.log(“成年人”);}varmycarrer=“web”;if(mycarrer=
- DateTime时间数据类型在C#当中如何转化?
昵称~
后台
DateTime时间数据类型在C#当中如何转化?文献种类:专题技术文献;开发工具与关键技术:VS作者:蛋蛋;撰写时间:2019/05/23什么是dateTime();这是属于什么类型?首先DateTime是时间类型其次DateTime?也同样是时间类型,但是可以为Null举例:int数据类型,一般是不能给Null值的但是如果你声明int?b=0;b=null;这个赋值就可以成立了;DateTime
- 点击按钮随机获取一串随机数
昵称~
后台
点击按钮随机获取一串随机数文献种类:专题技术文献;开发工具与关键技术:VS作者:蛋蛋;撰写时间:2019/06/24如何获取随机数?方法一://获得随机数for(vari=0;i<30;i++){System.out.println((int)(1+Math.random()*10))}(int)(1+Math.random()*10)//通过random方法得到1-10的int随机数最小值—最大
- 下拉框去除重复
昵称~
后台
下拉框去除重复文献种类:专题技术文献;开发工具与关键技术:Vs作者:蛋蛋;撰写时间:2019/06/07什么是下拉框?查询页面有下拉框选中条件作为查询,查询的结果作为条件;下拉框是用作与选择的;但是在一些时候难免出现重复的数据;我们在查询出下拉框数据时一般用直接封装好的方法调用SelectVo,一个ID,一个name名;ID为选中值,Name为显示值文本类型;createSelect:方法是根据u
- Layui表格内图片渲染以及上传图片到数据库(上)
昵称~
后台c#
Layui表格内图片渲染以及上传图片到数据库(上)文献种类:专题技术文献;开发工具与关键技术:VSLayui框架是现在用的范围比较广的一个,那么今天实现是在layui表格中渲染图片!首先看一下我们写的功能实现的一个效果1.首先我们实现的过程就是html使用layui框架渲染表格2.需要显示图片的字段先任意命名一个来进行转换得到我们想要的结果3.控制器也十分简单在实体类任意命名一个来接收数据的图片,
- Layui表格内图片渲染以及上传图片到数据库(下)
昵称~
后台c#
Layui表格内图片渲染以及上传图片到数据库(下)文献种类:专题技术文献;开发工具与关键技术:VS上篇是指layui表格内图片渲染,那么这里是将图上在layui表格内上传到数据库中一样的先看最终实现效果1.没有图片点击上传即打开选择文件2.双击选择文件,上传到数据库3.注意判断上传的图片格式是否正确,以及上传后压缩图片看代码实现过程这里是基于上篇的相同部分这里只是放出来让其更明白怎么个过程控制器接
- C#当中如何Linq删除与批量删除
昵称~
后台
C#当中如何Linq删除与批量删除文献种类:专题技术文献;开发工具与关键技术:VS作者:蛋蛋.什么是删除?删除:指将已经不需要了的文件从系统的目录清单中删掉,以腾出磁盘空间给别的操作。在计算机中的大部分“彻底”删除就是将其从列表除名,并可以被其他文件覆写。所以误删之前请先确认一次,还有希望恢复!在计算机中资料数据等都以文件形式存储,删除文件分为两种情况,一种叫"逻辑删除",另一种叫"物理删除".逻
- 制作JavaSript小轮播
☞舍我¤其谁☜
javascript轮播
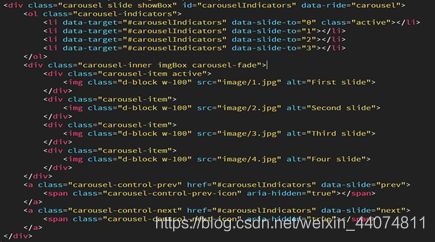
制作JavaSript小轮播文献种类:专题技术文献;开发工具与关键技术:DW修复轮播的bug作者:李国旭;年级:1801班;撰写时间:2019年2月20日我们在做轮播的时候经常会遇到Bug的这个问题,那么我们都会去修复它。我们先来认识一下轮播,一般我们都会设置多张照片用一个大盒子装这些图片一、轮播布局我是用一大盒子装这8张图,然后在第一张图片前加上最后的那张,然后在最后哪里加上第一张图片。目的是为
- 设置表格滚动条的出现
幸运的猪头浩
专题文献
文献种类:专题技术文献开发工具与关键技术:DWCSS3动画作者:任浩基年级:18级;撰写时间:2019年1月26日文献编号:归档时间:年月日设置表格的滚动条出现开发工具与关键技术:DWCSS3动画作者:任浩基撰写时间:2019/1/26相信大家在前端里也见过不少表格的滚动条吧!下面我为大家呈现本人做的一个滚动条。第一步:先设置代码部分,代码截图如下:效果图如下:
- html和css
猪Love傻子
html和css文献种类:专题技术文献开发工具与关键技术:DW作者:黄金燕年级:1805撰写时间:2019年1月17日刚开始接触html的前端,首先大概了解结构1.标题,2.内容。body包含了整个html源代码内容部分区域。Style包裹整个css样式下图所示:css可以把整个div的盒子撑大,css样式值有好多,高度,宽度,文字大小,背景颜色,等等……
- HTML的三种列表
杰大
HTML专题技术文献开发工具与关键技术:HTML的三种列表作者:梁文杰撰写时间:2019年1月16日1)第一种序列表分为有序列表和无序列表下图明显可以看得出区别,有序列表在每一项列表的项目前有表示顺序,无序列表则只有一个个黑点,其中的li标签意思是“列表的项目”,与ul/ol配合使用2)定义列表从下图可以看出,dt和dd都是放在dl里面的,dt意思是“定义列表中的项目”,dd意思是“定义列表中项目
- css基础样式小技巧
杰大
css专题技术文献开发工具与关键技术:css基础样式小技巧作者:梁文杰撰写时间:2019年1月17日1)如下图所示,我们在一个选择器中设了行高的时候可以不用设高度,那个右浮动我们也可以像前一个知识点那样,在login这个“类”名里嵌入我们设好的右浮动属性选择器就可以不用另外设置了2)如下图1所示,在类login里有两个i标签,我们不给这两个i标签各自命名的话要怎么选择它们呢?如图二那样,在logi
- Css3旋转与位移
车华宇
前端前端
文献种类:专题技术文献;开发工具与关键技术:DWcss3旋转与位移作者:车华宇;年级:1802;撰写时间:2019年1月20日Css3旋转与位移介绍以下css3动画如图所示物体在边框上做旋转运动,实现动画效果关键代码如下:在himl的位移代码span内添加旋转代码sunny位移关键代码:@keyframesaround{0%{transform:translateX(0);}25%{transfo
- 栈和队列简述
熊琪
文献种类:专题技术文献;开发工具与关键技术:作者:;年级:;撰写时间:年月日文献编号:归档时间:年月日栈和队列开发工具与关键技术:作者:熊琪撰写时间:2020年5月7日堆栈简称为栈,是限定只能在表的一端进行插入和删除操作的性表。在表中,允许插入和删除的一端称作“栈顶,另一端称作“栈底”。通常将元素插入栈顶的操称作为“入栈”(进栈或压栈),称删除栈顶元素的操作为“出栈”,(图1)图片位于最底部!栈与
- css边距设置小技巧 (以外边距为例)
杰大
css专题技术文献开发工具与关键技术:css边距设置小技巧(以外边距为例)作者:梁文杰撰写时间:2019年1月17日在我们需要给某个框架设外边距时,我们可以只写你需要的上下外边距或左右外边距时,可以分开一个一个写,也可以在一个margin里面全写,依次顺序为上,右,下,左。假设,你要设的上下边距一样,左右边距一样的话,你可以这样写:margin:上下边距+px右左边距+px;假设,你要设的上下边距
- 验证码
吴新洋
c#
文献种类:专题技术文献;开发工具与关键技术:VisualStudio作者:吴新洋;年级:1801;撰写时间:2019年5月12日文献编号:归档时间:年月日验证码开发工具与关键技术:VisualStudio作者:吴新洋撰写时间:2019年5月12日验证码作用一般是为了防止机器登录,才出现的(因为账号和密码是固定的很容易被机器登录)验证的方式有很多,比如拖动验证,寻找验证,但常用的是验证码验证,验证码
- JAVA总结重载和重写
打代码的鞋狗女孩
JAVA
开发工具与关键技术:MyEclipse10作者:程杨媛撰写时间:2019.4.15谈及JAVA总结重载和重写JAVA面对对象中,存在构造器的重载,方法的重载,封装和继承。以及方法的重写。这些都是JAVA中编写程序的代码基础语法。此篇专题技术文献就在前面课程学习的基础上,加上自己对这些东西的理解,进行的一次知识总结。JAVA构造器通俗的叫它构造方法或数学中的构造函数。它与类名一样,无值可以返回。定义
- Join多表连接
昵称~
后台
Join多表连接文献种类:专题技术文献;开发工具与关键技术:VS作者:卢媛媛;撰写时间:2019/04/21先用文字来捋一下思路,数据库操作中无非就是「增删查改」,其中「查」用得最多且最复杂,变化多端。查询的时候,我们可以只是单表查询,也可以是多表连接查询,单表查询中的学问也很大,但限于篇幅,本次主要分享多表连接查询,也就是各种各样的连接(JOIN)。SqLjoin用于根据两个或多个表中的列之间的
- 从session中获取数据
吴新洋
c#
文献种类:专题技术文献;开发工具与关键技术:VisualStudio作者:吴新洋;年级:1801;撰写时间:2019年7月14日文献编号:归档时间:年月日从session中获取数据开发工具与关键技术:VisualStudio作者:吴新洋撰写时间:2019年7月10日先将数据初始化在页面显示,再将数据放入session中,在从session中提取数据,将其数据返回到页面,在使用循环,让其显示,点击购
- 总结数据结构与算法
weixin_44540705
文献种类:专题技术文献;开发工具与关键技术:VS作者:赖文扬;年级:18级(4)班;撰写时间:2020年5月28日文献编号:归档时间:2020年5月28日之前都一步步的了解到了数据结构与算法,然后现在再来总结一下数据结构与算法,数据结构与算法有几个模块,之前都说过了分别是:线性表,堆栈、对列、字符串、数组、矩阵、树、图、查找、排序这几个模块。这次呢就是简单的总结一下它们各个重要点。线性结构的单链表
- 数据结构的数组、矩阵、图、查找,排序
weixin_44540705
文献种类:专题技术文献;开发工具与关键技术:VS作者:赖文扬;年级:18级(4)班;撰写时间:2020年5月18日文献编号:归档时间:2020年5月18日现在先来认识一下矩阵和数组,一些矩阵的日常应用。首先来看一下数组,所谓的数组是有序的元素序列,而数组是我们日常常见的,而数组的元素要怎样去理解呢,数组元素简单来说就是存放在每个格中的内容值,而在一些C,Java等强类型语言中,一讲到内容值,它就必
- 数据结构的堆栈、队列、字符串
weixin_44540705
文献种类:专题技术文献;开发工具与关键技术:VS作者:赖文扬;年级:18级(4)班;撰写时间:2020年5月8日文献编号:归档时间:2020年5月8日上次写到了线性表的结构,现在来看一下数据结构的堆栈、队列、还有字符串。现在先来看一下堆栈的定义,堆栈的定义可以用一句话概括就是“后进先出”,而堆栈是一种特殊的线性表,它可以满足线性表的元素与元素之间的逻辑关系,堆栈在允许插入和删除的一端称作“栈顶”,
- 数据结构的论点
weixin_44540705
文献种类:专题技术文献;开发工具与关键技术:VS作者:赖文扬;年级:18级(4)班;撰写时间:2020年4月28日文献编号:归档时间:年月日首先要学习了解一下数据结构的意义、基本概念与算法及其描述,软件技术专业培养的目标就是想让大家开发出高效率实用的软件,首先要想学习好软件开发那么数据结构是必不可少的一门课程,而数据结构的这一门课程的目的正是使学生更快点编写出高效率的程序。而瑞士著名的计算机科学家
- CSS3构建一个正方体
落雨的天
css3正方体
《专题技术文献》开发工具与关键技术:AdobeDreamweaverCC2017作者:落于的天_萧瑟撰写时间:2019.1.18一、网页小图标首先创建一个标签,在rel属性中添加icon再在href属性中添加自己想要添加的图片链接。二、CSS3构建一个正方体首先我们创建一个,再创建六个子元素再给最外层设置样式.zft{position:relative;transition:5s;transfor
- GIS图层管理器
Degenerate_梅子
GIS图层管理器
文献种类:专题技术文献;开发工具与关键技术:工具:SuperMapiDesktop9D、supermap_iserver、VisualStudio2015、SQLServer2014ManagementStudio技术:C#+JavaScript+Html5+Asp.NetMvc+SQLServe作者:吴东梅;撰写时间:2019年2月17日GIS图层管理器图层管理器是GIS项目里的一小部分,里面有
- 自动生成拼音
金色的暗影
文献种类:专题技术文献;开发工具与关键技术:VisualStudio2015拼音的生成作者:;年级:;撰写时间:年月日文献编号:;归档时间:月日自动生成拼音开发工具与关键技术:VisualStudio2015拼音的生成作者:廖茂撰写时间:2019年06月06日在项目中,你会遇到各种各样的需求,需要实现多个功能,接下来要说的是如何实现输入名字,然后会自动生成拼音并且显示出来。首先我们看一下功能实现后
- HTML5小案例
雷碎
新人路途
文献种类:专题技术文献;HTML5小案例开发工具与关键技术:DWCSS3作者:吴泽锋撰写时间:2019年3月28日1、标签的多种效果以下为DW代码div{border:2pxsolid;padding:10px40px;resize:both;overflow:auto;}resize:both;overflow:auto;按住右下角,能让文本框自由拖动1.文本框2.里面的文字为文本框底层文字3.
- 书其实只有三类
西蜀石兰
类
一个人一辈子其实只读三种书,知识类、技能类、修心类。
知识类的书可以让我们活得更明白。类似十万个为什么这种书籍,我一直不太乐意去读,因为单纯的知识是没法做事的,就像知道地球转速是多少一样(我肯定不知道),这种所谓的知识,除非用到,普通人掌握了完全是一种负担,维基百科能找到的东西,为什么去记忆?
知识类的书,每个方面都涉及些,让自己显得不那么没文化,仅此而已。社会认为的学识渊博,肯定不是站在
- 《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他
bylijinnan
tcp
《TCP/IP 详解,卷1:协议》是经典,但不适合初学者。它更像是一本字典,适合学过网络的人温习和查阅一些记不清的概念。
这本书,我看的版本是机械工业出版社、范建华等译的。这本书在我看来,翻译得一般,甚至有明显的错误。如果英文熟练,看原版更好:
http://pcvr.nl/tcpip/
下面是我的一些笔记,包括我看书时有疑问的地方,也有对该书的吐槽,有不对的地方请指正:
1.
- Linux—— 静态IP跟动态IP设置
eksliang
linuxIP
一.在终端输入
vi /etc/sysconfig/network-scripts/ifcfg-eth0
静态ip模板如下:
DEVICE="eth0" #网卡名称
BOOTPROTO="static" #静态IP(必须)
HWADDR="00:0C:29:B5:65:CA" #网卡mac地址
IPV6INIT=&q
- Informatica update strategy transformation
18289753290
更新策略组件: 标记你的数据进入target里面做什么操作,一般会和lookup配合使用,有时候用0,1,1代表 forward rejected rows被选中,rejected row是输出在错误文件里,不想看到reject输出,将错误输出到文件,因为有时候数据库原因导致某些column不能update,reject就会output到错误文件里面供查看,在workflow的
- 使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态
酷的飞上天空
request
现象就是:
程序运行一段时间,可能是几十分钟或者几个小时,然后后台日志里面就不出现下载页面的信息,一直显示上一分钟抓取了0个网页的信息。
刚开始已经猜到是某些下载线程没有正常执行回调方法引起程序一直以为线程还未下载完成,但是水平有限研究源码未果。
经过不停的google终于发现一个有价值的信息,是给twisted提出的一个bugfix
连接地址如下http://twistedmatrix.
- 利用预测分析技术来进行辅助医疗
蓝儿唯美
医疗
2014年,克利夫兰诊所(Cleveland Clinic)想要更有效地控制其手术中心做膝关节置换手术的费用。整个系统每年大约进行2600例此类手术,所以,即使降低很少一部分成本,都可以为诊 所和病人节约大量的资金。为了找到适合的解决方案,供应商将视野投向了预测分析技术和工具,但其分析团队还必须花时间向医生解释基于数据的治疗方案意味着 什么。
克利夫兰诊所负责企业信息管理和分析的医疗
- java 线程(一):基础篇
DavidIsOK
java多线程线程
&nbs
- Tomcat服务器框架之Servlet开发分析
aijuans
servlet
最近使用Tomcat做web服务器,使用Servlet技术做开发时,对Tomcat的框架的简易分析:
疑问: 为什么我们在继承HttpServlet类之后,覆盖doGet(HttpServletRequest req, HttpServetResponse rep)方法后,该方法会自动被Tomcat服务器调用,doGet方法的参数有谁传递过来?怎样传递?
分析之我见: doGet方法的
- 揭秘玖富的粉丝营销之谜 与小米粉丝社区类似
aoyouzi
揭秘玖富的粉丝营销之谜
玖富旗下悟空理财凭借着一个微信公众号上线当天成交量即破百万,第七天成交量单日破了1000万;第23天时,累计成交量超1个亿……至今成立不到10个月,粉丝已经超过500万,月交易额突破10亿,而玖富平台目前的总用户数也已经超过了1800万,位居P2P平台第一位。很多互联网金融创业者慕名前来学习效仿,但是却鲜有成功者,玖富的粉丝营销对外至今仍然是个谜。
近日,一直坚持微信粉丝营销
- Java web的会话跟踪技术
百合不是茶
url会话Cookie会话Seession会话Java Web隐藏域会话
会话跟踪主要是用在用户页面点击不同的页面时,需要用到的技术点
会话:多次请求与响应的过程
1,url地址传递参数,实现页面跟踪技术
格式:传一个参数的
url?名=值
传两个参数的
url?名=值 &名=值
关键代码
- web.xml之Servlet配置
bijian1013
javaweb.xmlServlet配置
定义:
<servlet>
<servlet-name>myservlet</servlet-name>
<servlet-class>com.myapp.controller.MyFirstServlet</servlet-class>
<init-param>
<param-name>
- 利用svnsync实现SVN同步备份
sunjing
SVN同步E000022svnsync镜像
1. 在备份SVN服务器上建立版本库
svnadmin create test
2. 创建pre-revprop-change文件
cd test/hooks/
cp pre-revprop-change.tmpl pre-revprop-change
3. 修改pre-revprop-
- 【分布式数据一致性三】MongoDB读写一致性
bit1129
mongodb
本系列文章结合MongoDB,探讨分布式数据库的数据一致性,这个系列文章包括:
数据一致性概述与CAP
最终一致性(Eventually Consistency)
网络分裂(Network Partition)问题
多数据中心(Multi Data Center)
多个写者(Multi Writer)最终一致性
一致性图表(Consistency Chart)
数据
- Anychart图表组件-Flash图转IMG普通图的方法
白糖_
Flash
问题背景:项目使用的是Anychart图表组件,渲染出来的图是Flash的,往往一个页面有时候会有多个flash图,而需求是让我们做一个打印预览和打印功能,让多个Flash图在一个页面上打印出来。
那么我们打印预览的思路是获取页面的body元素,然后在打印预览界面通过$("body").append(html)的形式显示预览效果,结果让人大跌眼镜:Flash是
- Window 80端口被占用 WHY?
bozch
端口占用window
平时在启动一些可能使用80端口软件的时候,会提示80端口已经被其他软件占用,那一般又会有那些软件占用这些端口呢?
下面坐下总结:
1、web服务器是最经常见的占用80端口的,例如:tomcat , apache , IIS , Php等等;
2
- 编程之美-数组的最大值和最小值-分治法(两种形式)
bylijinnan
编程之美
import java.util.Arrays;
public class MinMaxInArray {
/**
* 编程之美 数组的最大值和最小值 分治法
* 两种形式
*/
public static void main(String[] args) {
int[] t={11,23,34,4,6,7,8,1,2,23};
int[]
- Perl正则表达式
chenbowen00
正则表达式perl
首先我们应该知道 Perl 程序中,正则表达式有三种存在形式,他们分别是:
匹配:m/<regexp>;/ (还可以简写为 /<regexp>;/ ,略去 m)
替换:s/<pattern>;/<replacement>;/
转化:tr/<pattern>;/<replacemnt>;
- [宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?
comsci
举个例子: 地球,地球上由200多个国家选举出一个代表地球联合体的议会,那么现在地球联合体遇到一个问题,地球这颗星球上面的矿产资源快要采掘完了....那么地球议会全体投票,一致通过一项带有法律性质的议案,既批准地球上的国家用各种技术手段在地球以外开采矿产资源和其它资源........
&
- Oracle Profile 使用详解
daizj
oracleprofile资源限制
Oracle Profile 使用详解 转
一、目的:
Oracle系统中的profile可以用来对用户所能使用的数据库资源进行限制,使用Create Profile命令创建一个Profile,用它来实现对数据库资源的限制使用,如果把该profile分配给用户,则该用户所能使用的数据库资源都在该profile的限制之内。
二、条件:
创建profile必须要有CREATE PROFIL
- How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis
dengkane
elasticsearchLucene
This article is from an interview with Zuhaib Siddique, a production engineer at HipChat, makers of group chat and IM for teams.
HipChat started in an unusual space, one you might not
- 循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序
dcj3sjt126com
c算法
# include <stdio.h>
int main(void)
{
int n;
int i;
int f1, f2, f3;
f1 = 1;
f2 = 1;
printf("请输入您需要求的想的序列:");
scanf("%d", &n);
for (i=3; i<n; i
- macbook的lamp环境
dcj3sjt126com
lamp
sudo vim /etc/apache2/httpd.conf
/Library/WebServer/Documents
是默认的网站根目录
重启Mac上的Apache服务
这个命令很早以前就查过了,但是每次使用的时候还是要在网上查:
停止服务:sudo /usr/sbin/apachectl stop
开启服务:s
- java ArrayList源码 下
shuizhaosi888
ArrayList源码
版本 jdk-7u71-windows-x64
JavaSE7 ArrayList源码上:http://flyouwith.iteye.com/blog/2166890
/**
* 从这个列表中移除所有c中包含元素
*/
public boolean removeAll(Collection<?> c) {
- Spring Security(08)——intercept-url配置
234390216
Spring Securityintercept-url访问权限访问协议请求方法
intercept-url配置
目录
1.1 指定拦截的url
1.2 指定访问权限
1.3 指定访问协议
1.4 指定请求方法
1.1 &n
- Linux环境下的oracle安装
jayung
oracle
linux系统下的oracle安装
本文档是Linux(redhat6.x、centos6.x、redhat7.x) 64位操作系统安装Oracle 11g(Oracle Database 11g Enterprise Edition Release 11.2.0.4.0 - 64bit Production),本文基于各种网络资料精心整理而成,共享给有需要的朋友。如有问题可联系:QQ:52-7
- hotspot虚拟机
leichenlei
javaHotSpotjvm虚拟机文档
JVM参数
http://docs.oracle.com/javase/6/docs/technotes/guides/vm/index.html
JVM工具
http://docs.oracle.com/javase/6/docs/technotes/tools/index.html
JVM垃圾回收
http://www.oracle.com
- 读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”
noaighost
Webnode.js
读《Node.js项目实践:构建可扩展的Web应用》
——引编程慢慢变成系统化的“砌砖活”
眼里的Node.JS
初初接触node是一年前的事,那时候年少不更事。还在纠结什么语言可以编写出牛逼的程序,想必每个码农都会经历这个月经性的问题:微信用什么语言写的?facebook为什么推荐系统这么智能,用什么语言写的?dota2的外挂这么牛逼,用什么语言写的?……用什么语言写这句话,困扰人也是阻碍
- 快速开发Android应用
rensanning
android
Android应用开发过程中,经常会遇到很多常见的类似问题,解决这些问题需要花时间,其实很多问题已经有了成熟的解决方案,比如很多第三方的开源lib,参考
Android Libraries 和
Android UI/UX Libraries。
编码越少,Bug越少,效率自然会高。
但可能由于 根本没听说过、听说过但没用过、特殊原因不能用、自己已经有了解决方案等等原因,这些成熟的解决
- 理解Java中的弱引用
tomcat_oracle
java工作面试
不久之前,我
面试了一些求职Java高级开发工程师的应聘者。我常常会面试他们说,“你能给我介绍一些Java中得弱引用吗?”,如果面试者这样说,“嗯,是不是垃圾回收有关的?”,我就会基本满意了,我并不期待回答是一篇诘究本末的论文描述。 然而事与愿违,我很吃惊的发现,在将近20多个有着平均5年开发经验和高学历背景的应聘者中,居然只有两个人知道弱引用的存在,但是在这两个人之中只有一个人真正了
- 标签输出html标签" target="_blank">关于标签输出html标签
xshdch
jsp
http://back-888888.iteye.com/blog/1181202
关于<c:out value=""/>标签的使用,其中有一个属性是escapeXml默认是true(将html标签当做转移字符,直接显示不在浏览器上面进行解析),当设置escapeXml属性值为false的时候就是不过滤xml,这样就能在浏览器上解析html标签,
&nb