Apple Watch系列一:用户界面基础
Apple Watch包括如下三个主题:
1.个性化 因为Apple Watch是可穿戴设备。用户一抬手臂就能看到时间和一些新的消息。数字化式的接触--特别是心跳和运动特征--让新的交互变得非常个性化。一个加速器和心跳速率传感器能够提供关于个人每天活动定制化的信心。设计Apple Watch的app时候记住这条非常重要。
2. 整体性Apple Watch的设计是模糊物理物体和软件的边界。数字化齿轮能让物理控制和软件内的导航变得非常完美(The Digital Crown)。当有信息或者在进行屏幕交互时也能产生物理上的反馈(The Taptic Engine)。(Force Touch)也能进行新的维度的软硬件控制。即使是屏幕也变得模糊了。因此设计App的时候也要考虑使软硬件的边界变得不可见。
3. 轻量级 Apple Watch上的app要被设计成快速,轻量级的交互。信息要能被快速获得和消失,为了隐私和可用性。通知也需要简短。Glances能够提供易用的信息。
Apple Watch 的界面类型:
1. 分层的 和iOS系统的的导航类似,特别适合有层级信息的APP。用户可以一屏一找到目的信息,然后再返回去到其他的目的层级。
2. 分页的 可以一页页滴水平滑动。分页适合于简单的模型,每个页面的数据和其他页面的数据关系不大。最下面有一些点标示处于第几页,点越小越好哦。
两个类型都能模式展示一些信息,很方便,但是会临时阻碍和其他界面的交互。
Apple Watch 用户交互
1. 点击为基础的事件(Action-based events) 单击事件是最基本的用户和App交互的方式。表行, 按钮,开关控件和其他的一些控制元件都能够被点击,这些点击事件能够被WatchKit 中的代码所识别。
2. 手势(Gestures) 虽然不能手动添加手势,但是系统会帮你识别和处理手势,实现标准的行为。主要有如下一些:
垂直划过当前的屏幕
水平划过分页类型的显示屏幕
向左边划过,导航到上级界面controller
点击标示选择和交互。
Apple Watch 不支持多点触控哦。
3. 运动接触(Force Touch) 虽然不能手动添加手势,但是系统会帮你识别和处理手势,实现标准的行为。主要有如下一些:
小屏幕不能支持够多的控制,这就是为什么Apple Watch引入了新的交互模式:运动接触。apple watch 不光能检测接触,也能够检测运动。
4. 数字皇冠(The Digital Crown) 可以加速滑动,适合很长的分页App
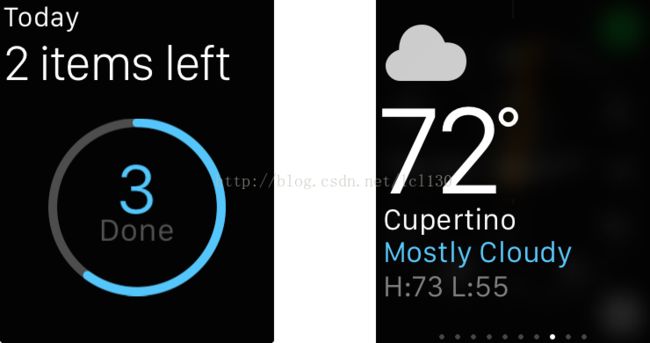
Apple Watch概览(Glances)
一个概览是一个app内容的快速阅览view.理想化的是与时间和上下文相关.整体上来看,一些列预览是用户最喜爱的app的一系列可浏览的有意义的瞬间的集合.预览是拉出来的,不像提示信息是推送过来的.所以预览是用户自己定义的.
概览有如下特征:
1.以模版为基础 有一系列模版定义了预览的上部和下部如何显示.可以用Xcode 选择模版进行设计
2.不能滚动 所有内容只能定义在一个界面内
3.只读
4. 可选 不是所有的app都需要预览, 用户可以自己定义哪些需要有预览.
预览最下面的部分是给分页点显示的.
配置预览要根据用户的当前上下文:陈旧的或者不相关的信息是没有意义的. 用时间或者位置等来反映当前用户的相关信息.
预览能够和相应的APP保持关联:预览能够利用 传递功能 去通知app什么被点击了, app 在根据这些信息来展示不同的界面或者配置响应存在的界面.
预览必须提供给用户有用的信息: 不能仅仅提供预览只是为了方便app的启动.
Apple Watch 推送通知(Notification)
Apple Watch的通知分为两部分: 短视图(Short Look)和长视图(Long Look). 短视图出现在一个本地通知或者远程推送需要呈现个用户的时候. 短视图提供简短概括的信息---保留一部分的隐私. 当用户降低他的手腕的时候,短视图会消失. 长视图会在用户抬起手臂或者点击是产生. 长视图会提供更详细和更有功能性的信息---必须用户主动去消除.
注意推送给用户的消息的频率. 用户可能会对高频率的推送感到烦,并有可能关闭推送通知. 仅仅推送用户关心的信息.
短视图通知
短视图通知通知用户哪个app收到了一个通知,并且只能短暂的显示. 短视图用户界面是基于模版的并且会显示app的名称,图像和响应的消息.系统会通过app的主颜色(key color)显示app的名称.
保持标题字符串简短专注 地方比较小,保持切中要害.标题字符串不是提供通知的具体信息,只是给一个推送的提示.
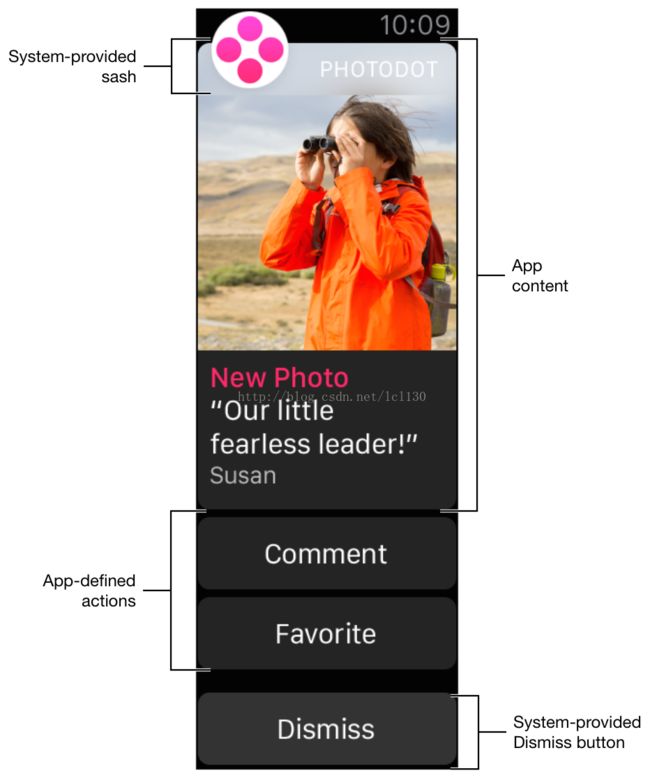
自定义的长视图通知
长视图提供了更加详细的关于推送的信息.系统提供了默认的长视图的界面,但是app可以自定义长视图来加入自定义的图片或者标示.所有app长视图的结构是一样的.系统会提供一个app 图标和app名称肩带放在上面.它还提供了消除按钮,并且可以在最末尾放置app定义的按钮.中间是自定义的内容.
app的内容从肩带下面开始显示, 通过突出来选项显示图片或者其他的图片内容. 如果是大部分是文字,把Xcode中的Offset Notification Content option勾选上从而在肩带下面显示文字内容.
对于自定义的视图,app必须提供静态的界面和一些可选的动态界面.动态的界面比静态的配置性高,但是两者都根据图片和标志显示同样的推送通知类型. 当动态的界面没有时,静态界面提供一个可伸缩的位置.
长视图通知可以显示定制化的按钮 Apple Watch 提供了交互的按钮提升交互性. 这些按钮会更具通知的类型自动显示.
消除按钮会一直显示
Apple Watch 模式菜单(Modal Sheets)
模式菜单有利有弊. 它能够让用户完成一个任务,获得一个信息,或者去从Force Touch menu发起的menu中做出一个选择.模式菜单能够临时阻止用户和app的其他界面进行交互.
尽量减少模式跳转的数量,只有在有些情况下才用到它:
获得用户的关注非常必要的时候
一个任务必须完成时,避免用户的数据被置于一个模棱两可的地步.
模式菜单可以是单页, 也可以是分页形式的多页. 区别是在地步是否有多余的点点.
左上角的关闭按钮位置是被系统保留的当用户点击这个按钮的时候(或者滑动到做边缘),系统会关闭模式菜单,不进行更多的操作.关闭按钮的存在是必须的,但是文字可以修改成更有意义的文字.默认的是"Close"和"Cancel",颜色是白色的.
如果任务需要认同,在模式菜单的内容中提供"接受按钮" 用一个标准按钮去做接受动作.点击这个按钮的时候除了之行动作外还要把模式菜单去掉.
让模式任务简单 不要在模式菜单中产生第二个模式菜单.
Apple Watch 布局(Layout)
减少界面中并行的控制按钮的数量 当把按钮并列放置的时候, 用图像(icons)而不是文字去标示按钮.不要并列放置超过三个按钮. 如果防治太多的按钮会把点击区域变得非常小
利用屏幕所有的到边界的空间 因为Apple Watch的蓝宝石增加了视觉边框,所有不需要在内容和屏幕之间留空间.注意,这个边界在模拟器中是没有展示的.
App中的元素用相对位置 因为app在不同尺寸的Apple Watch 中展示同样的界面, 相对位置让元素会在可用空间中扩展.
建议在布局中使用使用左对齐 界面中的元素是从左到右,从上到下.左边对其可以让元素能够有更多的空间扩展更多的显示内容.
让有文字的button全部显示 有文字的button需要全部显示, 不然显示效果不理想
用上下文菜单展示二级动作 用上下文菜单去执行操作
屏幕尺寸
不同尺寸上的内容必须完全相同.当设计布局的时候,让元素扩展或者收缩来自然填充可用区域
如果有必要可以针对不同的尺寸提供不同的图片 如果显示效果很好可以用同一个图片,否则可以用不同的图片
Apple Watch 颜色和排版(Color And Typography)
用黑色作为app的背景颜色 黑色背景和设备的蓝宝石框能无缝链接,造成没有屏幕边框的假象.避免亮的背景颜色.
用app的主颜色作为标志和状态的颜色 每个app有一个主颜色(Key Color).系统利用这个主颜色作为作为左上角的标题和通知标题的字符串的颜色来强调app名称和其他重要信息. 可以用相同的方式设置app的标志的颜色.
用高反差的颜色作为文字颜色 高反差的颜色能够让文本更加具有识别度.
避免用颜色来标示交互性 不要用颜色来标示按钮或者其他的控制单元的客交互性.
避免色盲色 很多色盲的人对识别红和绿有很大的困难.
颜色交互时候需要表达正确的意思,譬如在不同的文化下不同颜色的意义需要正确的了解
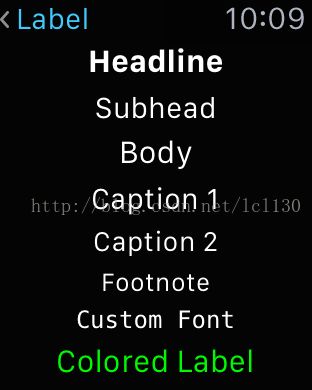
文字必须清晰,如果用户不能看清文字,再美的字型也是白搭. Apple Watch的系统字体被设计成特别清晰的. 设计威武啊.呵呵
app 的字型应该采取动态类型 当采取动态类型的时候,你会获得如下:
1. 自动调整不同字体的字符间隔和行高.
2. 指定不同字体形状的可能性
3. 用户设置字体的时候可以自动适当跳帧
如果用系统内置的字型, 可以自动获得动态类型.所以尽量用系统的字型
最后在app中使用一个字体 用多个字体可能给用户片段的感觉.
当使用系统字号的时候, 系统会定义正确的字体去使用
Apple Watch 动画(Animation)