WindowManager.LayoutParams的探究
上次在子线程更新UI时用了一下WindowManager.LayoutParams,当时觉得不太顺手。以前都是用空参构造器,这次用了type和flag属性,出现了意想不到的效果。也看看源码吧,多锻炼锻炼。
public static class WindowManager.LayoutParams extends ViewGroup.LayoutParams implements Parcelable
WindowManager.LayoutParams是WindowManager里的静态类,源码两千多行,不过大部分都是一些常量。
![]()
/**
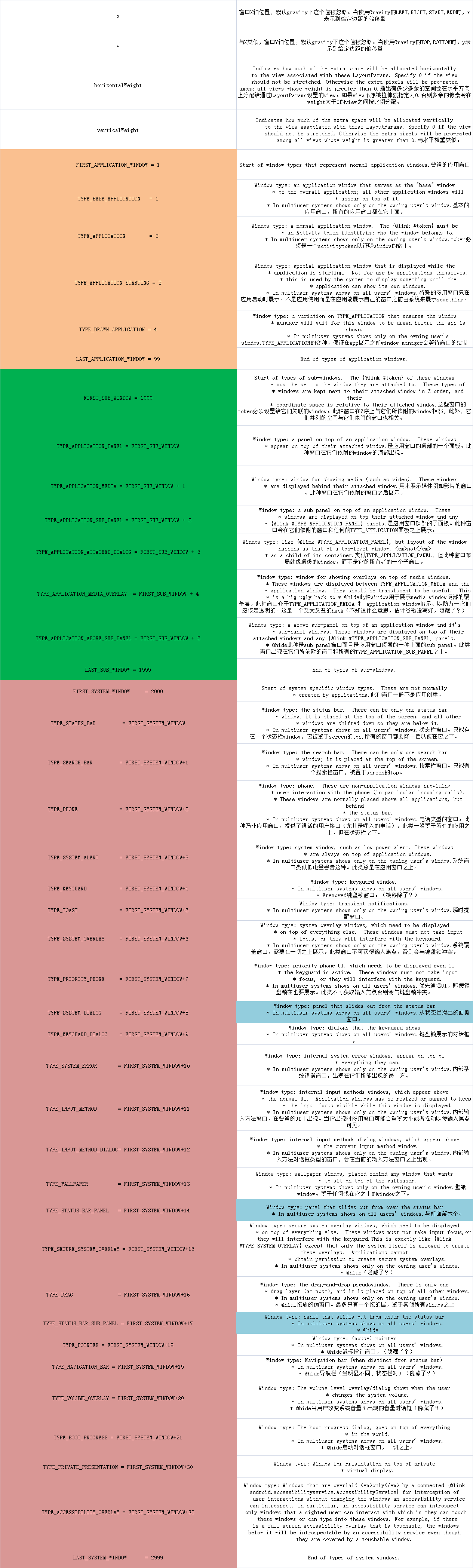
* The general type of window. There are three main classes of window主要的type分为三种:
* window types:
* -
*
- Application windows (ranging from 应用窗口(从FIRST_APPLICATION_WINDOW到LAST_APPLICATION_WINDOW)是普通的顶层应用窗口, * {@link #FIRST_APPLICATION_WINDOW} to * {@link #LAST_APPLICATION_WINDOW}) are normal top-level application * windows. For these types of windows, the {@link #token} must be 对这类window而言,它们的token必须设置给它们所属的activity的token * set to the token of the activity they are a part of (this will * normally be done for you if {@link #token} is null). *
- Sub-windows (ranging from 子窗口从FIRST_SUB_WINDOW到LAST_SUB_WINDOW与另一个顶层的window * {@link #FIRST_SUB_WINDOW} to 关联。这些window的token必须与它们依附的window的token一致。 * {@link #LAST_SUB_WINDOW}) are associated with another top-level * window. For these types of windows, the {@link #token} must be * the token of the window it is attached to. *
- System windows (ranging from 系统窗口从FIRST_SYSTEM_WINDOW到lAST_SYSTEM_WINDOW是系统出于
* {@link #FIRST_SYSTEM_WINDOW} to 特别的目的使用的一类特殊的窗口。它们不应被应用随意使用,而且使用时
* {@link #LAST_SYSTEM_WINDOW}) are special types of windows for 需要特殊的权限。
* use by the system for specific purposes. They should not normally * be used by applications, and a special permission is required * to use them. *
![]()
实在太多了,留到后面总结吧。
周一刚好整理一下。WindowManager是个接口。源码中是这样介绍的:用Context.geSystemService(Context.WINDOW_SERVICE)得到WindowManager的实例,内部类LayoutParams可以通过getWindow.getAttributes()或者new出来。然后是设置参数的一些变量,例如type,flag,format,x,y等。特意对照源码做了一个参照表格,此外,还要说一下源码中的@hide。带有@hide标识的方法或者接口是Android系统不想让开发者使用的功能,是那些当前版本尚未稳定的架构。在下一个API,这些带有@hide的方法属性等可能得到验证删除@hide并予以开发者调用也有可能这些功能不合适被移除掉。因此,这些可以看做是Android下个版本的新功能的趋势,但也可能胎死腹中,而且一般开发人员都不会用到这些。因此,LayoutParams中带有@hide、@Deprecated的变量方法不在本文中予以收录。
 |
接下来是flag:
下面是format的说明:
/**
* The desired bitmap format. May be one of the constants in
* {@link android.graphics.PixelFormat}. Default is OPAQUE.
*/bitmap格式。PixelFormat的一个常量。默认是OPAQUE
public int format;
说明flag的设置决定了window能否接收键盘输入:
![]()
/**
* Given a particular set of window manager flags, determine whether
* such a window may be a target for an input method when it has
* focus. In particular, this checks the
* {@link #FLAG_NOT_FOCUSABLE} and {@link #FLAG_ALT_FOCUSABLE_IM}
* flags and returns true if the combination of the two corresponds
* to a window that needs to be behind the input method so that the
* user can type into it.
*
* @param flags The current window manager flags.
*
* @return Returns true if such a window should be behind/interact
* with an input method, false if not.
*/
public static boolean mayUseInputMethod(int flags) {
switch (flags&(FLAG_NOT_FOCUSABLE|FLAG_ALT_FOCUSABLE_IM)) {
case 0:
case FLAG_NOT_FOCUSABLE|FLAG_ALT_FOCUSABLE_IM:
return true;
}
return false;
}
![]()
softInputMode:输入法模式,也可以在theme的WindowSoftInputMode设置。
![]()
/**
* Desired operating mode for any soft input area. May be any combination
* of:
*
* -
*
- One of the visibility states * {@link #SOFT_INPUT_STATE_UNSPECIFIED}, {@link #SOFT_INPUT_STATE_UNCHANGED}, * {@link #SOFT_INPUT_STATE_HIDDEN}, {@link #SOFT_INPUT_STATE_ALWAYS_VISIBLE}, or * {@link #SOFT_INPUT_STATE_VISIBLE}. *
- One of the adjustment options * {@link #SOFT_INPUT_ADJUST_UNSPECIFIED}, * {@link #SOFT_INPUT_ADJUST_RESIZE}, or * {@link #SOFT_INPUT_ADJUST_PAN}. *
This flag can be controlled in your theme through the * {@link android.R.attr#windowSoftInputMode} attribute.
*/ public int softInputMode;![]()
Gravity:
![]()
/**
* Placement of window within the screen as per {@link Gravity}. Both
* {@link Gravity#apply(int, int, int, android.graphics.Rect, int, int,
* android.graphics.Rect) Gravity.apply} and
* {@link Gravity#applyDisplay(int, android.graphics.Rect, android.graphics.Rect)
* Gravity.applyDisplay} are used during window layout, with this value
* given as the desired gravity. For example you can specify
* {@link Gravity#DISPLAY_CLIP_HORIZONTAL Gravity.DISPLAY_CLIP_HORIZONTAL} and
* {@link Gravity#DISPLAY_CLIP_VERTICAL Gravity.DISPLAY_CLIP_VERTICAL} here
* to control the behavior of
* {@link Gravity#applyDisplay(int, android.graphics.Rect, android.graphics.Rect)
* Gravity.applyDisplay}.
*
* @see Gravity
*/
public int gravity;
![]()
horizontalMargin:
![]()
/**
* The horizontal margin, as a percentage of the container's width,
* between the container and the widget. See
* {@link Gravity#apply(int, int, int, android.graphics.Rect, int, int,
* android.graphics.Rect) Gravity.apply} for how this is used. This
* field is added with {@link #x} to supply the xAdj parameter.
*/
public float horizontalMargin;
![]()
verticalMargin:
![]()
/**
* The vertical margin, as a percentage of the container's height,
* between the container and the widget. See
* {@link Gravity#apply(int, int, int, android.graphics.Rect, int, int,
* android.graphics.Rect) Gravity.apply} for how this is used. This
* field is added with {@link #y} to supply the yAdj parameter.
*/
public float verticalMargin;
![]()
动画:必须使用系统资源,不能使用应用内自定义的动画。
/**
* A style resource defining the animations to use for this window.
* This must be a system resource; it can not be an application resource
* because the window manager does not have access to applications.
*/
public int windowAnimations;
还有一些window属性不再一一列举:
![]()
/**
* An alpha value to apply to this entire window.
* An alpha of 1.0 means fully opaque and 0.0 means fully transparent
*/
public float alpha = 1.0f;
/**
* When {@link #FLAG_DIM_BEHIND} is set, this is the amount of dimming
* to apply. Range is from 1.0 for completely opaque to 0.0 for no
* dim.
*/
public float dimAmount = 1.0f;
![]()
当然,还发现了一个属性,systemUiVisibility:
![]()
/**
* Control the visibility of the status bar.
*
* @see View#STATUS_BAR_VISIBLE
* @see View#STATUS_BAR_HIDDEN
*/
public int systemUiVisibility;
![]()
源码中介绍这个变量可以控制状态栏的visibility,接着跳到View.STATUS_BAR_HIDDEN看看。
/**
* @deprecated Use {@link #SYSTEM_UI_FLAG_LOW_PROFILE} instead.
*/
public static final int STATUS_BAR_HIDDEN = SYSTEM_UI_FLAG_LOW_PROFILE;
发现已经被弃用了,SYSTEM_UI_FLAG_LOW_PROFILE替代了它。
![]()
/**
* Flag for {@link #setSystemUiVisibility(int)}: View has requested the
* system UI to enter an unobtrusive "low profile" mode.
*
* This is for use in games, book readers, video players, or any other
* "immersive" application where the usual system chrome is deemed too distracting.
*
*
In low profile mode, the status bar and/or navigation icons may dim.
*
* @see #setSystemUiVisibility(int)
*/
public static final int SYSTEM_UI_FLAG_LOW_PROFILE = 0x00000001;
![]()
从这一段介绍看出,这个常量是在setSystemUiVisibility()传入的参数,竟然涉及到了沉浸式模式:用在游戏,电子书阅读或者任何“身临其境”的应用,而在一般的系统浏览器中被认为是太分心的。这个留在下一篇博客细说吧,还打算封一个工具库。
好的,内容非常的多,但不怎么常用。
人往高处走,水往低处流。
开发有需求,要在window上显示一个自定义的view,涉及到挺多
WindowManager.LayoutParams的设置,网搜了下,感觉这个介绍的还行,感谢作者的搜集和翻译,原文链接如下:
转载自:https://www.cnblogs.com/henu529/p/7061583.html
